1.如何把点餐页面提升到第一页 ?
顶级app层级下的app.json.
{
“pages”: [
“pages/API/gennie/voiceSkill/asr/asr”, //把这个提升到第一个
“pages/index/index”,
“pages/API/audio/recorder/recorder”,
“pages/API/audio/innerAudio/innerAudio”,
],
}
json语法。驼峰式 ,代码中写错了。。。
https://www.w3school.com.cn/json/json_syntax.asp
- 快速重新编译 。
按Ctrl + R 可以进行重新编译
https://opendocs.alipay.com/mini/framework/axml 关于axml
3.如何理解flex (弹性布局)?
先看这篇 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
以及这篇 https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
flex 的两条轴线,主轴和交叉轴. 主轴由 flex-direction 定义,另一根轴垂直于它
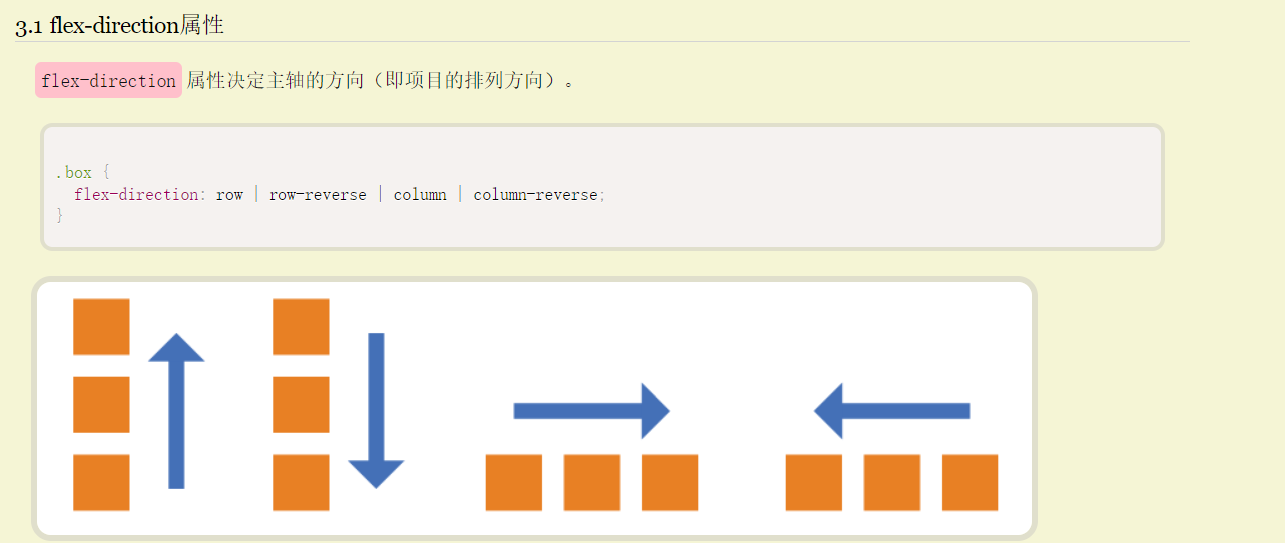
.box{ //父布局元素display: flex; //当前对子布局采用flex模式flex-direction: row | row-reverse | column | column-reverse;//属性决定主轴的方向(即项目的排列方向)。 (下面有图看的更清晰)justify-content: flex-start | flex-end | center | space-between | space-around;// 定义了项目在主轴上的对齐方式。//flex-start(默认值):左对齐// flex-end:右对齐// center: 居中// space-between:两端对齐,项目之间的间隔都相等。// space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。// flex-wrap: nowrap | wrap | wrap-reverse;flex-wrap: nowrap | wrap | wrap-reverse;//如果当前横向排列,如果当前排列放不下的情况下。如何排列当前元素//是否换行 ...(重要)flex-flow: <flex-direction> || <flex-wrap>;//flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。align-items: flex-start | flex-end | center | baseline | stretch;//子元素的对其方式,可以用来居中对齐//属性定义项目(子元素)在 交叉轴上 如何对齐。align-content: 这个和上面不要混在一起,请谨慎使用,就不写说明了}

目前先熟悉这几个属性。
进入page/index
下面的属性用在子元素上面.item{order: <integer>;//属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow: <number>; /* default 0 *///当个item转为成布局宽度的权重值flex-shrink:0;//这个值你这样理解就好,设置为0 ,它的宽度不会被压缩.flex-basis : 先不要管align-self: auto | flex-start | flex-end | center | baseline | stretch;//属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性这个和上面的 align-items 一致的对应}
Flex 容器
文档中采用了 flexbox 的区域就叫做 flex 容器。为了创建 flex 容器, 我们把一个容器的 display 属性值改为 flex 或者 inline-flex。 完成这一步之后,容器中的直系子元素就会变为 flex 元素。所有CSS属性都会有一个初始值,所以 flex 容器中的所有 flex 元素都会有下列行为:
- 元素排列为一行 (
flex-direction属性的初始值是row)。 竖直方向 - 元素从主轴的起始线开始。
- 元素不会在主维度方向拉伸,但是可以缩小。
- 元素被拉伸来填充交叉轴大小。
flex-basis属性为auto。flex-wrap属性为nowrap。

