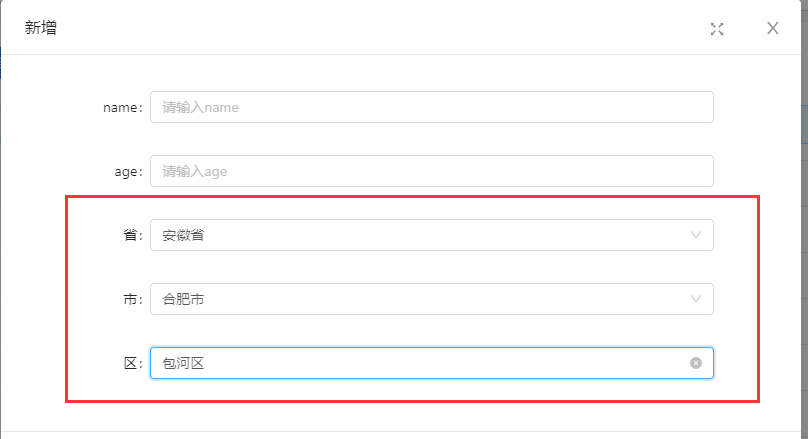
需求 :online表单使用JS增强配置省市区下拉联动
步骤:
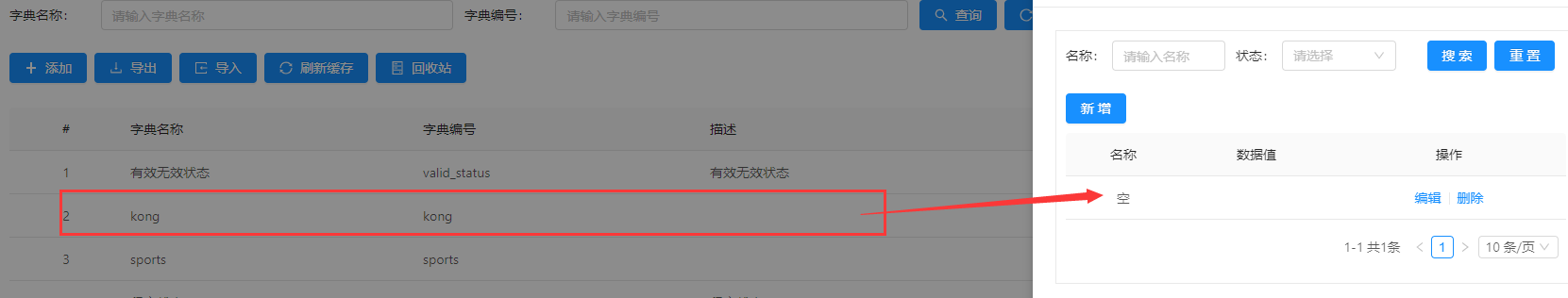
1.新建一个空的数据字典,字典项名称为空,数据值打个空格就可以录入了
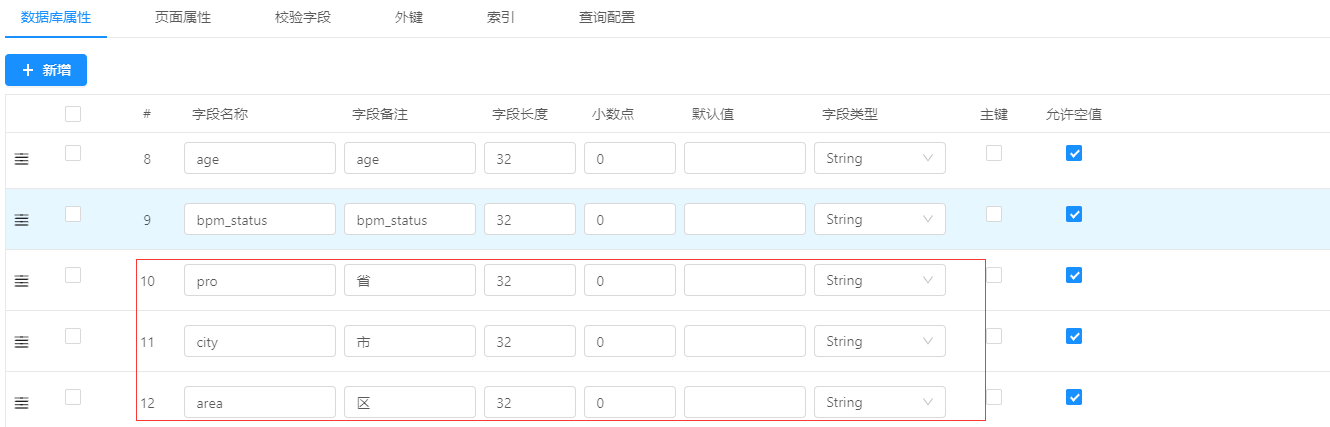
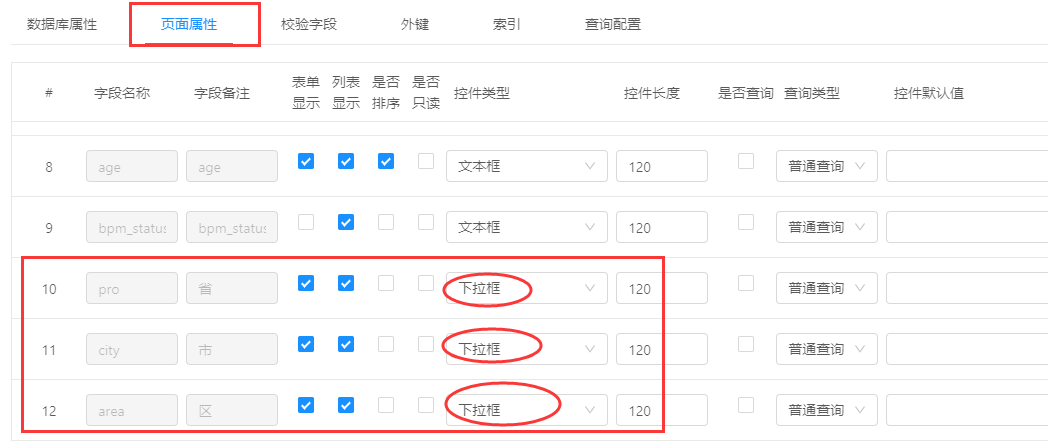
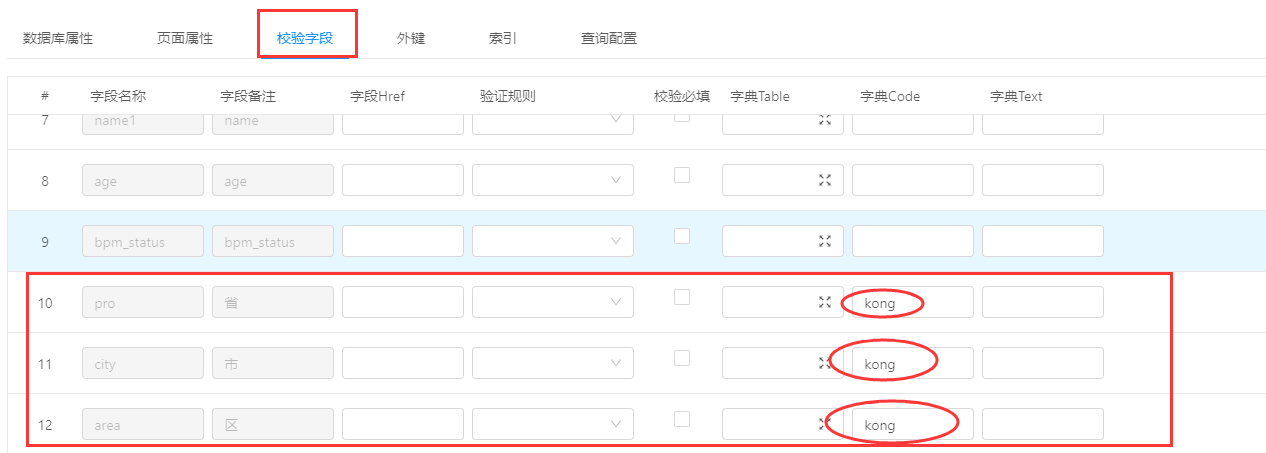
2.找到一个online配置表,新增3个字段,pro,city,area,配置如下, 必须配置下拉,且字典code一定要写



3.编写js增强:
//示例中数据写死,实际需要自己写请求,loaded(){that.changeOptions('pro',[{value:'1',text:'安徽省'},{value:'2',text:'河南省'}])}onlChange(){return {pro(){let value = event.valuelet cityOptions = []if(value=='2'){cityOptions = [{text:'郑州市',value:'2-1'},{text:'开封市',value:'2-2'}]}else{cityOptions = [{text:'合肥市',value:'1-1'},{text:'芜湖市',value:'1-2'}]}that.changeOptions('city',cityOptions);}city(){let value = event.valuelet areaOptions = []if(value=='1-1'){areaOptions= [{text:'包河区',value:'1-1-1'},{text:'临江县',value:'1-1-2'}]}else{areaOptions= [{text:'其他区',value:'xxx'},{text:'其他县',value:'xxxxx'}]}that.changeOptions('area',areaOptions);}}}
4.测试效果