Vue脚手架
学习目标:
- 理解Node.js基本使用方法
- 理解包资源管理器NPM的使用
- 理解webpack的作用
- 理解 vue-cli 脚手架 (重点)
- Element-UI 组件库
1 VsCode
1.1 介绍
[https://code.visualstudio.com/](https://code.visualstudio.com/)VSCode(Visual Studio Code)是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,是目前前端开发最常用的软件开发工具之一。
找到资料\安装包\1_vscode下的vscode.exe, 直接下一步安装即可
1.2 插件安装
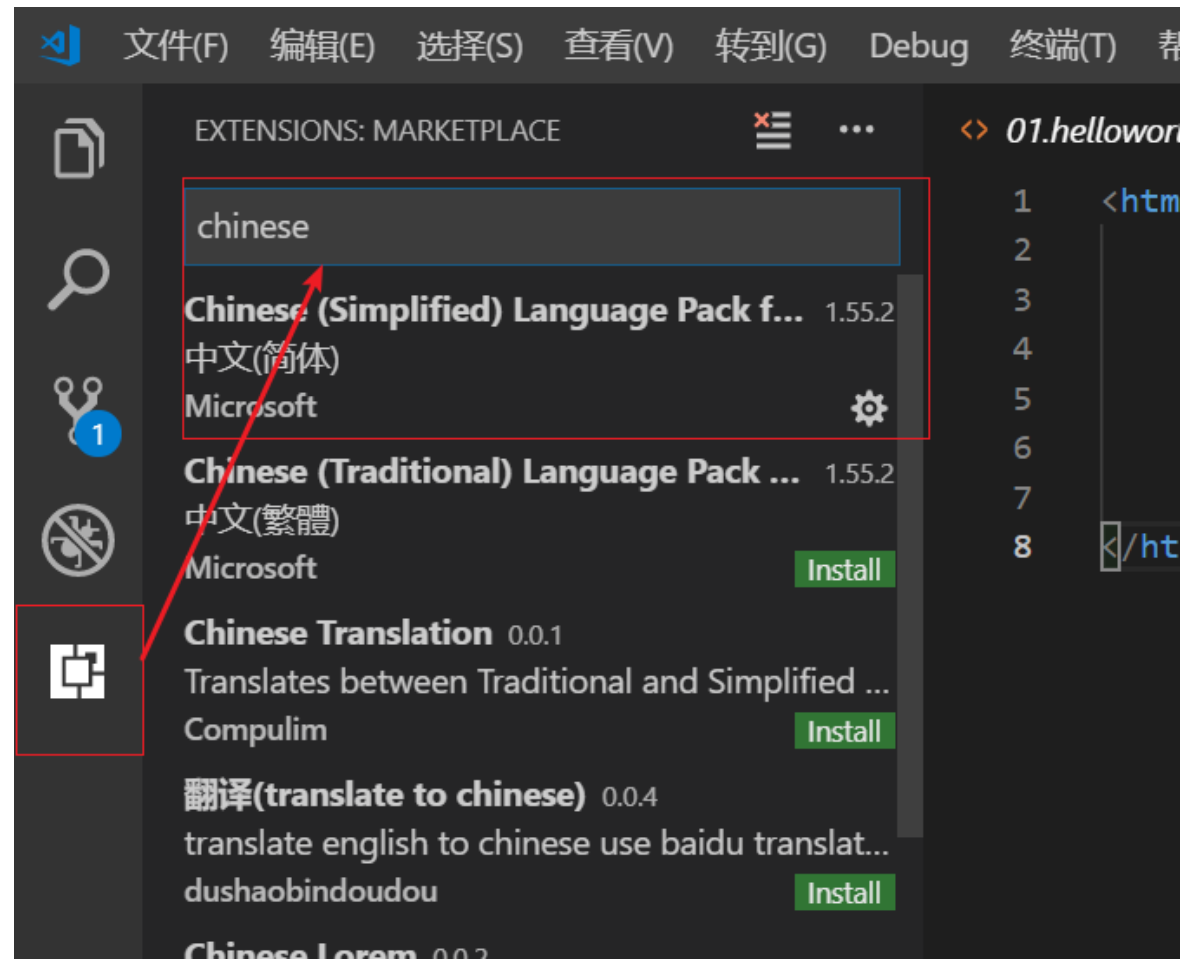
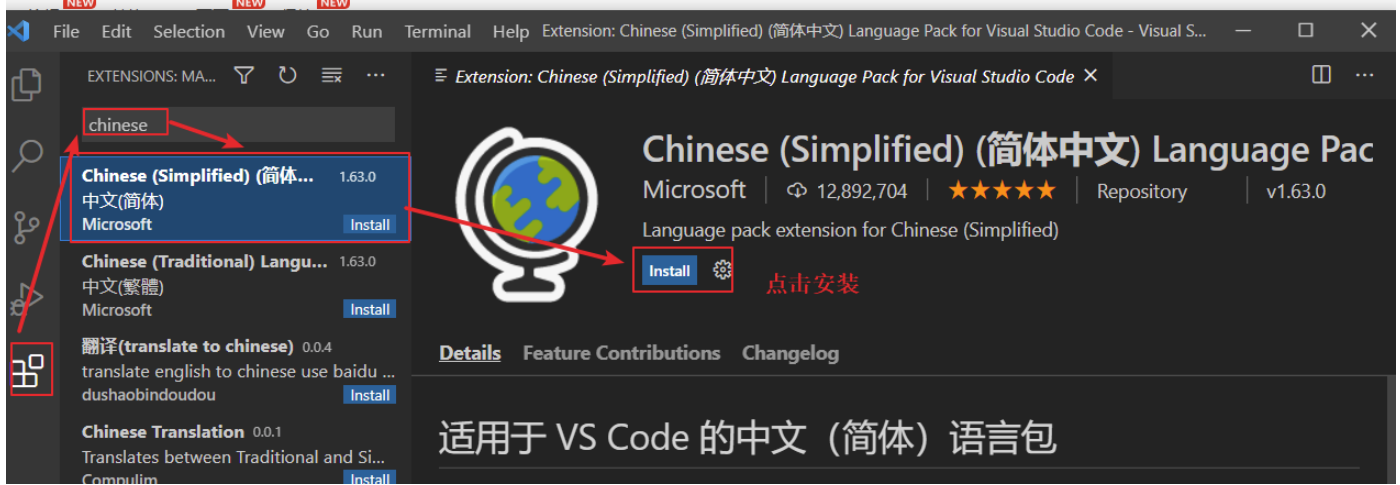
chinese 汉化插件

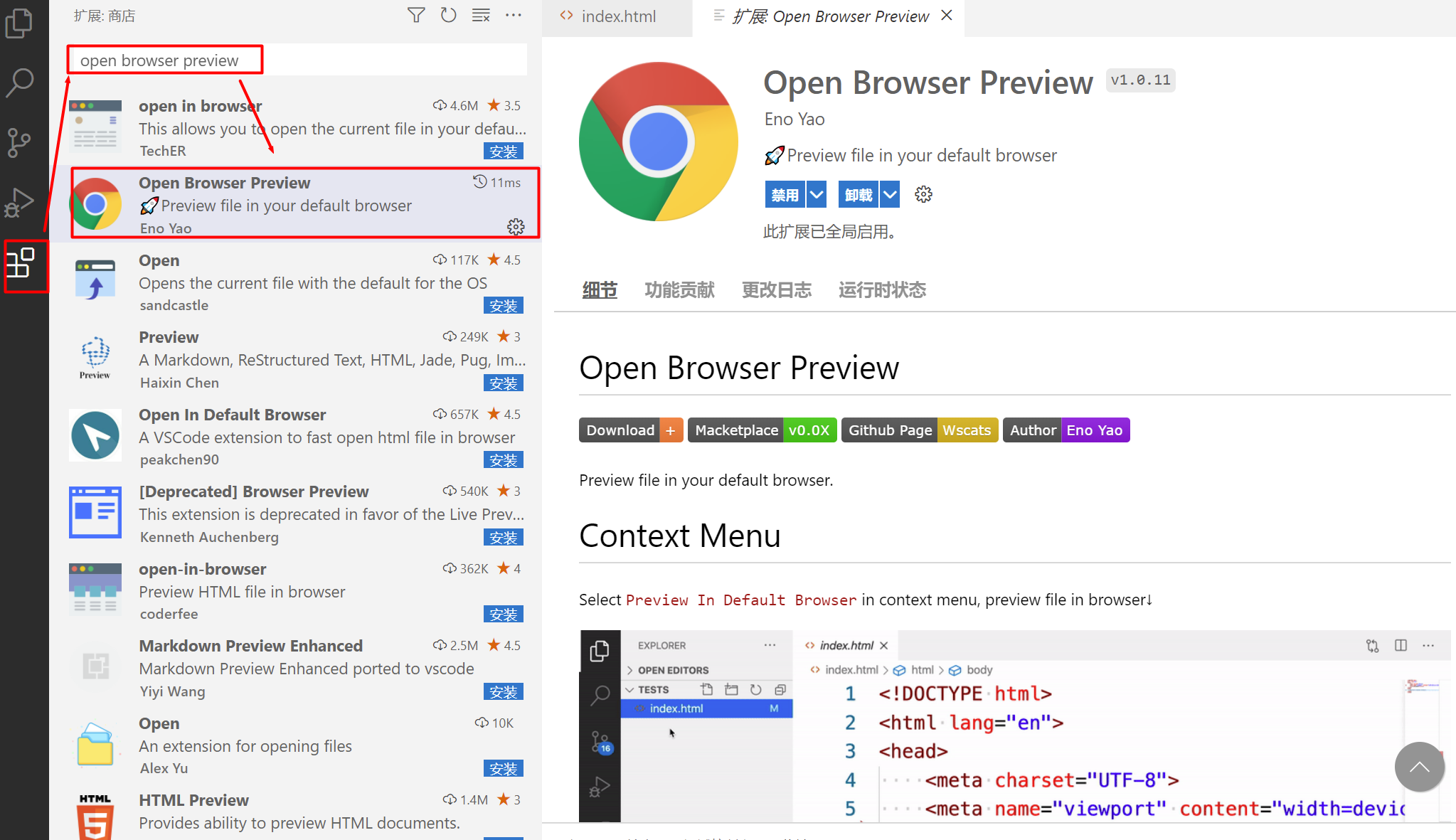
open browser preview 插件
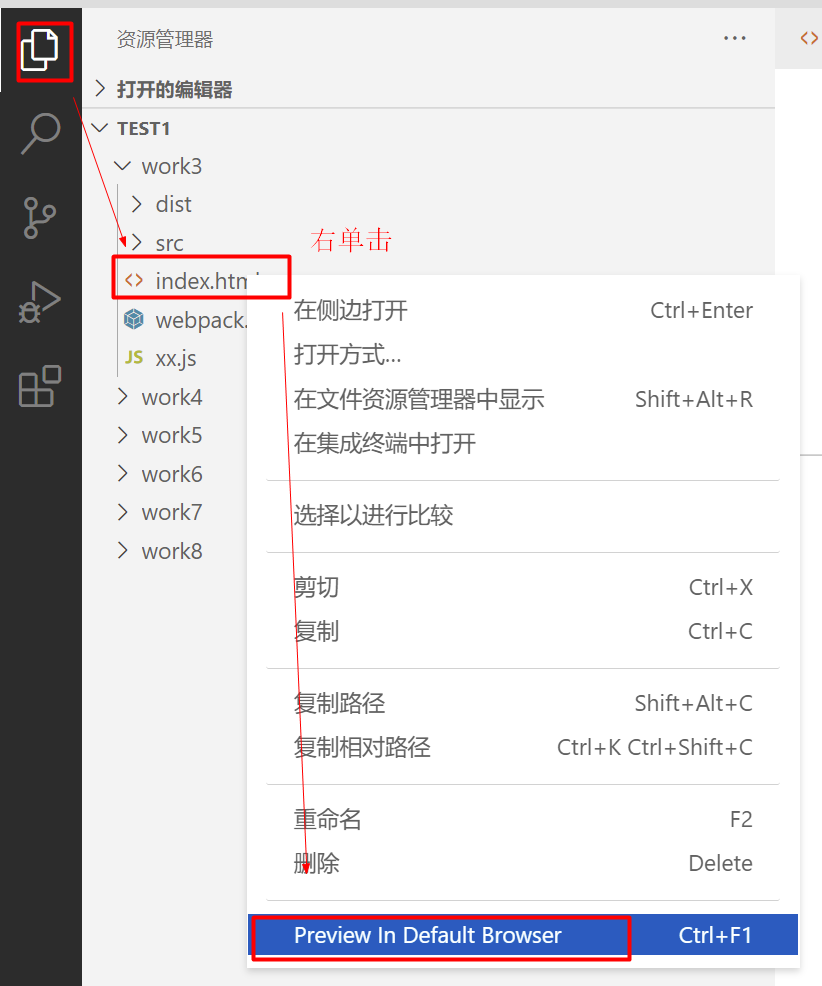
这样可以在html右单击时用默认浏览器查看


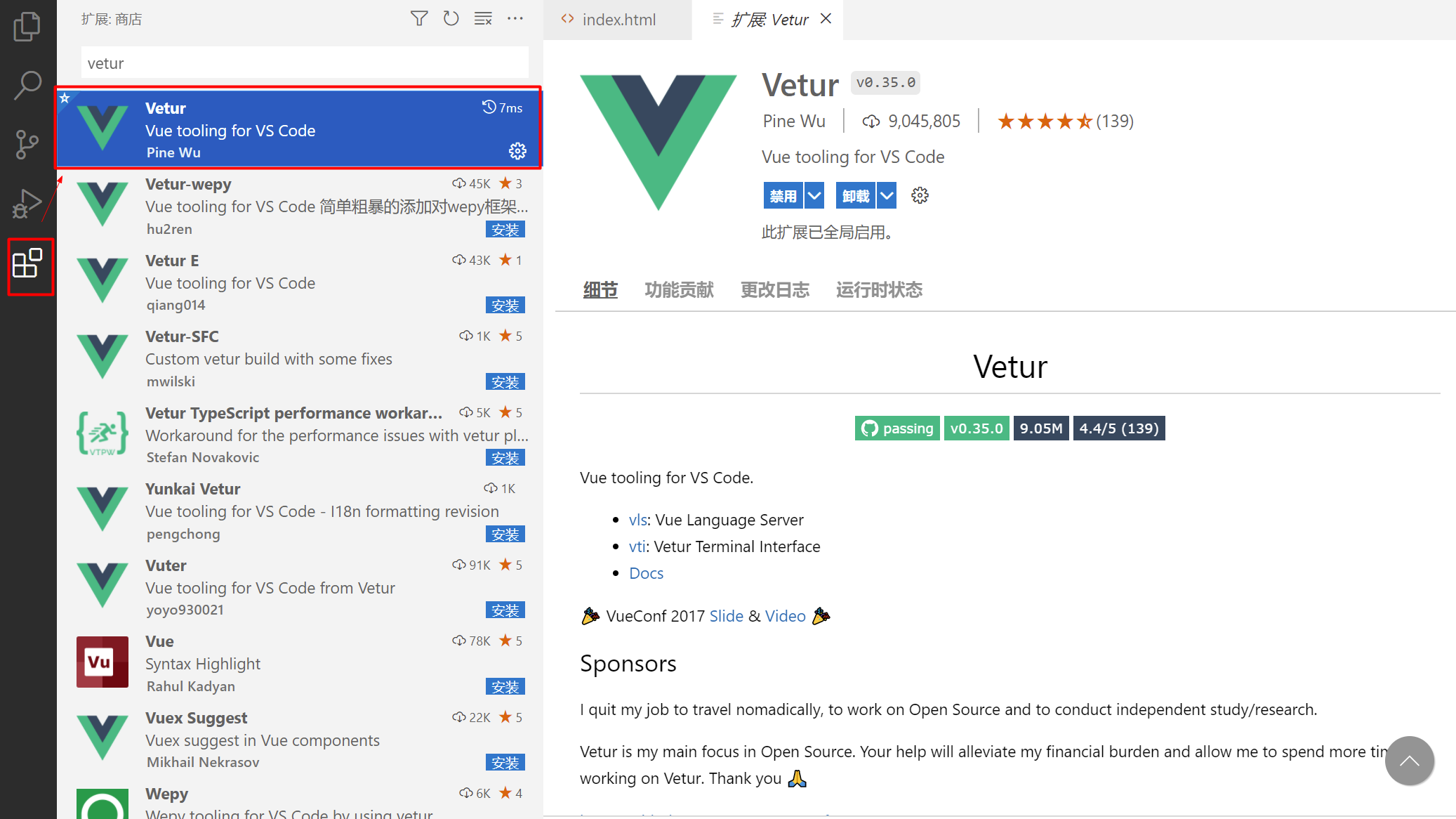
vetur插件
这个是vuecli中会用到的(.vue文件会有提示)
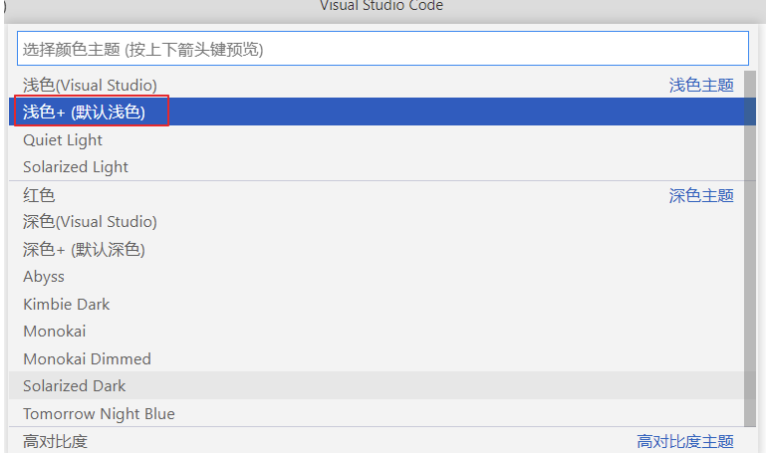
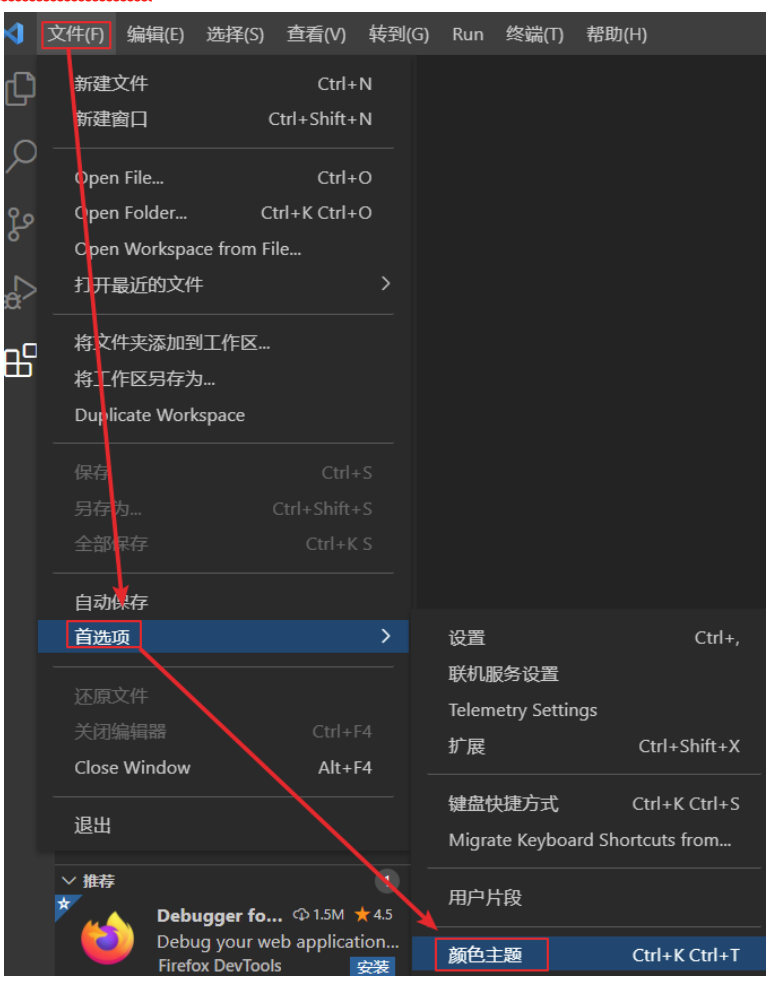
1.3 更改颜色主题

2 Node.js
2.1 什么是Node.js
官网:https://nodejs.org/zh-cn/
中文学习网:http://nodejs.cn/learn
1.Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
2.前端的底层 html,css和 js, 这些都不需要编译 , 由浏览器引擎(内核)解释运行(解释型语言)
3.我们可以将Node.js理解成java的 JDK
4.Node.js 的包管理器 npm,是全球最大的开源库生态系统。
小结:Node.js 是一个开源和跨平台的 JavaScript 运行时环境,功能类似于浏览器。
2.2 Node.js安装
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
历史版本:https://nodejs.org/zh-cn/download/releases/
(我们现在使用的版本是v12.21.0,资料\安装包\2_nodejs 也已提供)
不推荐使用其他版本,不然项目阶段的前端项目运行可能会有问题.
2、选默认即可进行安装
不要修改安装路径! 不然需要配置环境变量,比较麻烦
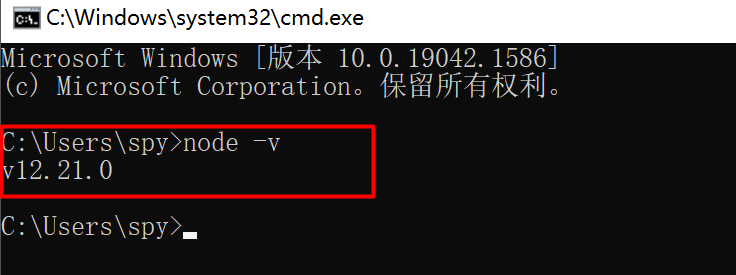
3、测试,在命令提示符下输入命令 node -v
会显示当前node的版本

2.3 快速入门
2.3.1 控制台输出
我们现在做个最简单的小例子,演示如何在控制台输出。
课程案例使用 Vscode 软件。
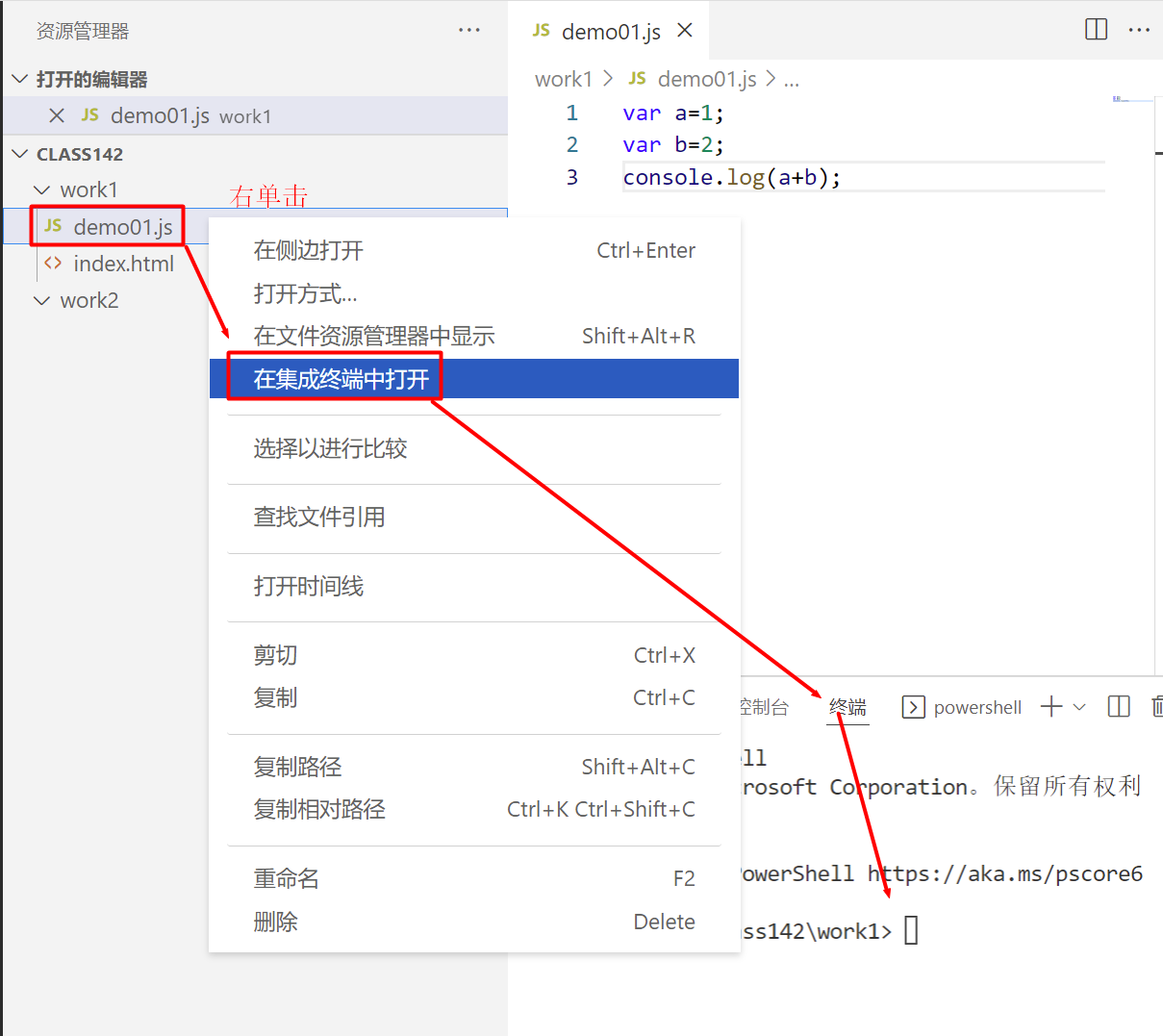
创建 demo1.js 文件,代码内容:
var a=1;
var b=2;
console.log(a+b);
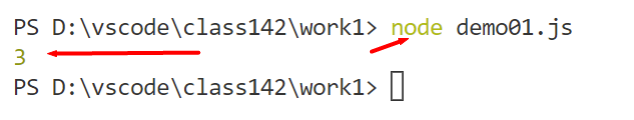
我们在命令提示符下输入命令
运用nodejs环境运行当前js代码
node demo1.js

2.3.2 使用函数
创建文本文件demo2.js
var c=add(100,200);
console.log(c);
function add(a,b){
return a+b;
}
命令提示符输入命令
node demo2.js
运行后看到输出结果为300
2.3.3 模块化编程
跟 es6的export和import (模块化)类似, 但是关键字不一样
创建文本文件demo3_1.js
exports.add=function(a,b){ // 导出
return a+b;
}
创建文本文件demo3_2.js
var demo= require('./demo3_1'); // 导入
console.log(demo.add(400,600));
我们在命令提示符下输入命令
node demo3_2.js
结果为1000
3 npm 包管理器
3.1 什么是npm
npm全称 Node Package Manager,是 Node.js 标准的软件包管理器。
在 2017 年 1 月时,npm 仓库中就已有超过 350000 个软件包,这使其成为世界上最大的单一语言代码仓库,并且可以确定几乎有可用于一切的软件包。
它起初是作为下载和管理 Node.js 包依赖的方式,但其现在也已成为前端 JavaScript 中使用的工具。
npm 有很多功能。
可以把它看成maven中包依赖管理那部分
1). jar包依赖 2). 仓库
3.2 npm命令
3.2.1 初始化工程
类似于创建一个maven工程
init命令是工程初始化命令。
建立一个npmdemo空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
按照提示输入相关信息,如果是用默认值则直接回车即可。
- name: 项目名称
- version: 项目版本号
- description: 项目描述
- keywords: {Array}关键词,便于用户搜索到我们的项目
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml
{
"name": "npmdemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
我们之后也可以根据需要进行修改。
3.2.2 本地安装
# npm导入依赖有两种做法
1. 第一种方式: 直接使用命令进行安装
1). 命令: npm install 框架名字
2). 效果:
package.json文件会添加此框架依赖
当前工程会下载此框架 -> node_modules目录
2. 第二种方式
1). 先在package.json声明要依赖的框架
"dependencies": {
"express": "^4.17.3",
"vue": "^3.2.33"
}
2). 接下来再用命令:
npm install
3). 效果: 会下载package.json声明的所有框架 -> node_modules目录
install命令用于安装某个模块,如果我们想安装express模块(node的web框架),输出命令如下:
npm install express
出现黄色的是警告信息,可以忽略,请放心,你已经成功执行了该命令。
在该目录下已经出现了一个node_modules文件夹 和package-lock.json
- node_modules文件夹用于存放下载的js库(相当于maven的本地仓库)
- package-lock.json是当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新。
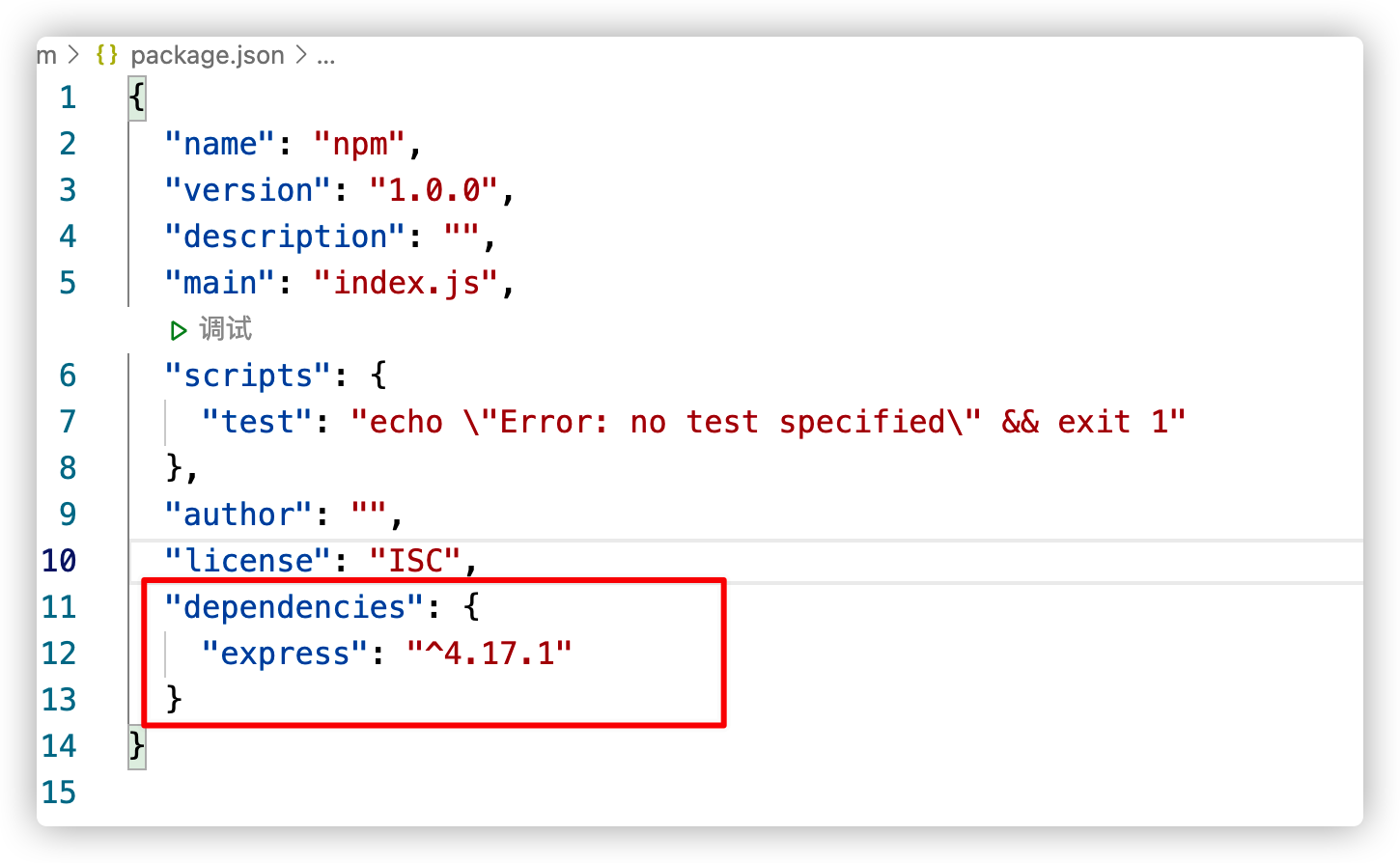
我们再打开package.json文件,发现刚才下载的express已经添加到依赖列表中了。
# 关于版本号定义:
1. 指定版本:比如 `1.2.2`,遵循 **“大版本.次要版本.小版本”** 的格式规定,安装时只安装指定版本。
2. 波浪号(tilde)+指定版本:比如~1.2.2,表示安装1.2.x的最新版本(不低于1.2.2),但是不安装1.3.x,也就是说安装时不改变大版本号和次要版本号。
3. 插入号(caret)+指定版本:比如ˆ1.2.2,表示安装1.x.x的最新版本(不低于1.2.2),但是不安装2.x.x,也就是说安装时不改变大版本号。需要注意的是,如果大版本号为0,则插入号的行为与波浪号相同,这是因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
4. latest:安装最新版本。
3.2.3 全局安装
# npm下载安装依赖也有两种方式
1. 本地安装
1). 介绍: 就是在当前工程本地进行依赖安装,此依赖只对当前工程有效
比如work2的依赖是放在work2/node_modules
刚才的方式就是本地安装
2. 全局安装
1). 介绍: 就是在当前开发环境进行全局安装,此依赖对此环境所有工程有效
2). 命令:
I. npm root -g
查找自己的全局安装目录 (global)
我的目录: C:\Users\spy\AppData\Roaming\npm\node_modules
II. npm install 框架的名字 -g
此依赖安装到全局目录
刚才我们使用的是本地安装,会将js库安装在当前目录(node_modules),只对当前工程有效, 而使用全局安装会将库安装到你的全局目录下。
如果你不知道你的全局目录在哪里,执行命令
-g global 全局
npm root -g
我的全局目录在
C:\Users\spy\AppData\Roaming\npm\node_modules
比如我们全局安装vue, 输入以下命令
npm install vue -g
3.2.4 批量下载
我们从网上下载某些代码,发现只有package.json,没有node_modules文件夹,这时我们需要通过命令重新下载这些js库.
进入目录(package.json所在的目录)输入命令
npm install
此时,npm会自动下载package.json中依赖的js库.
3.2.5 淘宝NPM镜像【建议使用】
maven的远程仓库默认是maven中央仓库,但是中央仓库由于服务器在国外,我们中国大陆访问很慢, 所以我们会用阿里云私服
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。
输入命令,进行全局安装淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org

安装后,我们可以使用以下命令来查看cnpm的版本
如果安装之后运行以下命令有问题,cnpm : 无法加载文件 C:\Users\L\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止…
请查看 资料\问题 下的离线网页即可
cnpm -v
使用cnpm
cnpm install 需要下载的js库
3.2.6 运行工程
这个待会使用!!!
如果我们想运行某个工程,则使用run命令
如果package.json中定义的脚本如下:
- dev是开发阶段测试运行
- build是构建编译工程
- lint 是运行js代码检测
npm run dev
3.2.7 编译工程
这个待会使用!!!
我们接下来,测试一个代码的编译.编译后我们就可以将工程部署到nginx中啦~
编译后的代码会放在dist文件夹中,首先我们先删除dist文件夹中的文件,进入命令提示符输入命令
npm run build
生成后我们会发现只有个静态页面,和一个static文件夹
这种工程我们称之为单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
这里其实是调用了webpack来实现打包的,关于webpack我们后续的章节进行介绍
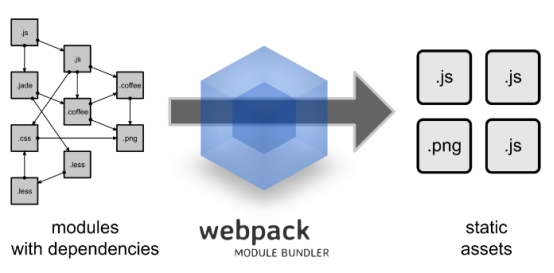
4 Webpack
4.1 什么是Webpack
webpack 是一个现代 javascript 应用程序的 静态模块打包器 (module bundler)
待会要学的 vue-cli 脚手架环境, 集成了 webpack, 所以才能对各类文件进行打包处理

webpack是一个 静态模块 打包器,可以做以下的这些工作
- 语法转换
- less/sass转换成css
- ES6转换成ES5
- …
- html/css/js 代码压缩合并 (打包)
- webpack可以在开发期间提供一个开发服务器
可以把它看成maven中工程自动化那部分 ,前端项目也是先打包再上线
4.2 Webpack安装
全局安装
cnpm install webpack@4.41.5 -g
cnpm install webpack-cli@3.3.12 -g
安装后查看版本号
webpack -v
webpack-cli -v
4.3 快速入门 (js打包)
方式一:webpack原始方式
(1)新建文件夹 work3,在创建src文件夹,创建 bar.js
exports.info=function(str){
document.write(str);
}
(2)src下创建logic.js
exports.add=function(a,b){
return a+b;
}
(3)src下创建main.js
var bar= require('./bar');
var logic= require('./logic');
bar.info( 'Hello world!'+ logic.add(100,200));
(4)创建配置文件webpack.config.js ,该文件与src处于同级目录
var path = require("path"); // 导入 node.js 中专门操作路径的模块
module.exports = {
entry: './src/main.js', // 打包入口文件的路径
output: {
//__dirname表示当前工程目录
path: path.resolve(__dirname, './dist'), // 输出文件的存放路径
filename: 'bundle.js' // 输出文件的名称
}
};
以上代码的意思是:读取当前目录下src文件夹中的main.js(入口文件)内容,把对应的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
webpack 的 4.x 版本中默认约定:
- 打包的入口文件为 src -> main.js
- 打包的输出文件为 dist -> index.js
(5)执行编译命令
webpack
执行后查看bundle.js 会发现里面包含了上面两个js文件的内容
(6)创建index.html ,引用bundle.js
<!doctype html>
<html>
<head>
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>`
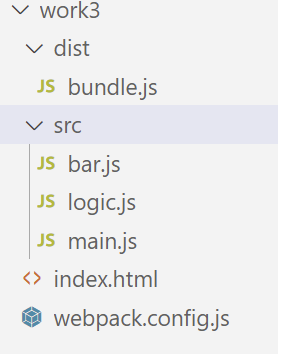
创建完毕,完整目录如下
测试调用index.html,会发现有内容输出:Hello world!300
方式二:基于NPM方式
- 新建项目空白目录,并运行
npm init –y命令,初始化包管理配置文件package.json-y 可以直接跳过配置,全部使用默认
- 新建 src 源代码目录,并且把 bar.js 和 logic.js 和 main.js 文件复制到 src目录
- 创建index.html ,引用bundle.js
<!doctype html> <html> <head> </head> <body> <script src="dist/bundle.js"></script> </body> </html>
- 运行
npm install webpack webpack-cli命令,安装webpack相关的包如果全局安装过webpack 和 webpack-cli工具, 此步骤可跳过!!!
- 在项目根目录中,创建名为webpack.config.js 的 webpack配置文件同上
var path = require("path"); module.exports = { mode: 'development', // mode 用来指定构建模式development、production entry: './src/main.js', output: { path: path.resolve(__dirname, './dist'), filename: 'bundle.js' } };
- 在 package.json 配置文件中的scripts节点下,新增dev脚本如下:
"scripts": { "dev": "webpack" // script 节点下的脚本,可以通过 npm run 执行 }
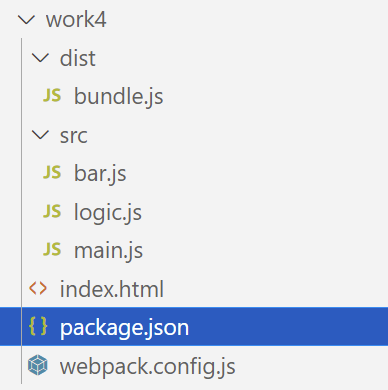
完整代码结构:
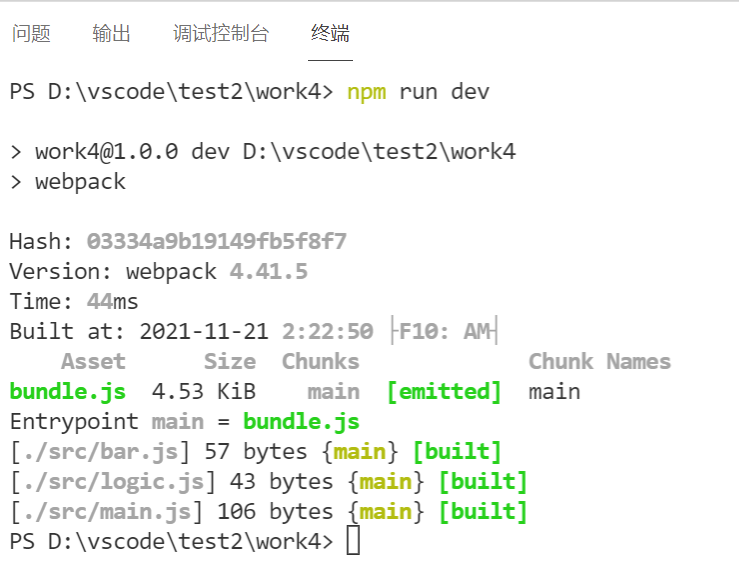
在终端中运行npm run dev命令,启动webpack进行项目打包。
注意是在package.json 包下运行该命令
点击index.html文件查看结果, 会发现有内容输出:`Hello world!300
4.4 webpack-dev-server 开发服务器
4.4.1 介绍
每次修改代码, 都需要重新打包, 才能看到最新的效果, 且实际工作中, 打包非常费时 (30s - 60s) 之间
代码(a) -> 打包(a)
代码(a,b) -> 打包(a, b)
打包是手动的
每次打包是全部打包
(比较浪费时间: 基于硬盘,有文件)
为什么费时?
- 构建依赖
- 读取对应的文件, 才能加载
- 用对应的 loader 进行处理
- 将处理完的内容, 写入到 dist 目录
我们可以起一个开发服务器webpack-dev-server, 在电脑内存中打包, 缓存一些已经打包过的内容, 只重新打包修改的文件 (热更新机制: 修改代码,会自动打包,只打包增量)
>代码(a) -> 打包(a)
>
>代码(a,b) -> 只打包 b
>
>打包是全自动的
>
>每次打包是增量打包
>
>(节省开发时间: 基于内存,没文件 )
>
>用空间(内存)换时间
4.4.2 使用
- 修改 package.json -> scripts 中的 dev, dependencies, devDependencies如下:
devDependencies这是开发时依赖, 上线不依赖
{
"name": "work4",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"webpack": "^4.41.5",
"webpack-cli": "^3.3.12"
},
"devDependencies": {
"webpack-dev-server": "^3.11.2"
}
}
然后运行 cnpm install 指令,安装webpack,webpack-cli 和 webpack-dev-server
- 修改 webpack.config.js 文件,添加 devServer
var path = require("path");
module.exports = {
mode: 'development', // mode 用来指定构建模式development、production
entry: './src/main.js',
devServer: {
port: 8099,// 服务器占用8099端口
open: true // 自动打开浏览器
},
output: {
path: path.resolve(__dirname, './dist'),
filename: 'bundle.js'
}
};
- 将 index.html 中,script 脚本的引用路径
<!doctype html> <html> <head> </head> <body> <!-- 内存中读取 --> <script src="/bundle.js"></script> </body> </html>
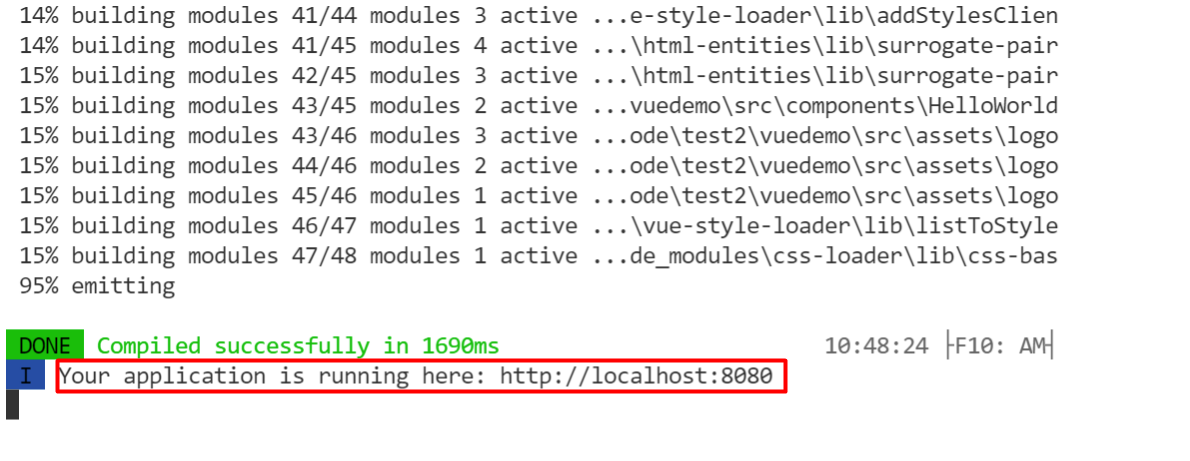
- 运行 npm run dev 命令
- 在浏览器中访问 http://localhost:8099地址,查看自动打包效果
webpack-dev-server 会启动一个实时打包的 http 服务器
webpack-dev-server 打包生成的输出文件,默认放到了项目根目录中,基于内存
5 vue-cli 脚手架(重点)
5.1 脚手架介绍
vue-cli也叫vue脚手架,vue-cli是vue官方提供的一个全局命令工具,这个命令可以帮助我们快速的创建一个vue项目的基础架子。
- 开箱即用
- 零配置
- 基于webpack、webpack-dev-server
https://cli.vuejs.org/zh/guide/
5.2 快速入门
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
cnpm install -g @vue/cli-init # 只需安装一次, 可以使用cnpm安装,通过
# Windows使用 `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
# vuedemo是项目名字
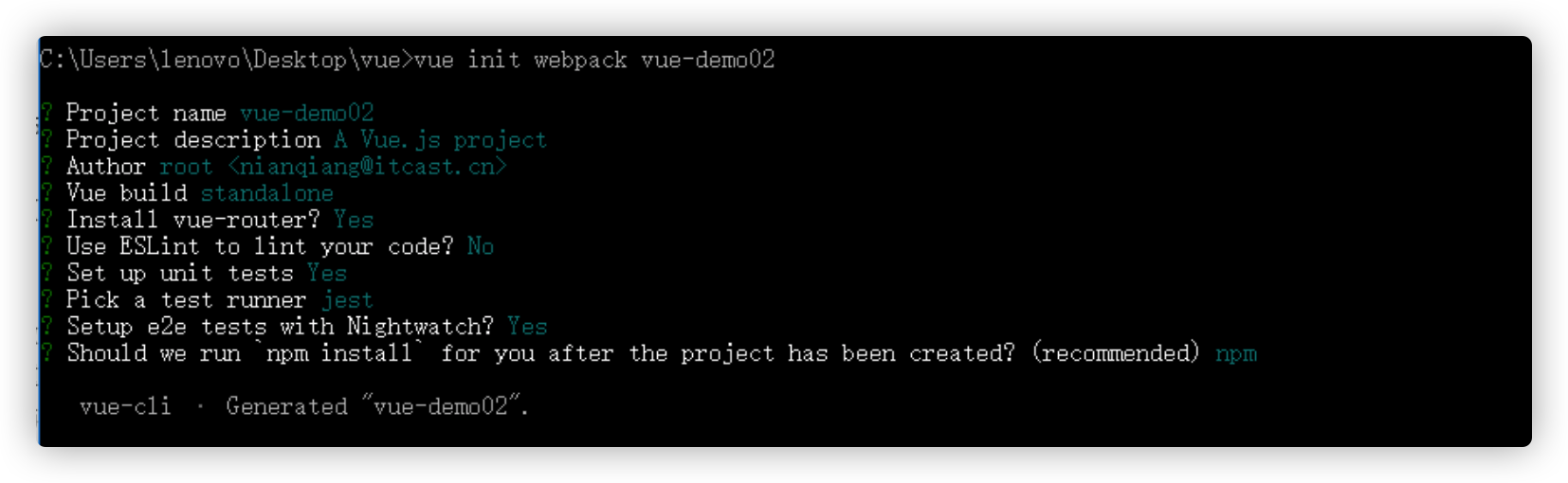
vue init webpack vuedemo
#Mac 使用
sudo vue init webpack vuedemo
##查看vue版本
vue --version
如果安装vue脚手架之后, vue init命令无法识别, 可以尝试在vscode在任务管理器中关闭进程,再启动

下载成功后如下显示:

然后到工程目录下运行 (cd 工程名 )
npm run dev

浏览器访问 http://localhost:8080/#/

退出服务器, 两下ctrl+c (cancel 取消)
5.3 基础介绍
5.3.1 服务器设置
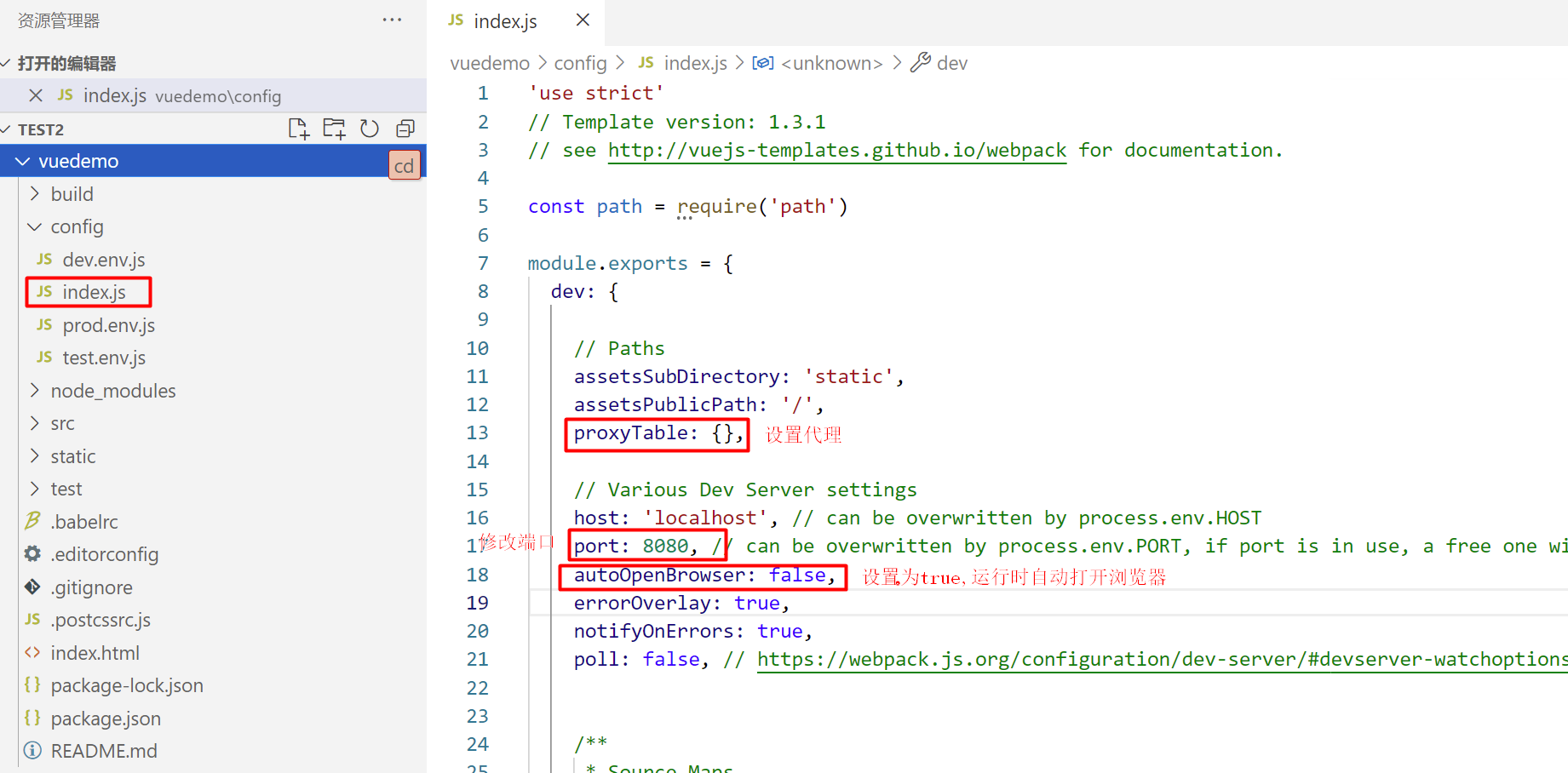
conf/index.js

proxyTable: { //代理配置(能够发送跨域请求)
"/": {
target: "http://localhost:8080",
changeOrigin: true
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8090, //修改成8090避免跟tomcat8080冲突
autoOpenBrowser: true, // npm run dev 自动打开浏览器
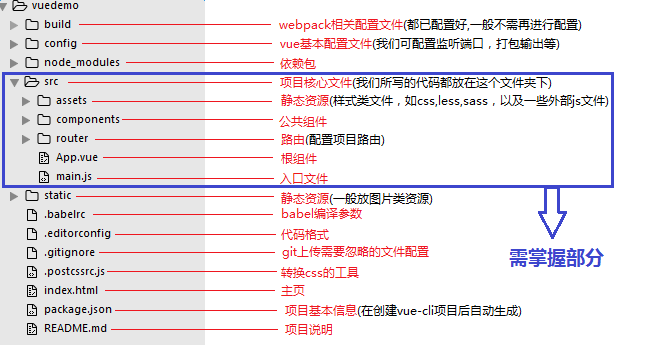
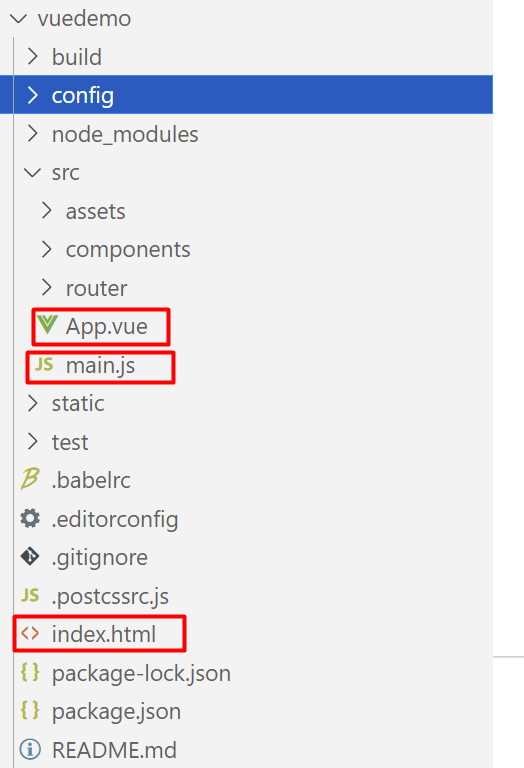
5.3.2 目录分析

1. index.html是页面, 不用动,提供一个最基础的页面
2. src/main.js是入口程序, 不用动, 渲染了App.vue组件
3. src/App.vue是根组件, 默认有很多的内容,可以编辑
1). template标签: vue视图核心内容
2). script标签: 脚本的核心内容
3). style标签: css样式
vue单文件组件的说明
一个.vue文件就是一个组件,后续开发vue,所有的功能都是基于组件实现。
安装插件(.vue文件才会有提示)

一个单文件组件由三部分构成
- template(必须) 影响组件渲染的结构 html
- 只能有一个根元素
- script 逻辑 js
- style 样式 css
案例 App.vue
<template>
<div id="app">
<!-- <img src="./assets/logo.png">
<router-view/> -->
<span>{{msg}}</span>
</div>
</template>
<script>
export default {
data(){
return {
msg : "hello vue"
}
}
}
</script>
<style>
span{
color : red
}
</style>
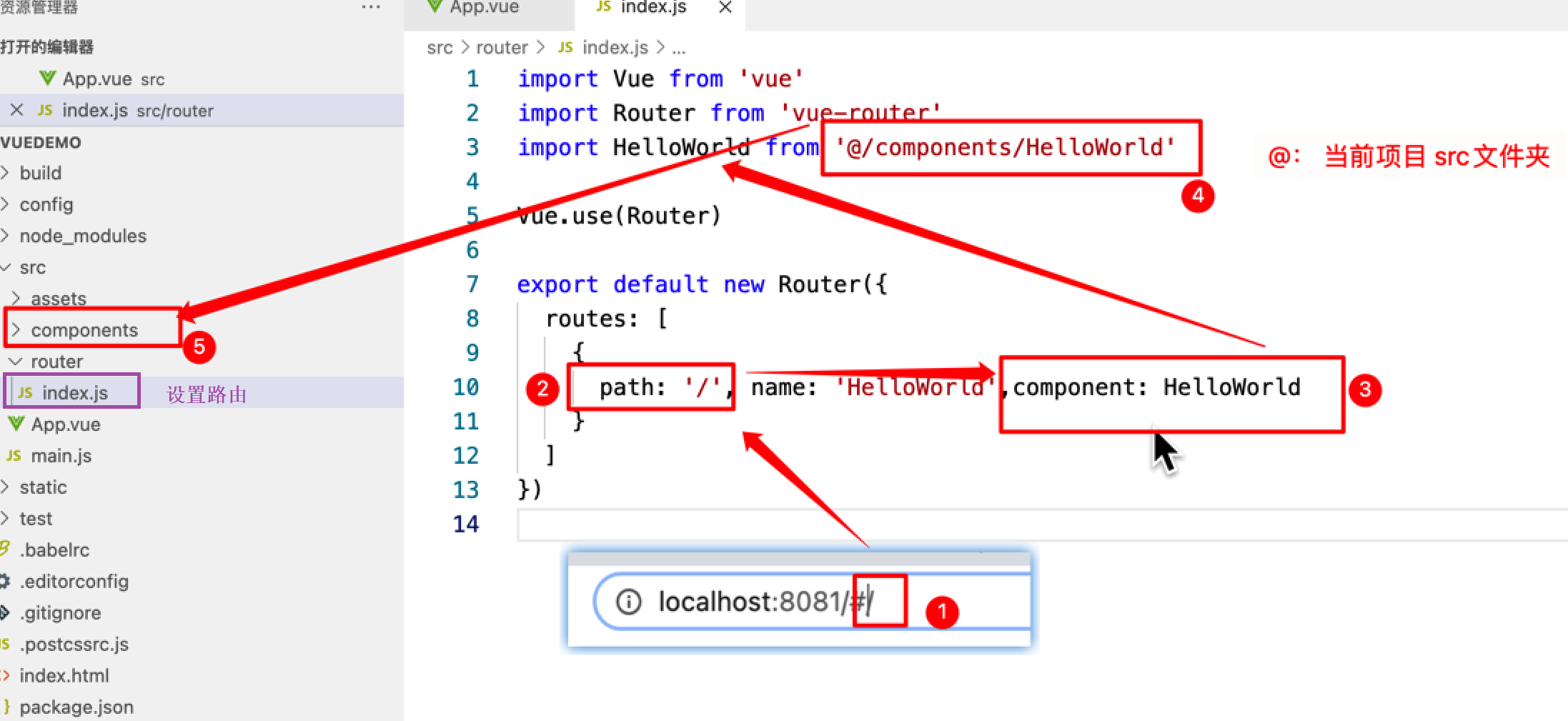
5.3.3 路由介绍
前端的路由指的是路径和组件的映射关系

以上说明 路径 / 映射 组件HelloWorld
组件输出位置 用标签
一般组件放在 src/views(或pages) 文件夹 和 src/components文件夹
练习
目的:页面(组件)、路由配置
需求:模拟网易云音乐
实现:
1、在src目录下创建 views 文件夹
2、在user文件夹下创建 userList.vue 文件
<template>
<div>
{{name}}
</div>
</template>
<script>
export default {
data(){
return {
name : "张三"
}
}
}
</script>
<style>
</style>
3、在 router/index.js 下定义页面路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import userList from '@/views/userList' //引入新的组件
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{ // 定义组件的路径
path: '/userlist',
name: 'userList',
component: userList
}
]
})
修改根组件App.vue ```html
4、控制台使用 `npm run dev` 运行 浏览器输入 : [http://localhost:8090/#/](http://localhost:8090/#/)  <a name="d1042223"></a> # 6 Element-UI组件库 网站快速成型工具 [Element](https://element.eleme.cn/2.0/#/zh-CN/component/installation),一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 <a name="13548a8f"></a> ## 6.1 安装 1. 推荐使用 npm 的方式安装,它能更好地和 [webpack](https://webpack.js.org/) 打包工具配合使用。 > i是install缩写 2. 导入Element-UI 相关资源<br />在main.js中添加如下配置: ```javascript // 导入组件库 import ElementUI from 'element-ui'; // 导入组件相关样式 import 'element-ui/lib/theme-chalk/index.css'; // 配置 Vue 插件 Vue.use(ElementUI);// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App' import router from './router' Vue.config.productionTip = false Vue.use(ElementUI) /* eslint-disable no-new */ // 脚本的架子 //模块化编程思想: 导出,导入 new Vue({ el: '#app', //作用范围 router, //路由 components: { App }, // 组件 template: '<App/>' //模板 })6.2 快速入门
- 新增 views/elementview.vue
这里的内容来自elementui组件使用
- 到router/inidex.js中配置路径 ```javascript import Vue from ‘vue’ import Router from ‘vue-router’ import HelloWorld from ‘@/components/HelloWorld’ import userList from ‘@/views/userList’ //引入新的组件 import ElementView from ‘@/views/elementView’ //引入新的组件
Vue.use(Router)
export default new Router({ routes: [ { path: ‘/‘, name: ‘HelloWorld’, component: HelloWorld }, { // 定义组件的路径 path: ‘/userlist’, name: ‘userList’, component: userList }, { // 定义组件的路径 path: ‘/elementview’, name: ‘ElementView’, component: ElementView } ] })
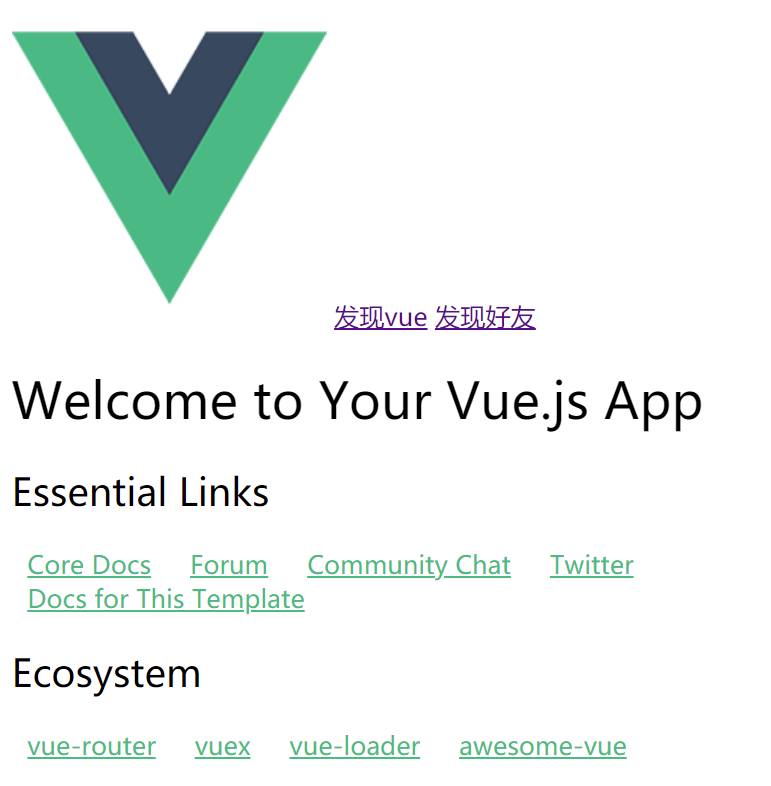
3. 修改App.vue ```html <template> <div id="app"> <img src="./assets/logo.png"> <a href="#/">发现vue</a> <a href="#/userlist">发现好友</a> <a href="#/elementview">elementui使用</a> <br> <!-- 组件的输出位置 --> <router-view/> <!-- <span>{{msg}}</span> --> </div> </template> <script> export default { data(){ return { msg : "hello vue" } } } </script> <style> span{ color : red } </style>7. 综合案例 (让你看和抄)
# 前后端分离 业务分离 : 界面交互业务归前端, 数据逻辑管理归后端 开发分离 : 前端开发前端项目, 后端开发后端项目 部署分离 : 前端项目部署在服务器A上, 后端项目部署在服务器B上# 后端项目环境搭建 1. 资料/后端项目 2. 直接导入idea , 部署到tomcat上,配置项目虚拟路径为 / 3. sql放到dg中运行, 部署数据库环境# 前端项目环境搭建 1. 资料/前端项目 2. 直接复制到vscode工程下,然后cd到工程目录下,然后执行 cnpm install 安装(package.json中的依赖) 3. 最后 npm run dev 用浏览器访问项目了 4. 备注 1). axios的使用 I. 安装 cnpm install axios -S II. .vue页面导入axios import axios from 'axios'# 前后端分离开发产生的问题 1. 跨域问题 1). 前端项目部署在服务器A(webpack-dev-server,端口 8090) 访问前端页面 http://localhost:8090/... 2). 后端项目部署在服务器B(tomcat , 端口8080) 访问后端 http://localhost:8080/... 3). 问题: I. 域 : 协议+ip+port 跨域 : 三要素只有一个要素不一样,即为跨域 II. 前端项目需要访问后端项目, A域要发起请求到B域, 这就是跨域 ajax异步请求因为安全原因,是不允许跨域,请求发布出去 4). 解决: I. 方案一: JWT II. 方案二 : 代理服务器 2. 前端项目中的跨域配置: 1). conf/index.js proxyTable: { //代理服务器 "/": { target: "http://localhost:8080", changeOrigin: true } } 2). 原理: 前端项目需要访问后端项目, A域的请求由代理服务器发送(http://localhost:8080) 代理服务器将请求发送B域,因为代理服务器的域跟B域一样,所以没有跨域问题- 新增 views/elementview.vue