[TOC]
1、Vue 快速入门
1.1、Vue的介绍
- Vue是一套构建用户界面的渐进式前端框架。
“渐进式框架”简单的来说, 就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。Vue不强求你一次性接受并使用它的全部功能特性。
- 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
MVC:
model, 模型层 view, 视图层 controller 控制层
- 通过尽可能简单的API来实现响应数据的绑定和组合的视图组件。
- 特点
易用:在有HTML,CSS, JavaScript的基础上,快速上手。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kbmin+gzip运行大小、超快虚拟DOM、最省心的优化。
1.2、Vue的快速入门
- 开发步骤
- 下载和引入vue.js文件。
- 编写入门程序。
视图:负责页面渲染,主要由HTML+CSS构成。
脚本:负责业务数据模型(Model)以及数据的处理逻辑。
- 代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 视图部分 : html + css --> <div id="myDiv"> {{msg}} </div> </body> <!-- TODO Vue入门 1. 下载并引入vue.js 2. 编写vue代码 1). 视图 : 展示数据 2). 脚本 : 编写逻辑 --> <script src="js/vue.js"></script> <!--脚本部分 : js --> <script> /* * 1. vue的核心对象 * 1). new Vue(参数) * 2). Vue首字母是大写的 * 3). 参数: 是一个js对象 * {name : value,name : value} * 2. 参数解释 * 1). 参数是一个js对象 * 2). 参数的常用属性 * I. el : 全程element元素 ,值写的是字符串(选择器) * 表示Vue的作用范围,在此范围内可以vue的内容 * II. data : 数据,值写的是json对象 * 3. 插值表达式 * 1). 使用范围: 用在视图中 * 2).语法: {{变量}} * 表示从data中获取数据 * * */ new Vue({ el : "#myDiv", data : { msg : "hello vue", msg2 : "hello vue2 瘪三" } }) </script> </html>
1.3、Vue快速入门详解
- Vue 核心对象:每一个 Vue 程序都是从一个 Vue 核心对象开始的。
let vm = new Vue({ 选项列表; });
- 选项列表 ```latex
- el选项:指定的vue控制区域。(根据选择器获取)
- data选项:用于保存当前Vue对象中的数据。在视图中声明的变量需要在此处赋值。
- methods选项:用于定义方法。方法可以直接通过对象名调用,或者用this来调用(代表当前Vue对象)。 ```
- 数据绑定
在视图部分获取脚本部分的数据: (插值表达式) {{变量名}}
1.4、Vue快速入门的升级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门升级</title>
</head>
<body>
<!-- 视图 -->
<div id="div">
<div>姓名:{{name}}</div>
<div>班级:{{classRoom}}</div>
<button onclick="hi()">打招呼</button>
<button onclick="update()">修改班级</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 脚本
/*
* TODO Vue对象的参数
* 1. 参数是js对象
* 2. 常用属性
* 1). el : element指定的是vue作用范围
* 2). data : 指定的vue的数据,属性
* 3). methods : 指定的vue的函数
*
* vue的特点: 视图引用脚本中的数据
* 那么如果脚本中的数据改变,视图也会随之修改!
* (动态绑定)
* */
let vm = new Vue({
el : "#div",
data : {
name : "张三",
classRoom : "黑马142期"
},
methods : {
method01 : function (){
//methods中的函数可以通过this访问data中的数据
console.log(this.name + ": method01");
},
method02 : function (){
this.classRoom = "白马142"
}
}
})
/* let vm = {
name : "张三",
classRoom : "142期",
method01 : function (){
console.log("method01");
console.log(this.name);
},
method02 : function (){
console.log("method02");
}
}*/
function hi(){
// console.log("hi");
console.log(vm.name);
console.log(vm.classRoom);
vm.method01()
vm.method02()
}
function update(){
vm.method02();
}
</script>
</html>
1.5、Vue小结
- Vue是一套构建用户界面的渐进式前端框架。
- Vue的程序包含视图和脚本两个核心部分。
- 脚本部分
- Vue核心对象。
- 选项列表
- el:接收获取的元素。
- data:保存数据。
- methods:定义方法。
- 视图部分
- 数据绑定:{{变量名}}
2、Vue 常用指令
2.1、指令介绍
- 指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
- 使用指令时,通常编写在标签的属性上,值可以使用 JS 的表达式。
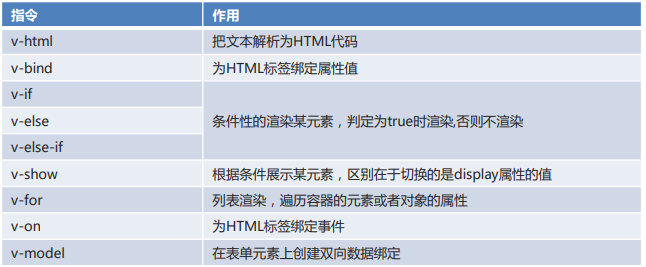
- 常用指令

2.2、文本插值
v-html:把文本解析为 HTML 代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文本插值</title> </head> <body> <!-- innerText 是元素内部文本 (不识别标签) innerHTML 是元素内部超文本 (识别标签) v-html : 文本插值指令 1. vue封装的标签属性,以v-开头 2. 语法: v-html="data中的属性" 3. 效果等价innerHTML --> <div id="div"> <div>{{msg}}</div> <div v-text="msg"></div> <div v-html="msg"></div> <div id="myDiv"></div> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ msg:"<h1>Hello Vue</h1>" } }); </script> <script> var myDiv = document.getElementById("myDiv"); // myDiv.innerText = "<h1>Hello</h1>" myDiv.innerHTML = "<h1>Hello</h1>" </script> </html>
2.3、绑定属性
- v-bind:为 HTML 标签绑定属性值。 ```html <!DOCTYPE html>
``` ## 2.4、条件渲染 - v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。 - v-else-if:条件性的渲染。 - v-else:条件性的渲染。 - v-show:根据条件展示某元素,区别在于切换的是display属性的值。 ```html
div1
div2
div3
性别:
♂ ♀ div4
- {{element}}
- {{element}}, {{index}}
- {{element}}
- {{element}}, {{index}}
{{name}}
v-model:在表单元素上创建双向数据绑定。 - **双向数据绑定**
更新data数据,页面中的数据也会更新。(默认单向 : 模型改变,视图也会改变)
更新页面数据,data数据也会更新。(视图改变,也会影响模型改变) - **MVVM模型(Model,View,ViewModel):是MVC模式的改进版**
在前端页面中,JS对象表示Model,页面表示View,两者做到了最大限度的分离。
将Model和View关联起来的就是ViewModel,它是桥梁。
ViewModel负责把Model的数据同步到View显示出来,还负责把View修改的数据同步回Model。
 ```html
v-html:把文本解析为HTML代码。 - **绑定属性**
v-bind:为HTML标签绑定属性值。 > 完整 v-bind:属性名="data变量" > > 省略 :属性名="data变量" - **条件渲染**
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
v-else:条件性的渲染。
v-else-if:条件性的渲染。
v-show:根据条件展示某元素,区别在于切换的是display属性的值。 - **列表渲染**
v-for:列表渲染,遍历容器的元素或者对象的属性。 - **事件绑定**
v-on:为HTML标签绑定事件。 > 完整 v-on:事件名="methods中的函数名" > > 省略 @事件名="methods中的函数名" - **表单绑定**
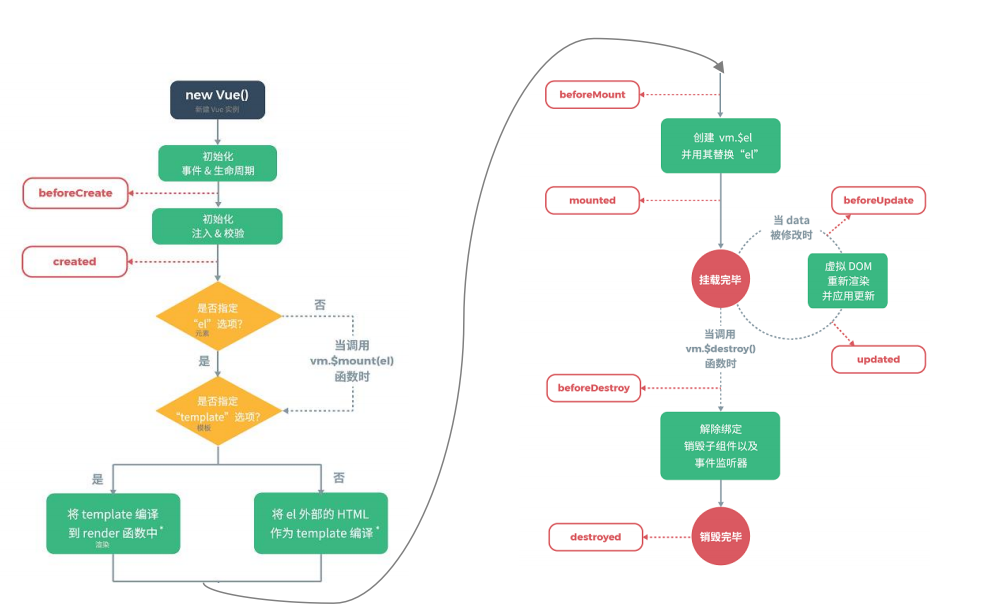
v-model:在表单元素上创建双向数据绑定。 # 3、Vue的生命周期 ## **3.1 生命周期**  ## **3.2 生命周期的八个阶段**  ## 3.3 运用举例 ```markdown # 了解生命周期,掌握常用的 created方法! 1. 此方法是 data初始化完成(模型), 视图加载模型的数据之前执行的方法 2. 通常在此方法中,我们会发起后台数据请求,在页面加载数据之前,先获取后台数据,进行模型的数据进行赋值,最后视图会将这些数据进行挂载,渲染出来! ``` ```html
{{message}}
```
# 4. Vue异步操作
## 4.1 axios介绍
- **在Vue中发送异步请求,本质上还是AJAX。我们可以使用axios这个插件来简化操作!**
- **使用步骤**
{{user.name}}
1.引入axios核心js文件。
2.调用axios对象的方法来发起异步请求。
3.调用axios对象的方法来处理响应的数据。 - **axios常用方法**
 - **代码实现** - **html代码** ```html
{{name}}
```
- **java代码**
```java
package com.itheima02;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/MyServlet01")
public class MyServlet01 extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
String age = request.getParameter("age");
System.out.println(name + "," + age);
response.getWriter().print("hello");
}
}
```
## 4.2 案例练习
案例: 当页面加载好之后,从服务器上请求联系人数据,显示到网页上
```html
<!— vue
1. 视图
2. 脚本
data改变,视图会随之改变
我们从服务器获取数据,只要修改data,视图就会改变
我们无需在js中直接操作视图了
—>
登录页面
主页: 显示好友列表
<table width="500px" cellpadding="5px" cellspacing="0px" border="1px">
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
</tr>
<tr v-for="friend of list">
<td>{{friend.id}}</td>
<td>{{friend.name}}</td>
<td>{{friend.age}}</td>
</tr>
</table>
</div>
```java
package com.itheima01.vue;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Collections;
@WebServlet("/Union03Servlet")
public class Union03Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
/*
TODO 1. 获取请求
1). 请求参数是传统格式 name=value&name=value
后端获取,用get和post统一获取api即可
String username = request.getParameter("username");
2). 请求参数json格式
是无法通过 统一格式获取的
以post为例, 请求参数在请求体中
*/
User user = BaseController.getBean(request, User.class);
System.out.println(user);
//2. 业务处理
Friend f1 = new Friend("1001", "张三", 18);
Friend f2 = new Friend("1002", "李四", 19);
Friend f3 = new Friend("1003", "王五", 20);
ArrayList<Friend> list = new ArrayList<>();
Collections.addAll(list,f1,f2,f3);
//3. 响应数据
Result result = new Result(true, "获取好友列表成功", list);
// response.setContentType("application/json;charset=utf-8");
// String json = JSON.toJSONString(result);
// response.getWriter().print(json);
BaseController.printResult(response,result);
} catch (Exception e) {
Result result = new Result(false, "获取好友列表失败");
// response.setContentType("application/json;charset=utf-8");
// String json = JSON.toJSONString(result);
// response.getWriter().print(json);
BaseController.printResult(response,result);
}
}
}
package com.itheima01.vue;
import java.io.Serializable;
public class Friend implements Serializable {
private String id;
private String name;
private Integer age;
public Friend() {
}
public Friend(String id, String name, Integer age) {
this.id = id;
this.name = name;
this.age = age;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
package com.itheima01.vue;
import java.io.Serializable;
/*
javaBean的规范 (java标准实体类)
1. private属性
2. public 无参构造
3. public get/set 方法
4. 实现serializable接口 (序列化)
*/
public class User implements Serializable {
private String username;
private String password;
public User() {
}
public User(String username, String password) {
this.username = username;
this.password = password;
}
@Override
public String toString() {
return "User{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
//TODO: 自己采用字符串拼接的方式输出。
public String toJson() {
return "{\"username\":\""+username+"\",\"password\":"+password+"}";
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
package com.itheima01.vue;
import java.io.Serializable;
/*
Result : 结果
*/
public class Result implements Serializable {
private boolean flag;//执行结果,true为执行成功 false为执行失败
private String message;//返回结果信息
private Object data;//返回数据(如果是查询成功则设置,如果是其他情况则不设置)
public Result() {
}
//失败,或者增删改
public Result(boolean flag, String message){
this.flag = flag;
this.message = message;
}
//成功的查询
public Result(boolean flag, String message, Object data) {
this.flag = flag;
this.message = message;
this.data = data;
}
public boolean isFlag() {
return flag;
}
public void setFlag(boolean flag) {
this.flag = flag;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
package com.itheima01.vue;
import com.alibaba.fastjson.JSON;
import javax.servlet.ServletInputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class BaseController {
/**
* post请求参数为json格式的数据 转换成 javaBean
*/
public static <T>T getBean(HttpServletRequest request,Class<T> clazz) throws IOException {
ServletInputStream is = request.getInputStream();
T t = JSON.parseObject(is, clazz);
return t;
}
public static void printResult(HttpServletResponse response, Result result) throws IOException {
response.setContentType("application/json;charset=utf-8");
String json = JSON.toJSONString(result);
response.getWriter().print(json);
}
}
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
</dependencies>
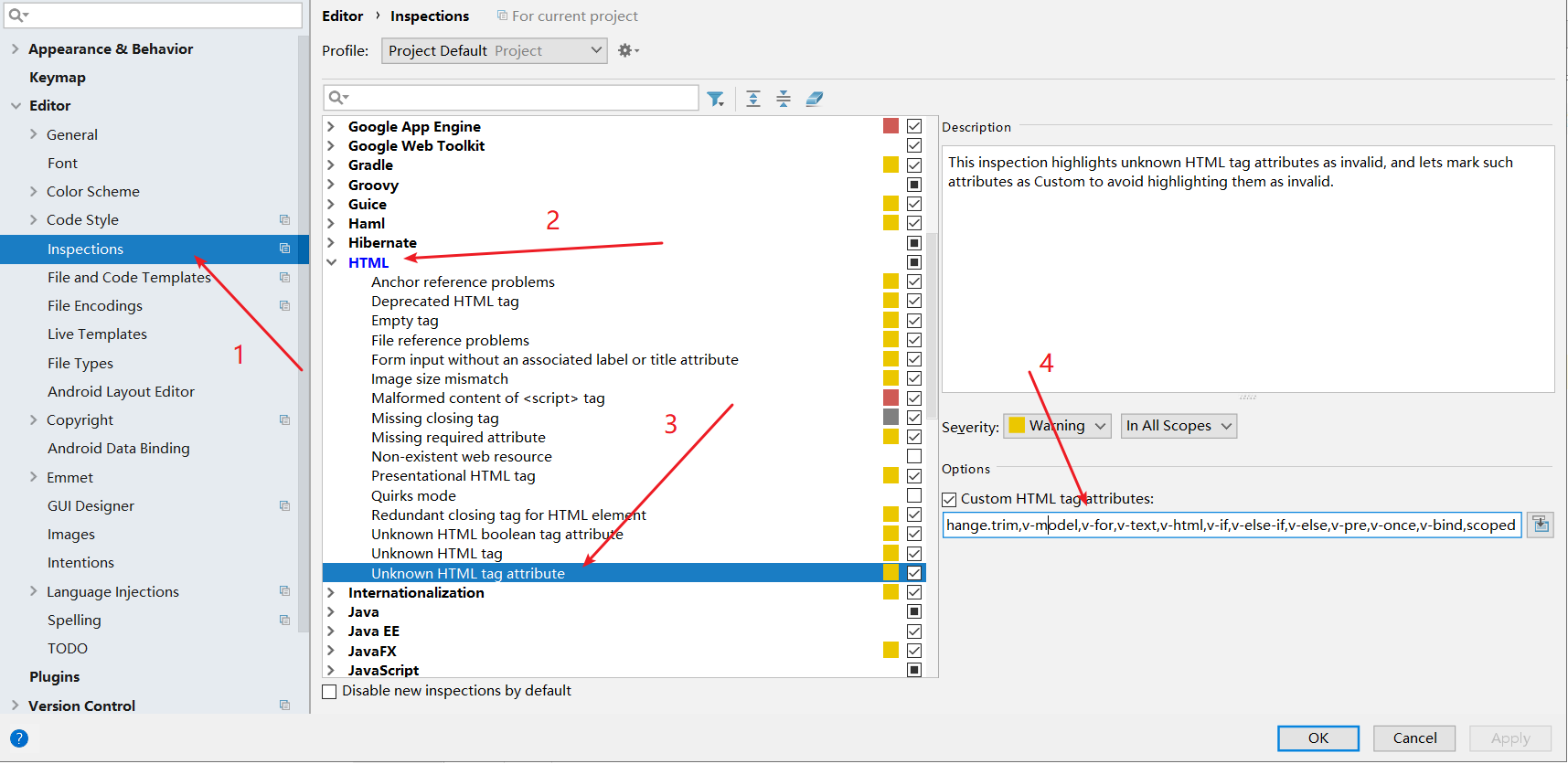
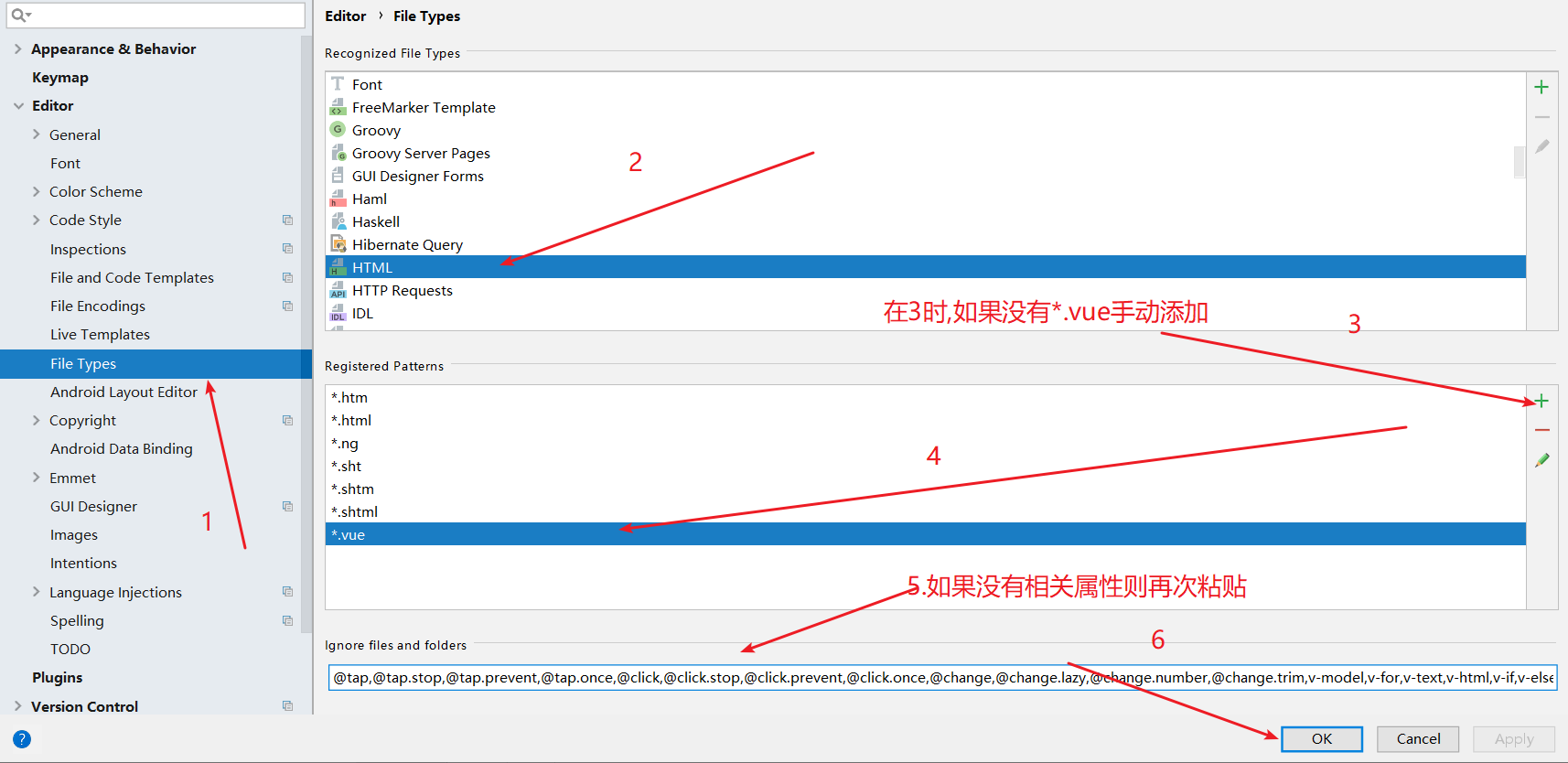
符录: 设置
1. Vue相关api的自动提示
添加快捷提示:
@tap,@tap.stop,@tap.prevent,@tap.once,@click,@click.stop,@click.prevent,@click.once,@change,@change.lazy,@change.number,@change.trim,v-model,v-for,v-text,v-html,v-if,v-else-if,v-else,v-pre,v-once,v-bind,scoped
第一步

一般第一步设置好了,就可以了, 如果还不行,就如下设置

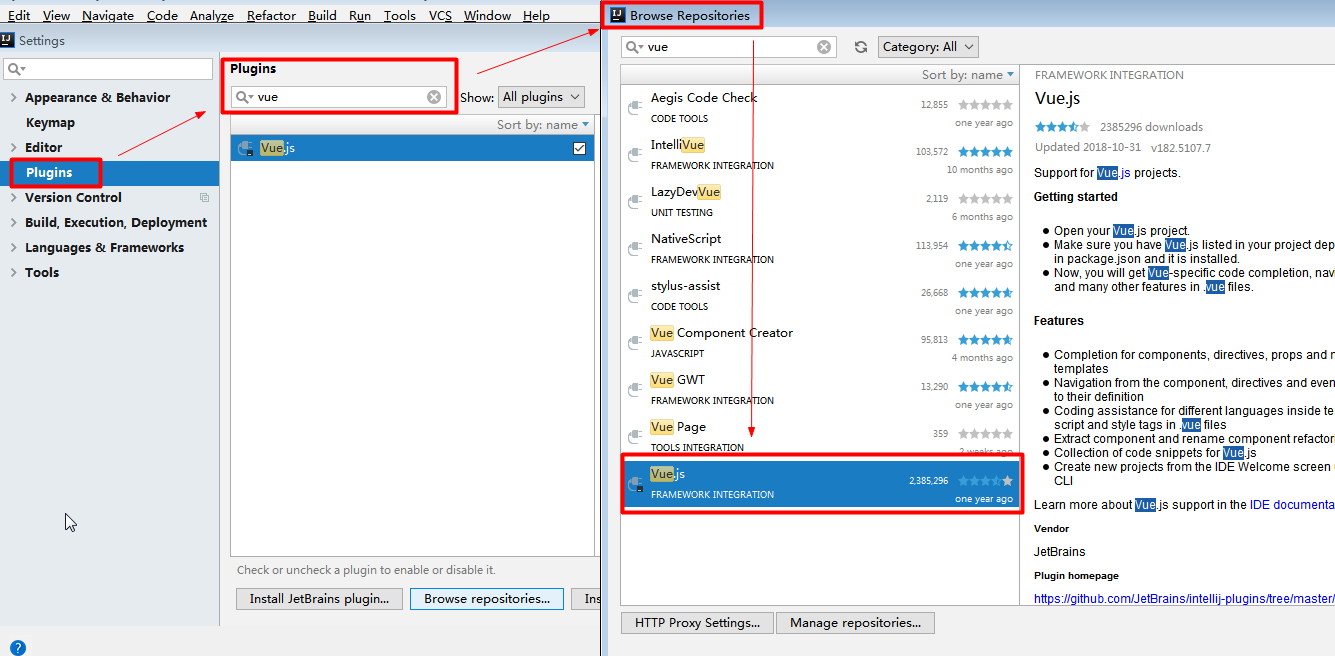
为了提示功能更加强大,还可添加vue插件(需要联网, 安装后需要重启)

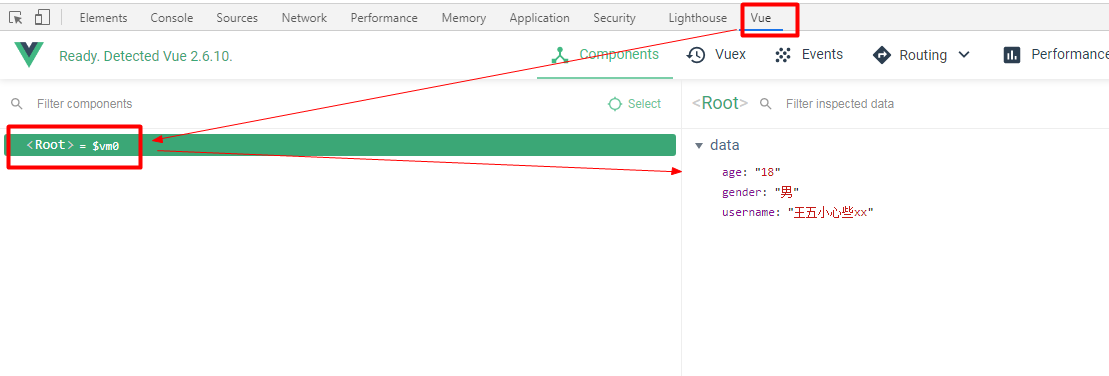
2. Chrome浏览器Vue插件的安装
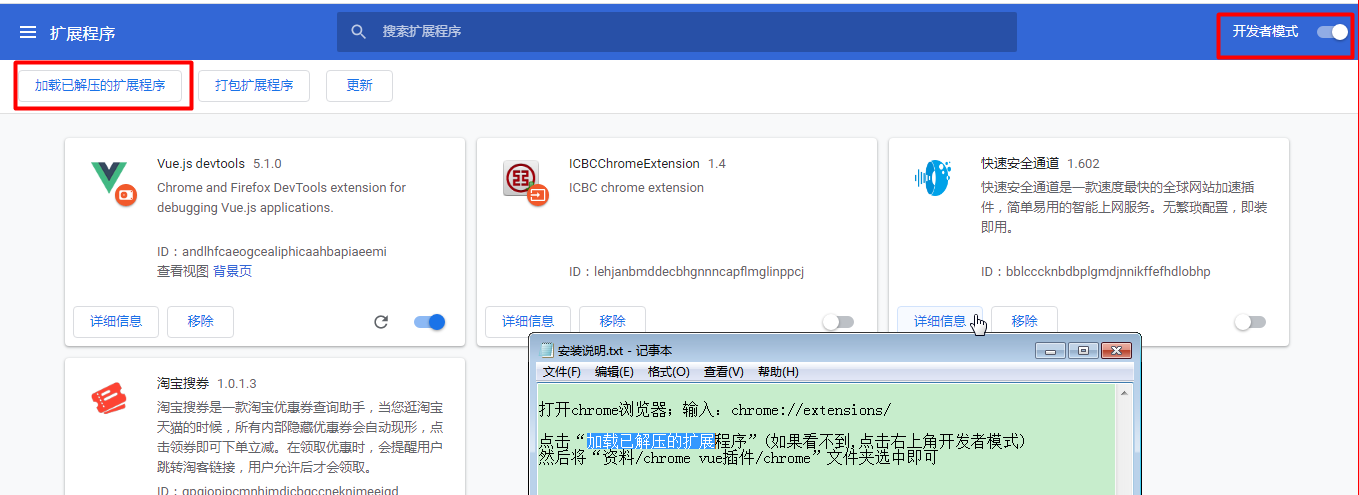
打开chrome浏览器;输入:chrome://extensions/
点击“加载已解压的扩展程序”(如果看不到,点击右上角开发者模式)
然后将“资料/chrome vue插件/chrome”文件夹选中即可