1. ES6 简介
1.1 什么是 ES6 ?
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。 
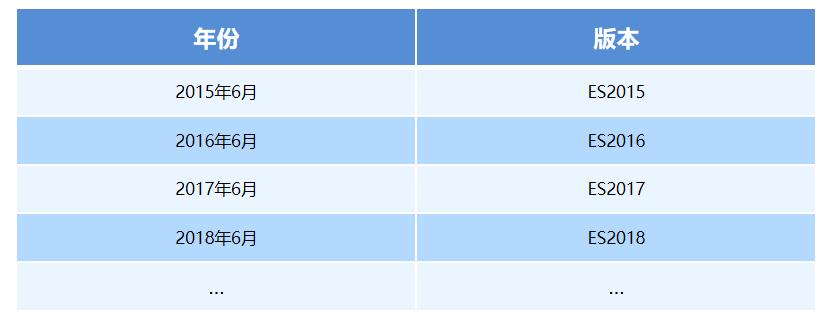
ES6 实际上是一个泛指,泛指 ES2015 及后续的版本。
1.2 为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
2. ES6 的新增语法
2.1 let
ES6中新增的用于声明变量的关键字。
let声明的变量只在所处的块级有效
if (true) { let a = 10; } console.log(a) // a is not defined/* -------防止循环变量变成全局变量--------- */ for (let i = 0; i < 2; i++) {} console.log(i); // i is not defined注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
不存在变量提升
console.log(a); // Cannot access 'a' before initialization let a = 20;暂时性死区
var tmp = 123; if (true) { tmp = 'abc'; let tmp; }let会和块级作用域绑定,生成暂时性死区,在当前作用域中使用tmp和外部的tmp是没有关系的
2.2 经典面试题
案例一: ```javascript var arr = [];
for (var i = 0; i < 2; i++) { arr[i] = function () { console.log(i); } }
<br />经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
**案例二:**
```javascript
let arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr[0]();
arr[1]();

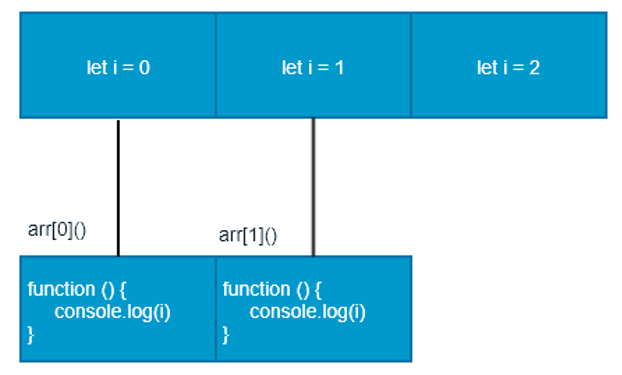
经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
2.3 const
作用:声明常量,常量就是值(内存地址)不能变化的量。
具有块级作用域
if (true) { const a = 10; } console.log(a) // a is not defined声明常量时必须赋值
const PI; // Missing initializer in const declaration常量赋值后,值不能修改。
const PI = 3.14; PI = 100; // Assignment to constant variable.const ary = [100, 200]; ary[0] = 'a'; ary[1] = 'b'; console.log(ary); // ['a', 'b']; ary = ['a', 'b']; // Assignment to constant variable.2.4 let、const、var 的区别
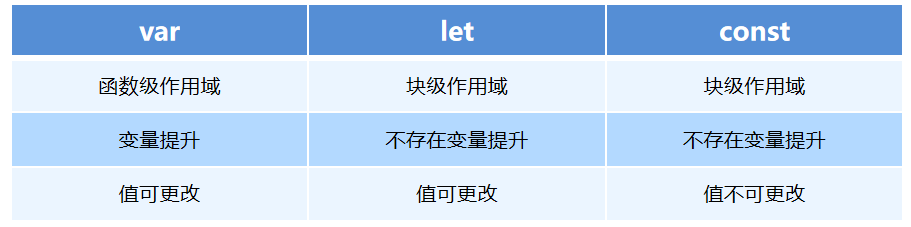
使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
2. 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
3. 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。
2.5 解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
按照一定模式,从数组中或对象中提取值,将提取出来的值赋值给另外的变量。2.5.1 数组解构
let ary = [1,2,3]; let [a, b, c, d, e] = ary; console.log(a) console.log(b) console.log(c) console.log(d) console.log(e)```javascript
如果解构不成功,变量的值为undefined。 <a name="uHTi8"></a> ### 2.5.2 对象解构 ```javascript // 把属性名当做变量名即可 let person = { name: 'zhangsan', age: 20 }; let { name, age } = person; console.log(name); // 'zhangsan' console.log(age); // 20// 用冒号改名字 let person = { name: 'zhangsan', age: 20 }; let {name: myName, age: myAge} = person; // myName myAge 属于别名 console.log(myName); // 'zhangsan' console.log(myAge); // 20let { dog:{uname} } = { uname : '张三丰', dog : { uname : '小狗子', age : 1, }, age : 22, sex : '男', score : 99, index : 6, } console.log( uname ); // 小狗子function person ( {uname, age, sex} ) { console.log(`我叫${uname}今年${age}岁是${sex}性`); } person( {uname : '阿飞', age : 22, sex : '男'} ) // 我叫阿飞今年22岁是男性2.6 箭头函数
ES6中新增的定义函数的方式。
() => {} const fn = () => {}在箭头函数中,如果函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) { return num1 + num2; } const sum = (num1, num2) => num1 + num2;在箭头函数中,如果形参只有一个,可以省略小括号
function fn (v) { return v; } const fn = v => v;箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
箭头函数不绑定this 箭头函数没有自己的this关键字 如果在箭头函数中使用this this关键字将指向箭头函数定义位置中的thisconst obj = { name: '张三'} function fn () { console.log(this); return () => { console.log(this) } } fn(); // window const resFn = fn.call(obj); resFn(); // {name: '张三'} // {name: '张三'}2.6.1 箭头函数面试题
var obj = { age: 20, say: () => { alert(this.age) } } obj.say();浏览器弹出undefined,因为obj是一个对象,不能产生作用域,所以箭头函数实际被定义在全局作用域下,故调用say方法的时候this指向的是window,而在window对象下没有内置属性,所以弹出的是undefined
var age = 100; var obj = { age: 20, say: () => { alert(this.age) } } obj.say();浏览器弹出100
简单方法: 直接找外层有没有包裹函数,没有的话就是window,有函数就是函数的this
2.7 剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
function sum (first, ...args) { console.log(first); // 10 console.log(args); // [20, 30] } sum(10, 20, 30)const sum = (...args) => { let total = 0; args.forEach(item => total += item); return total; }; console.log(sum(10, 20)); // 30 console.log(sum(10, 20, 30)); // 60剩余参数和解构配合使用
let ary1 = ['张三' , '李四', '王五', '熊大', '熊二']; let [s1, ...s2] = ary1; console.log(s1) // '张三' console.log(s2) // ['李四', '王五', '熊大', '熊二']3. ES6 的内置对象扩展
3.1 Array 的扩展方法
3.1.1 扩展运算符(展开语法)
ES6引入了rest参数(形式为“…变量名”)。其中rest参数搭配的变量是一个数组可以使用数组的一切操作。
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列,不是数组
扩展运算符( spread )是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。let ary = [1, 2, 3]; ...ary // 1, 2, 3 // 因为参数序列被放到了console.log()方法中,参数序列中的','会被当成方法的参数分隔符 console.log(...ary); // 1 2 3 console.log(1, 2, 3)扩展运算符可以应用于合并数组。
// 方法一 let ary1 = [1, 2, 3]; let ary2 = [3, 4, 5]; let ary3 = [...ary1, ...ary2]; // 方法二 ary1.push(...ary2);将类数组或可遍历对象转换为真正的数组
let oDivs = document.getElementsByTagName('div'); oDivs = [...oDivs];3.1.2 构造函数方法:Array.from()
将类数组或可遍历对象转换为真正的数组
let arrayLike = { '0': 'a', '1': 'b', '2': 'c', length: 3 }; let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = { "0": 1, "1": 2, "length": 2 } let newAry = Array.from(aryLike, item => item *2) console.log(ary) // [2, 4]3.1.3 实例方法:find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
let ary = [{ id: 1, name: '张三‘ }, { id: 2, name: '李四‘ }]; // find 方法有两个参数 item是当前循环到的值 index是当前循环到的索引,这里可以省略 // let target = ary.find((item, index) => item.id == 2); let target = ary.find(item => item.id == 2); console.log(target)3.1.4 实例方法:findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
let ary = [1, 5, 10, 15]; // index可省略 // let index = ary.findIndex((value, index) => value > 9); let index = ary.findIndex(item => item > 9); console.log(index); // 23.1.5 实例方法:includes()
表示某个数组是否包含给定的值,返回布尔值。
let ary = ["a", "b", "c"]; let result = ary.includes('a') console.log(result) // true result = ary.includes('e') console.log(result) // false3.1.6 实例方法:forEach,filter,find,map,reduce,every,some,findIndex,includes
<script type="text/javascript"> // forEach:遍历数组 [2, 6, 4, 7, 9, 3].forEach(function (item, index, arr) { console.log(item, index, o); }); // find:用于查找首次出现的满足条件的值,并返回 let re1 = [2, 6, 4, 7, 9, 3].find(function (item, index, arr) { return item > 5; }) console.log(re1); // findIndex:用于查找首次出现的满足条件的值,并返回期所在索引值 let re2 = [2, 6, 4, 7, 9, 3].findIndex(function (item, index, arr) { return item > 50; }); console.log(re2); // some:用于查找如果有一个满足条件返回true let re3 = [2, 6, 4, 7, 9, 3].some(function (item, index, arr) { return item > 5; }) console.log(re3); // every:用于查找满足条件的元素,如果都满足返回true,否则就是false let re4 = [2, 6, 4, 7, 9, 3].every(function (item, index, arr) { return item > 5; }); console.log(re4); // filter:筛选数组把满足条件的元素放到新数组返回 let re5 = [2, 6, 4, 7, 9, 3].filter(function (item, index, arr) { return item > 5; }); console.log(re5); // map:遍历数组让每个元素执行一边回调函数,把所有结果放到新数组返回 let re = [2, 6, 4, 7, 9, 3].map(function (item, index, arr) { return item * item; }); console.log(re); //includes方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串的includes方法类似。 //没有该方法之前,我们通常使用数组的indexOf方法,检查是否包含某个值。 //indexOf方法有两个缺点,一是不够语义化,它的含义是找到参数值的第一个出现位置,所以要去比较是否不等于-1,表达起来不够直观。二是,它内部使用严格相等运算符(===)进行判断,这会导致对NaN的误判。 [1, 2, 3].includes(2) // true [1, 2, 3].includes(4) // false [1, 2, NaN].includes(NaN) // true //reduce ( ) 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值,不改变原数组 // 语法 arr.reduce((prev,item,index,arr)=>{},init) // prev (上一次调用回调返回的值,或者是提供的初始值(init)) // item (数组中当前被处理的元素) // index (当前元素在数组中的索引) // arr (调用的数组) // init (为reduce的第二个参数传递给函数的初始值) var arr = [1, 2, 3, 4, 5, 6] var sum = arr.reduce((prev, item, index, arr) => { return prev + item }, 10) console.log(sum) // 31 </script>3.2 String 的扩展方法
3.2.1 模板字符串
ES6新增的创建字符串的方式,使用反引号定义。
let name = `zhangsan`;模板字符串中可以解析变量。
let name = '张三'; let sayHello = `hello,my name is ${name}`; // hello, my name is zhangsan模板字符串中可以换行
let result = { name: 'zhangsan', age: 20, sex: '男' } let html = ` <div> <span>${result.name}</span> <span>${result.age}</span> <span>${result.sex}</span> </div> `;在模板字符串中可以调用函数。
const sayHello = function () { return '哈哈哈哈 追不到我吧 我就是这么强大'; }; let greet = `${sayHello()} 哈哈哈哈`; console.log(greet); // 哈哈哈哈 追不到我吧 我就是这么强大 哈哈哈哈3.2.2 实例方法:startsWith() , endsWith() 和 includes()
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
- endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
includes():表示是否找到了参数字符串,返回布尔值
let str = 'Hello world!'; str.startsWith('Hello') // true str.endsWith('!') // true str.endsWith('o') // true3.2.3 实例方法:repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串。
'x'.repeat(3) // "xxx" 'hello'.repeat(2) // "hellohello"3.3 Set 数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构。const s = new Set();Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);实例方法
add(value):添加某个值,返回 Set 结构本身
- delete(value):删除某个值,返回一个布尔值,表示删除是否成功
- has(value):返回一个布尔值,表示该值是否为 Set 的成员
- clear():清除所有成员,没有返回值
const s = new Set(); s.add(1).add(2).add(3); // 向 set 结构中添加值 s.delete(2) // 删除 set 结构中的2值 s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值 s.clear() // 清除 set 结构中的所有值遍历
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。const s5 = new Set(['a', 'b', 'c']); s5.forEach(value => { console.log(value) })

