1.功能简述
通过定义form的增强JS,实现原智能表单未实现的功能
2.API
| 方法 | 描述 |
|---|---|
| show | 用于页面表单值渲染 |
演示
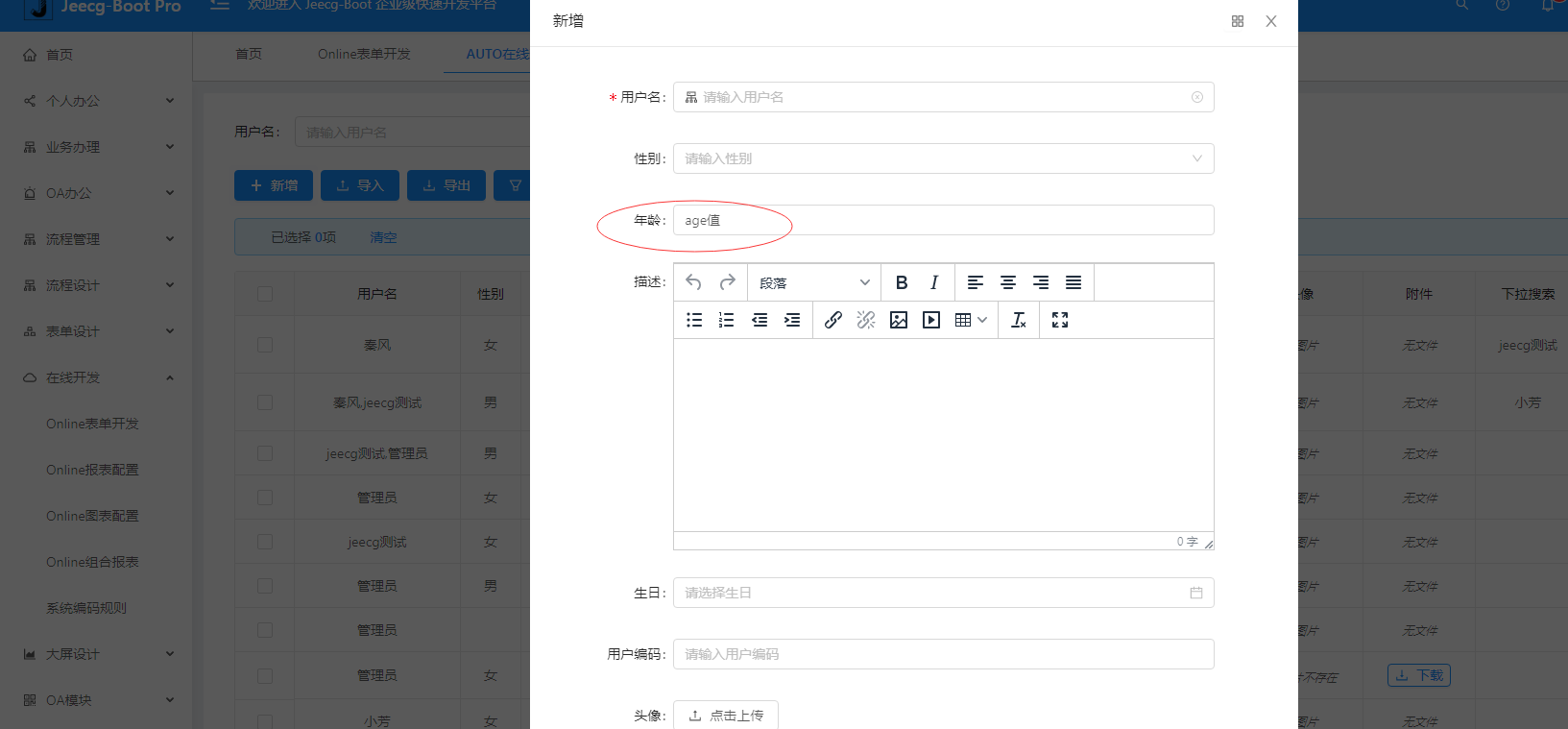
需求:给表单字段设置默认值
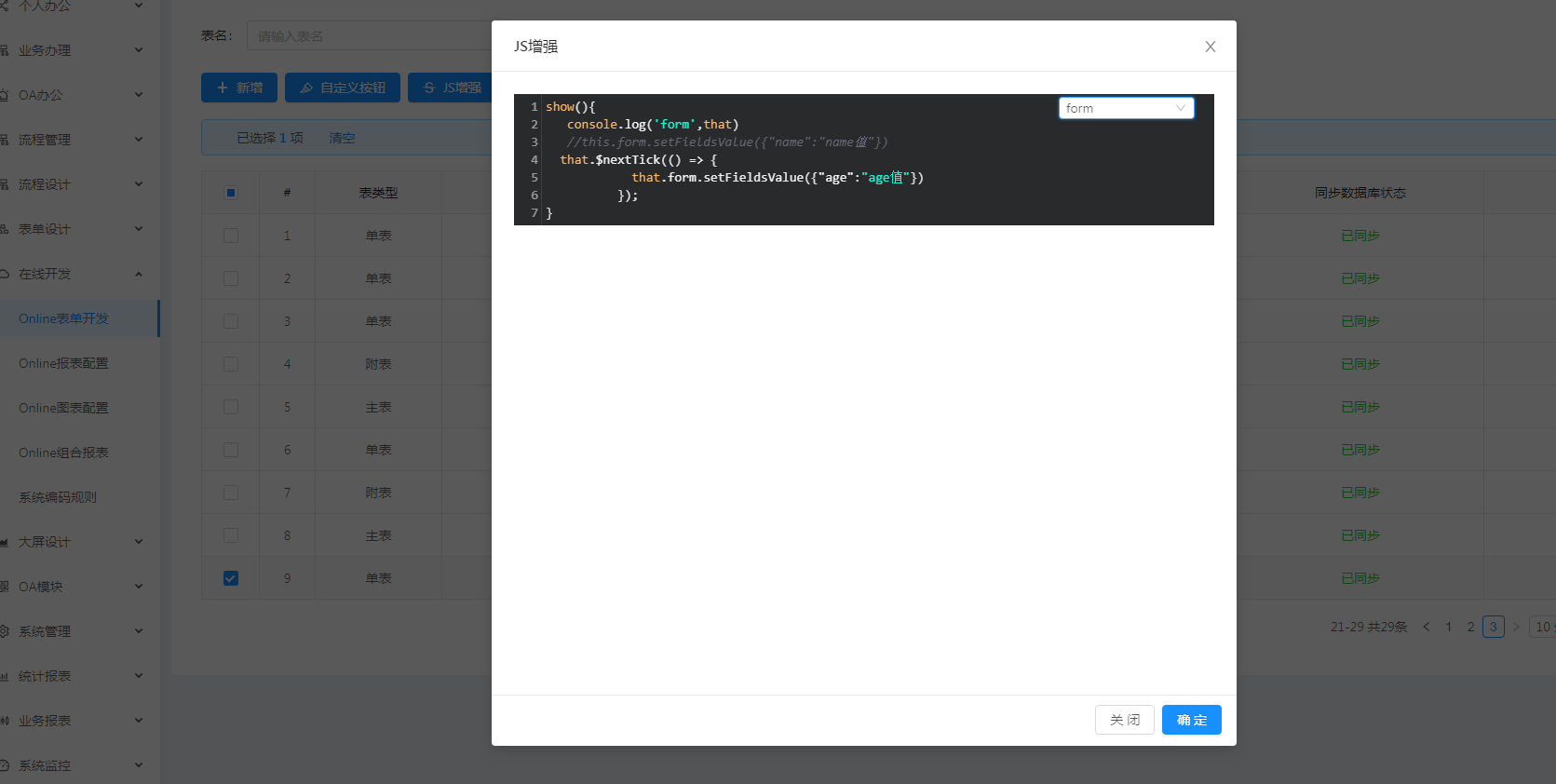
实现: 通过表单的JS增强,定义show方法
代码:
show(){console.log('form',that)//this.form.setFieldsValue({"name":"name值"})that.$nextTick(() => {//age是对应表的字段名that.form.setFieldsValue({"age":"age值"})});}
注意: 如何需要兼容IE浏览器,不要用 箭头函数 改为
show(){console.log('form',that)//this.form.setFieldsValue({"name":"name值"})that.$nextTick(function(){//age是对应表的字段名that.form.setFieldsValue({"age":"age值"})});}

效果: 点击功能测试,点击添加,发现年龄设置默认值成功