1 案例1-公司简介
1.1 需求
用浏览器展示我们公司简介信息,其中,公司名独立占一行,以大标题的形式出现,下面的简介以文字段落展示,有些关键字眼需要变红,加粗,倾斜等;
1.2 技术分析
1:需要学习一个能在浏览器上展示信息的技术(html)
2:需要学习文字操作,标题操作,字体颜色,加粗,倾斜,段落,水平线技术;
1.3 HTML
1.3.1 html概述
超文本标记语言,英文名(HyperText Markup Language),简单记就是xml加固定约束。
1.3.2 html的组成
由3部分组成:
1:文档声明(固定样式,理解即可)
2:头标签(head)
3:体标签(body)
注意:
无论是头标签还是体标签,都必须放在根标签中。(跟标签就是 html)
1.3.3 html特点
1:无需编译,直接由浏览器解释运行。
2:跨平台。(无论是什么操作系统,只要有浏览器都可以直接运行html文件)
3:html语言由一些固定的标签和属性组成。
4:html标签名不区分大小写,建议小写。
5:html文件的后缀名是 html或htm。
1.3.4 html的作用
html主要用于编写网页,用于在浏览器中展示数据。(文本,图片,音乐,视频,程序等)
html同时也是css和javascript的载体。
css就是层叠样式表。
javascript是一种脚本语言。
html编写的内容,称为静态内容。(静态页面)
当浏览器页面上展示的信息是动态的信息时,我们称为动态资源。(动态页面)
1.3.5 html的基本模板
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的模板</title></head><body>写html标签...</body></html>
1.3.6 html的常用排版标签
HTML 标题
标题(Heading)是通过
-
等标签进行定义的。
定义最大的标题。
定义最小的标题。
标签在 HTML 页面中创建一条水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
规定文本的字体、字体尺寸、字体颜色。
显示斜体文本效果。
呈现粗体文本效果。
定义简单的折行。 (就是另起一行的意思。)
1.4 案例实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>公司简介</title>
</head>
<body>
<h1>公司简介</h1>
<hr noshade="noshade" />
<p>
<font color="red">“中关村黑马程序员训练营”</font>是由传智播客 联合中关村软件园、CSDN, 并委托<i><b>传智播客</b></i> 进行教学实施的软件开发高端培训机构,致力于服务各大软件企业, 解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前, “中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、 企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。
</p>
<p>
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业, 而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度, 远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试, 还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。 百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。
</p>
</body>
</html>
2 案例2-公司logo展示
2.1 需求
2.2 技术分析
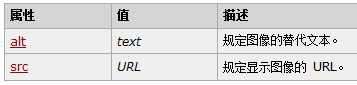
2.3 相关技术—图片标签
Img标签可以在浏览器上显示图片:
![day022 html - 图2]() 是空标签,意思是说,它只包含属性,并且没有闭合标签。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
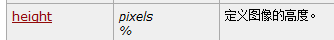
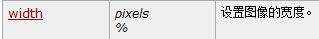
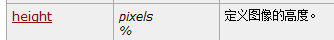
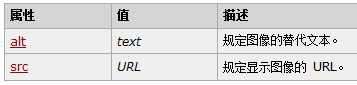
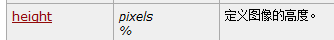
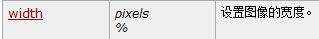
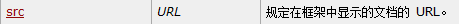
常用属性:
 此处的url中../表示向上跳一级。
此处的url中../表示向上跳一级。


2.4 案例实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="../img/logo2.png" />
<img src="../img/logo.gif" />
</body>
</html>
3 案例3-链接列表
3.1 需求
在浏览器页面上以列表的形式展示3个超链接,点击超连接的时候,跳转到相应的地方;
3.2 技术分析
3.3 相关技术学习-超链接(超链接又叫锚)
点击链接可以从一张页面跳转到另一张页面;
在html中使用a标签表示超连接
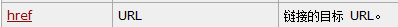
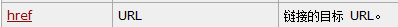
常用属性:


注意事项:
如果连接的地址是网络中的地方,需要添加http://…..
3.4 相关技术学习-列表
列表有两种:
无序列表:
使用ul标签表示,在标签体中使用li表示每一个列表项:
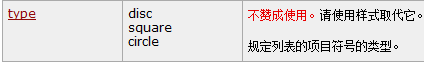
其中ul的常用属性:

有序列表:
标签定义有序列表。li表示每一个列表项:
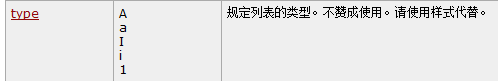
其中ol的常用属性:

3.5 案例实现
1:编写无序的列表;
2:在每一个li列表项中,编写超链接即可;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul type="square">
<li><a href="http://www.itheima.com" target="_blank">黑马</a></li>
<li><a href="http://www.itcast.cn">传智</a></li>
<li><a href="http://www.baidu.cn">百度</a></li>
</ul>
</body>
</html>
4 案例4-商品首页展示
4.1 需求
4.2 技术分析
为了让数据相互不影响,我们需要将图片,列表,等每一行的信息都独立的存放于一个表格中;
4.3 相关技术学习-表格
标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
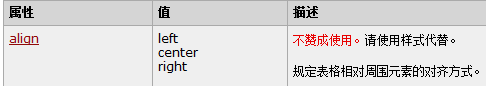
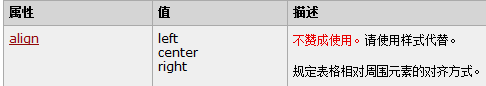
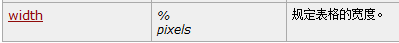
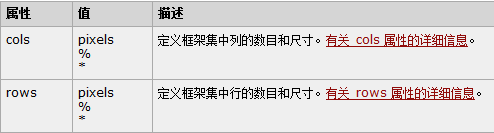
Table的常用属性




Table的属性也可以加到tr和td中,建议仅在table中控制即可;
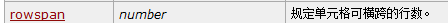
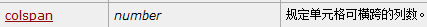
4.4 表格中的单元格合并
4.5 代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="100%">
<tr>
<td><img src="../img/logo2.png" /> </td>
<td><img src="../img/header.jpg" /> </td>
<td><a href="#">登录</a> <a href="#">登录</a> <a href="#">登录</a></td>
<!--href='#' 就是哪儿都不跳-->
</tr>
</table>
<table bgcolor="black" width="100%">
<tr>
<td> <a href="#"><font size="6">首页</font><a href="#">登录</a><a href="#">登录</a><a href="#">登录</a> </a></td>
</tr>
</table>
<table width="100%">
<tr>
<td>
<img src="../img/1.jpg" width="100%"/>
</td>
</tr>
</table>
<h2>热门商品 <img src="../img/title2.jpg" /> </h2>
<table width="100%">
<tr>
<td rowspan="2">
<img src="../img/big01.jpg" />
</td>
<td colspan="3">
<img src="../img/middle01.jpg" />
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
</tr>
<tr>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
</tr>
</table>
<img src="../img/ad.jpg" width="100%" />
<center>
<a href="#">联系我们</a>
<a href="#">联系我们</a>
<a href="#">联系我们</a>
<a href="#">联系我们</a>
<a href="#">联系我们</a>
</center>
<br />
<center>
Copyright © 2005-2016 传智商城 版权所有
</center>
</body>
</html>
5 案例5 后台管理页面
5.1 需求
5.2 技术分析
1:需要使用框架标签,将页面分割成3部分;
2:上面是固定的展示信息;
3:左侧是列表功能页面;
4:中间是展示信息的主体页面;
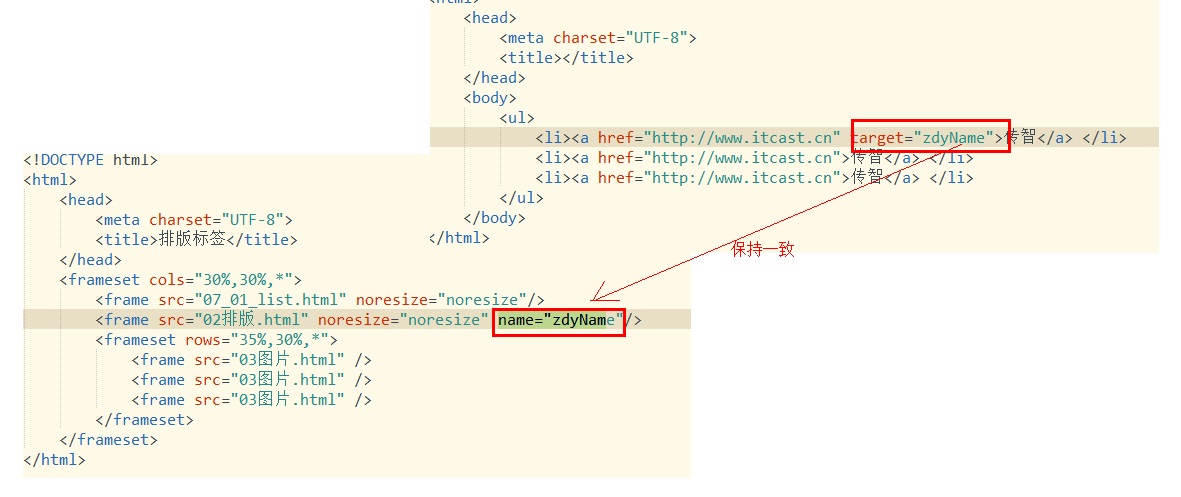
5.2.1 涉及技术—框架标签(了解)
框架结构标签()定义如何将窗口分割为框架
每个 frameset 定义了一系列行或列
rows/columns 的值规定了每行或每列占据屏幕的面积
在frameset中可以继续使用frameset也可以使用frame;
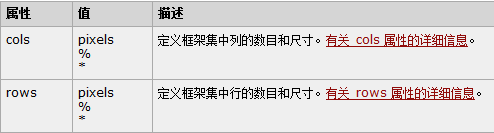
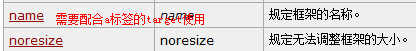
Frameset的属性:

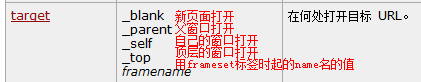
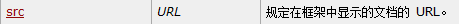
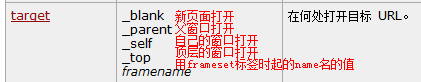
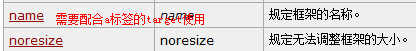
Frame的常用属性:


注意事项:
包含frmaeset的页面,不能出现body标签;
5.3 代码实现
main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="20%,*">
<frame src="top.html" noresize="noresize"/>
<frameset cols="15%,*">
<frame src="left.html" noresize="noresize" />
<frame src="center.html" name="zj"/>
</frameset>
</frameset>
</html>
center.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
客官不可以...
</body>
</html>
left.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul type="square">
<li><a href="http://www.itheima.com" target="zj">黑马</a></li>
<li><a href="http://www.itcast.cn" target="zj">传智</a></li>
<li><a href="http://www.baidu.cn" target="zj">百度</a></li>
</ul>
</body>
</html>
top.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<center><font color="red" size="7">欢迎欢迎,热烈欢迎</font></center>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>公司简介</title>
</head>
<body>
<h1>公司简介</h1>
<hr noshade="noshade" />
<p>
<font color="red">“中关村黑马程序员训练营”</font>是由传智播客 联合中关村软件园、CSDN, 并委托<i><b>传智播客</b></i> 进行教学实施的软件开发高端培训机构,致力于服务各大软件企业, 解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前, “中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、 企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。
</p>
<p>
黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业, 而没有环境和机遇改变自己命运的年轻人。黑马程序员的学员筛选制度, 远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试, 还包括性格测试、压力测试、品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。 百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。
</p>
</body>
</html>
常用属性:
 此处的url中../表示向上跳一级。
此处的url中../表示向上跳一级。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="../img/logo2.png" />
<img src="../img/logo.gif" />
</body>
</html>
在html中使用a标签表示超连接
常用属性:


注意事项:
如果连接的地址是网络中的地方,需要添加http://…..
无序列表:
2:在每一个li列表项中,编写超链接即可;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul type="square">
<li><a href="http://www.itheima.com" target="_blank">黑马</a></li>
<li><a href="http://www.itcast.cn">传智</a></li>
<li><a href="http://www.baidu.cn">百度</a></li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="100%">
<tr>
<td><img src="../img/logo2.png" /> </td>
<td><img src="../img/header.jpg" /> </td>
<td><a href="#">登录</a> <a href="#">登录</a> <a href="#">登录</a></td>
<!--href='#' 就是哪儿都不跳-->
</tr>
</table>
<table bgcolor="black" width="100%">
<tr>
<td> <a href="#"><font size="6">首页</font><a href="#">登录</a><a href="#">登录</a><a href="#">登录</a> </a></td>
</tr>
</table>
<table width="100%">
<tr>
<td>
<img src="../img/1.jpg" width="100%"/>
</td>
</tr>
</table>
<h2>热门商品 <img src="../img/title2.jpg" /> </h2>
<table width="100%">
<tr>
<td rowspan="2">
<img src="../img/big01.jpg" />
</td>
<td colspan="3">
<img src="../img/middle01.jpg" />
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
</tr>
<tr>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
<td align="center">
<img src="../img/small01.jpg" />
<br />
榨汁机
<br />
<font color="red">$998元</font>
</td>
</tr>
</table>
<img src="../img/ad.jpg" width="100%" />
<center>
<a href="#">联系我们</a>
<a href="#">联系我们</a>
<a href="#">联系我们</a>
<a href="#">联系我们</a>
<a href="#">联系我们</a>
</center>
<br />
<center>
Copyright © 2005-2016 传智商城 版权所有
</center>
</body>
</html>
2:上面是固定的展示信息;
3:左侧是列表功能页面;
4:中间是展示信息的主体页面;
每个 frameset 定义了一系列行或列
rows/columns 的值规定了每行或每列占据屏幕的面积
在frameset中可以继续使用frameset也可以使用frame;

Frame的常用属性:


注意事项:
包含frmaeset的页面,不能出现body标签;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<frameset rows="20%,*">
<frame src="top.html" noresize="noresize"/>
<frameset cols="15%,*">
<frame src="left.html" noresize="noresize" />
<frame src="center.html" name="zj"/>
</frameset>
</frameset>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
客官不可以...
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul type="square">
<li><a href="http://www.itheima.com" target="zj">黑马</a></li>
<li><a href="http://www.itcast.cn" target="zj">传智</a></li>
<li><a href="http://www.baidu.cn" target="zj">百度</a></li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<center><font color="red" size="7">欢迎欢迎,热烈欢迎</font></center>
</body>
</html>