1 Bootstrap概述
Bootstrap是一套前端框架,基于html,css,javascript(其实用的不是原生的js,而是用的jquery)这些技术实现的;
可以让程序员给html标签,添加一些属性(class) 即可拥有相应的效果;
Bootstrap最大的特点是支持响应式布局;
响应式布局:
就是用一个页面可以让不同的(屏幕尺寸)设备访问出不同的效果,这种技术就是响应式布局;
2 Bootstrap的作用
3 Bootstrap的使用步骤
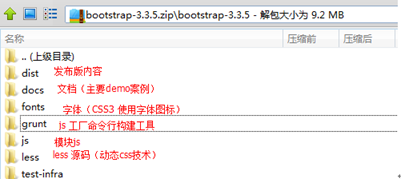
1:从网上下载并解压Bootstrap文件;
目录结构:(了解)

2:在html页面引入相应的文件;
321规则:
3个meta头;(固定的格式,直接查API即可)
2个js文件;(jquery.js Bootstrap.js)
1个css文件;(Bootstrap.css)
3:直接查api,给html标签添加相应的class属性即可;
4 Bootstrap基本模版
直接去bootstrap官网就能找到基本模板,下面的代码是根据自己需要改的基本模板。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="../js/jquery-1.11.0.min.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="../js/bootstrap.js"></script><!--引入css文件--><link rel="stylesheet" href="../css/bootstrap.css" /></head><body></body></html>
5 Bootstrap的容器
仅需要给div添加一个class属性即可将div作为一个容器使用;
具体的值:
.container 类用于固定宽度并支持响应式布局的容器。
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
参考代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="../js/jquery-1.11.0.min.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="../js/bootstrap.js"></script><!--引入css文件--><link rel="stylesheet" href="../css/bootstrap.css" /><style>div{background-color: aquamarine;border: 1px solid blue;}</style></head><body><div class="container">1</div><div class="container-fluid">2</div></body></html>
6 Bootstrap的栅格系统(重点)
系统规定会自动将屏幕分为12份,程序员只需指定每一个元素,在特定的屏幕尺寸下占有几份即可,当元素累加到12份的时候,自动成为一行元素;
6.1 代码格式:
都是通过给div标签添加class属性即可;
class = “row” 行
class = “col-屏幕尺寸代号-份数”
屏幕尺寸代号一共有4个:
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.js"></script>
<!--
引入css文件
-->
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<div class="container-fluid">
<!--
练习栅格系统
-->
<div class="row">
<div class="col-lg-5" style="background-color: red;">
第一个元素
</div>
<div class="col-lg-2" style="background-color: blue;">
第2个元素
</div>
<div class="col-lg-5" style="background-color: yellow;">
第3个元素
</div>
</div>
<div class="row">
<div class="col-lg-12" style="background-color: yellow;">
1
</div>
</div>
<div class="row">
<div class="col-lg-6" style="background-color: yellow;">
1
</div>
<div class="col-lg-6" style="background-color: chartreuse;">
2
</div>
</div>
</div>
</body>
</html>
6.2 栅格系统的嵌套
每个row里面都是12份
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.js"></script>
<!--
引入css文件
-->
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<!--
使用一个行,行中,嵌套两个行
-->
<div class="container-fluid">
<div class="row">
<div class="col-lg-2" style="background-color: red;">
1
</div>
<div class="col-lg-10">
<div class="row">
<div class="col-lg-6" style="background-color: yellow;">
2
</div>
<div class="col-lg-2" style="background-color: blueviolet;">
3
</div>
<div class="col-lg-2" style="background-color: #31B0D5;">
4
</div>
<div class="col-lg-2" style="background-color: brown;">
5
</div>
</div>
<div class="row">
<div class="col-lg-2" style="background-color: blueviolet;">
3
</div>
<div class="col-lg-2" style="background-color: #31B0D5;">
4
</div>
<div class="col-lg-2" style="background-color: brown;">
5
</div>
<div class="col-lg-2" style="background-color: blueviolet;">
3
</div>
<div class="col-lg-2" style="background-color: #31B0D5;">
4
</div>
<div class="col-lg-2" style="background-color: brown;">
5
</div>
</div>
</div>
</div>
</div>
</body>
</html>
7 列偏移
使用class=col-屏幕尺寸代号-offset-份数
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.js"></script>
<!--
引入css文件
-->
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<div class="container-fluid">
<div class="row">
<!--
排一个元素,且在屏幕中间,占6份
-->
<div class="col-lg-6 col-lg-offset-3" style="background-color: red;">
2
</div>
</div>
<div class="row">
<!--
排2个元素,且在屏幕中间,每个元素中间都间隔一定的距离
-->
<div class="col-lg-3 col-lg-offset-2 col-xs-12" style="background-color: royalblue;">
3
</div>
<div class="col-lg-3 col-lg-offset-3 col-xs-12" style="background-color: yellow;">
4
</div>
<div class="row">
<div class="col-lg-6 col-xs-12" style="background-color: red;">
第1个元素
</div>
<div class="col-lg-6 col-xs-12" style="background-color: blueviolet;">
第2个元素
</div>
</div>
</div>
</div>
</body>
</html>
8 响应式工具

注意:
如果控制的是在某种屏幕尺寸显示,那么默认其他尺寸会隐藏,反之亦然;
练习:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.js"></script>
<!--
引入css文件
-->
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<div class="container-fluid">
<!--
在特定的屏幕尺寸下显示特定的内容
-->
<div class="visible-xs" style="background-color: yellow;">
在超小屏幕可见
</div>
<div class="hidden-xs" style="background-color: red;">
在超小屏幕隐藏
</div>
<div class="visible-lg visible-md" style="background-color: chartreuse;">
在中,大屏幕显示
</div>
</div>
</body>
</html>
9 按钮
可以转成按钮的标签有:
a button input type=button
代码格式:
只需要给按钮添加class属性即可;
Class = btn 按钮
Btn-xxx 控制效果和大小
参考代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.js"></script>
<!--
引入css文件
-->
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<a class="btn btn-default">这是一个超链接</a>
<br />
<button class="btn btn-info">普通按钮</button>
<br />
<input type="button" value="表单项的按钮" class="btn btn-danger" />
<br />
<a class="btn btn-primary btn-lg">这是一个大按钮</a>
<br />
<button class="btn btn-warning btn-xs">小按钮</button>
</body>
</html>
10 轮播图
https://v3.bootcss.com/javascript/#carousel
在Bootstrap的插件中提供了一个轮播图插件,可以直接完成轮播的效果;(直接在这个基础上改代码就行)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.js"></script>
<!--
引入css文件
-->
<link rel="stylesheet" href="../css/bootstrap.css" />
<script>
//修改轮播速度
$(function(){
$('.carousel').carousel({
interval: 200
})
})
</script>
</head>
<body>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" alt="...">
<div class="carousel-caption">
这是第一张图片
</div>
</div>
<div class="item">
<img src="../img/2.jpg" alt="...">
<div class="carousel-caption">
这是第2张图片
</div>
</div>
<div class="item">
<img src="../img/3.jpg" alt="...">
<div class="carousel-caption">
这是第3张图片
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
</html>
11 导航条
https://v3.bootcss.com/components/#navbar
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.js"></script>
<!--
引入css文件
-->
<link rel="stylesheet" href="../css/bootstrap.css" />
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">JavaEE <span class="sr-only">(current)</span></a></li>
<li><a href="#">javaSE</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">手机<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">华为</a></li>
<li><a href="#">小米</a></li>
<li><a href="#">小辣椒</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">乐视</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">诺基亚</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right hidden-xs">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>
</html>
12 案例首页代码实现
资料准备

代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.js"></script>
<!--
引入css文件
-->
<link rel="stylesheet" href="../css/bootstrap.css" />
<script>
//修改轮播速度
$(function(){
$('.carousel').carousel({
interval: 500
})
})
</script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-lg-3">
<img src="../img/logo2.png" />
</div>
<div class="col-lg-2 col-lg-offset-2" >
<img src="../img/header.jpg" />
</div>
<div class="col-lg-3 col-lg-offset-2" align="right" style="padding-top: 25px;">
<ul class="list-inline">
<li>登录</li>
<li>登录</li>
<li>登录</li>
</ul>
</div>
</div>
<!--
这是导航条
-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">JavaEE <span class="sr-only">(current)</span></a></li>
<li><a href="#">javaSE</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">手机<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">华为</a></li>
<li><a href="#">小米</a></li>
<li><a href="#">小辣椒</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">乐视</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">诺基亚</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right hidden-xs">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--这是轮播图
-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" alt="...">
<div class="carousel-caption">
这是第一张图片
</div>
</div>
<div class="item">
<img src="../img/2.jpg" alt="...">
<div class="carousel-caption">
这是第2张图片
</div>
</div>
<div class="item">
<img src="../img/3.jpg" alt="...">
<div class="carousel-caption">
这是第3张图片
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="row">
<h2>热门商品 <img src="../img/title2.jpg" /> </h2>
</div>
<!--
使用栅格系统,对商品进行排版
-->
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-12 col-xs-12">
<img src="../img/big01.jpg" />
</div>
<div class="col-lg-10 col-md-10 col-sm-12 col-xs-12">
<div class="row">
<div class="col-md-6 col-xs-12">
<img src="../img/middle01.jpg" />
</div>
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
</div>
<div class="row">
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
<div class="col-md-2 col-xs-6" style="text-align: center;">
<img src="../img/small08.jpg" />
<br />
电饭锅
<br />
<font color="red">$666</font>
</div>
</div>
</div>
</div>
<img src="../img/ad.jpg" width="100%"/>
<img src="../img/footer.jpg" width="100%"/>
<div style="text-align: center;">
<ul class="list-inline">
<li><a href="#">关于我们</a> </li>
<li><a href="#">关于我们</a> </li>
<li><a href="#">关于我们</a> </li>
<li><a href="#">关于我们</a> </li>
<li><a href="#">关于我们</a> </li>
<li><a href="#">关于我们</a> </li>
<li><a href="#">关于我们</a> </li>
</ul>
Copyright © 2005-2016 传智商城 版权所有
</div>
</div>
</body>
</html>

