[TOC]
1、Vue 快速入门
1.1、Vue的介绍
- Vue是一套构建用户界面的渐进式前端框架。
“渐进式框架”简单的来说, 就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。Vue不强求你一次性接受并使用它的全部功能特性。
- 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
MVC:
model, 模型层 view, 视图层 controller 控制层
- 通过尽可能简单的API来实现响应数据的绑定和组合的视图组件。
- 特点
易用:在有HTML,CSS, JavaScript的基础上,快速上手。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kbmin+gzip运行大小、超快虚拟DOM、最省心的优化。
1.2、Vue的快速入门
- 开发步骤
- 下载和引入vue.js文件。
- 编写入门程序。
视图:负责页面渲染,主要由HTML+CSS构成。
脚本:负责业务数据模型(Model)以及数据的处理逻辑。
- 代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 视图部分 : html + css --> <div id="myDiv"> {{msg}} </div> </body> <!-- TODO Vue入门 1. 下载并引入vue.js 2. 编写vue代码 1). 视图 : 展示数据 2). 脚本 : 编写逻辑 --> <script src="js/vue.js"></script> <!--脚本部分 : js --> <script> /* * 1. vue的核心对象 * 1). new Vue(参数) * 2). Vue首字母是大写的 * 3). 参数: 是一个js对象 * {name : value,name : value} * 2. 参数解释 * 1). 参数是一个js对象 * 2). 参数的常用属性 * I. el : 全程element元素 ,值写的是字符串(选择器) * 表示Vue的作用范围,在此范围内可以vue的内容 * II. data : 数据,值写的是json对象 * 3. 插值表达式 * 1). 使用范围: 用在视图中 * 2).语法: {{变量}} * 表示从data中获取数据 * * */ new Vue({ el : "#myDiv", data : { msg : "hello vue", msg2 : "hello vue2 瘪三" } }) </script> </html>
1.3、Vue快速入门详解
- Vue 核心对象:每一个 Vue 程序都是从一个 Vue 核心对象开始的。
let vm = new Vue({ 选项列表; });
- 选项列表 ```latex
- el选项:指定的vue控制区域。(根据选择器获取)
- data选项:用于保存当前Vue对象中的数据。在视图中声明的变量需要在此处赋值。
- methods选项:用于定义方法。方法可以直接通过对象名调用,或者用this来调用(代表当前Vue对象)。 ```
- 数据绑定
在视图部分获取脚本部分的数据: (插值表达式) {{变量名}}
1.4、Vue快速入门的升级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>快速入门升级</title>
</head>
<body>
<!-- 视图 -->
<div id="div">
<div>姓名:{{name}}</div>
<div>班级:{{classRoom}}</div>
<button onclick="hi()">打招呼</button>
<button onclick="update()">修改班级</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 脚本
/*
* TODO Vue对象的参数
* 1. 参数是js对象
* 2. 常用属性
* 1). el : element指定的是vue作用范围
* 2). data : 指定的vue的数据,属性
* 3). methods : 指定的vue的函数
*
* vue的特点: 视图引用脚本中的数据
* 那么如果脚本中的数据改变,视图也会随之修改!
* (动态绑定)
* */
let vm = new Vue({
el : "#div",
data : {
name : "张三",
classRoom : "黑马142期"
},
methods : {
method01 : function (){
//methods中的函数可以通过this访问data中的数据
console.log(this.name + ": method01");
},
method02 : function (){
this.classRoom = "白马142"
}
}
})
/* let vm = {
name : "张三",
classRoom : "142期",
method01 : function (){
console.log("method01");
console.log(this.name);
},
method02 : function (){
console.log("method02");
}
}*/
function hi(){
// console.log("hi");
console.log(vm.name);
console.log(vm.classRoom);
vm.method01()
vm.method02()
}
function update(){
vm.method02();
}
</script>
</html>
1.5、Vue小结
- Vue是一套构建用户界面的渐进式前端框架。
- Vue的程序包含视图和脚本两个核心部分。
- 脚本部分
- Vue核心对象。
- 选项列表
- el:接收获取的元素。
- data:保存数据。
- methods:定义方法。
- 视图部分
- 数据绑定:{{变量名}}
2、Vue 常用指令
2.1、指令介绍
- 指令:是带有 v- 前缀的特殊属性,不同指令具有不同含义。例如 v-html,v-if,v-for。
- 使用指令时,通常编写在标签的属性上,值可以使用 JS 的表达式。
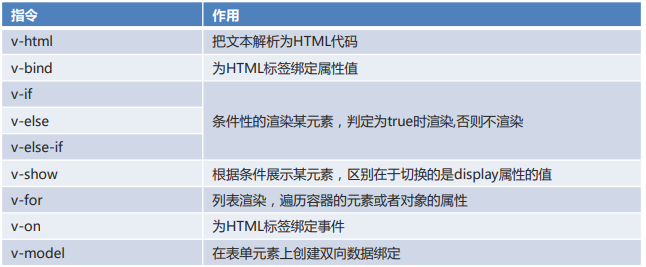
- 常用指令
2.2、文本插值
- v-html:把文本解析为 HTML 代码。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文本插值</title> </head> <body> <!-- 插值表达式 1. 文本插值指令 1). v-text : innerText (不识别标签) 2). v-html : innerHTML (识别标签) --> <div id="div"> <div>{{msg}}</div> <div v-text="msg"></div> <div v-html="msg"></div> </div> <div id="myDiv"></div> </body> <script src="js/vue.js"></script> <script> new Vue({ el:"#div", data:{ msg:"<h1>Hello Vue</h1>" } }); </script> <script> let myDiv = document.getElementById("myDiv"); myDiv.innerText = "<h1>hello</h1>" </script> </html>
2.3、绑定属性
- v-bind:为 HTML 标签绑定属性值。 ```html <!DOCTYPE html>
百度一下
百度一下{{url}}
```
## 2.5、列表渲染
- v-for:列表渲染,遍历容器的元素或者对象的属性。
```html
```
## 2.6、事件绑定
- v-on:为 HTML 标签绑定事件。
```html
```
## 2.7、表单绑定
- **表单绑定**
v-model:在表单元素上创建双向数据绑定。 - **双向数据绑定**
更新data数据,页面中的数据也会更新。(默认单向 : 模型改变,视图也会改变)
更新页面数据,data数据也会更新。(视图改变,也会影响模型改变) - **MVVM模型(Model,View,ViewModel):是MVC模式的改进版**
在前端页面中,JS对象表示Model,页面表示View,两者做到了最大限度的分离。
将Model和View关联起来的就是ViewModel,它是桥梁。
ViewModel负责把Model的数据同步到View显示出来,还负责把View修改的数据同步回Model。
 ```html
```
## 2.8、小结
- **指令:是带有v-前缀的特殊属性,不同指令具有不同含义。**
- **文本插值**
v-html:把文本解析为HTML代码。 - **绑定属性**
v-bind:为HTML标签绑定属性值。 > 完整 v-bind:属性名="data变量" > > 省略 :属性名="data变量" - **条件渲染**
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
v-else:条件性的渲染。
v-else-if:条件性的渲染。
v-show:根据条件展示某元素,区别在于切换的是display属性的值。 - **列表渲染**
v-for:列表渲染,遍历容器的元素或者对象的属性。 - **事件绑定**
v-on:为HTML标签绑定事件。 > 完整 v-on:事件名="methods中的函数名" > > 省略 @事件名="methods中的函数名" - **表单绑定**
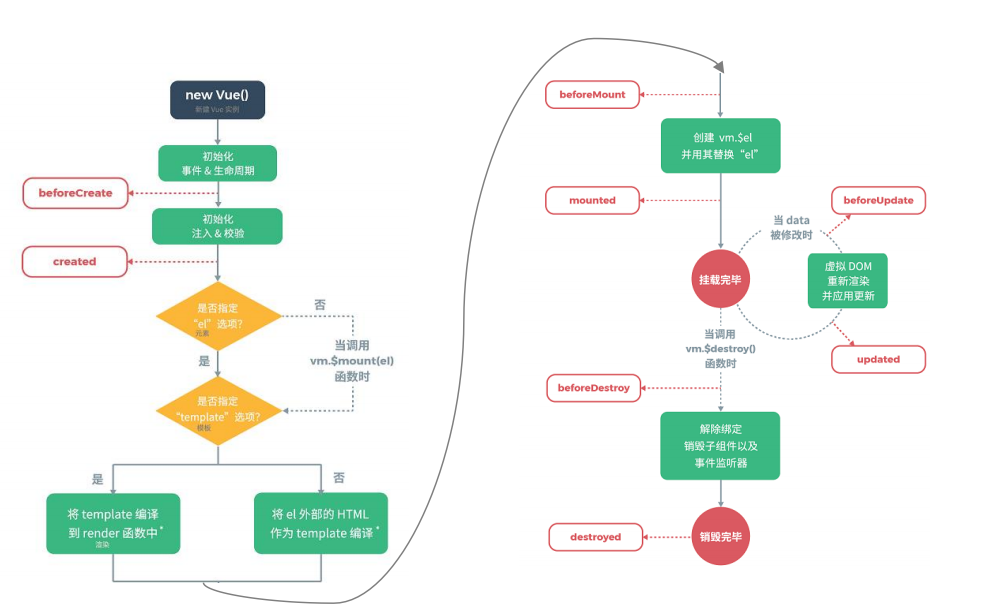
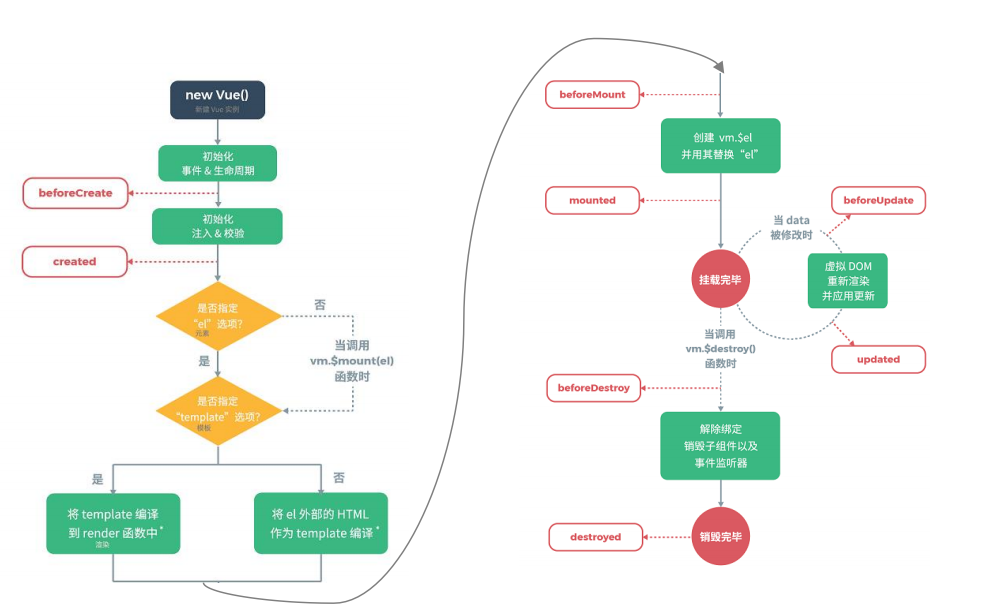
v-model:在表单元素上创建双向数据绑定。 # 3、Vue的生命周期 ## **3.1 生命周期**  ## **3.2 生命周期的八个阶段**  ## 3.3 运用举例 ```markdown # 了解生命周期,掌握常用的 created方法! 1. 此方法是 data初始化完成(模型), 视图加载模型的数据之前执行的方法 2. 通常在此方法中,我们会发起后台数据请求,在页面加载数据之前,先获取后台数据,进行模型的数据进行赋值,最后视图会将这些数据进行挂载,渲染出来! ``` ```html
1.引入axios核心js文件。
2.调用axios对象的方法来发起异步请求。
3.调用axios对象的方法来处理响应的数据。 - **axios常用方法**
 - **代码实现** - **html代码** ```html
百度一下{{url}}
<br>
<!--
v-bind:为 HTML 标签绑定属性值
1). v-bind:属性名 = "data中的属性" -> 引用data中指定的属性
2). v-bind可以省略
-->
<a v-bind:href="url">百度一下</a>
<br>
<!--
v-bind 可以省略不写
-->
<a :href="url">百度一下</a>
<br>
<!--
也可以绑定其他属性
-->
<div :class="cls">我是div</div>
</div>
div1
div2
div3
性别: 男 女
div4
- {{element}}
- {{e}}
- {{index}},{{element}}
- {{index}},{{element}}
{{name}}
v-model:在表单元素上创建双向数据绑定。 - **双向数据绑定**
更新data数据,页面中的数据也会更新。(默认单向 : 模型改变,视图也会改变)
更新页面数据,data数据也会更新。(视图改变,也会影响模型改变) - **MVVM模型(Model,View,ViewModel):是MVC模式的改进版**
在前端页面中,JS对象表示Model,页面表示View,两者做到了最大限度的分离。
将Model和View关联起来的就是ViewModel,它是桥梁。
ViewModel负责把Model的数据同步到View显示出来,还负责把View修改的数据同步回Model。
 ```html
v-html:把文本解析为HTML代码。 - **绑定属性**
v-bind:为HTML标签绑定属性值。 > 完整 v-bind:属性名="data变量" > > 省略 :属性名="data变量" - **条件渲染**
v-if:条件性的渲染某元素,判定为真时渲染,否则不渲染。
v-else:条件性的渲染。
v-else-if:条件性的渲染。
v-show:根据条件展示某元素,区别在于切换的是display属性的值。 - **列表渲染**
v-for:列表渲染,遍历容器的元素或者对象的属性。 - **事件绑定**
v-on:为HTML标签绑定事件。 > 完整 v-on:事件名="methods中的函数名" > > 省略 @事件名="methods中的函数名" - **表单绑定**
v-model:在表单元素上创建双向数据绑定。 # 3、Vue的生命周期 ## **3.1 生命周期**  ## **3.2 生命周期的八个阶段**  ## 3.3 运用举例 ```markdown # 了解生命周期,掌握常用的 created方法! 1. 此方法是 data初始化完成(模型), 视图加载模型的数据之前执行的方法 2. 通常在此方法中,我们会发起后台数据请求,在页面加载数据之前,先获取后台数据,进行模型的数据进行赋值,最后视图会将这些数据进行挂载,渲染出来! ``` ```html
{{message}}
```
# 4. Vue异步操作
## 4.1 axios介绍
- **在Vue中发送异步请求,本质上还是AJAX。我们可以使用axios这个插件来简化操作!**
- **使用步骤**
{{user.name}}
1.引入axios核心js文件。
2.调用axios对象的方法来发起异步请求。
3.调用axios对象的方法来处理响应的数据。 - **axios常用方法**
 - **代码实现** - **html代码** ```html
{{user.name}}
```
- **java代码**
```java
ppackage com.itheima01.vue;
import com.alibaba.fastjson.JSON;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/MyServlet")
public class MyServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ServletInputStream is = request.getInputStream();
User user = JSON.parseObject(is, User.class);
System.out.println(user);
response.setContentType("text/html;charset=utf-8");
response.getWriter().print("你好,世界");
}
}
```
User.java
```java
package com.itheima01.vue;
public class User {
private String name;
private Integer age;
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", age=" + age +
'}';
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
```
## 4.2 案例练习 (重点)
```html
案例: 当页面加载好之后,从服务器上请求联系人数据,显示到网页上
登录页面
<input type="text" name="username" placeholder="请输入用户名"
v-model="user.username"> <br>
<input type="password" name="password" placeholder="请输入密码"
v-model="user.password"><br>
<button @click="send()">登录</button>
<h1>主页: 显示好友列表</h1>
<ul>
<li v-for="friend of list">
{{friend.name}},{{friend.age}}
</li>
</ul>
```java
package com.itheima02.vue;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.ArrayList;
@WebServlet("/MyServlet2")
public class MyServlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
//1. 接收请求
User2 user2 = BaseController.getBean(request, User2.class);
System.out.println(user2);
//2. 业务处理
//数据库查询好友数据
ArrayList<Friend> friends = new ArrayList<>();
friends.add(new Friend("张三",18));
friends.add(new Friend("李四",19));
friends.add(new Friend("王五",20));
//3. 响应
// response.getWriter().print("hello");
Result result = new Result(true, "成功", friends);
BaseController.printResult(response,result);
} catch (Exception e) {
Result result = new Result(false, "失败", null);
BaseController.printResult(response,result);
}
}
}
package com.itheima02.vue;
public class Friend {
private String name;
private Integer age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public Friend() {
}
public Friend(String name, Integer age) {
this.name = name;
this.age = age;
}
@Override
public String toString() {
return "Friend{" +
"name='" + name + '\'' +
", age='" + age + '\'' +
'}';
}
}
package com.itheima02.vue;
public class User2 {
private String username;
private String password;
@Override
public String toString() {
return "User2{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
package com.itheima02.vue;
//数据封装
public class Result {
//表示状态: true表示成功
private boolean flag;
// 提示信息
private String msg;
// 数据
private Object data;
public Result() {
}
public Result(boolean flag, String msg, Object data) {
this.flag = flag;
this.msg = msg;
this.data = data;
}
public boolean isFlag() {
return flag;
}
public void setFlag(boolean flag) {
this.flag = flag;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
}
package com.itheima02.vue;
import com.alibaba.fastjson.JSON;
import javax.servlet.ServletInputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//TODO: springmvc 有个controller,接收请求和响应数据都封装了
//将获取请求和响应进行封装
public class BaseController {
//第一个方法的作用: 将请求体中的数据转换成指定类型的对象
//泛型方法
public static <T>T getBean(HttpServletRequest request,Class<T> clazz) throws IOException {
ServletInputStream is = request.getInputStream();
//将输入流中的json格式字符串转换成user对象
T o = JSON.parseObject(is, clazz);
return o;
}
//第二个方法的作用: 将result对象转成json格式字符串并响应
public static void printResult(HttpServletResponse response, Result result) throws IOException {
String json = JSON.toJSONString(result);
// 解决响应体中文乱码问题
response.setContentType("application/json;charset=utf-8");
response.getWriter().print(json);
}
}
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
</dependencies>
符录: 设置 (了解)
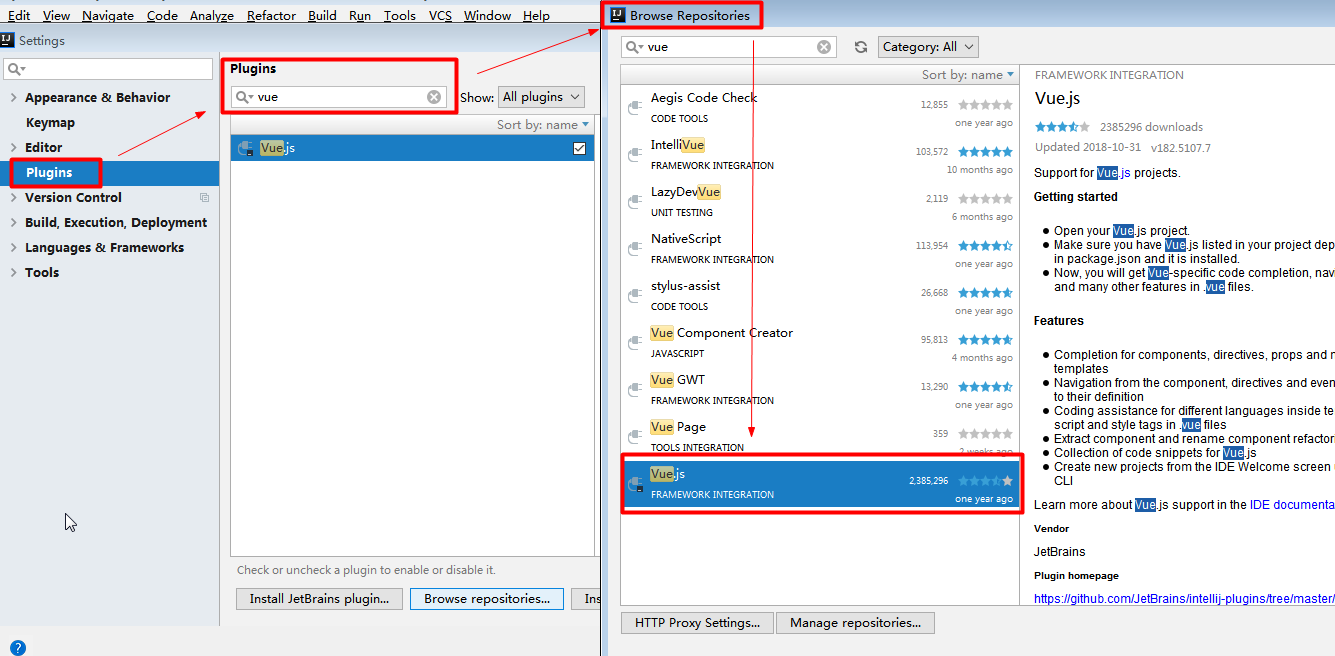
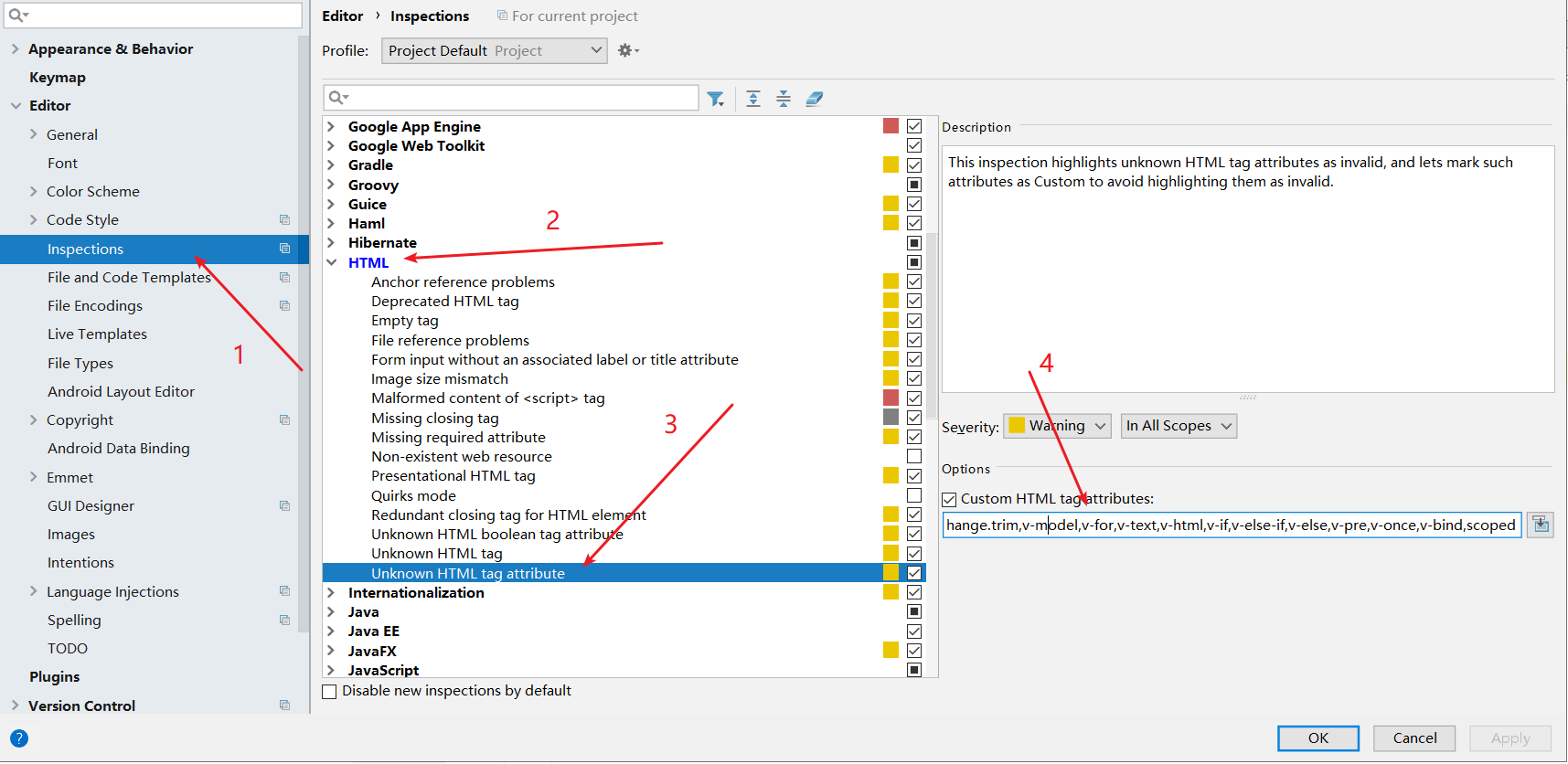
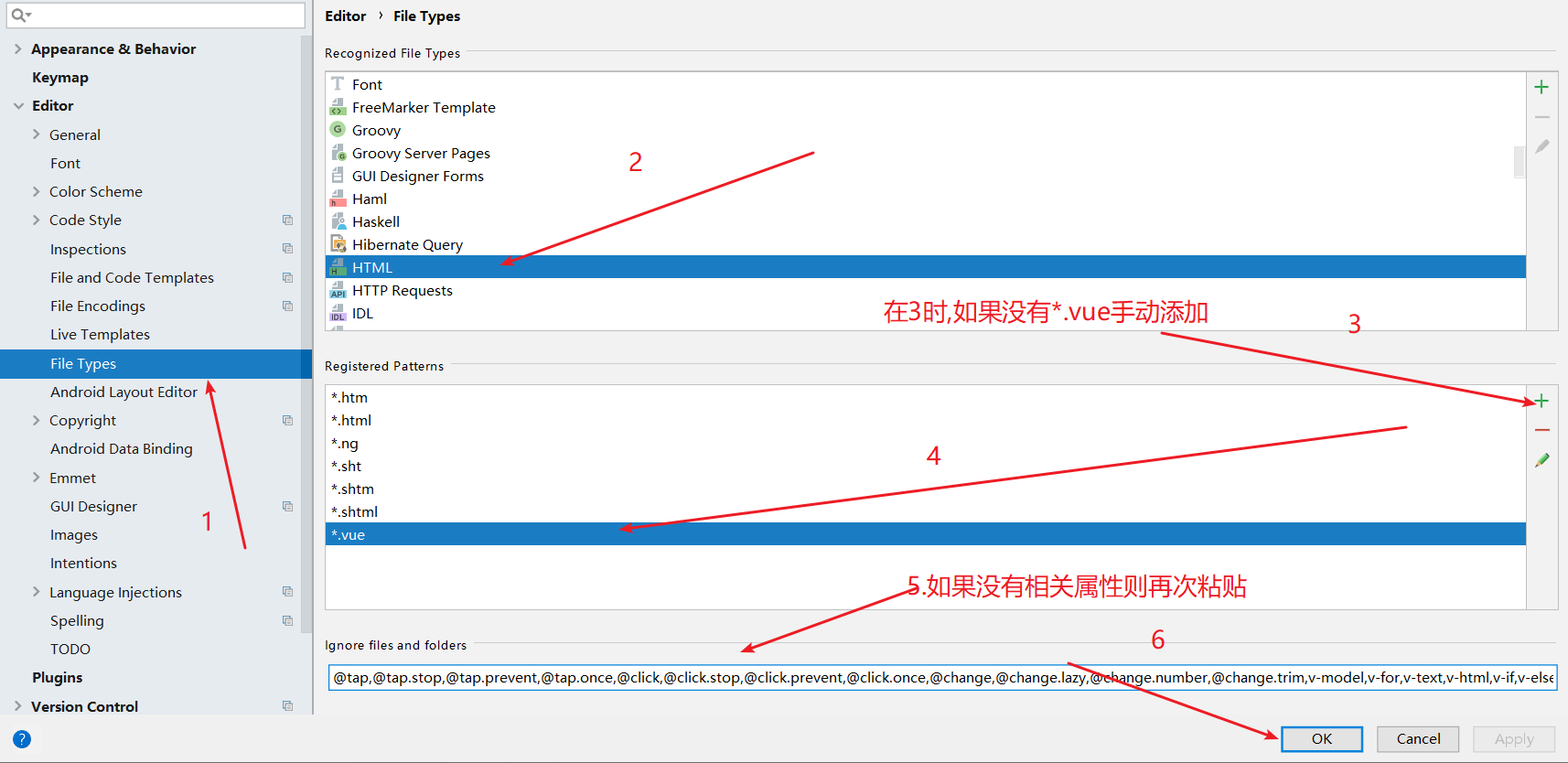
1. Vue相关api的自动提示
添加快捷提示:
@tap,@tap.stop,@tap.prevent,@tap.once,@click,@click.stop,@click.prevent,@click.once,@change,@change.lazy,@change.number,@change.trim,v-model,v-for,v-text,v-html,v-if,v-else-if,v-else,v-pre,v-once,v-bind,scoped
第一步

一般第一步设置好了,就可以了, 如果还不行,就如下设置

为了提示功能更加强大,还可添加vue插件(需要联网, 安装后需要重启)
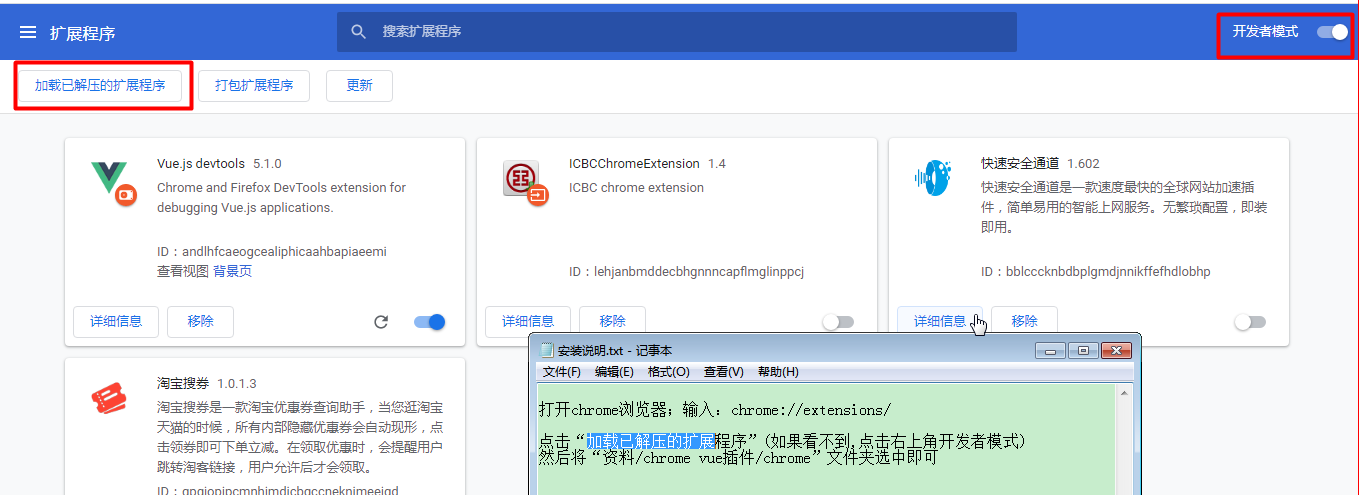
2. Chrome浏览器Vue插件的安装
打开chrome浏览器;输入:chrome://extensions/
点击“加载已解压的扩展程序”(如果看不到,点击右上角开发者模式)
然后将“资料/chrome vue插件/chrome”文件夹选中即可