下拉联动组件
例如:省市区的三级联动下拉选择框
首先,联动组件的数据来源需要有相应的层级关系 ,如 :新建一张表sys_test_link,数据如下:
| id | pid | name |
|---|---|---|
| 1 | 中国 | |
| 2 | 1 | 山东省 |
| 3 | 2 | 济南市 |
| 4 | 3 | 历城区 |
| 5 | 3 | 长青区 |
| 6 | 2 | 青岛市 |
| 7 | 1 | 安徽省 |
| 8 | 7 | 合肥市 |
| 9 | 8 | 包河区 |
| 10 | 8 | 庐阳区 |
| 11 | 7 | 黄山市 |
| … |
online配置,
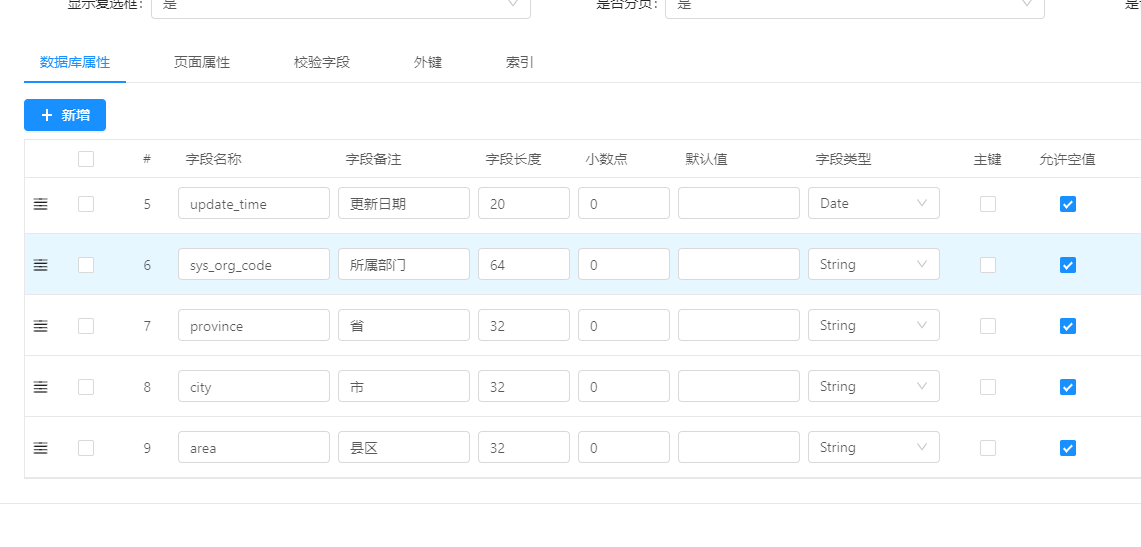
新增字段,province,city,area
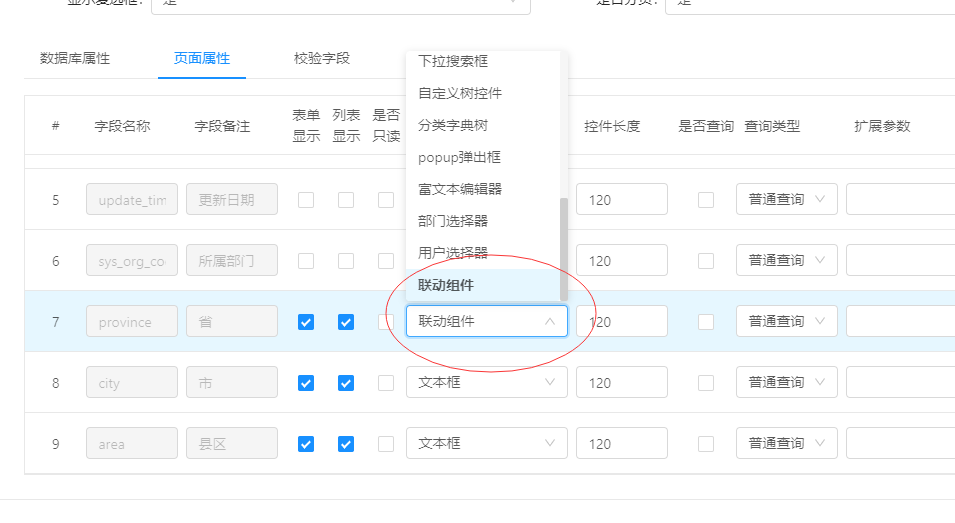
在级联下拉的第一个字段province上配置,
页面属性 ——-> 控件类型 ——-> 联动组件
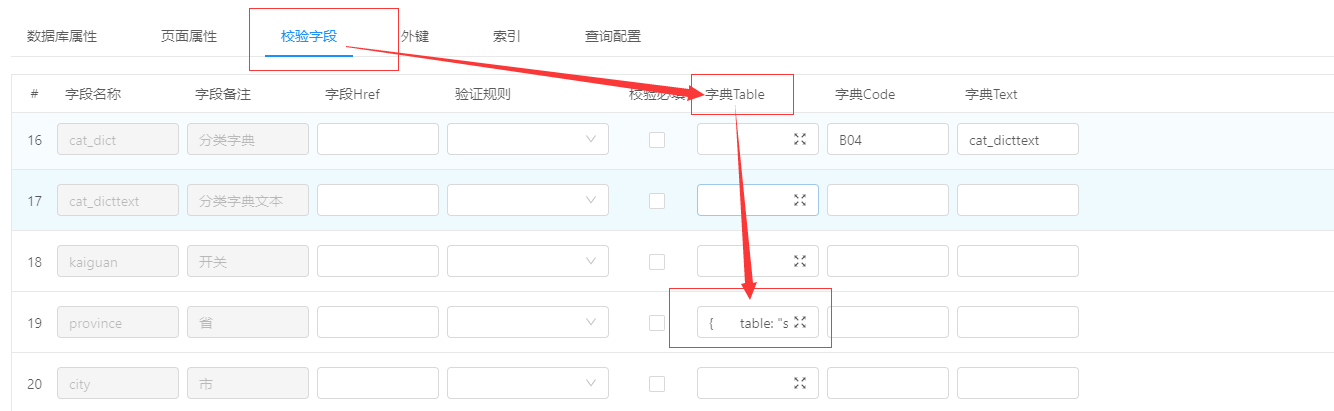
校验字段 ——> 字典table —->配置json,格式如下
{table: "sys_test_link",txt: "name",key: "id",linkField: "city,area",idField: "id",pidField: "pid",condition:"pid = '1'"}
配置描述:
| 名称 | 描述 |
|---|---|
| table | 数据库表名 |
| txt | 控件显示的值 |
| key | 控件需要存储的值 |
| linkField | 级联组件的其他字段名称,上例配置了市,区字段名 |
| idField | 数据的标识 |
| pidField | 上下级关系的表示字段 |
| condition | 联动组件 第一个下拉框的数据查询条件 |
示例:
- 配置三个字段

- 配置第一个为联动控件

- 配置联动参数
{ table: "sys_test_link", txt: "name", key: "id", linkField: "city,area", idField: "id", pidField: "pid", condition: "pid= '1'" }
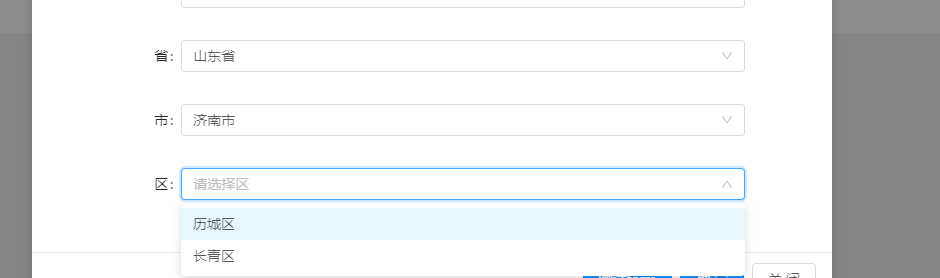
测试效果: