1. JavaScript 面向对象
1.1 面向对象编程介绍
1.1.1 两大编程思想
- 面向过程
- 面向对象
1.1.2 面向过程编程 POP(Process-oriented programming)
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。
面向过程,就是按照我们分析好了的步骤,按照步骤解决问题。1.1.3 面向对象编程 OOP (Object Oriented Programming)
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
面向对象是以对象功能来划分问题,而不是步骤。
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。 面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
面向对象
- 优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护
- 缺点:性能比面向过程低
用面向过程的方法写出来的程序是一份蛋炒饭,而用面向对象写出来的程序是一份盖浇饭。
1.2 ES6 中的类和对象
1.2.1 对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的:
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
1.2.2 类 class
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。
类抽象了对象的公共部分,它泛指某一大类(class)
对象特指某一个,通过类实例化一个具体的对象
面向对象的思维特点:
- 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)
- 对类进行实例化, 获取类的对象
面向对象编程我们考虑的是有哪些对象,按照面向对象的思维特点,不断的创建对象,使用对象,指挥对象做事情.
1.2.3 创建类
语法:
class name {
// class body
}
创建实例:
var xx = new name();
注意: 类必须使用 new 实例化对象
实例:
<script>
// 1. 创建类 class 创建一个 明星类
class Star {
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
}
// 2. 利用类创建对象 new
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 20);
console.log(ldh);
console.log(zxy);
//(1) 通过class 关键字创建类, 类名我们还是习惯性定义首字母大写
//(2) 类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象
//(3) constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数
//(4) 生成实例 new 不能省略
//(5) 最后注意语法规范, 创建类 类名后面不要加小括号,生成实例 类名后面加小括号, 构造函数不需要加function
</script>
1.2.4 类 constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过 new 命令生成对象实例时,自动调用该方法。如果没有显示定义, 类内部会自动给我们创建一个constructor()
语法:
class Person {
constructor(name,age) { // constructor 构造方法或者构造函数
this.name = name;
this.age = age;
}
}
创建实例:
var ldh = new Person('刘德华', 18);
console.log(ldh.name)
1.2.5 类添加方法
语法:
class Person {
constructor(name,age) { // constructor 构造器或者构造函数
this.name = name;
this.age = age;
}
say() {
console.log(this.name + '你好');
}
}
创建实例:
var ldh = new Person('刘德华', 18);
ldh.say()
注意: 方法之间不能加逗号分隔,同时方法不需要添加 function 关键字。
类中封装的并不是变量和函数,因此不能使用关键字 let、const 或 var
1.3 类的继承
1.3.1 继承
现实中的继承:子承父业,比如我们都继承了父亲的姓。
程序中的继承:子类可以继承父类的一些属性和方法。
继承中的属性或者方法查找原则: 就近原则
1. 继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的
2. 继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则)
语法:
class Father{ // 父类
}
class Son extends Father { // 子类继承父类
}
实例:
class Father {
constructor(surname) {
this.surname= surname;
}
say() {
console.log('你的姓是' + this.surname);
}
}
class Son extends Father{ // 这样子类就继承了父类的属性和方法
}
var damao= new Son('刘');
damao.say();
1.3.2 super 关键字
super 关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数
语法:
class Person { // 父类
constructor(surname){
this.surname = surname;
}
}
class Student extends Person { // 子类继承父类
constructor(surname,firstname){
super(surname); // 调用父类的constructor(surname)
this.firstname = firstname; // 定义子类独有的属性
}
}
注意: 子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)
案例:
class Father {
constructor(surname) {
this.surname = surname;
}
saySurname() {
console.log('我的姓是' + this.surname);
}
}
class Son extends Father { // 这样子类就继承了父类的属性和方法
constructor(surname, fristname) {
super(surname); // 调用父类的constructor(surname)
this.fristname = fristname;
}
sayFristname() {
console.log("我的名字是:" + this.fristname);
}
}
var damao = new Son('刘', "德华");
damao.saySurname();
damao.sayFristname();
super关键字 用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
语法:
class Father {
say() {
return '我是爸爸';
}
}
class Son extends Father { // 这样子类就继承了父类的属性和方法
say() {
// super.say() super 调用父类的方法
return super.say() + '的儿子';
}
}
var damao = new Son();
console.log(damao.say());
1.3.3 三个注意点
- 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象.
- 类里面的共有属性和方法一定要加this使用.
- 类里面的this指向问题:constructor 里面的this指向实例对象, 方法里面的this 指向这个方法的调用者
1.4 面向对象案例
面向对象版 tab 栏切换 :
功能需求:
- 点击 tab栏,可以切换效果.
- 点击 + 号, 可以添加 tab 项和内容项.
- 点击 x 号, 可以删除当前的tab项和内容项.
- 双击tab项文字或者内容项文字,可以修改里面的文字内容.
抽象对象: Tab 对象
- 该对象具有切换功能
- 该对象具有添加功能
- 该对象具有删除功能
- 该对象具有修改功能
添加功能:
- 点击 + 可以实现添加新的选项卡和内容
- 第一步: 创建新的选项卡li 和 新的 内容 section
- 第二步: 把创建的两个元素追加到对应的父元素中.
- 以前的做法: 动态创建元素 createElement , 但是元素里面内容较多, 需要innerHTML赋值,在 appendChild 追加到父元素里面.
- 现在高级做法: 利用 insertAdjacentHTML() 可以直接把字符串格式元素添加到父元素中
- appendChild 不支持追加字符串的子元素, insertAdjacentHTML 支持追加字符串的元素
- insertAdjacentHTML(追加的位置,‘要追加的字符串元素’)
- 追加的位置有: beforeend 插入元素内部的最后一个子节点之后
- 该方法地址: https://developer.mozilla.org/zh-CN/docs/Web/API/Element/insertAdjacentHTML
删除功能:
- 点击 × 可以删除当前的li选项卡和当前的section
- X是没有索引号的, 但是它的父亲li 有索引号, 这个索引号正是我们想要的索引号
- 所以核心思路是: 点击 x 号可以删除这个索引号对应的 li 和 section
- 但是,当我们动态删除新的li和索引号时,也需要重新获取 x 这个元素. 需要调用init 方法
编辑功能:
- 双击选项卡li或者 section里面的文字,可以实现修改功能
- 双击事件是: ondblclick
- 如果双击文字,会默认选定文字,此时需要双击禁止选中文字
- window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
- 核心思路: 双击文字的时候, 在 里面生成一个文本框, 当失去焦点或者按下回车然后把文本框输入的值给原先元素即可.
2. 构造函数和原型
2.1 构造函数和原型
2.1.1 概述
在典型的 OOP 的语言中(如 Java),都存在类的概念,类就是对象的模板,对象就是类的实例,但在 ES6之前, JS 中并没用引入类的概念。
ES6, 全称 ECMAScript 6.0 ,2015.06 发版。但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
在 ES6之前 ,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。
创建对象可以通过以下三种方式:
1. 对象字面量
2. new Object()
3. 自定义构造函数
2.1.2 构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS 中,使用构造函数时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要 return )。
<script>
// 1. 利用 new Object() 创建对象
var obj1 = new Object();
// 2. 利用 对象字面量创建对象
var obj2 = {};
// 3. 利用构造函数创建对象
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
console.log(ldh);
console.log(zxy);
ldh.sing();
zxy.sing();
</script>
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
- 静态成员:在构造函数本身上添加的成员称为静态成员,只能由构造函数本身来访问
- 实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
<script>
// 构造函数中的属性和方法我们称为成员, 成员可以添加
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
// 1.实例成员就是构造函数内部通过this添加的成员 uname age sing 就是实例成员
// 实例成员只能通过实例化的对象来访问
console.log(ldh.uname);
ldh.sing();
// console.log(Star.uname); // 不可以通过构造函数来访问实例成员
// 2. 静态成员 在构造函数本身上添加的成员 sex 就是静态成员
Star.sex = '男';
// 静态成员只能通过构造函数来访问
console.log(Star.sex);
console.log(ldh.sex); // 不能通过对象来访问
</script>
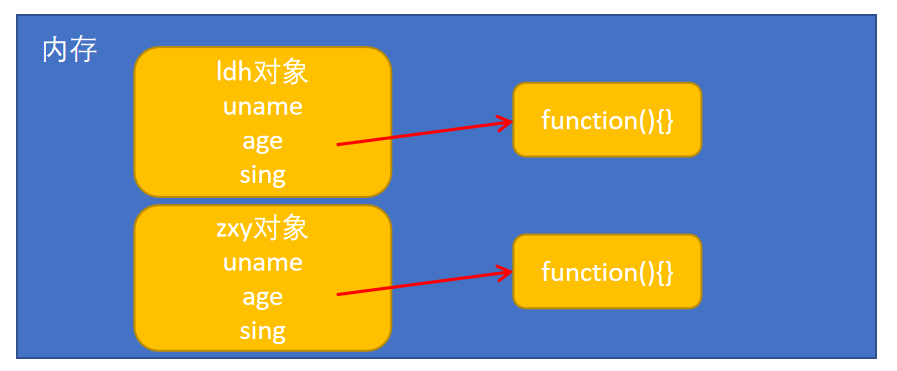
2.1.3 构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题。
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);

我们希望所有的对象使用同一个函数,这样就比较节省内存,那么我们要怎样做呢?
2.1.4 构造函数原型 prototype
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
问答?
1. 原型是什么 ?
一个对象,我们也称为 prototype 为原型对象。
2. 原型的作用是什么 ?
共享方法。
<script>
// 1. 构造函数的问题.
function Star(uname, age) {
this.uname = uname;
this.age = age;
// this.sing = function() {
// console.log('我会唱歌');
// }
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
console.log(ldh.sing === zxy.sing);
console.dir(Star);
// console.log(Star);
ldh.sing();
zxy.sing();
// 2. 一般情况下,我们的公共属性定义到构造函数里面, 公共的方法我们放到原型对象身上
</script>
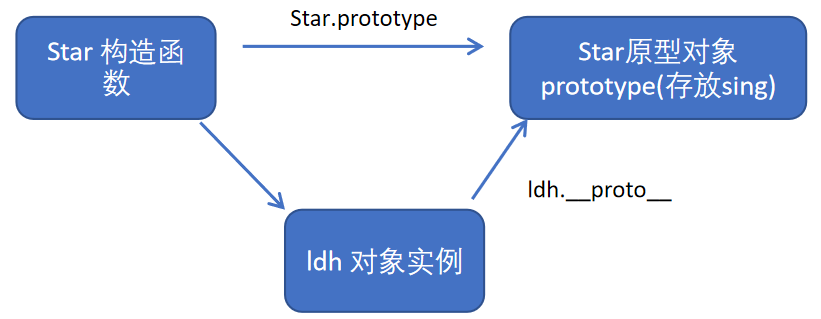
2.1.5 对象原型 proto
对象都会有一个属性 proto 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 proto 原型的存在。
- proto对象原型和原型对象 prototype 是等价的
- proto对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype

<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
ldh.sing();
console.log(ldh); // 对象身上系统自己添加一个 __proto__ 指向我们构造函数的原型对象 prototype
console.log(ldh.__proto__ === Star.prototype);
// 方法的查找规则: 首先先看ldh 对象身上是否有 sing 方法,如果有就执行这个对象上的sing
// 如果么有sing 这个方法,因为有__proto__ 的存在,就去构造函数原型对象prototype身上去查找sing这个方法
</script>
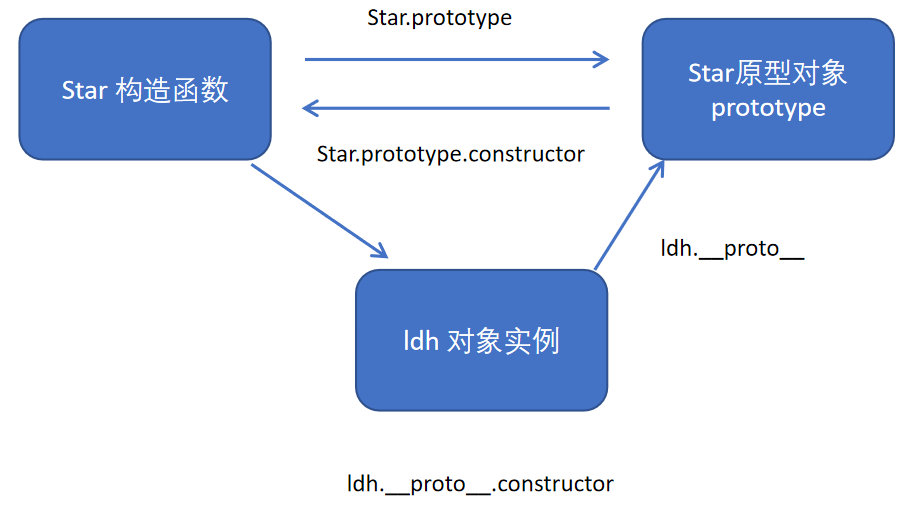
2.1.6 constructor 构造函数
对象原型( proto)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
// Star.prototype.sing = function() {
// console.log('我会唱歌');
// };
// Star.prototype.movie = function() {
// console.log('我会演电影');
// }
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
console.log(Star.prototype);
console.log(ldh.__proto__);
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);
</script>
2.1.7 构造函数、实例、原型对象三者之间的关系
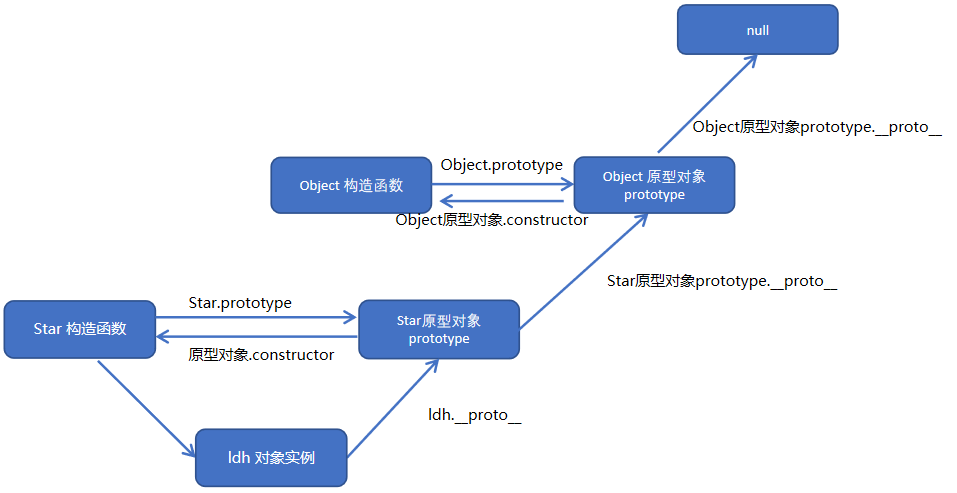
2.1.8 原型链

<script>
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
// 1. 只要是对象就有__proto__ 原型, 指向原型对象
console.log(Star.prototype);
console.log(Star.prototype.__proto__ === Object.prototype);
// 2.我们Star原型对象里面的__proto__原型指向的是 Object.prototype
console.log(Object.prototype.__proto__);
// 3. 我们Object.prototype原型对象里面的__proto__原型 指向为 null
</script>
2.1.9 JavaScript 的成员查找机制(规则)
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
- 如果没有就查找它的原型(也就是 proto指向的 prototype 原型对象)。
- 如果还没有就查找原型对象的原型(Object的原型对象)。
- 依此类推一直找到 Object 为止(null)。
proto对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
<script> function Star(uname, age) { this.uname = uname; this.age = age; } Star.prototype.sing = function() { console.log('我会唱歌'); } Star.prototype.sex = '女'; // Object.prototype.sex = '男'; var ldh = new Star('刘德华', 18); ldh.sex = '男'; console.log(ldh.sex); console.log(Object.prototype); console.log(ldh); console.log(Star.prototype); console.log(ldh.toString()); </script>2.1.10 原型对象this指向
构造函数中的this 指向我们实例对象.
原型对象里面放的是方法, 这个方法里面的this 指向的是 这个方法的调用者, 也就是这个实例对象.<script> function Star(uname, age) { this.uname = uname; this.age = age; } var that; Star.prototype.sing = function() { console.log('我会唱歌'); that = this; } var ldh = new Star('刘德华', 18); // 1. 在构造函数中,里面this指向的是对象实例 ldh ldh.sing(); console.log(that === ldh); // 2.原型对象函数里面的this 指向的是 实例对象 ldh </script>2.1.11 扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {} ,只能是 Array.prototype.xxx = function(){} 的方式。
<script>
// 原型对象的应用 扩展内置对象方法
Array.prototype.sum = function() {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
};
// 不能用下面这种方法,因为这会覆盖原来所有的内置对象,覆盖后,没有constructor指向构造函数了,所以往原型链找就找不到原型对象的方法了ES6之前并没有给我们提供 extends 继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
// Array.prototype = {
// sum: function() {
// var sum = 0;
// for (var i = 0; i < this.length; i++) {
// sum += this[i];
// }
// return sum;
// }
// }
var arr = [1, 2, 3];
console.log(arr.sum());
console.log(Array.prototype);
var arr1 = new Array(11, 22, 33);
console.log(arr1.sum());
</script>
2.2 继承
ES6之前并没有给我们提供 extends 继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
2.2.1 call()
调用这个函数, 并且修改函数运行时的 this 指向
fun.call(thisArg, arg1, arg2, ...)
- thisArg :当前调用函数 this 的指向对象
- arg1,arg2:传递的其他参数
<script> // call 方法 function fn(x, y) { console.log('我想喝手磨咖啡'); console.log(this); console.log(x + y); } var o = { name: 'andy' }; // fn(); // 1. call() 可以调用函数 // fn.call(); // 2. call() 可以改变这个函数的this指向 此时这个函数的this 就指向了o这个对象 fn.call(o, 1, 2); </script>2.2.2 借用构造函数继承父类型属性
核心原理: 通过 call() 把父类型的 this 指向子类型的 this ,这样就可以实现子类型继承父类型的属性。<script> // 借用父构造函数继承属性 // 1. 父构造函数 function Father(uname, age) { // this 指向父构造函数的对象实例 this.uname = uname; this.age = age; } // 2 .子构造函数 function Son(uname, age, score) { // this 指向子构造函数的对象实例 // 此时父类的 this 指向子类的 this,同时调用这个函数 Father.call(this, uname, age); this.score = score; } var son = new Son('刘德华', 18, 100); console.log(son); </script>2.2.3 借用原型对象继承父类型方法
一般情况下,对象的方法都在构造函数的原型对象中设置,通过构造函数无法继承父类方法。(如果定义在构造函数内部,那么也可以通过上面的方法继承)
核心原理:
- 将子类所共享的方法提取出来,让子类的 prototype 原型对象 = new 父类()
- 本质:子类原型对象等于是实例化父类,因为父类实例化之后另外开辟空间,就不会影响原来父类原型对象
将子类的 constructor 重新指向子类的构造函数
<script> // 借用父构造函数继承属性 // 1. 父构造函数 function Father(uname, age) { // this 指向父构造函数的对象实例 this.uname = uname; this.age = age; } Father.prototype.money = function() { console.log(100000); }; // 2 .子构造函数 function Son(uname, age, score) { // this 指向子构造函数的对象实例 Father.call(this, uname, age); this.score = score; } // Son.prototype = Father.prototype; 这样直接赋值会有问题,如果修改了子原型对象,父原型对象也会跟着一起变化 Son.prototype = new Father(); // 如果利用对象的形式修改了原型对象,别忘了利用constructor 指回原来的构造函数 Son.prototype.constructor = Son; // 这个是子构造函数专门的方法 Son.prototype.exam = function() { console.log('孩子要考试'); } var son = new Son('刘德华', 18, 100); console.log(son); console.log(Father.prototype); console.log(Son.prototype.constructor); </script>2.2.4 类的本质
class本质还是function.
- 类的所有方法都定义在类的prototype属性上
- 类创建的实例,里面也有proto 指向类的prototype原型对象
- 所以ES6的类它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
- 所以ES6的类其实就是语法糖.
语法糖:语法糖就是一种便捷写法. 简单理解, 有两种方法可以实现同样的功能, 但是一种写法更加清晰、方便,那么这个方法就是语法糖
<script> // ES6 之前通过 构造函数 + 原型实现面向对象 编程 // (1) 构造函数有原型对象prototype // (2) 构造函数原型对象prototype 里面有constructor 指向构造函数本身 // (3) 构造函数可以通过原型对象添加方法 // (4) 构造函数创建的实例对象有__proto__ 原型指向 构造函数的原型对象 // ES6 通过 类 实现面向对象编程 class Star { } console.log(typeof Star); // 1. 类的本质其实还是一个函数 我们也可以简单的认为 类就是 构造函数的另外一种写法 // (1) 类有原型对象prototype console.log(Star.prototype); // (2) 类原型对象prototype 里面有constructor 指向类本身 console.log(Star.prototype.constructor); // (3)类可以通过原型对象添加方法 Star.prototype.sing = function() { console.log('冰雨'); } var ldh = new Star(); console.dir(ldh); // (4) 类创建的实例对象有__proto__ 原型指向 类的原型对象 console.log(ldh.__proto__ === Star.prototype); </script>2.3 ES6 中的新增方法
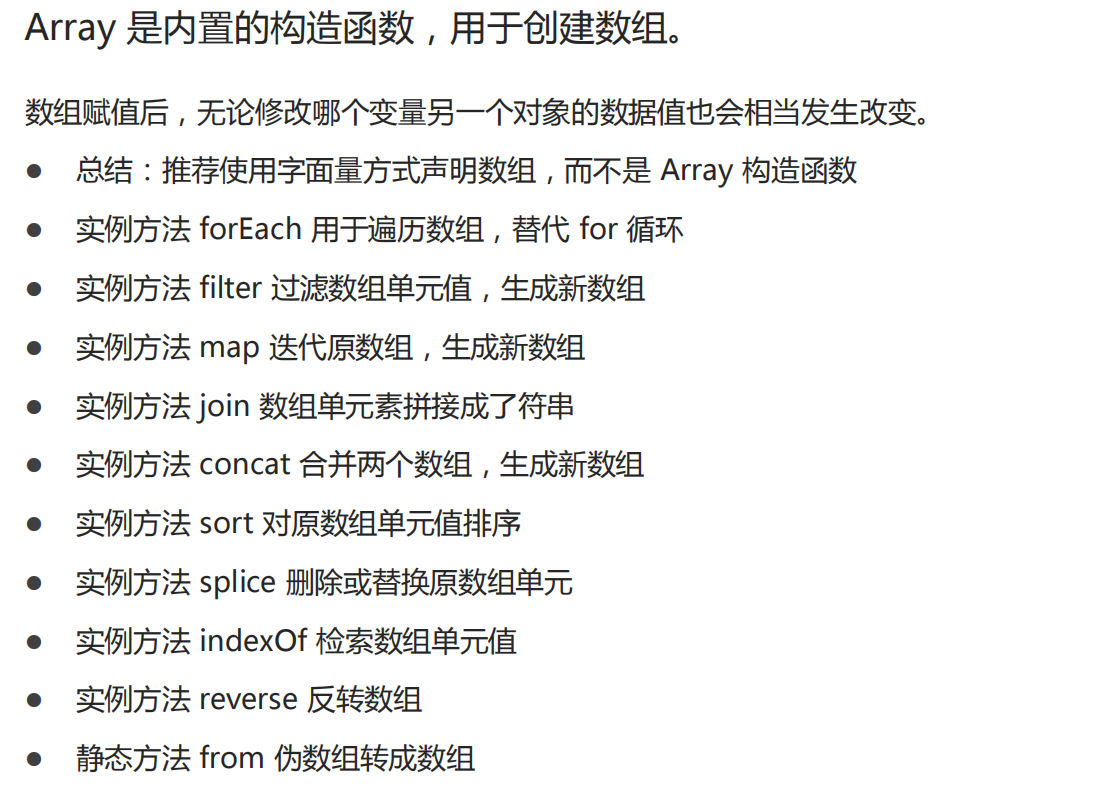
2.3.1 ES6 新增方法概述
ES6 中给我们新增了一些方法,可以很方便的操作数组或者字符串,这些方法主要包括:
forEach()
array.forEach(function(currentValue, index, arr))
- currentValue:数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
<script> // forEach 迭代(遍历) 数组 var arr = [1, 2, 3]; var sum = 0; arr.forEach(function(value, index, array) { console.log('每个数组元素' + value); console.log('每个数组元素的索引号' + index); console.log('数组本身' + array); sum += value; }) console.log(sum); </script>
filter()
array.filter(function(currentValue, index, arr))
- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
- 注意它直接返回一个新数组
- currentValue: 数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
<script> // filter 筛选数组 var arr = [12, 66, 4, 88, 3, 7]; var newArr = arr.filter(function(value, index) { // return value >= 20; return value % 2 === 0; }); console.log(newArr); </script>
some()
array.some(function(currentValue, index, arr))
- some() 方法用于检测数组中的元素是否满足指定条件. 通俗点 查找数组中是否有满足条件的元素
- 注意它返回值是布尔值, 如果查找到这个元素, 就返回true , 如果查找不到就返回false.
- 如果找到第一个满足条件的元素,则终止循环. 不在继续查找.
- currentValue: 数组当前项的值
- index:数组当前项的索引
- arr:数组对象本身
<script> // some 查找数组中是否有满足条件的元素 // var arr = [10, 30, 4]; // var flag = arr.some(function(value) { // // return value >= 20; // return value < 3; // }); // console.log(flag); var arr1 = ['red', 'pink', 'blue']; var flag1 = arr1.some(function(value) { return value == 'pink'; }); console.log(flag1); // 1. filter 也是查找满足条件的元素 返回的是一个数组 而且是把所有满足条件的元素返回回来 // 2. some 也是查找满足条件的元素是否存在 返回的是一个布尔值 如果查找到第一个满足条件的元素就终止循环 </script>
every()
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
- 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组。
map()
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
查询商品案例:
- 把数据渲染到页面中 (forEach)
- 根据价格显示数据
根据商品名称显示数据
<style> table { width: 400px; border: 1px solid #000; border-collapse: collapse; margin: 0 auto; } td, th { border: 1px solid #000; text-align: center; } input { width: 50px; } .search { width: 600px; margin: 20px auto; } </style>```html
按照价格查询: - 按照商品名称查询:id 产品名称 价格 **some 和 forEach 的区别:** ```html <script> var arr = ['red', 'green', 'blue', 'pink']; // 1. forEach迭代 遍历 // arr.forEach(function(value) { // if (value == 'green') { // console.log('找到了该元素'); // return true; // 在forEach 里面 return 不会终止迭代 // } // console.log(11); // }) // 如果查询数组中唯一的元素, 用some方法更合适, arr.some(function(value) { if (value == 'green') { console.log('找到了该元素'); return true; // 在some 里面 遇到 return true 就是终止遍历 迭代效率更高 } console.log(11); }); // arr.filter(function(value) { // if (value == 'green') { // console.log('找到了该元素'); // return true; // // filter 里面 return 不会终止迭代 // } // console.log(11); // }); </script>2.3.3 字符串方法

trim() 方法会从一个字符串的两端删除空白字符。str.trim()trim() 方法并不影响原字符串本身,它返回的是一个新的字符串。
<input type="text"> <button>点击</button> <div></div> <script> // trim 方法去除字符串两侧空格 var str = ' an dy '; console.log(str); var str1 = str.trim(); console.log(str1); // 解决之前输入空格不会提示'请输入内容'的bug var input = document.querySelector('input'); var btn = document.querySelector('button'); var div = document.querySelector('div'); btn.onclick = function() { var str = input.value.trim(); if (str === '') { alert('请输入内容'); } else { console.log(str); console.log(str.length); div.innerHTML = str; } } </script>2.3.4 对象方法
1. Object.keys() 用于获取对象自身所有的属性
Object.keys(obj)- 效果类似 for…in
- 返回一个由属性名组成的数组
// 用于获取对象自身所有的属性 var obj = { id: 1, pname: '小米', price: 1999, num: 2000 }; var arr = Object.keys(obj); console.log(arr); arr.forEach(function(value) { console.log(value); })
2. Object.defineProperty() 定义对象中新属性或修改原有的属性。(Vue双向绑定的原理)
Object.defineProperty(obj, prop, descriptor)- obj:必需。目标对象
- prop:必需。需定义或修改的属性的名字 ,字符串形式。
- descriptor:必需。目标属性所拥有的特性
Object.defineProperty() 第三个参数 descriptor 说明: 以对象形式 { } 书写
- value: 设置属性的值 默认为undefined
- writable: 值是否可以重写。true | false 默认为false
- enumerable: 目标属性是否可以被枚举。true | false 默认为 false
- configurable: 目标属性是否可以被删除或是否可以再次修改特性 true | false 默认为false
<script> // Object.defineProperty() 定义新属性或修改原有的属性 var obj = { id: 1, pname: '小米', price: 1999 }; // 1. 以前的对象添加和修改属性的方式 // obj.num = 1000; // obj.price = 99; // console.log(obj); // 2. Object.defineProperty() 定义新属性或修改原有的属性 Object.defineProperty(obj, 'num', { value: 1000, enumerable: true }); console.log(obj); Object.defineProperty(obj, 'price', { value: 9.9 }); console.log(obj); Object.defineProperty(obj, 'id', { // 如果值为false 不允许修改这个属性值 默认值也是false writable: false, }); obj.id = 2; console.log(obj); Object.defineProperty(obj, 'address', { value: '中国山东蓝翔技校xx单元', // 如果只为false 不允许修改这个属性值 默认值也是false writable: false, // enumerable 如果值为false 则不允许遍历, 默认的值是 false enumerable: false, // configurable 如果为false 则不允许删除这个属性 不允许在修改第三个参数里面的特性 默认为false configurable: false }); console.log(obj); console.log(Object.keys(obj)); delete obj.address; console.log(obj); delete obj.pname; console.log(obj); Object.defineProperty(obj, 'address', { value: '中国山东蓝翔技校xx单元', // 如果值为false 不允许修改这个属性值 默认值也是false writable: true, // enumerable 如果值为false 则不允许遍历, 默认的值是 false enumerable: true, // configurable 如果为false 则不允许删除这个属性 默认为false configurable: true }); console.log(obj.address); </script>3. 函数进阶
3.1 函数的定义和调用
3.1.1 函数的定义方式
- 函数声明方式 function 关键字 (命名函数)
2. 函数表达式 (匿名函数)
3. new Function()var fn = new Function('参数1','参数2'..., '函数体')
- Function 里面参数都必须是字符串格式
- 第三种方式执行效率低,也不方便书写,因此较少使用
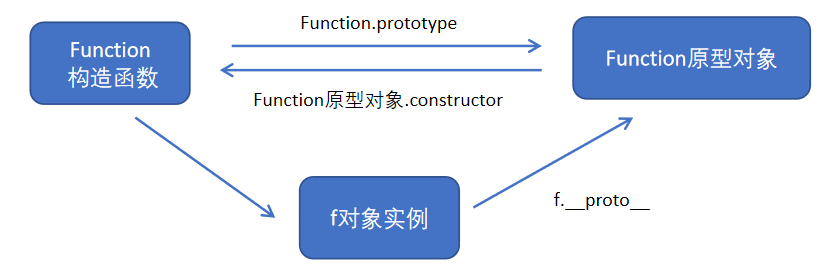
- 所有函数都是 Function 的实例(对象)
函数也属于对象
<script> // 函数的定义方式 // 1. 自定义函数(命名函数) function fn() {}; // 2. 函数表达式 (匿名函数) var fun = function() {}; // 3. 利用 new Function('参数1','参数2', '函数体'); var f = new Function('a', 'b', 'console.log(a + b)'); f(1, 2); // 4. 所有函数都是 Function 的实例(对象) console.dir(f); // 5. 函数也属于对象 console.log(f instanceof Object); </script>3.1.2 函数的调用方式
- 普通函数
2. 对象的方法
3. 构造函数
4. 绑定事件函数
5. 定时器函数
6. 立即执行函数<script> // 函数的调用方式 // 1. 普通函数 function fn() { console.log('人生的巅峰'); } // fn(); fn.call() // 2. 对象的方法 var o = { sayHi: function() { console.log('人生的巅峰'); } } o.sayHi(); // 3. 构造函数 function Star() {}; new Star(); // 4. 绑定事件函数 // btn.onclick = function() {}; // 点击了按钮就可以调用这个函数 // 5. 定时器函数 // setInterval(function() {}, 1000); 这个函数是定时器自动1秒钟调用一次 // 6. 立即执行函数 (function() { console.log('人生的巅峰'); })(); // 立即执行函数是自动调用 </script>3.2 this
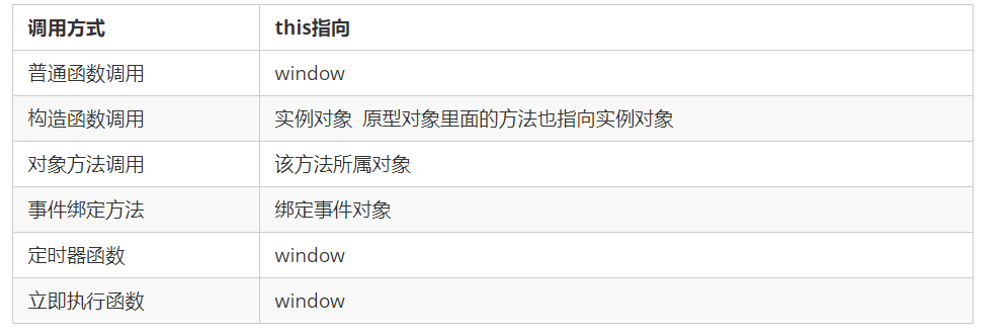
3.2.1 函数内 this 的指向
这些 this 的指向,是当我们调用函数的时候确定的。 调用方式的不同决定了this 的指向不同 一般指向我们的调用者.
<button>点击</button> <script> // 函数的不同调用方式决定了this 的指向不同 // 1. 普通函数 this 指向window function fn() { console.log('普通函数的this' + this); } window.fn(); // 2. 对象的方法 this指向的是对象 o var o = { sayHi: function() { console.log('对象方法的this:' + this); } } o.sayHi(); // 3. 构造函数 this 指向 ldh 这个实例对象 原型对象里面的this 指向的也是 ldh这个实例对象 function Star() {}; Star.prototype.sing = function() { } var ldh = new Star(); // 4. 绑定事件函数 this 指向的是函数的调用者 btn这个按钮对象 var btn = document.querySelector('button'); btn.onclick = function() { console.log('绑定时间函数的this:' + this); }; // 5. 定时器函数 this 指向的也是window window.setTimeout(function() { console.log('定时器的this:' + this); }, 1000); // 6. 立即执行函数 this还是指向window (function() { console.log('立即执行函数的this' + this); })(); </script>3.2.2 改变函数内部 this 指向
JavaScript 为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部 this 的指向问题,常用的有 bind()、call()、apply() 三种方法。
1. call 方法
call() 方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。fun.call(thisArg, arg1, arg2, ...)<script> // 改变函数内this指向 js提供了三种方法 call() apply() bind() // 1. call() var o = { name: 'andy' } function fn(a, b) { console.log(this); console.log(a + b); }; fn.call(o, 1, 2); // call 第一个可以调用函数 第二个可以改变函数内的 this 指向 // call 的主要作用可以实现继承 function Father(uname, age, sex) { this.uname = uname; this.age = age; this.sex = sex; } function Son(uname, age, sex) { Father.call(this, uname, age, sex); } var son = new Son('刘德华', 18, '男'); console.log(son); </script>2. apply 方法
apply() 方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。fun.apply(thisArg, [argsArray])- thisArg:在fun函数运行时指定的 this 值
- argsArray:传递的值,必须包含在数组里面
- 返回值就是函数的返回值,因为它就是调用函数
因此 apply 主要跟数组有关系,比如使用 Math.max() 求数组的最大值
<script> // 改变函数内this指向 js提供了三种方法 call() apply() bind() // 2. apply() 应用 运用的意思 var o = { name: 'andy' }; function fn(arr) { console.log(this); console.log(arr); // 'pink' }; // 这里第二个参数转入的数组如果直接写,只能传入数组中第一个数据,如果想要全部传入,需要先定义一个数组,任何把数组变量传入 fn.apply(o, ['pink']); // 1. 也是调用函数 第二个可以改变函数内部的this指向 // 2. 但是他的参数必须是数组(伪数组) // 3. apply 的主要应用 比如说我们可以利用 apply 借助于数学内置对象求数组最大值 // Math.max(); var arr = [1, 66, 3, 99, 4]; var arr1 = ['red', 'pink']; // var max = Math.max.apply(null, arr); var max = Math.max.apply(Math, arr); var min = Math.min.apply(Math, arr); console.log(max, min); </script>3. bind 方法
bind() 方法不会调用函数。但是能改变函数内部this 指向fun.bind(thisArg, arg1, arg2, ...)thisArg:在 fun 函数运行时指定的 this 值
- arg1,arg2:传递的其他参数
- 返回由指定的 this 值和初始化参数改造的原函数拷贝
因此当我们只是想改变 this 指向,并且不想调用这个函数的时候,可以使用 bind
<button>点击</button> <button>点击</button> <button>点击</button> <script> // 改变函数内this指向 js提供了三种方法 call() apply() bind() // 3. bind() 绑定 捆绑的意思 var o = { name: 'andy' }; function fn(a, b) { console.log(this); console.log(a + b); }; var f = fn.bind(o, 1, 2); f(); // 1. 不会调用原来的函数 可以改变原来函数内部的this 指向 // 2. 返回的是原函数改变this之后产生的新函数 // 3. 如果有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向此时用bind // 4. 我们有一个按钮,当我们点击了之后,就禁用这个按钮,3秒钟之后开启这个按钮 // var btn1 = document.querySelector('button'); // btn1.onclick = function() { // this.disabled = true; // 这个this 指向的是 btn 这个按钮 // // var that = this; // setTimeout(function() { // // that.disabled = false; // 定时器函数里面的this 指向的是window // this.disabled = false; // 此时定时器函数里面的this 指向的是btn // }.bind(this), 3000); // 这个用this代替btn,因为this指向的是btn这个对象 // } var btns = document.querySelectorAll('button'); for (var i = 0; i < btns.length; i++) { btns[i].onclick = function() { this.disabled = true; setTimeout(function() { this.disabled = false; }.bind(this), 2000); } } </script>3.2.3 call apply bind 总结 (重点 )
相同点:
都可以改变函数内部的this指向.
区别点:
- call 和 apply 会调用函数, 并且改变函数内部this指向.
- call 和 apply 传递的参数不一样, call 传递参数 aru1, aru2..形式 apply 必须数组形式[arg]
- bind 不会调用函数, 可以改变函数内部this指向.
主要应用场景:
- call 经常做继承.
- apply 经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
- bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
3.3 严格模式
3.3.1 什么是严格模式
JavaScript 除了提供正常模式外,还提供了严格模式(strict mode)。ES5 的严格模式是采用具有限制性 JavaScript 变体的一种方式,即在严格的条件下运行 JS 代码。 严格模式在 IE10 以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的 JavaScript 语义做了一些更改:- 消除了 Javascript 语法的一些不合理、不严谨之处,减少了一些怪异行为。
- 消除代码运行的一些不安全之处,保证代码运行的安全。
- 提高编译器效率,增加运行速度。
- 禁用了在 ECMAScript 的未来版本中可能会定义的一些语法,为未来新版本的 Javascript 做好铺垫。比如一些保留字如:class, enum, export, extends, import, super 不能做变量名
3.3.2 开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分为为脚本开启严格模式和为函数开启严格模式两种情况。
1. 为脚本开启严格模式
为整个脚本文件开启严格模式,需要在所有语句之前放一个特定语句“use strict”;(或‘use strict’;)。<script> "use strict"; console.log("这是严格模式。"); </script>因为”use strict”加了引号,所以老版本的浏览器会把它当作一行普通字符串而忽略。
有的 script 基本是严格模式,有的 script 脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他 script 脚本文件。
<script> (function (){ "use strict"; var num = 10; function fn() {} })(); </script>2. 为函数开启严格模式
要给某个函数开启严格模式,需要把“use strict”; (或 ‘use strict’; ) 声明放在函数体所有语句之前。function fn(){ "use strict"; return "这是严格模式。"; }将 “use strict” 放在函数体的第一行,则整个函数以 “严格模式” 运行。
3.3.3 严格模式中的变化
严格模式对 Javascript 的语法和行为,都做了一些改变。
1. 变量规定
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用var 命令声明,然后再使用。
- 严禁删除已经声明变量。例如,delete x; 语法是错误的。
2. 严格模式下 this 指向问题
- 以前在全局作用域函数中的 this 指向 window 对象。
- 严格模式下全局作用域中函数中的 this 是 undefined。
- 以前构造函数时不加 new也可以 调用,当普通函数,this 指向全局对象
- 严格模式下,如果 构造函数不加new调用, this 指向的是undefined 如果给他赋值则 会报错
- new 实例化的构造函数指向创建的对象实例。
- 定时器 this 还是指向 window 。
- 事件、对象还是指向调用者。
3. 函数变化
- 函数不能有重名的参数。
- 函数必须声明在顶层.新版本的 JavaScript 会引入“块级作用域”( ES6 中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。
更多严格模式要求参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Strict_mode
3.4 高阶函数
高阶函数是对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出。
<script> function fn(callback){ callback&&callback(); } fn(function(){alert('hi')} </script><script> function fn(){ return function() {} } fn(); </script>此时fn 就是一个高阶函数
函数也是一种数据类型,同样可以作为参数,传递给另外一个参数使用。 最典型的就是作为回调函数。
同理函数也可以作为返回值传递回来3.5 闭包
3.5.1 变量作用域
变量根据作用域的不同分为两种:全局变量和局部变量。
1. 函数内部可以使用全局变量。
2. 函数外部不可以使用局部变量。
3. 当函数执行完毕,本作用域内的局部变量会销毁。3.5.2 什么是闭包
闭包(closure)指有权访问另一个函数作用域中变量的函数。 ——- JavaScript 高级程序设计
简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。<script> function fn1(){ // fn1 就是闭包函数 var num = 10; function fn2(){ console.log(num); // 10 } fn2() } fn1(); </script>3.5.3 在 chrome 中调试闭包
- 打开浏览器,按 F12 键启动 chrome 调试工具。
2. 设置断点。
3. 找到 Scope 选项(Scope 作用域的意思)。
4. 当我们重新刷新页面,会进入断点调试,Scope 里面会有两个参数(global 全局作用域、local 局部作用域)。 5. 当执行到 fn2() 时,Scope 里面会多一个 Closure 参数 ,这就表明产生了闭包。
3.5.4 闭包的作用
提问:我们怎么能在 fn() 函数外面访问 fn() 中的局部变量 num 呢 ?
<script> function fn() { var num = 10; return function { console.log(num); // 10 } } var f = fn(); f() </script>3.5.5 闭包案例
案例一:点击li输出索引号(面试题)
<ul class="nav"> <li>榴莲</li> <li>臭豆腐</li> <li>鲱鱼罐头</li> <li>大猪蹄子</li> </ul> <script> // 闭包应用-点击li输出当前li的索引号 // 1. 我们可以利用动态添加属性的方式 var lis = document.querySelector('.nav').querySelectorAll('li'); for (var i = 0; i < lis.length; i++) { lis[i].index = i; // 因为for循环是同步的,点击事件是异步的,没有不把i赋值给lis[i].index,就会输出4 lis[i].onclick = function() { // console.log(i); console.log(this.index); } } // 2. 利用闭包的方式得到当前小 li 的索引号 for (var i = 0; i < lis.length; i++) { // 利用for循环创建了4个立即执行函数 // 立即执行函数也成为小闭包因为立即执行函数里面的任何一个函数都可以使用它的i这变量 (function(i) { // console.log(i); lis[i].onclick = function() { console.log(i); } })(i); } </script>案例二:定时器中的闭包
<ul class="nav"> <li>榴莲</li> <li>臭豆腐</li> <li>鲱鱼罐头</li> <li>大猪蹄子</li> </ul> <script> // 闭包应用-3秒钟之后,打印所有li元素的内容 var lis = document.querySelector('.nav').querySelectorAll('li'); for (var i = 0; i < lis.length; i++) { (function(i) { setTimeout(function() { console.log(lis[i].innerHTML); }, 3000) })(i); } </script>案例三:计算打车价格:
<script> // 闭包应用-计算打车价格 // 打车起步价13(3公里内), 之后每多一公里增加 5块钱. 用户输入公里数就可以计算打车价格 // 如果有拥堵情况,总价格多收取10块钱拥堵费 // function fn() {}; // fn(); var car = (function() { var start = 13; // 起步价 局部变量 var total = 0; // 总价 局部变量 return { // 正常的总价 price: function(n) { if (n <= 3) { total = start; } else { total = start + (n - 3) * 5 } return total; }, // 拥堵之后的费用 yd: function(flag) { return flag ? total + 10 : total; } } })(); console.log(car.price(5)); // 23 console.log(car.yd(true)); // 33 console.log(car.price(1)); // 13 console.log(car.yd(false)); // 13 </script>3.5.6 思考题
<script> // 思考题 1: var name = "The Window"; var object = { name: "My Object", getNameFunc: function() { return function() { return this.name; }; } }; console.log(object.getNameFunc()()) // 输出什么? // 先把 object.getNameFunc()() 拆解 var f = object.getNameFunc(); // 类似于 var f = function() { return this.name; } f(); // 思考题 2: // var name = "The Window"; // var object = { // name: "My Object", // getNameFunc: function() { // var that = this; // return function() { // return that.name; // }; // } // }; // console.log(object.getNameFunc()()) </script>3.5.7 闭包总结
1.闭包是什么?
闭包是一个函数 (一个作用域可以访问另外一个函数的局部变量)3.6 递归
3.6.1 什么是递归?
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。
简单理解:函数内部自己调用自己, 这个函数就是递归函数
递归函数的作用和循环效果一样
由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return。<script> // 递归函数 : 函数内部自己调用自己, 这个函数就是递归函数 var num = 1; function fn() { console.log('我要打印6句话'); if (num == 6) { return; // 递归里面必须加退出条件 } num++; fn(); } fn(); </script>3.6.2 利用递归求数学题
1. 求 1 2 3 … * n 阶乘。
<script> // 利用递归函数求1~n的阶乘 1 * 2 * 3 * 4 * ..n function fn(n) { if (n == 1) { return 1; } return n * fn(n - 1); } console.log(fn(3)); console.log(fn(4)); // 详细思路 假如用户输入的是3 //return 3 * fn(2) //return 3 * (2 * fn(1)) //return 3 * (2 * 1) //return 3 * (2) //return 6 </script>2. 求斐波那契数列 。
<script> // 利用递归函数求斐波那契数列(兔子序列) 1、1、2、3、5、8、13、21... // 用户输入一个数字 n 就可以求出 这个数字对应的兔子序列值 // 我们只需要知道用户输入的n 的前面两项(n-1 n-2)就可以计算出n 对应的序列值 function fb(n) { if (n === 1 || n === 2) { return 1; } return fb(n - 1) + fb(n - 2); } console.log(fb(3)); console.log(fb(6)); </script>3. 根据id返回对应的数据对象 (有bug,应该设置o为全局变量而且初始值o=null)
<script> var data = [{ id: 1, name: '家电', goods: [{ id: 11, gname: '冰箱', goods: [{ id: 111, gname: '海尔' }, { id: 112, gname: '美的' }, ] }, { id: 12, gname: '洗衣机' }] }, { id: 2, name: '服饰' }]; // 我们想要做输入id号,就可以返回的数据对象 // 1. 利用 forEach 去遍历里面的每一个对象 function getID(json, id) { var o = {}; json.forEach(function(item) { // console.log(item); // 2个数组元素 if (item.id == id) { // console.log(item); o = item; // 2. 我们想要得里层的数据 11 12 可以利用递归函数 // 里面应该有goods这个数组并且数组的长度不为 0 } else if (item.goods && item.goods.length > 0) { o = getID(item.goods, id); } }); return o; } console.log(getID(data, 1)); console.log(getID(data, 2)); console.log(getID(data, 11)); console.log(getID(data, 12)); console.log(getID(data, 111)); </script>3.6.3 浅拷贝和深拷贝 (面试)
- 浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用.
- 深拷贝拷贝多层, 每一级别的数据都会拷贝.
Object.assign(target, …sources) es6 新增方法可以浅拷贝
// 浅拷贝案例 <script> // 浅拷贝只是拷贝一层, 更深层次对象级别的只拷贝引用. // 深拷贝拷贝多层, 每一级别的数据都会拷贝. var obj = { id: 1, name: 'andy', msg: { age: 18 } }; var o = {}; // 浅拷贝的第一种方式: // for (var k in obj) { // // k 是属性名 obj[k] 属性值 // o[k] = obj[k]; // } // console.log(o); // o.msg.age = 20; // console.log(obj); console.log('--------------'); // 浅拷贝的第二种方式:Object.assign(target, ...sources) es6新增方法 Object.assign(o, obj); console.log(o); o.msg.age = 20; console.log(obj); </script>// 深拷贝案例 <script> // 深拷贝拷贝多层, 每一级别的数据都会拷贝. var obj = { id: 1, name: 'andy', msg: { age: 18 }, color: ['pink', 'red'] }; var o = {}; // 封装函数 function deepCopy(newobj, oldobj) { for (var k in oldobj) { // 判断我们的属性值属于那种数据类型 // 1. 获取属性值 oldobj[k] var item = oldobj[k]; // 2. 判断这个值是否是数组 if (item instanceof Array) { newobj[k] = []; deepCopy(newobj[k], item) } else if (item instanceof Object) { // 3. 判断这个值是否是对象 newobj[k] = {}; deepCopy(newobj[k], item) } else { // 4. 属于简单数据类型 newobj[k] = item; } } } deepCopy(o, obj); console.log(o); var arr = []; console.log(arr instanceof Object); o.msg.age = 20; console.log(obj); </script>深拷贝和浅拷贝的区别:
深拷贝和浅拷贝最根本的区别在于是否真正获取一个对象的复制实体,而不是引用。
假设B复制了A,修改A的时候,看B是否发生变化:
如果B跟着也变了,说明是浅拷贝,拿人手短!(修改堆内存中的同一个值)
如果B没有改变,说明是深拷贝,自食其力!(修改堆内存中的不同的值)