前言:
学一门语言或者一门技术, 千万不要纠结于细节问题,站在高一点地方看他
很多东西你现在看不懂它,可能是因为他能解决的问题 你还没遇到.
1.安装配置
关于环境配置,可以参考flutter 中文网的这篇文章https://flutterchina.club/setup-macos/
2.前期准备
dart语法 https://juejin.im/post/5d7caa75f265da039a28b6b7
dart极简入门 https://juejin.im/post/5e93d940e51d4546f03d97ca
个人感觉dart 和什么语言都像.
给Android工程师看的 Flutter 入门 https://flutterchina.club/flutter-for-android/
Flutter youtube的官方渠道https://www.youtube.com/channel/UCwXdFgeE9KYzlDdR7TG9cMw
Flutter第三方库https://pub.dev/
dart代码规范,如何写出优雅的代码https://www.kancloud.cn/marswill/effective_dart/728174
Flutter实战https://book.flutterchina.club/chapter1/mobile_development_intro.html
flutter-studyhttps://github.com/yang7229693/flutter-study
3.几个重要的概念
1.在安卓中view的更新是需要获取到对应的view 实例调用对应的方法.但是在flutter中是用数据驱动view的更新.如下图的方式
Dart 的可见范围是以library库为单位的,每一个 Dart 文件就是一个库,Dart 中_表示库级别私有,_即可以修饰变量,也可以修饰对象,还可以修饰方法,这点又是和 python 一样int _counter = 0; //下划线开始代表这是个私有,不管是变量还是方法//这个是自定义的方法void _incrementCounter() {setState(() { //这个是weight 的方法_counter++; //根据数据驱动});
2.关于flutter的跨平台特性.
可以看这个https://www.yuque.com/nainai-oxe7a/oqg1k2/wpqggl
3.Flutter能做什么?
明白Flutter的边界我觉得挺重要的.
Flutter 只是接管了UI层,所以除了显示层方面的,他都需要桥接本地代码执行.(现在已经有不少库做了这个)
Android操作系统 - > App运行进程(App虚拟机) -> Dart虚拟机(Flutter 虚拟机) -> dart 代码
这么一个链路流转,但是因为dart虚拟机 和 外部是一个隔离的状态,所以 所有的通信 需要 通过MethodChannel.
4.深入一点呢?(可以根据demo去理解一下)
Activity ->( StatelessWidget return- > MaterialApp home)->
(StatefulWidget return-> Scaffold body)
MaterialApp Scaffold 这是两个已经做好的自定义控件.很实用那种
5.Flutter 自己做了非常多的控件(非常非常多)
https://flutterchina.club/widgets/layout/
6.如何打包(Android)
https://flutterchina.club/android-release/
如何打一个未签名的包https://blog.csdn.net/email_jade/article/details/90413363
Build and release an Android app(关于如何管理版本 号) https://flutter.dev/docs/deployment/android
3.1有关语言的小问题(这要是和java 这种语言不太一样的地方. 毕竟大部分语法大家可以靠猜学会)
1.const 和 final 有什么区别(https://juejin.im/post/5eb9f75bf265da7ba0582e25)
解释执行和编译执行大家应该都还清楚把。当然和这个关系不那么大,但是理解了更好
const是编译期赋值 ,final 是运行期赋值。
final 可以这样干 。final DateTime finalDateTime = DateTime.now();// const DateTime constDateTime = DateTime.now();//DateTime.now() 是运行期计算出来的值那为啥有时候const 再 = 右边当const用在=右边,其作用是 修饰值,它意味着对象的整个深度状态可以在编译时完全确定,并且对象将被冻结并且完全不可变。const放在赋值语句的右边,可以共享对象,提高性能:const a = const [1,2,3]; 不允许对集合做任何改变const ConstObject(this.value); 当const修饰类的构造函数时,它要求该类的所有成员都必须是final的。
2.import 为啥会有show as https://juejin.im/post/5b601f40e51d4519575a5036
import 'package:math' show Random; show 表示 只引入这个库的Random对象import 'package:math' hide Random; hide 表示 除了这个都引入import 'package:math' as mymath; as 表示这个的别名(为了防止冲突)
3.方法皆对象()
//Dart 秉承高级语言的特性,一切解释对象,方法本身也不例外,熟悉 koltin、python 的朋友一定不会谋生void man(){print("man");}var f = man;f();//匿名函数void main() {var a = (b,c){return b + c;};var d = a(1,2);print(d);}//打印如下://flutter: 3
异步
void main() {requestData(refreshUI);print("继续执行程序");}refreshUI(data){print(data);print("刷新UI界面");}requestData(callBack) async {var data = await "服务端返回的Json数据";callBack(data);}这个是一个典型的使用案例. 关于 这个的使用会另外起一个专题//任意一个 async函数都会返回一个Future对象。我们可以通过Future 的then方法来设置回调。上面的例子可以改写为:void main() {var future = requestData();future.then( (data){refreshUI(data);});print("继续执行程序");}
4 Future
Flutter篇之你真的会使用Future吗?
https://juejin.im/post/5d317e5af265da1b6c5faf73
3.2关于view的一些东西
就像Android中View 都是继承支View。
Flutter布局基类 StatelessWidget 和 StatefulWidget (为啥不介绍剩下两个,我也不懂啊),为什么有StatelessWidget,我是这么理解的,java虚拟机中对final 处理是 ,使劲优化. 所以
Flutter 吐血整理组件继承关系图https://juejin.im/post/5e99aef9518825738943c517
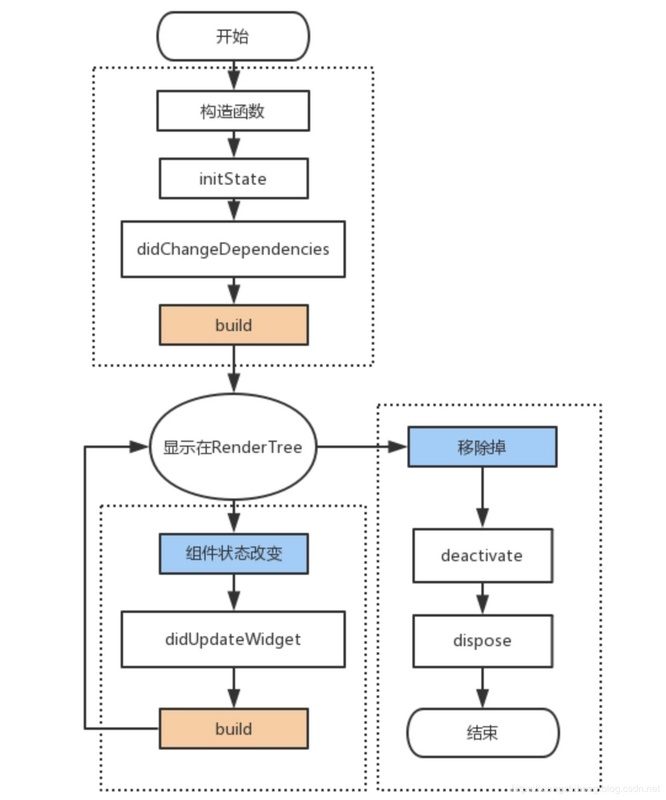
3.2.1 生命周期 weight的生命周期,更像是State的生命周期
https://zhuanlan.zhihu.com/c_1252191619635974144

3.3 项目结构
├── README.md # 描述文件├── android # android 宿主环境├── build # 项目构建目录,由flutter自动完成├── flutter_ctrip.iml├── fonts # 自己创建的目录,用于存放字体├── images # 自己创建的目录,用于存放图片├── ios # iOS 宿主环境├── lib # flutter 执行文件,自己写的代码都在这├── pubspec.lock # 用来记录锁定插件版本├── pubspec.yaml # 插件及资源配置文件└── test # 测试目录
3.4Flutter git .gitignore模板
https://blog.csdn.net/haha223545/article/details/90263058
3.5 关于dart 的依赖
这部分和npm的语法一致
https://s0dart0dev.icopy.site/tools/pub/dependencies
^1.2.3等效于'>=1.2.3 <2.0.0' ,而^0.1.2等效于'>=0.1.2 <0.2.0'Traditional syntax使用传统语法的版本约束是以下一系列:any字符串any允许任何版本. 这等效于空版本约束,但更为明确. 尽管允许any使用,但我们不建议这样做.1.2.3一个具体的版本号将依赖关系固定为仅允许该确切版本. 尽量避免使用此功能,因为它可能导致用户版本锁定,并使他们难以将您的程序包与其他依赖它的程序包一起使用.>=1.2.3允许使用给定版本或更高版本. 您通常会使用它.>1.2.3允许任何大于指定版本的版本,但不允许该版本本身.<=1.2.3允许任何低于或等于指定版本的版本. 您通常不会使用它.<1.2.3允许低于指定版本的任何版本,但不允许该版本本身. 这是您通常使用的方法,因为它可以让您指定您知道无法与您的软件包一起使用的较高版本(因为这是第一个引入重大更改的版本).您可以根据需要指定版本部件,并且它们的范围相互交叉. 例如, '>=1.2.3 <2.0.0'允许从1.2.3到2.0.0任何版本,但2.0.0本身除外. 表达此范围的更简单方法是使用脱字号语法或^1.2.3 .如果>字符在版本约束中,请确保用引号引起来 ,这样该字符不会被解释为YAML语法. 例如,永远不要使用>=1.2.3 <2.0.0 ; 而是使用'>=1.2.3 <2.0.0'或^1.2.3 .
4.常见问题
如何使用Android Studio导入已经有的flutter项目?
https://www.jianshu.com/p/23591ca89003
如何优雅做屏幕适配 ?
https://juejin.im/post/5ed705e96fb9a0480659ea7c
5.问答系列(看这个容易理解)
Flutter 开发踩坑记录https://juejin.im/post/5e58ceadf265da575918dd14
Flutter开发中的一些Tips https://juejin.im/post/5d00fbfd51882570ec017660
Flutter开发中的一些Tips(二)https://weilu.blog.csdn.net/article/details/94849020
无法更新ui https://blog.csdn.net/yueyang6019bo123/article/details/103038778
超过百万的StackOverflow Flutter 问题https://juejin.im/post/5e984f26e51d45470a4ac7b0
超过百万的StackOverflow Flutter 问题-第二期https://juejin.im/post/5ebddb475188256d8d6074f4
6.关于Flutter的渲染
【淘系技术】超详解析Flutter渲染引擎|业务想创新,不了解底层原理怎么行?
https://juejin.im/post/5ebb63b96fb9a043674831c9

