以下内容基于online自定义按钮和online js增强
JS 方法名字为按钮的编码名 提醒: 如遇到规则定义不明确或是代码不理解的情况请先阅读基础篇的相关文档
- 通过自定按钮+js增强实现点击按钮控制表单控件的显示/隐藏
(以online demo表为例演示控制姓名控件的显示/隐藏)
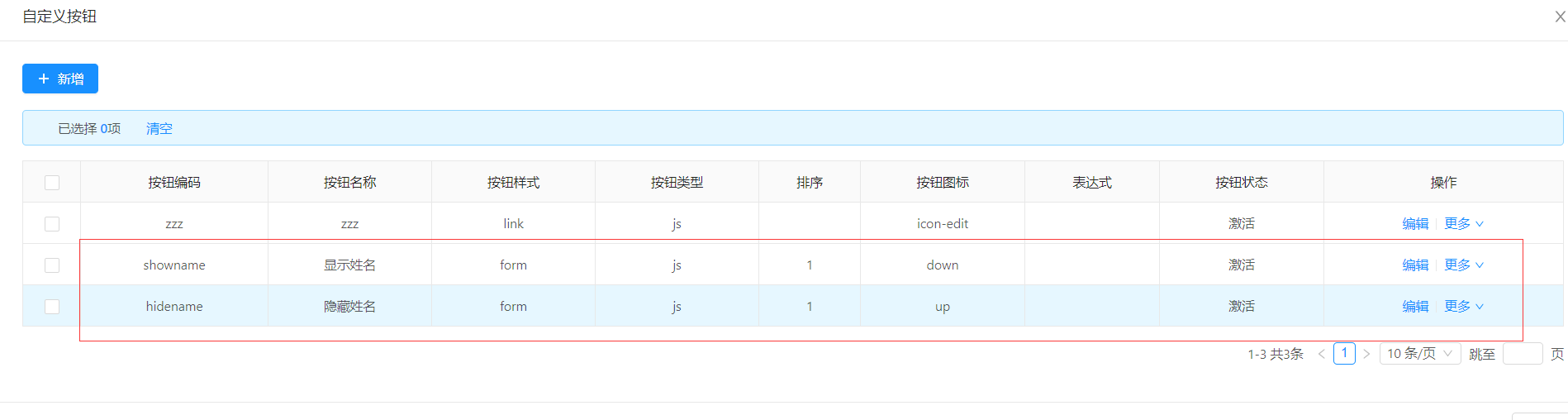
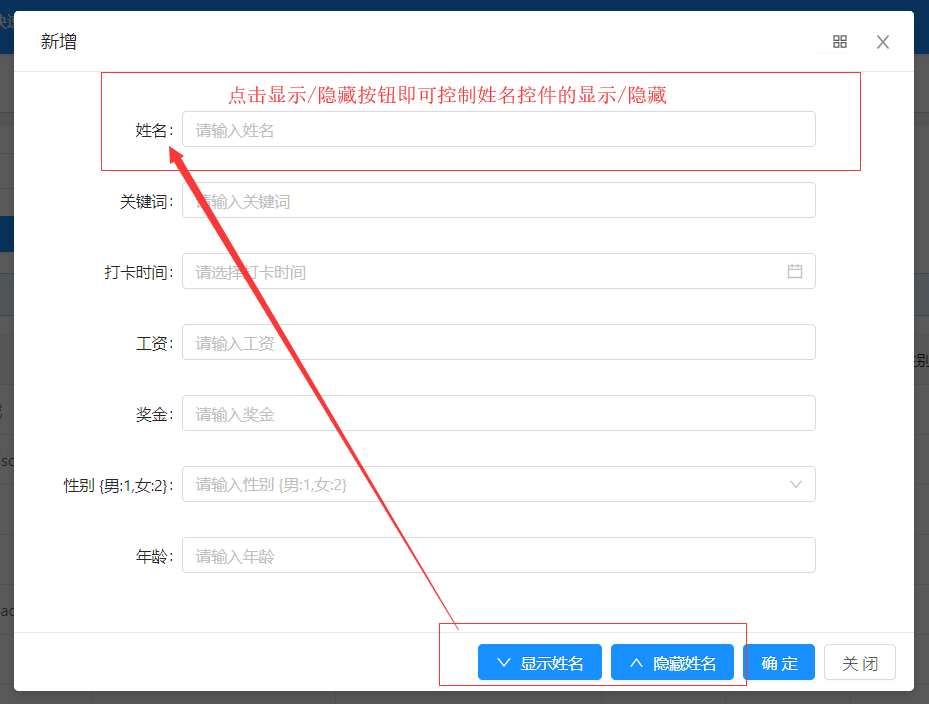
- 1-1.进入online表单开发页面,选择demo表记录,点击自定义按钮,新增两个按钮,如下图

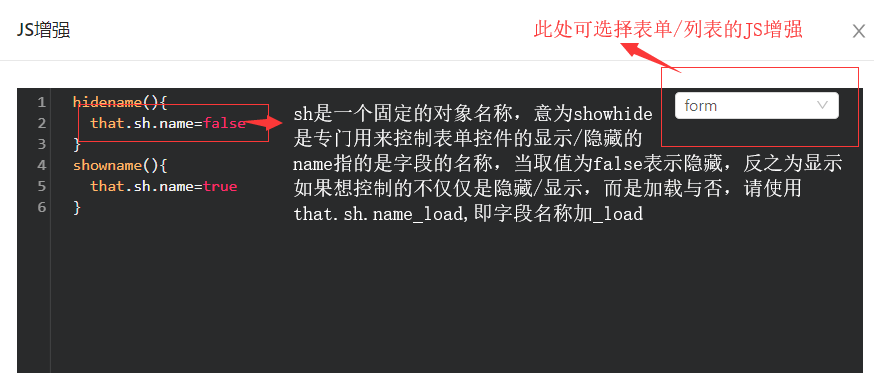
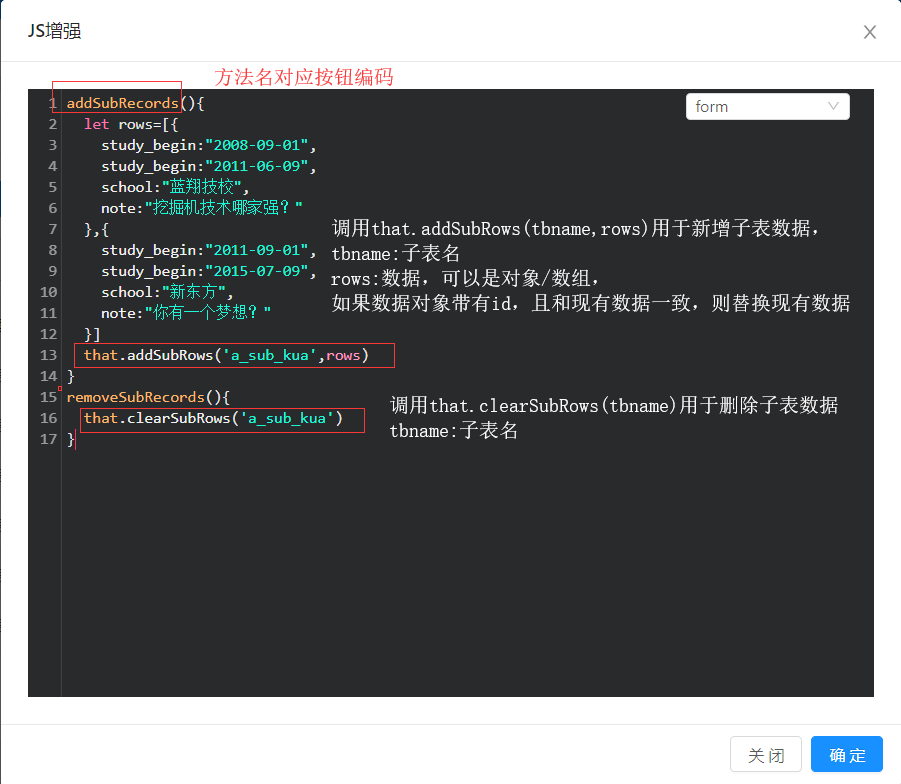
- 1-2. 进入online表单开发页面,选择demo表记录,点击JS增强,编写js,按钮编码对应方法名,如下

- 1-3. 表单页效果如下:

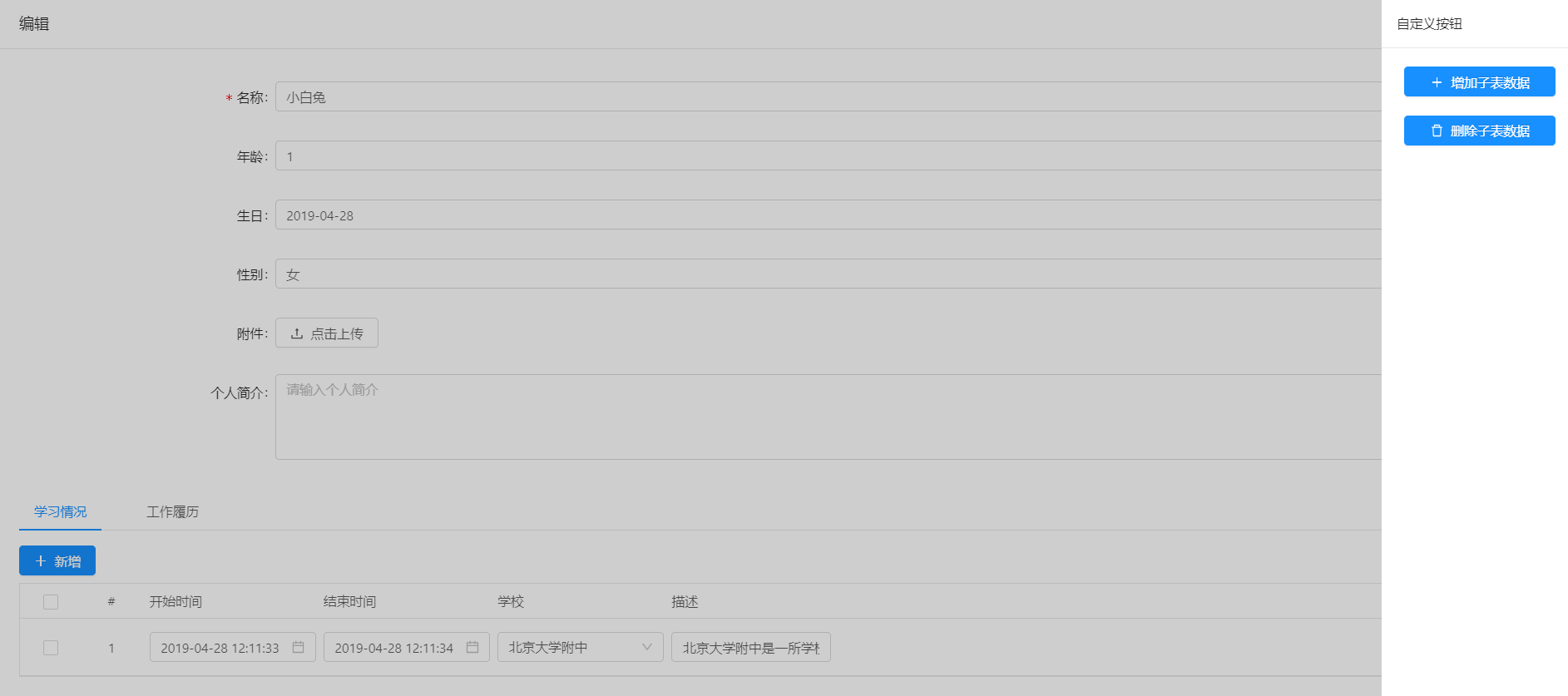
2.【主子表】通过自定按钮+js增强实现一键增加子表的多条数据/清除子表的多条数据
子表表名:a_sub_kua
子表数据字段如下(省略部分字段)
| 字段名 | 描述 |
|---|---|
| study_begin | 开始时间 |
| study_end | 结束时间 |
| school | 学校 |
| note | 备注 |
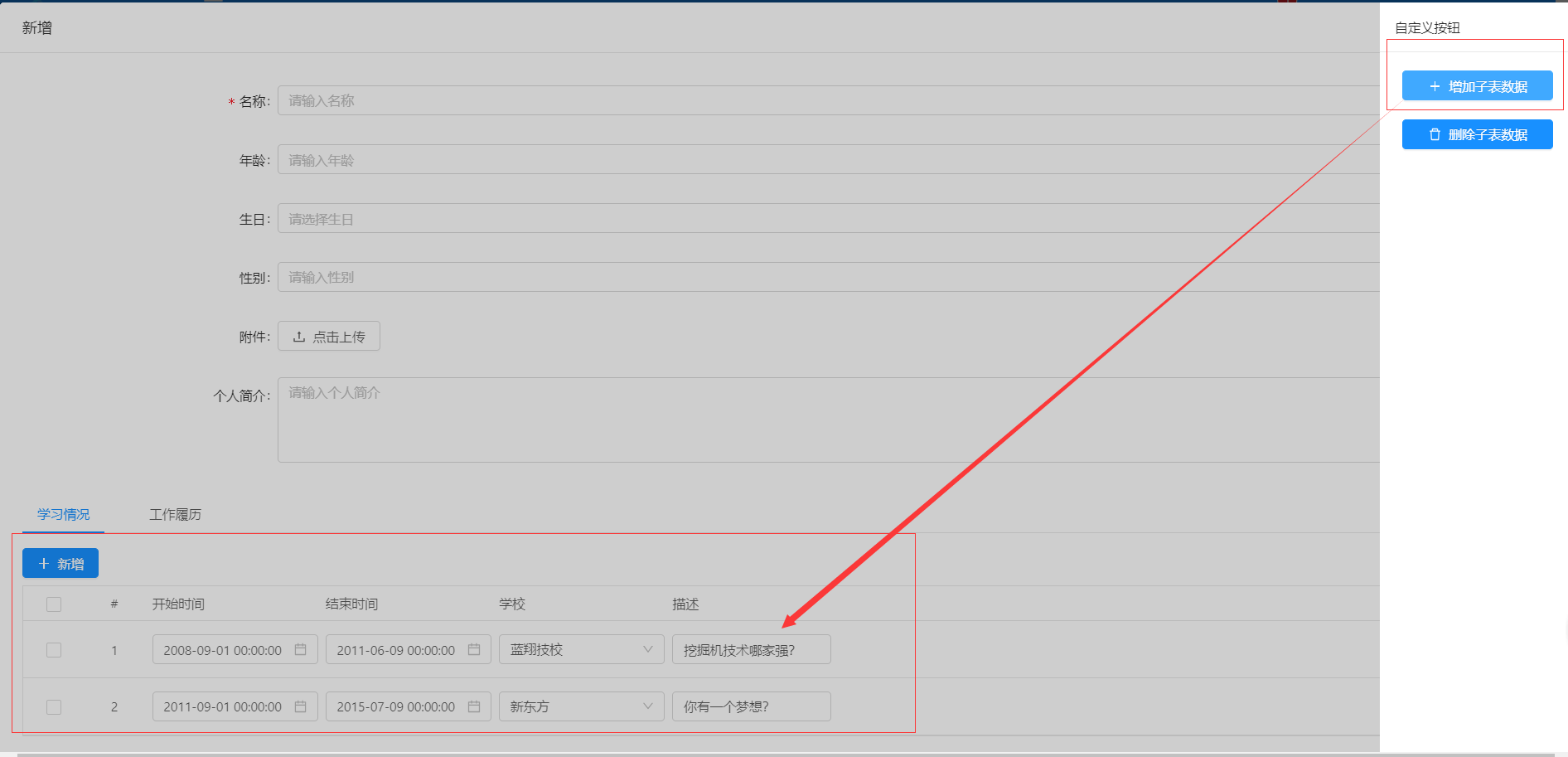
- 2-1. 进入online表单开发页面,选择一张主表记录,点击自定义按钮,新增两个按钮

- 2-2. 进入online表单开发页面,选择上述主表记录,点击JS增强,编写js,按钮编码对应方法名,如下

注意: 1.新增数据,此处是自定义一个测试的数据对象,实际开发中可以向后台发起请求获取数据,然后添加到子表 2.此处有几个内置方法可以调用
| 方法名 | 参数 | 描述 |
|---|---|---|
| clearSubRows | tbname | 传入参数子表名,用于清除子表数据。(示例如上图) |
| addSubRows | tbname,rows | 传入参数子表名和数据对象,用于新增子表的数据, |
| rows可以是一个对象,也可以是一个数组(一次性新增多条记录)(示例如上图) | ||
| clearThenAddRows | tbname,rows | 传入参数子表名和数据对象,用于新增子表的数据,在新增前先清除子表现有数据,参数用法同addSubRows |
- 2-3. 新增测试结果:

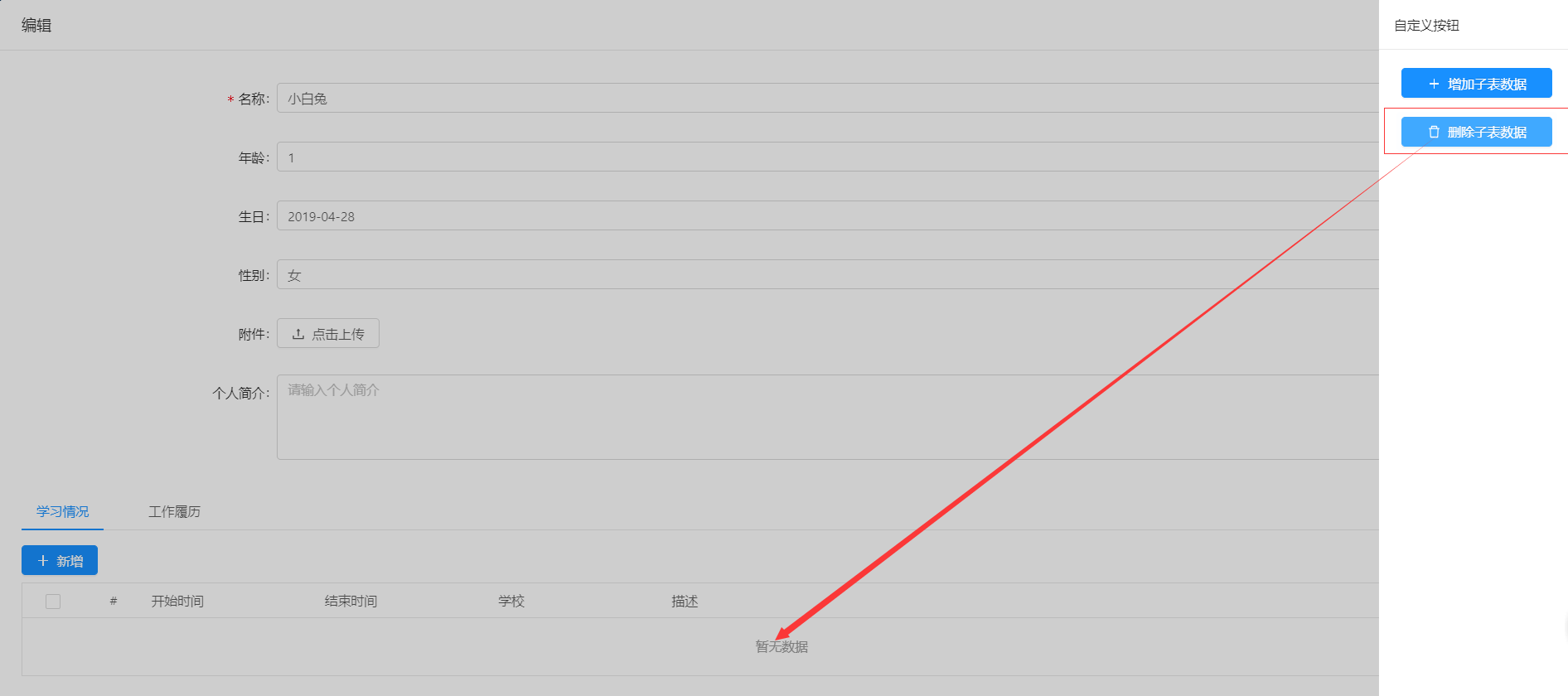
- 2-4. 删除测试结果