1.功能简述
通过定义list的增强JS,实现原智能表单未实现的功能
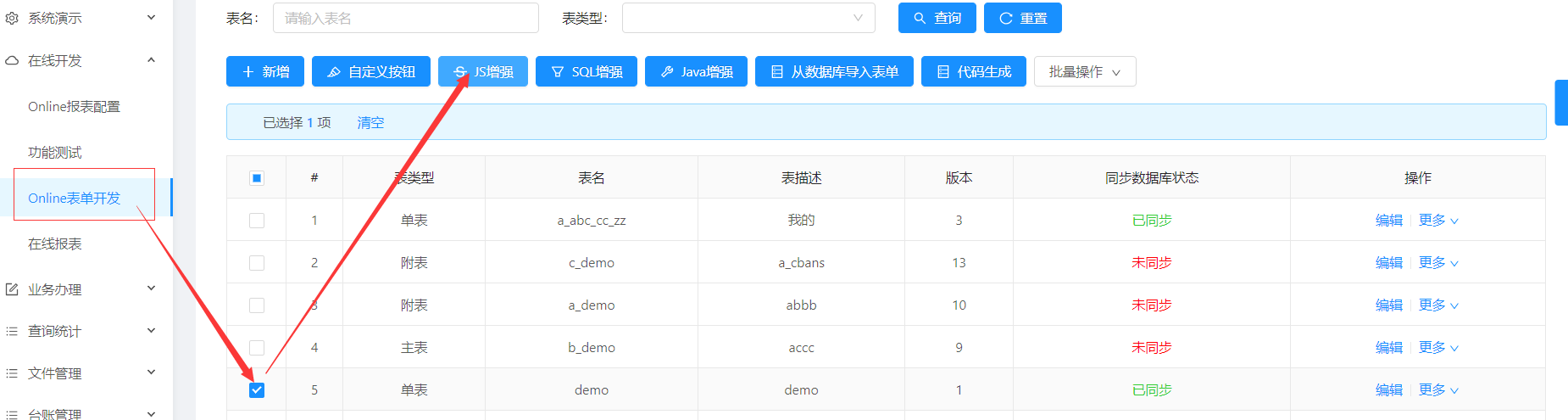
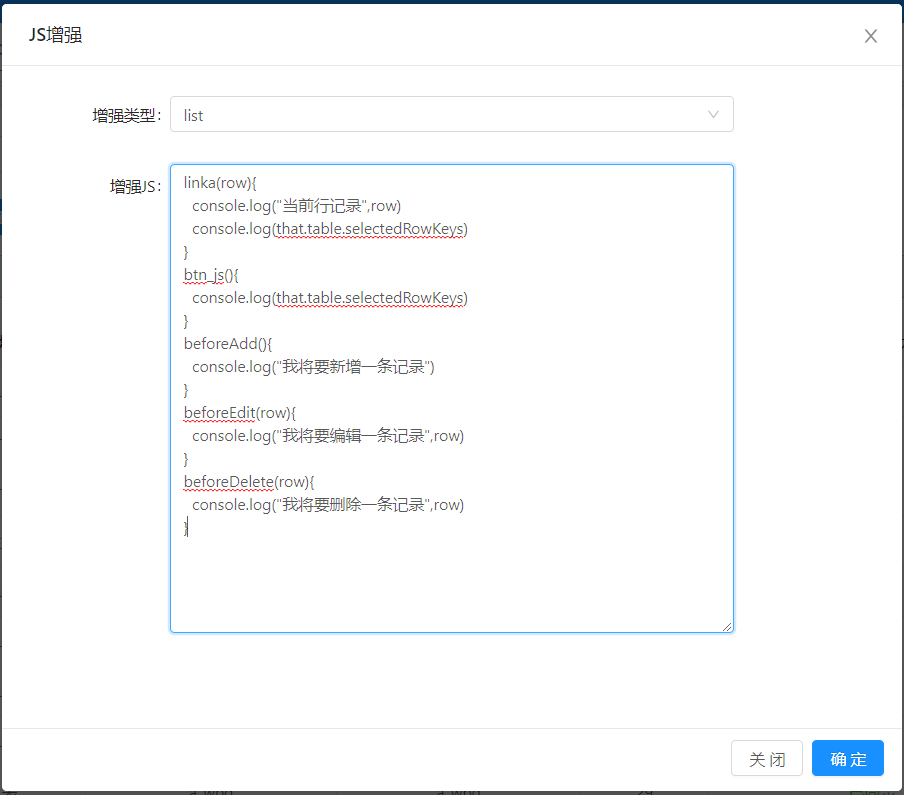
2.操作描述

3.定义规则
- js增强方法定义:不要使用function test(){}的形式 ,一律使用funname(){}的形式
js增强方法名规范:方法名唯一,且需要和自定义按钮的buttonCode保持一致或是和以下列表中的编码值保持一致 | 编码(方法名) | 描述 | | —- | —- | | beforeAdd | 在新增之前调用,后续扩展after方法 | | beforeEdit | 在编辑之前调用,该方法可以携带一个参数row,表示当前记录,后续扩展after方法 | | beforeDelete | 在删除之前调用,该方法可以携带一个参数row,表示当前记录,后续扩展after方法 | | created | 在对应页面vue钩子函数created中调用 |
js增强关键字:在任意方法内,可使用that关键字,该关键字指向当前页面的vue实例,那就意味着可以用that调用任何当前页面的实例方法/属性,如加载数据that.loadData(),获取查询对象that.queryParam或是that.getQueryParams()等等。
- js增强中发起后台请求: 和前端开发保持一致,使用postAction,getAction,deleteAction(参考下例)
- 备注:什么情况下定义的js增强方法会携带参数row?js增强最终还是挂载在按钮上或是挂在vue钩子函数中,我们列表按钮按按钮样式划分有两种,一种在列表上方,一种在列表操作列下,在操作列下的按钮,其对应的方法都会携带一个参数row,指向当前行记录
4.示例(js增强中发起后台请求)
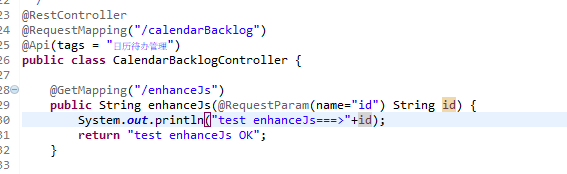
- 4-1.后台定义请求方法

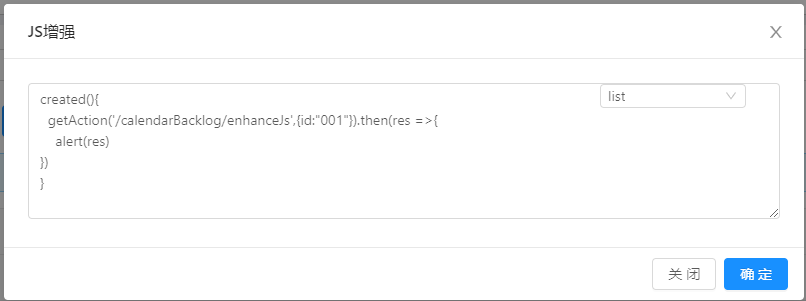
- 4-2.定义js增强(此处是直接在created中发起了一个请求)

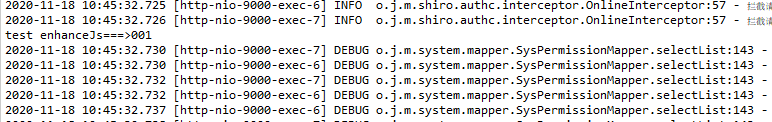
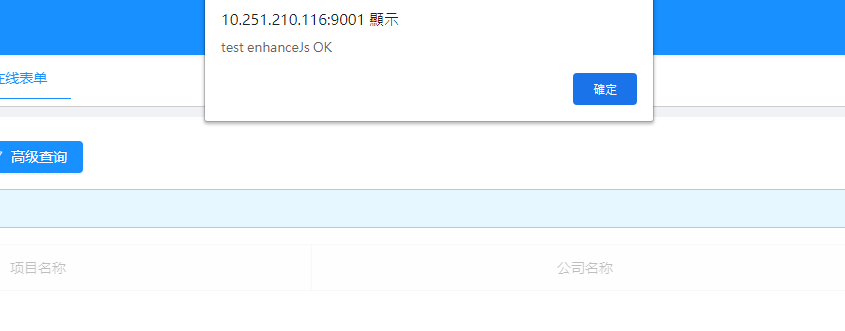
- 4-3.进入页面测试效果如下:

后台也接收到参数