首先使用项目自己带的项目,(减少因为项目导入出现的问题)
开发文档https://opendocs.alipay.com/mini/developer

(来自)https://opendocs.alipay.com/mini/developer/todo-demo-detail
注,上面的所有包名都可以修改,只是在代码中保证路径正确
需要安装node.js(demo项目强制的。安装好后重启就行)
首先现在说的三
这部分是顶级的App() 代表顶层应用,管理所有页面(app.json)和全局数据,以及提供生命周期回调等。它也是一个构造方法,生成 App 实例。
一个小程序就是一个 App 实例。
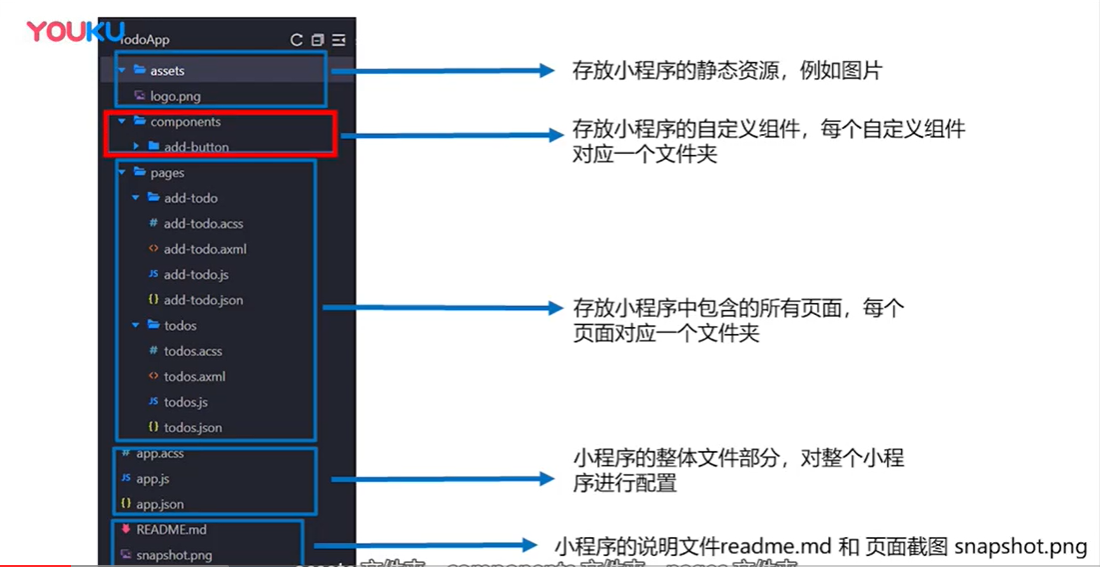
每个小程序顶层一般包含三个文件。
- app.json:应用配置<br />- app.js:应用逻辑<br />- app.acss:应用样式(可选)
app.js
热启动和冷启动(在app.js 中的函数)
- 冷启动: 当用户打开未启动过,或者是已经销毁的小程序时,称为冷启动。此时小程序会执行初始化,初始化完成后,会触发
onLaunch回调函数。 - 热启动: 当用户打开已经关闭但仍处于后台运行的小程序时,称为热启动。在这种情况下,小程序并不会被销毁后重启,而仅是从后台切换到前台,此时,
onShow函数会触发,onLaunch回调函数不会被触发。
如何接受启动附加的消息。
https://opendocs.alipay.com/mini/006kxq
文档 : https://opendocs.alipay.com/mini/framework/app-detail
app.json
app.json 是小程序的全局配置,用于配置小程序的页面列表、默认窗口标题、导航栏背景色等。更多配置请参见 文档配置。{
“pages”: [
“pages/todos/todos”,
“pages/add-todo/add-todo”
],
“window”: {
“defaultTitle”: “Todo App”,
“titleBarColor”: “#323239”
}
}
app.acss 定义了全局样式,作用于当前小程序的所有页面。page {
flex: 1;
display: flex;
background: #323239;
font-family: “pingFang SC” “pingFang”;
}
下面的不重要
Page 代表应用的一个页面,负责页面展示和交互。每个页面对应一个子目录,一般有多少个页面,就有多少个子目录。它也是一个构造函数,用来生成页面实例。
每个小程序页面一般包含四个文件。
[pageName].js:页面逻辑[pageName].axml:页面结构[pageName].acss:页面样式(可选)[pageName].json:页面配置(可选)
window 配置项同 全局配置项,同时支持以下几点:
- 支持
optionMenu配置导航图标,点击后触发onOptionMenuClick。但注意:optionMenu配置将被废弃,建议使用my.setOptionMenu设置导航栏图标。 - 支持
titlePenetrate,设置导航栏点击穿透。 - 支持
barButtonTheme,设置导航栏图标主题。

