0. API 和 Web API
0.1 Web APIs 和 JS 基础关联性
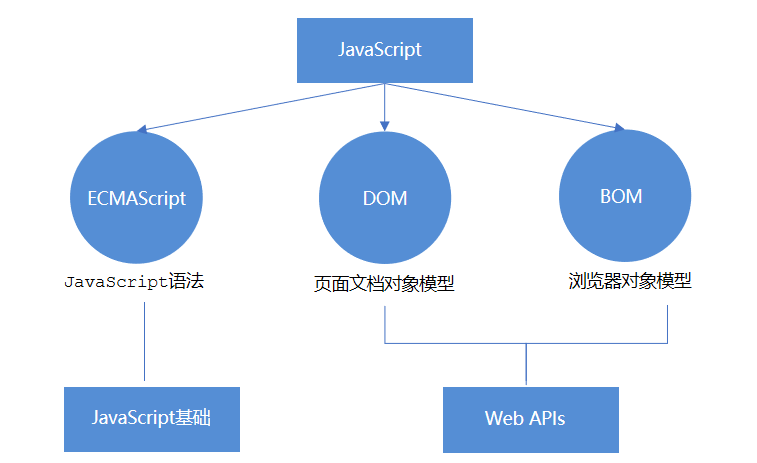
0.1.1 JS 的组成
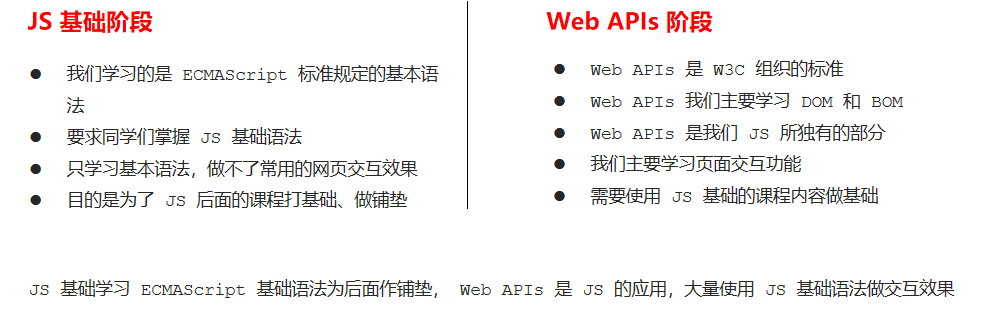
0.1.2 JS 基础阶段以及 Web APIs 阶段
0.2 API 和 Web API
0.2.1 API
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解: API 是给程序员提供的一种工具,以便能更轻松的实现想要完成的功能。
比如手机充电的接口:
我们要实现充电这个功能: 我们不关心手机内部变压器,内部怎么存储电等 我们不关心这个充电线怎么制作的 我们只知道,我们拿着充电线插进充电接口就可以充电 这个充电接口就是一个 API
0.2.2 Web API
Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
现阶段我们主要针对于浏览器讲解常用的 API , 主要针对浏览器做交互效果。
比如我们想要浏览器弹出一个警示框, 直接使用 alert(‘弹出’)
MDN 详细 API : https://developer.mozilla.org/zh-CN/docs/Web/API
因为 Web API 很多,所以我们将这个阶段称为 Web APIs
0.2.3 API 和 Web API 总结
- API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现 2. Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
3. Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数)
4. 学习 Web API 可以结合前面学习内置对象方法的思路学习1. DOM
1.1 DOM 简介
1.1.1 什么是 DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。1.1.2 DOM 树
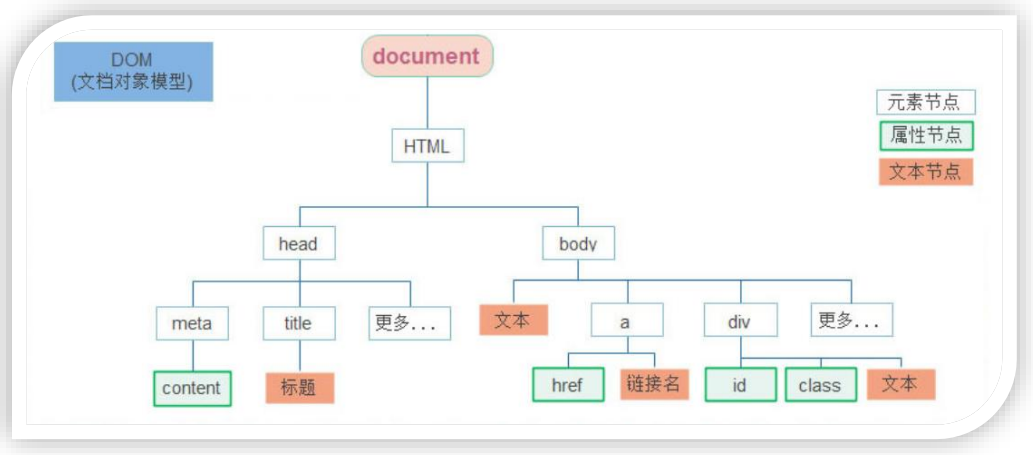
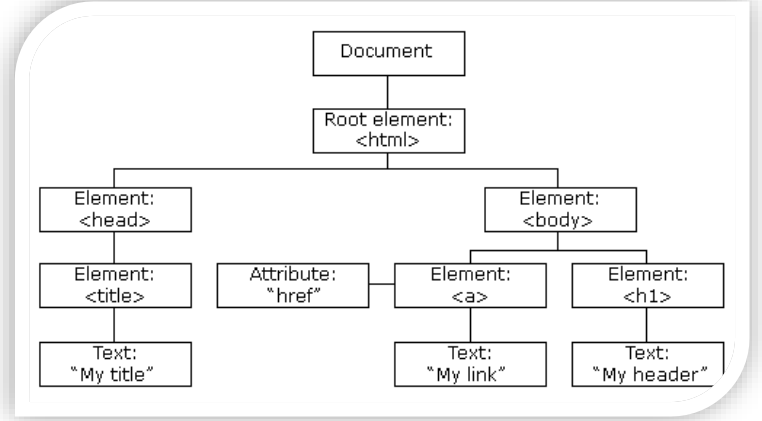
DOM树是什么:
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系


- 文档:一个页面就是一个文档,DOM 中使用 document 表示
- 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
- 节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
1.1.3 DOM 对象(重要)
- DOM对象:浏览器根据html标签生成的 JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
- DOM的核心思想
把网页内容当做对象来处理
- document 对象
是 DOM 里提供的一个对象
所以它提供的属性和方法都是用来访问和操作网页内容的
例:document.write()
网页所有内容都在document里面


1.2 获取元素
1.2.1 如何获取页面元素
DOM在我们实际开发中主要用来操作元素。 我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
- 特殊元素获取
1.2.2 根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');
<div id="time">2019-9-9</div>
<script>
// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
// 2. get 获得 element 元素 by 通过 驼峰命名法
// 3. 参数 id是大小写敏感的字符串
// 4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer); // object
// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
1.2.3 根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的
- 如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
element.getElementsByTagName('标签名');
注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己。
1.2.4 通过 HTML5 新增的方法获取(重点)
1. document.getElementsByClassName('类名');// 根据类名返回元素对象集合,不需要加"."
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
3. document.querySelectorAll('选择器'); // 根据指定选择器返回
<div>我是一个盒子</div>
<div>我是er个盒子</div>
<div class="three">我是三个盒子</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<span>就1个</span>
<script>
// 1. js 获取 第一个元素
let div1 = document.querySelector('div')
let div2 = document.querySelector('.three')
console.log(div2)
let li = document.querySelector('ul li:last-child')
console.log(li)
// 2. 获取多个元素 伪数组
let lis = document.querySelectorAll('ul li')
console.log(lis)
// 通过遍历的方式,获得里面的每一个dom对象(元素)
for (let i = 0; i < lis.length; i++) {
console.log(lis[i])
}
let span = document.querySelectorAll('span')
console.log(span)
</script>
注意:
- querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector(‘#nav’); 参数必须是字符串,也就是必须加引号。
- querySelectorAll得到的是一个伪数组(1.有长度有索引号的数组 2.但是没有 pop() push() 等数组方法),想要得到里面的每一个对象,则需要遍历(for)的方式获得。
- 哪怕只有一个元素,通过querySelectAll() 获取过来的也是一个伪数组,里面只有一个元素而已
1.2.5 获取特殊元素(body,html)
获取body元素
1. doucumnet.body // 返回body元素对象
获取html元素
1. document.documentElement // 返回html元素对象
1.3 事件基础
1.3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发—- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
- 什么是事件?
- 事件是在编程时系统内发生的动作或者发生的事情
- 比如用户在网页上单击一个按钮
什么是事件监听?
- 就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件
元素.addEventListener('事件' , 要执行的函数)
- 就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 注册事件
事件监听三要素:
- 事件源: 那个dom元素被事件触发了,要获取dom元素
- 事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
- 事件处理程序:做什么事
- 执行事件的步骤:
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
注意://1. 获取按钮元素 let btn = document.querySelector('button') //2. 事件监听 绑定事件 注册事件 事件侦听 // 事件源.addEventListener('事件', 事件处理函数) btn.addEventListener('click', function () { alert('被点击了') })
1. 事件类型要加引号
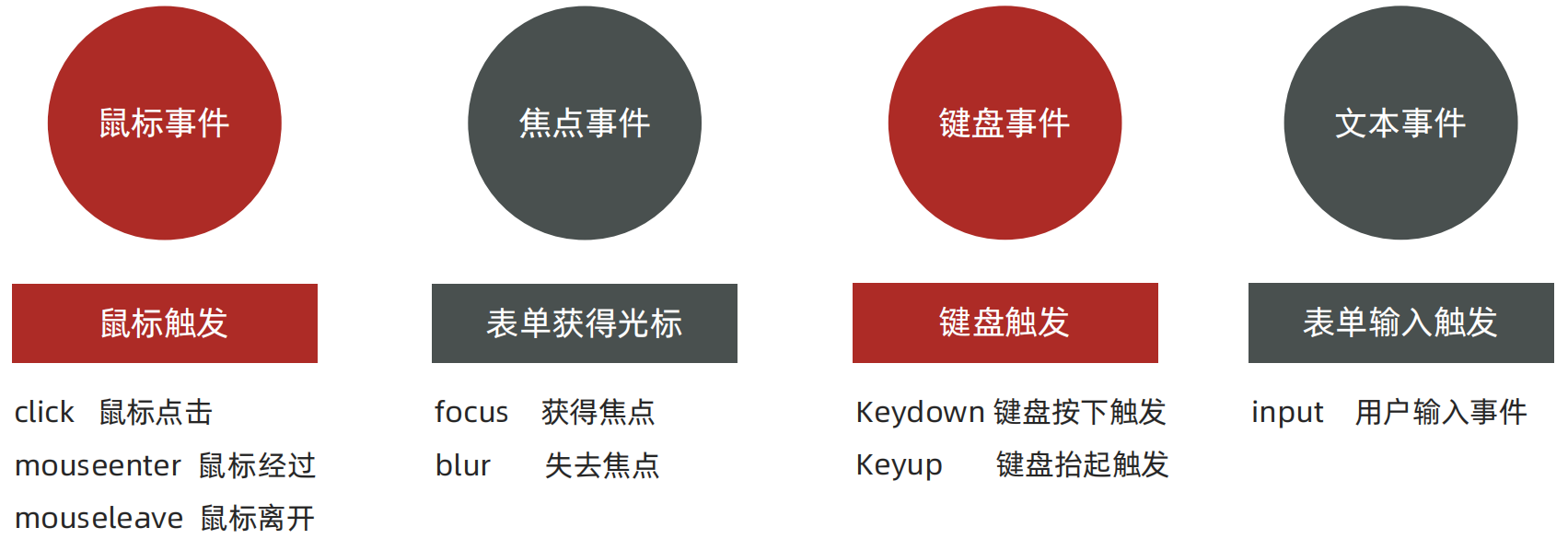
2. 函数是点击之后再去执行,每次点击都会执行一次1.3.2 常见的鼠标事件
注意:使用 addEventListener 时要去前面的 on
新综合案例:随机点名
需求:点击按钮之后,随机显示一个名字,如果没有显示则禁用按钮
涉及知识点:随机数,事件,定时器 ```html
<!DOCTYPE html>
```html
<!DOCTYPE html>
随机点名
<a name="Z2il7"></a>
### 1.3.3 拓展阅读-事件监听版本
- DOM L0 (L:level)
- 事件源.on事件 = function() { }
- DOM L2
- 事件源.addEventListener(事件, 事件处理函数)
- 发展史:
- DOM L0 :是 DOM 的发展的第一个版本; L:level
- DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
- DOM L2:使用addEventListener注册事件
- DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
- 焦点事件,当元素获得或者失去焦点时触发;
- 鼠标事件,当用户通过鼠标在页面上执行操作时触发;
- 滚轮事件,当使用鼠标滚轮(或类似设备)时触发;
- 文本事件,当在文档中,输入文本时触发;input
- 键盘事件,当用户通过键盘在页面上执行操作时触发
<a name="utlA7"></a>
### 1.3.4 事件类型

<a name="Xe9rr"></a>
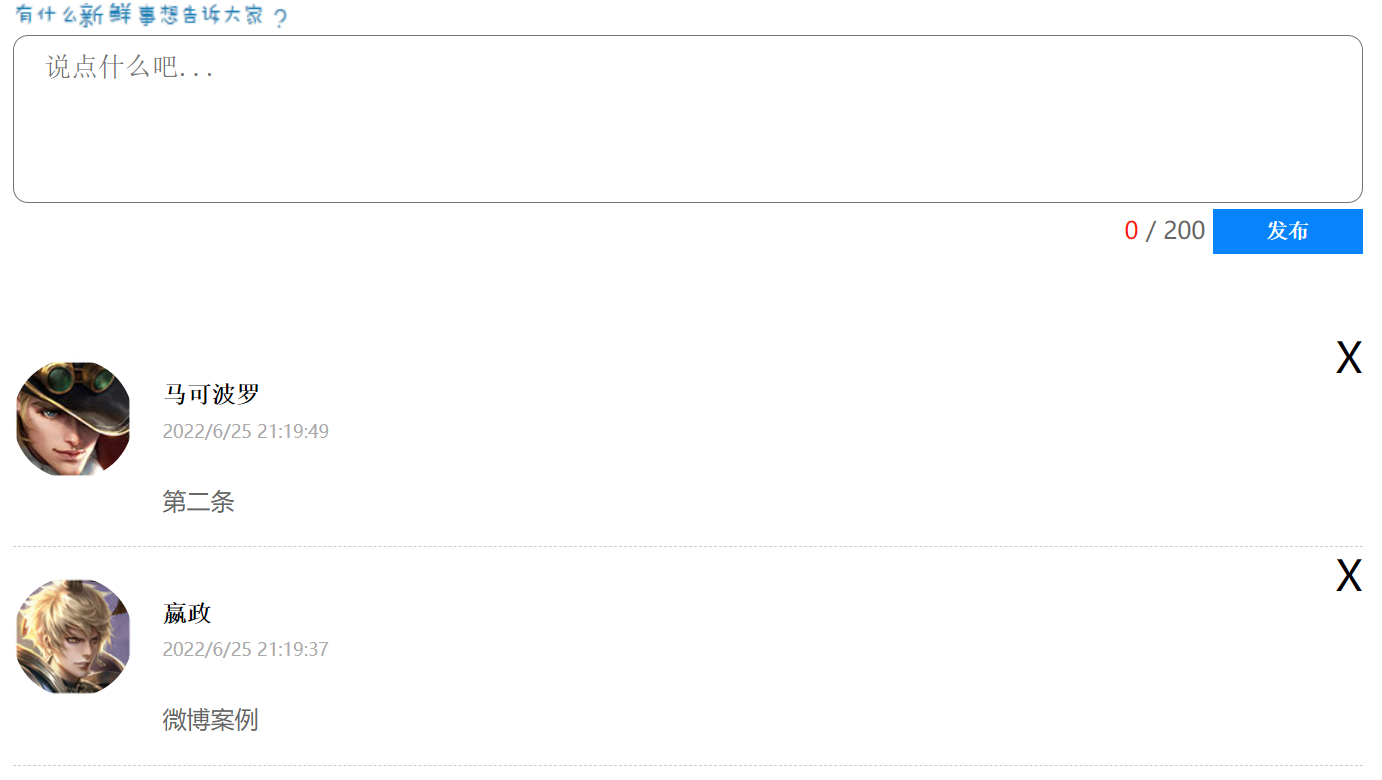
#### 新案例:微博输入案例
需求:用户输入文字,可以计算用户输入的字数<br />分析: <br />①:判断用输入事件 input <br />②:不断取得文本框里面的字符长度 <br />③:把获得数字给下面文本框<br />
```html
<div class="w">
<div class="controls">
<img src="images/tip.png" alt=""><br>
<textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea>
<div>
<span class="useCount">0</span>
<span>/</span>
<span>200</span>
<button id="send">发布</button>
</div>
</div>
<div class="contentList">
<ul>
</ul>
</div>
</div>
<script>
// 1. 获取元素 文本域 count
let area = document.querySelector('#area')
let useCount = document.querySelector('.useCount')
// 2. 绑定事件 用户输入事件 input
area.addEventListener('input', function () {
// console.log('测试中')
// 不断得到文本域里面的字符长度
// area.value 可以得到的值
// console.log(area.value)
// area.value.length 得到输入字符的长度
// console.log(area.value.length)
useCount.innerHTML = area.value.length
})
</script>
新案例:购物车加减操作

分析:
①:给添加按钮注册点击事件, 获取表单的value,然后自增
②:解除减号的disabled状态
③:给减号按钮添加点击事件,获取表单的value,然后自减
④:自减结束需要判断,如果结果小于等于1 则添加上disabled状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 80px;
}
input[type=text] {
width: 50px;
height: 44px;
outline: none;
border: 1px solid #ccc;
text-align: center;
border-right: 0;
}
input[type=button] {
height: 24px;
width: 22px;
cursor: pointer;
}
input {
float: left;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<input type="text" id="total" value="1" readonly>
<input type="button" value="+" id="add">
<input type="button" value="-" id="reduce" disabled>
<script>
// 1. 获取元素 三个
let total = document.querySelector('#total')
let add = document.querySelector('#add')
let reduce = document.querySelector('#reduce')
// 2. 点击加号 事件侦听
add.addEventListener('click', function () {
// console.log(typeof total.value)
// total.value = total.value + 1
// i++ 隐式转换
// i = i + 1
total.value++
reduce.disabled = false
})
// 3. 点击减号 事件侦听
reduce.addEventListener('click', function () {
total.value--
if (total.value <= 1) {
reduce.disabled = true
}
})
</script>
</div>
</body>
</html>
小知识点:i++自增以及比较运算都具有隐士转换效果,将字符串转换为数值
1.3.5 高阶函数
高阶函数可以被简单理解为函数的高级应用,JavaScript 中函数可以被当成【值】来对待,基于这个特性实现函数的高级应用。
【值】就是 JavaScript 中的数据,如数值、字符串、布尔、对象等。
高阶函数有:1. 函数表达式 2. 回调函数
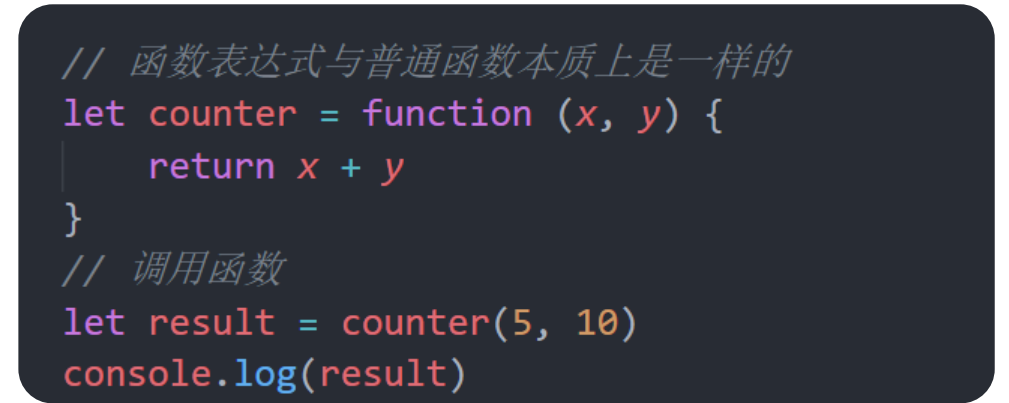
1. 函数表达式
- 函数也是【数据】
- 把函数赋值给变量

函数表达式和普通函数并无本质上的区别:
- 普通函数的声明与调用无顺序限制,推荐做法先声明再调用
- 函数表达式必须要先声明再调用
- 回调函数
把函数当做另外一个函数的参数传递,这个函数就叫回调函数
回调函数本质还是函数,只不过把它当成参数使用
使用匿名函数做为回调函数比较常见

1.3.6 环境对象
环境对象指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用:弄清楚this的指向,可以让我们代码更简洁
- 函数的调用方式不同,this 指代的对象也不同
- 【谁调用, this 就是谁】 是判断 this 指向的粗略规则
直接调用函数,其实相当于是 window.函数,所以 this 指代 window
<button>点击</button> <script> // 环境对象 this 他就是个对象 function fn() { console.log(this) } // fn() window.fn() let btn = document.querySelector('button') btn.addEventListener('click', function () { console.log(typeof this) // 因为btn 调用了这个函数,所以 this 指向btn }) </script>1.4 操作元素
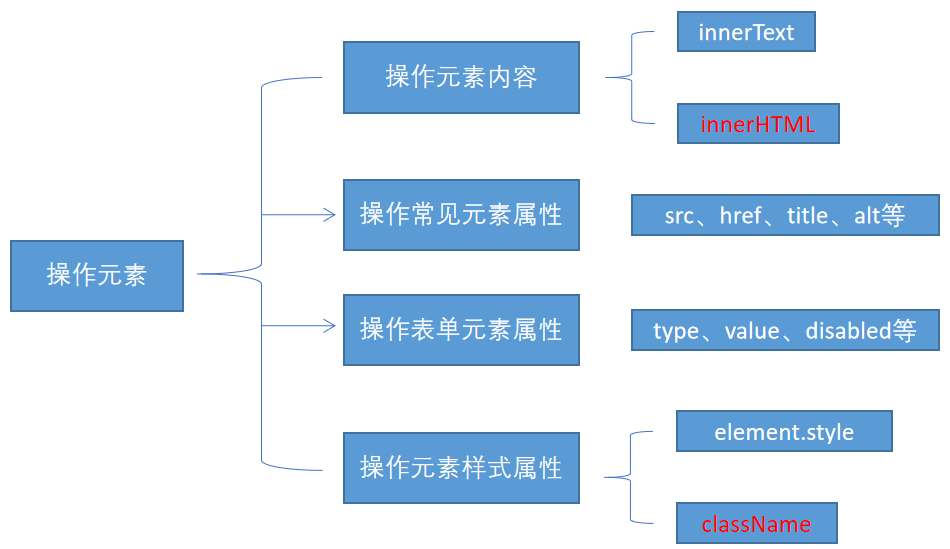
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
1.4.1 设置/修改DOM元素内容
// 从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉 element.innerText// 起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行 element.innerHTML// 永远只能是追加操作,只能将文本内容追加到 </body> 前面的位置 // 文本中包含的标签会被解析 document.write()<button>显示当前系统时间</button> <div>某个时间</div> <p>1123</p> <script> // 当我们点击了按钮, div里面的文字会发生变化 // 1. 获取元素 var btn = document.querySelector('button'); var div = document.querySelector('div'); // 2.注册事件 btn.onclick = function() { // div.innerText = '2019-6-6'; div.innerHTML = getDate(); } function getDate() { var date = new Date(); // 我们写一个 2019年 5月 1日 星期三 var year = date.getFullYear(); var month = date.getMonth() + 1; var dates = date.getDate(); var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']; var day = date.getDay(); return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]; } // 我们元素可以不用添加事件 var p = document.querySelector('p'); p.innerHTML = getDate(); </script>(1) innerText 和 innerHTML 的区别
<div></div> <p> 我是文字 <span>123</span> </p> <script> // innerText 和 innerHTML的区别 // 1. innerText 不识别html标签 非标准 去除空格和换行 var div = document.querySelector('div'); // div.innerText = '<strong>今天是:</strong> 2019'; // 2. innerHTML 识别html标签 W3C标准 保留空格和换行的 div.innerHTML = '<strong>今天是:</strong> 2019'; // 这两个属性是可读写的 可以获取元素里面的内容 var p = document.querySelector('p'); console.log(p.innerText); console.log(p.innerHTML); </script>新案例:随机点名
```html <!DOCTYPE html>
抽中的选手:
<a name="OQo22"></a>
### 1.4.2 设置/修改DOM元素属性
<a name="GXTkb"></a>
#### 1.4.2.1 设置/修改元素常用属性
1. innerText、innerHTML 改变元素内容 <br />2. src、href <br />3. id、alt、title
<a name="PCnvT"></a>
#### 新案例:页面刷新,图片随机更换
```html
<img src="./images/1.webp" alt="">
<script>
// 1. 获取图片元素
let pic = document.querySelector('img')
// 2. 随机得到图片序号
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min
}
let num = getRandom(1, 6)
// 3. 完成src 属性赋值
pic.src = `./images/${num}.webp`
</script>
案例:分时问候并显示不同图片
<style>
img {
width: 300px;
}
</style>
<img src="images/s.gif" alt="">
<div>上午好</div>
<script>
// 根据系统不同时间来判断,所以需要用到日期内置对象
// 利用多分支语句来设置不同的图片
// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
// 需要一个div元素,显示不同问候语,修改元素内容即可
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3. 判断小时数改变图片和文字信息
if (h < 12) {
img.src = 'images/s.gif';
div.innerHTML = '亲,上午好,好好写代码';
} else if (h < 18) {
img.src = 'images/x.gif';
div.innerHTML = '亲,下午好,好好写代码';
} else {
img.src = 'images/w.gif';
div.innerHTML = '亲,晚上好,好好写代码';
}
</script>
1.4.3 设置/修改 表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的 跟其他的标签属性没有任何区别
利用 DOM 可以操作如下表单元素的属性:
// 表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为 true 代表添加了该属性 如果是 false 代表移除了该属性
type、value、checked、selected、disabled
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
案例:仿京东显示或隐藏密码
点击按钮将密码框切换为文本框,并可以查看密码明文。
案例分析:
- 核心思路: 点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
- 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
算法:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如果是0 就切换为密码框,flag设置为1 ```html
<a name="nKxe8"></a>
### 1.4.4 设置/修改元素**样式**属性
我们可以通过 JS 修改元素的大小、颜色、位置等样式。 比如通过 轮播图小圆点自动更换颜色样式,点击按钮可以滚动图片,这是移动的图片的位置 left 等等html
1. element.style.样式属性 = 值 行内样式操作
2. element.className 类名样式操作
3. element.classList.add/remove/toggle(‘类名’) 追加,删除,切换类
<a name="MK7St"></a>
#### 1.通过 style 属性操作CSShtml
对象.style.样式属性 = 值
对于行内样式操作:
1. 如果属性有-连接符,需要转换为小驼峰命名法 比如 fontSize、 backgroundColor
1. JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
1. 赋值的时候,需要的时候不要忘记加css单位html
<a name="ChKAP"></a>
#### 新案例:页面刷新,页面随机更换背景图片html
<a name="skPbF"></a>
#### 案例: 淘宝点击关闭二维码
当鼠标点击二维码关闭按钮的时候,则关闭整个二维码。 <br /><br />**案例分析:**
1. 核心思路: 利用样式的显示和隐藏完成, display:none 隐藏元素 display:block 显示元素
1. 点击按钮,就让这个二维码盒子隐藏起来即可html
 ×
×
<a name="FLyYR"></a>
#### 案例: 循环精灵图背景
可以利用 for 循环设置一组元素的精灵图背景 <br /><br />**案例分析:**
1. 首先精灵图图片排列有规律的
1. 核心思路: 利用for循环 修改精灵图片的 背景位置 background-position
1. 剩下的就是考验你的数学功底了
1. 让循环里面的 i 索引号 * 44 就是每个图片的y坐标html
<a name="JL7V6"></a>
#### 案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。 <br /><br />**案例分析:**
1. 首先表单需要2个新事件,获得焦点 onfocus 失去焦点 onblur
1. 如果获得焦点, 判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容
1. 如果失去焦点, 判断表单内容是否为空,如果为空,则表单内容改为默认文字html
<a name="XeeUY"></a>
#### 2. 操作类名(className) 操作CSS
对于类名样式操作:<br />1. 如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。 <br />2. class因为是个保留字,因此使用 className 来操作元素类名属性。<br />3. className是使用新值换旧值,会覆盖以前的类名,如果需要添加一个类,需要保留之前的类名html
<a name="Ugi9U"></a>
#### 案例: 密码框格式提示错误信息
用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息 <br />html
<a name="BDOSG"></a>
#### 3. 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名<br />使用 className 和 classList 的区别:classList 是追加和删除不影响以前类名html
// add() 添加类
元素.classList.add(‘类名’)
// remove() 移除类
元素.classList.remove(‘类名’)
// toggle() 切换类
元素.classList.toggle(‘类名’)
<a name="kijai"></a>
### 1.4.5 操作元素总结
操作元素是 DOM 核心内容 <br />
<a name="bvRQz"></a>
#### 案例:开关灯html
<a name="YnmVm"></a>
### 1.4.6 排他思想
<br />如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法: <br />1. 所有元素全部清除样式(干掉其他人,使用for循环) <br />2. 给当前元素设置样式 (复活我自己,通过this或者下标找到自己或者对应的元素) <br />3. 注意顺序不能颠倒,首先干掉其他人,再设置自己html
```html
// 公共部分
<style>
.pink {
background: pink;
}
</style>
// 排它思想
<button>第1个</button>
<button>第2个</button>
<button>第3个</button>
<button>第4个</button>
<button>第5个</button>
<script>
let btns = document.querySelectorAll('button')
for (let i = 0; i < btns.length; i++) {
btns[i].addEventListener('click', function () {
// this.classList.add('pink')
// 干掉所有人
for (let j = 0; j < btns.length; j++) {
btns[j].classList.remove('pink')
}
// 复活我自己
this.classList.add('pink')
})
}
</script>
// 排它思想升级
<button class="pink">第1个</button>
<button>第2个</button>
<button>第3个</button>
<button>第4个</button>
<button>第5个</button>
<script>
let btns = document.querySelectorAll('button')
for (let i = 0; i < btns.length; i++) {
btns[i].addEventListener('click', function () {
// this.classList.add('pink')
// // 干掉所有人
// for (let j = 0; j < btns.length; j++) {
// btns[j].classList.remove('pink')
// }
// 我只需要找出那个唯一的 pink类,删除
document.querySelector('.pink').classList.remove('pink')
// 我的
this.classList.add('pink')
})
}
</script>
#### 案例:百度换肤
1. 这个案例练习的是给一组元素注册事件
1. 给4个小图片利用循环注册点击事件
1. 当我们点击了这个图片,让我们页面背景改为当前的图片
1. 核心算法: 把当前图片的src 路径取过来,给 body 做为背景即可
```html
<a name="eyZiv"></a>
#### 案例:表格隔行变色
<br />**案例分析 :**
1. 用到新的鼠标事件 鼠标经过 onmouseover 鼠标离开 onmouseout
1. 核心思路:鼠标经过 tr 行,当前的行变背景颜色, 鼠标离开去掉当前的背景颜色
1. 注意: 第一行(thead里面的行)不需要变换颜色,因此我们获取的是 tbody 里面的行html
| 代码 | 名称 | 最新公布净值 | 累计净值 | 前单位净值 | 净值增长率 |
|---|---|---|---|---|---|
| 003526 | 农银金穗3个月定期开放债券 | 1.075 | 1.079 | 1.074 | +0.047% |
| 003526 | 农银金穗3个月定期开放债券 | 1.075 | 1.079 | 1.074 | +0.047% |
| 003526 | 农银金穗3个月定期开放债券 | 1.075 | 1.079 | 1.074 | +0.047% |
| 003526 | 农银金穗3个月定期开放债券 | 1.075 | 1.079 | 1.074 | +0.047% |
| 003526 | 农银金穗3个月定期开放债券 | 1.075 | 1.079 | 1.074 | +0.047% |
| 003526 | 农银金穗3个月定期开放债券 | 1.075 | 1.079 | 1.074 | +0.047% |
<a name="DUlha"></a>
#### 案例:表单全选取消全选案例
<br />**业务需求:**
1. 点击上面全选复选框,下面所有的复选框都选中(全选)
1. 再次点击全选复选框,下面所有的复选框都不中选(取消全选)
1. 如果下面复选框全部选中,上面全选按钮就自动选中
1. 如果下面复选框有一个没有选中,上面全选按钮就不选中
1. 所有复选框一开始默认都没选中状态
**案例分析 :**
1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
1. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
1. 可以设置一个变量,来控制全选是否选中html
| 商品 | 价钱 | |
|---|---|---|
| iPhone8 | 8000 | |
| iPad Pro | 5000 | |
| iPad Air | 2000 | |
| Apple Watch | 2000 |
<a name="XUJ8p"></a>
#### 新案例:表格全选取消全选案例
需求:用户点击全选,则下面复选框全部选择,取消全选则全部取消,文字对应变化<br />分析: <br />①:全选复选框点击,可以得到当前按钮的 checked <br />②:把下面所有的小复选框状态checked,改为和全选复选框一致 <br />③:如果当前处于选中状态,则把文字改为取消, 否则反之<br /><br />分析: <br />①:遍历下面的所有的checkbox,添加点击事件 <br />②:在事件内部,遍历所有的checkbox状态,只要有一个为false 就将全选状态设置为false , 把文字改 <br />为全选,并且直接return (退出循环) <br />③:在循环结束将全选的状态直接设置为true<br />html
<!DOCTYPE html>
| 全选 | 商品 | 商家 | 价格 |
|---|---|---|---|
| 小米手机 | 小米 | ¥1999 | |
| 小米净水器 | 小米 | ¥4999 | |
| 小米电视 | 小米 | ¥5999 |
<a name="ZapnC"></a>
#### 补充小知识点:retrun 是退出当前函数,break 和 continue 是退出当前循环
<a name="uosX8"></a>
#### 新案例:tab栏切换(重点)
需求:点击不同的选项卡,底部可以显示不同的内容<br /><br />分析: <br />①:点击当前选项卡,当前添加类,其余的兄弟移除类, 排他思想 <br />②:下面模块盒子全部隐藏,当前的模块显示html
<!DOCTYPE html>
<a name="EueOe"></a>
### 1.4.7 自定义属性的操作
<a name="dc21cd10"></a>
#### 1. 获取属性值
- element.属性 获取属性值。
- element.getAttribute('属性');
**区别: **
- element.属性 获取内置属性值(元素本身自带的属性)
- element.getAttribute('属性'); 主要获得自定义的属性 (标准) 我们程序员自定义的属性
<a name="lIdHU"></a>
#### 2. 设置属性值
- element.属性 = '值' 设置内置属性值。
- element.setAttribute('属性', '值');
**区别:**
- element.属性 设置内置属性值
- element.setAttribute('属性'); 主要设置自定义的属性 (标准)
<a name="i3Z2g"></a>
#### 3. 移除属性
- element.removeAttribute('属性');
```html
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
案例:tab 栏切换(重点案例)
当鼠标点击上面相应的选项卡(tab),下面内容跟随变化 
案例分析 :
- Tab栏切换有2个大的模块
- 上面的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
- 下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。
- 规律:下面的模块显示内容和上面的选项卡一一对应,相匹配。
- 核心思路: 给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号。
当我们点击tab_list 里面的某个小li,让tab_con 里面对应序号的 内容显示,其余隐藏(排他思想)
```html
- 商品介绍
- 规格与包装
- 售后保障
- 商品评价(50000)
- 手机社区
<a name="6Dj7k"></a>
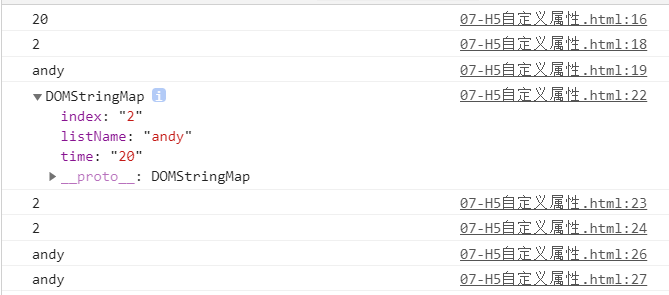
### 1.4.8 H5自定义属性
**自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。**<br />自定义属性获取是通过getAttribute('属性') 获取。 <br />但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。 <br />H5给我们新增了自定义属性:
<a name="0Es2b"></a>
#### 1. 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。 <br />比如 <div data-index=“1”></div> <br />或者使用 JS 设置 <br />element.setAttribute(‘data-index’, 2)
<a name="NA9Rk"></a>
#### 2. 获取H5自定义属性
1. 兼容性获取 element.getAttribute('data-index');
1. H5新增 element.dataset.index 或者 element.dataset['index'] ie 11才开始支持
```html
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>

1.5 节点操作
1.5.1 为什么学节点操作
获取元素通常使用两种方式:
1. 利用 DOM 提供的方法获取元素
- document.getElementById()
- document.getElementsByTagName()
- document.querySelector 等
- 逻辑性不强、繁琐
2. 利用节点层级关系获取元素
- 利用父子兄节点关系获取元素
- 逻辑性强, 但是兼容性稍差
这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
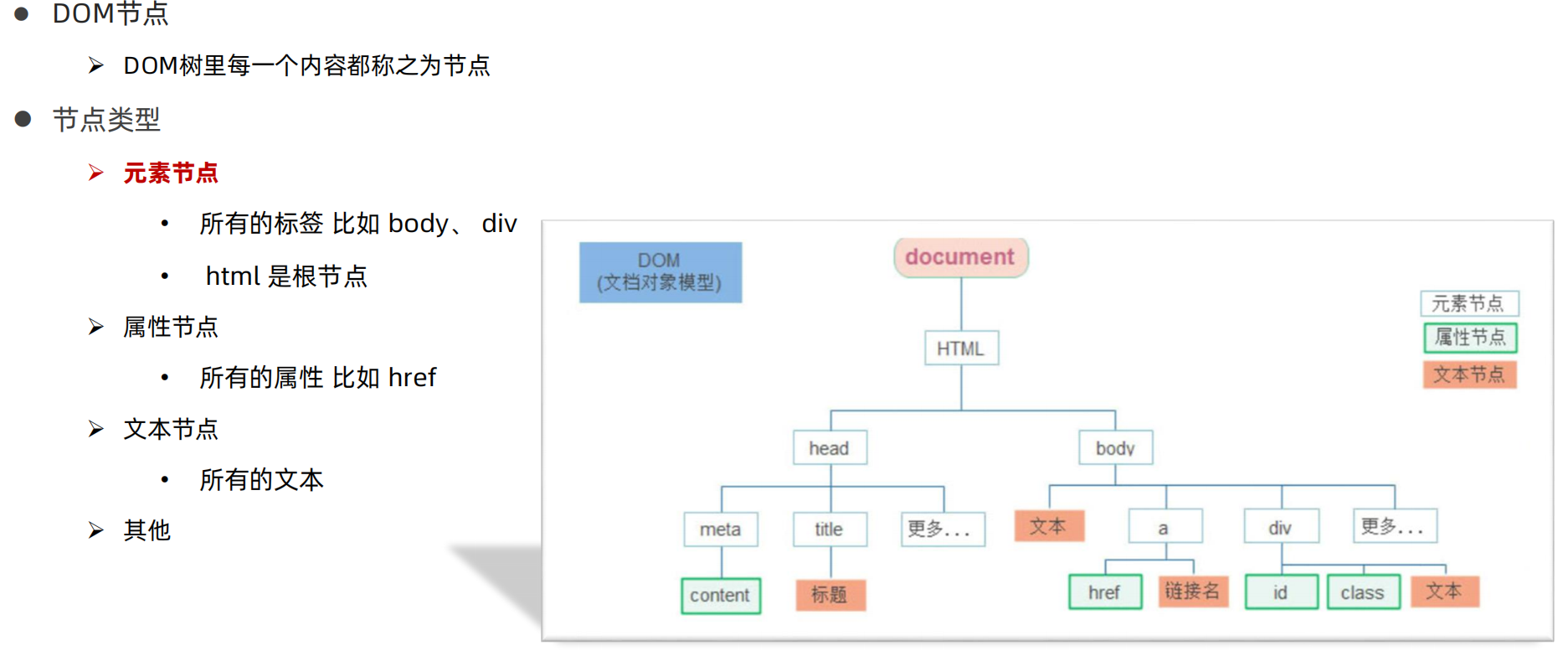
1.5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。 
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。
- 元素节点 nodeType 为 1
- 属性节点 nodeType 为 2
- 文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
1.5.3 查找节点
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
1. 父级节点
子元素.parentNode
- parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回 null
新案例:关闭多个二维码
需求:多个二维码,点击谁,谁关闭
分析:
①:需要给多个按钮绑定点击事件
②:关闭的是当前的父节点 ```html
<a name="VUV6w"></a>
#### 2. 子节点
```html
1. parentNode.childNodes(标准,不推荐写法)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点(空格,换行)等。
如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用childNodes
var ul = document.querySelector('ul');
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);
}
}
2. parentNode.children(非标准,推荐写法)
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。 返回的还是一个伪数组。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
3. parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
4. parentNode.lastChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
5. parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null。
6. parentNode.lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null。
注意:这两个方法有兼容性问题,IE9 以上才支持。
实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
- 如果想要第一个子元素节点,可以使用 parentNode.children[0]
- 如果想要最后一个子元素节点,可以使用 parentNode.children[parentNode.children.length - 1]
```html- 我是li
- 我是li
- 我是li
- 我是li
```html
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
<li>我是li5</li>
</ol>
<script>
var ol = document.querySelector('ol');
// 1. firstChild 第一个子节点 不管是文本节点还是元素节点
console.log(ol.firstChild);
console.log(ol.lastChild);
// 2. firstElementChild 返回第一个子元素节点 ie9才支持
console.log(ol.firstElementChild);
console.log(ol.lastElementChild);
// 3. 实际开发的写法 既没有兼容性问题又返回第一个子元素
console.log(ol.children[0]);
console.log(ol.children[ol.children.length - 1]);
</script>
案例:下拉菜单

案例分析 :
- 导航栏里面的li 都要有鼠标经过效果,所以需要循环注册鼠标事件
核心原理: 当鼠标经过li 里面的 第二个孩子 ul 显示, 当鼠标离开,则ul 隐藏 ```html
<a name="LaX3S"></a>
#### 3. 兄弟节点
```html
1. node.nextSibling
nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
2. node.previousSibling
previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
3. node.nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
4. node.previousElementSibling
previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。
注意:这两个方法有兼容性问题, IE9 以上才支持。
<div>我是div</div>
<span>我是span</span>
<script>
var div = document.querySelector('div');
// 1.nextSibling 下一个兄弟节点 包含元素节点或者 文本节点等等
console.log(div.nextSibling);
console.log(div.previousSibling);
// 2. nextElementSibling 得到下一个兄弟元素节点
console.log(div.nextElementSibling);
console.log(div.previousElementSibling);
</script>
问:如何解决兼容性问题 ?
答:自己封装一个兼容性的函数
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
1.5.4 增加节点
document.createElement('tagName')
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
1. 父元素.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素。
2. 父元素.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素。
<ul>
<li>123</li>
</ul>
<script>
// 1. 创建节点元素节点
var li = document.createElement('li');
// 2. 添加节点 node.appendChild(child) node 父级 child 是子级 后面追加元素 类似于数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3. 添加节点 node.insertBefore(child, 指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
// 4. 我们想要页面添加一个新的元素 : 1. 创建元素 2. 添加元素
</script>
新案例:学成案例重构
需求:按照数据渲染页面
分析:
①:准备好空的ul 结构
②:根据数据的个数,创建一个新的空li
③:li里面添加内容 img 标题等
④:追加给ul
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学成在线首页</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 4. box核心内容区域开始 -->
<div class="box w">
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<ul class="clearfix">
<!-- 将该部分转移到js添加到页面 -->
<!-- <li>
<img src="./images/course01.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • <span> 1125</span>人在学习
</div>
</li> -->
</ul>
</div>
</div>
<script>
let data = [
{
src: 'images/course01.png',
title: 'Think PHP 5.0 博客系统实战项目演练',
num: 1125
},
{
src: 'images/course02.png',
title: 'Android 网络动态图片加载实战',
num: 357
},
{
src: 'images/course03.png',
title: 'Angular2 大前端商城实战项目演练',
num: 22250
},
{
src: 'images/course04.png',
title: 'Android APP 实战项目演练',
num: 389
},
{
src: 'images/course05.png',
title: 'UGUI 源码深度分析案例',
num: 124
},
{
src: 'images/course06.png',
title: 'Kami2首页界面切换效果实战演练',
num: 432
},
{
src: 'images/course07.png',
title: 'UNITY 从入门到精通实战案例',
num: 888
},
{
src: 'images/course08.png',
title: '我会变,你呢?',
num: 590
},
{
src: 'images/course08.png',
title: '我会变,你呢?',
num: 590
}
]
let ul = document.querySelector('ul')
// 1. 根据数据的个数,决定这小li的个数
for (let i = 0; i < data.length; i++) {
// 2. 创建小li
let li = document.createElement('li')
// console.log(li)
// 4. 先准备好内容,再追加
li.innerHTML = `
<img src=${data[i].src} alt="">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级</span> • <span> ${data[i].num}</span>人在学习
</div>
`
// 3. 追加给ul 父元素.appendChild(子元素)
ul.appendChild(li)
}
</script>
</body>
</html>
案例:简单版发布留言案例
案例分析 :
- 核心思路: 点击按钮之后,就动态创建一个li,添加到ul 里面。
- 创建li 的同时,把文本域里面的值通过li.innerHTML 赋值给 li
如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用insertBefore ```html
<a name="lpGb0"></a>
### 1.5.5 删除节点
```html
父元素.removeChild(child)
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点。
注意:
- 若一个节点在页面中已不需要时,可以删除它。如不存在父子关系则删除不成功
- 删除节点和隐藏节点(display:none) 有区别的: 隐藏节点还是存在的,但是删除,则从html中删除节点
- 在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
<button>删除</button> <ul> <li>熊大</li> <li>熊二</li> <li>光头强</li> </ul> <script> // 1.获取元素 var ul = document.querySelector('ul'); var btn = document.querySelector('button'); // 2. 删除元素 node.removeChild(child) // ul.removeChild(ul.children[0]); // 3. 点击按钮依次删除里面的孩子 btn.onclick = function() { if (ul.children.length == 0) { this.disabled = true; } else { ul.removeChild(ul.children[0]); } } </script>
案例:删除留言案例
案例分析 :
- 当我们把文本域里面的值赋值给li 的时候,多添加一个删除的链接
- 需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li
- 阻止链接跳转需要添加 javascript:void(0); 或者 javascript:; ```html // css部分同上面发布留言案例
<a name="LZoJ7"></a>
### 1.5.6 克隆节点(复制节点)
```html
元素.cloneNode(布尔值)
node.cloneNode() 方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点
注意:
- cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
- 若为true,则代表克隆时会包含后代节点一起克隆
- 若为false,则代表克隆时不包含后代节点
- 默认为false
- 如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
- 如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
<ul>
<li>1111</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1. node.cloneNode(); 括号为空或者里面是false 浅拷贝 只复制标签不复制里面的内容
// 2. node.cloneNode(true); 括号为true 深拷贝 复制标签复制里面的内容
var lili = ul.children[0].cloneNode(true);
ul.appendChild(lili);
</script>
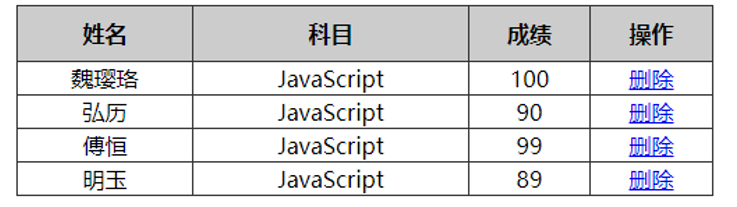
案例:动态生成表格

案例分析 :
- 因为里面的学生数据都是动态的,我们需要js 动态生成。 这里我们模拟数据,自己定义好数据。 数据我们采取对象形式存储。
- 所有的数据都是放到tbody里面的行里面。
- 因为行很多,我们需要循环创建多个行(对应多少人)
- 每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)
- 最后一列单元格是删除,需要单独创建单元格。
最后添加删除操作,单击删除,可以删除当前行。 ```html
| 姓名 | 科目 | 成绩 | 操作 |
|---|
<a name="cgUMz"></a>
### 1.5.7 三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
**区别 **<br />1. document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘<br />2. innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘 <br />3. innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍微复杂 <br />4. createElement() 创建多个元素效率稍低一点点,但是结构更清晰 <br />总结:不同浏览器下,innerHTML 效率要比 creatElement 高
```html
<button>点击</button>
<p>abc</p>
<div class="inner"></div>
<div class="create"></div>
<script>
// window.onload = function() {
// document.write('<div>123</div>');
// }
// 三种创建元素方式区别
// 1. document.write() 创建元素 如果页面文档流加载完毕,再调用这句话会导致页面重绘
// var btn = document.querySelector('button');
// btn.onclick = function() {
// document.write('<div>123</div>');
// }
// 2. innerHTML 创建元素
var inner = document.querySelector('.inner');
// for (var i = 0; i <= 100; i++) {
// inner.innerHTML += '<a href="#">百度</a>'
// }
var arr = [];
for (var i = 0; i <= 100; i++) {
arr.push('<a href="#">百度</a>');
}
inner.innerHTML = arr.join('');
// 3. document.createElement() 创建元素
var create = document.querySelector('.create');
for (var i = 0; i <= 100; i++) {
var a = document.createElement('a');
create.appendChild(a);
}
</script>
innerHTML拼接效率测试
<script>
function fn() {
var d1 = +new Date();
var str = '';
for (var i = 0; i < 1000; i++) {
document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
innerHTML数组效率测试
<script>
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
createElement效率测试
<script>
function fn() {
var d1 = +new Date();
for (var i = 0; i < 1000; i++) {
var div = document.createElement('div');
div.style.width = '100px';
div.style.height = '2px';
div.style.border = '1px solid red';
document.body.appendChild(div);
}
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
</script>
1.6 微博发布案例

需求1
- 注册input事件
- 将文本的内容的长度赋值给对应的数值
- 表单的maxlength属性可以直接限制在200个数之间
需求2
- 克隆预定义好的模板,将模板的hidden属性设置为false, 并最终展示到页面上
- 判断如果内容为空,则提示不能输入为空, 并且直接return
- 防止输入无意义空格, 使用字符串.trim()去掉首尾空格, 并将表单的value值设置为空字符串
需求3
- 获取文本域的内容, 赋值给由模板克隆出来的新标签里面的content.innerText
- 随机获取数据数组里面的内容, 替换newNode的图片和名称
- 利用时间对象将时间动态化 new Date().toLocaleString()
需求4
- 在事件处理函数里面获取点击按钮,注册点击事件 (易错点: 必须在事件里面获取,外面获取不到)
- 删除对应的元素 (通过this获取对应的那条需要删除的元素)
需求5
- 将表单域内容重置为空
- 将userCount里面的内容重置为0
```css
```html <div class="w"> <!-- 操作的界面 --> <div class="controls"> <img src="./images/9.6/tip.png" alt="" /><br /> <!-- maxlength 可以用来限制表单输入的内容长度 --> <textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea> <div> <span class="useCount" id="useCount">0</span> <span>/</span> <span>200</span> <button id="send">发布</button> </div> </div> <!-- 微博内容列表 --> <div class="contentList"> <ul id="list"></ul> </div> </div> <!-- 添加了hidden属性元素会直接隐藏掉 --> <li hidden> <div class="info"> <img class="userpic" src="./images/9.6/03.jpg" /> <span class="username">死数据:百里守约</span> <p class="send-time">死数据:发布于 2020年12月05日 00:07:54</p> </div> <div class="content">死数据:111</div> <span class="the_del">X</span> </li><script> // maxlength 是一个表单属性, 作用是给表单设置一个最大长度 // 模拟数据 let dataArr = [ { uname: '司马懿', imgSrc: './images/9.5/01.jpg' }, { uname: '女娲', imgSrc: './images/9.5/02.jpg' }, { uname: '百里守约', imgSrc: './images/9.5/03.jpg' }, { uname: '亚瑟', imgSrc: './images/9.5/04.jpg' }, { uname: '虞姬', imgSrc: './images/9.5/05.jpg' }, { uname: '张良', imgSrc: './images/9.5/06.jpg' }, { uname: '安其拉', imgSrc: './images/9.5/07.jpg' }, { uname: '李白', imgSrc: './images/9.5/08.jpg' }, { uname: '阿珂', imgSrc: './images/9.5/09.jpg' }, { uname: '墨子', imgSrc: './images/9.5/10.jpg' }, { uname: '鲁班', imgSrc: './images/9.5/11.jpg' }, { uname: '嬴政', imgSrc: './images/9.5/12.jpg' }, { uname: '孙膑', imgSrc: './images/9.5/13.jpg' }, { uname: '周瑜', imgSrc: './images/9.5/14.jpg' }, { uname: '老夫子', imgSrc: './images/9.5/15.jpg' }, { uname: '狄仁杰', imgSrc: './images/9.5/16.jpg' }, { uname: '扁鹊', imgSrc: './images/9.5/17.jpg' }, { uname: '马可波罗', imgSrc: './images/9.5/18.jpg' }, { uname: '露娜', imgSrc: './images/9.5/19.jpg' }, { uname: '孙悟空', imgSrc: './images/9.5/20.jpg' }, { uname: '黄忠', imgSrc: './images/9.5/21.jpg' }, { uname: '百里玄策', imgSrc: './images/9.5/22.jpg' }, ] // 需求1:检测用户输入字数 // 1. 注册input事件 // 2. 将文本的内容的长度赋值给对应的数值 // 3. 表单的maxlength属性可以直接限制在200个数之间 let textarea = document.querySelector('textarea') let useCount = document.querySelector('.useCount') // 发布按钮 let send = document.querySelector('#send') // ul let ul = document.querySelector('#list') textarea.addEventListener('input', function () { // console.log(this.value.length) useCount.innerHTML = this.value.length }) // 需求2: 输入不能为空 // 点击button之后判断 // 判断如果内容为空,则提示不能输入为空, 并且直接return 不能为空 // 防止输入无意义空格, 使用字符串.trim()去掉首尾空格 // console.log(' str') // console.log(' str '.trim()) // 并将表单的value值设置为空字符串 // 同时下面红色为设置为0 send.addEventListener('click', function () { if (textarea.value.trim() === '') { // 并将表单的value值设置为空字符串 textarea.value = '' // 同时下面红色为设置为0 useCount.innerHTML = 0 return alert('内容不能为空') } // 随机数 function getRandom(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min } let random = getRandom(0, dataArr.length - 1) // 需求3: 新增留言 写到send 的里面 // 创建一个小li,然后里面通过innerHTML追加数据 let li = document.createElement('li') // 随机获取数据数组里面的内容, 替换newNode的图片和名字以及留言内容 li.innerHTML = ` <div class="info"> <img class="userpic" src=${dataArr[random].imgSrc}> <span class="username">${dataArr[random].uname}</span> <p class="send-time"> ${new Date().toLocaleString()} </p> </div> <div class="content">${textarea.value}</div> <span class="the_del">X</span> ` // 需求4:删除留言 放到追加的前面 // 在事件处理函数里面获取点击按钮, 注册点击事件 // (易错点: 必须在事件里面获取, 外面获取不到) // 删除对应的元素(通过this获取对应的那条需要删除的元素) // 教你一招: 放到追加进ul的前面,这样创建元素的同时顺便绑定了事件,赞~~ // 使用 li.querySelector() let del = li.querySelector('.the_del') del.addEventListener('click', function () { // 删除操作 点击的是X 删除的小li 父元素.removeChild(子元素) ul.removeChild(li) }) // 利用时间对象将时间动态化 new Date().toLocaleString() // 追加给 ul 用 父元素.insertBefore(子元素, 那个元素的前面) ul.insertBefore(li, ul.children[0]) // 需求5:重置 // 将表单域内容重置为空 // 将userCount里面的内容重置为0 textarea.value = '' // 同时下面红色为设置为0 useCount.innerHTML = 0 }) </script>1.7 购物车案例
需求:购物车中商品的加减和删除,以及总价的计算

<!-- 引入初始化 --> <style> * { margin: 0; padding: 0; } ul { list-style: none; } a { text-decoration: none; color: #666; } body { background: #fff; color: #666; font-size: 14px; } input { outline: none; } .clearfix::before, .clearfix::after { content: ''; display: block; clear: both; } .clearfix { *zoom: 1; } </style> <!-- 引入购物车样式 --> <style> table { width: 800px; margin: 0 auto; border-collapse: collapse; } th { font: normal 14px/50px '宋体'; color: #666; } th, td { border: none; text-align: center; border-bottom: 1px dashed #ccc; } input[type='checkbox'] { width: 13px; height: 13px; } tbody p { position: relative; bottom: 10px; } tbody .add, tbody .reduce { float: left; width: 22px; height: 22px; border: 1px solid #ccc; text-align: center; background: none; outline: none; cursor: pointer; } tbody input[type='text'] { width: 50px; float: left; height: 18px; text-align: center; } tbody .count-c { width: 98px; margin: 0 auto; } button[disabled] { color: #ddd; cursor: not-allowed; } tbody tr:hover { background: #eee; } tbody tr.active { background: rgba(241, 209, 149, 0.945); } .controls { width: 790px; margin: 10px auto; border: 1px solid #ccc; line-height: 50px; padding-left: 10px; position: relative; } .controls .del-all, .controls .clear { float: left; margin-right: 50px; } .controls p { float: right; margin-right: 100px; } .controls span { color: red; } .controls .pay { position: absolute; right: 0; width: 80px; height: 54px; background: red; font: bold 20px/54px '宋体'; color: #fff; text-align: center; bottom: -1px; } .controls .total-price { font-weight: bold; } </style><div class="car"> <table> <thead> <tr> <th><input type="checkbox" id="all" />全选</th> <th>商品</th> <th>单价</th> <th>商品数量</th> <th>小计</th> <th>操作</th> </tr> </thead> <tbody id="carBody"> <tr> <td> <input class="s_ck" type="checkbox" readonly /> </td> <td> <img src="./images/01.jpg" /> <p>牛奶</p> </td> <td class="price">5¥</td> <td> <div class="count-c clearfix"> <button class="reduce" disabled>-</button> <input type="text" value="1" /> <button class="add">+</button> </div> </td> <td class="total">5¥</td> <td> <a href="javascript:" class="del">删除</a> </td> </tr> <tr> <td> <input class="s_ck" type="checkbox" /> </td> <td> <img src="./images/01.jpg" /> <p>牛奶</p> </td> <td class="price">10¥</td> <td> <div class="count-c clearfix"> <button class="reduce" disabled>-</button> <input type="text" value="1" /> <button class="add">+</button> </div> </td> <td class="total">20¥</td> <td> <a href="javascript:" class="del">删除</a> </td> </tr> <tr> <td> <input class="s_ck" type="checkbox" /> </td> <td> <img src="./images/01.jpg" /> <p>牛奶</p> </td> <td class="price">20¥</td> <td> <div class="count-c clearfix"> <button class="reduce" disabled>-</button> <input type="text" value="1" /> <button class="add">+</button> </div> </td> <td class="total">40¥</td> <td> <a href="javascript:" class="del">删除</a> </td> </tr> <tr> <td> <input class="s_ck" type="checkbox" /> </td> <td> <img src="./images/01.jpg" /> <p>牛奶</p> </td> <td class="price">35¥</td> <td> <div class="count-c clearfix"> <button class="reduce" disabled>-</button> <input type="text" value="1" /> <button class="add">+</button> </div> </td> <td class="total">70¥</td> <td> <a href="javascript:" class="del">删除</a> </td> </tr> </tbody> </table> <div class="controls clearfix"> <a href="javascript:" class="del-all">删除所选商品</a> <a href="javascript:" class="clear">清理购物车</a> <a href="javascript:" class="pay">去结算</a> <p> 已经选中<span id="totalCount">0</span>件商品;总价:<span id="totalPrice" class="total-price">0¥</span> </p> </div> </div><script> // + - 删除是相同的,一一对应的 我们完全可以用一个for来遍历绑定事件 // + let adds = document.querySelectorAll('.add') // - let reduces = document.querySelectorAll('.reduce') // del let dels = document.querySelectorAll('.del') // 输入框input let inputs = document.querySelectorAll('.count-c input') // 单价 price 5 let prices = document.querySelectorAll('.price') // 小计 total 5 * 2 = 10 let totals = document.querySelectorAll('.total') // 总价元素获取 let totalResult = document.querySelector('.total-price') // 总的数量获取 let totalCount = document.querySelector('#totalCount') // tbody 获取过来 let carBody = document.querySelector('#carBody') for (let i = 0; i < adds.length; i++) { // 总价和单价是一样的 totals[i].innerText = prices[i].innerText //1. 加号的操作 adds[i].addEventListener('click', function () { // 点击了谁,就让对应的输入框自增就行了 inputs[i].value++ // 减号要启用 reduces[i].disabled = false // prices[i].innerText 得到的是 5¥ parseInt('5¥') === 5 console.log(parseInt(prices[i].innerText)) // 计算小计模块 // totals[i].innerText = 单价 * 数量 // totals[i].innerText = 20 totals[i].innerText = parseInt(prices[i].innerText) * inputs[i].value + '¥' // 计算现在的总额 调用 result() }) //2. 减号的操作 reduces[i].addEventListener('click', function () { // 点击了谁,就让对应的输入框自增就行了 inputs[i].value-- // prices[i].innerText 得到的是 5¥ parseInt('5¥') === 5 // console.log(parseInt(prices[i].innerText)) // 判断如果表单里面的值 小于等于1 则,禁用按钮 if (inputs[i].value <= 1) { this.disabled = true } // 计算小计模块 // totals[i].innerText = 单价 * 数量 // totals[i].innerText = 20 totals[i].innerText = parseInt(prices[i].innerText) * inputs[i].value + '¥' // 计算现在的总额 调用 result() }) // 3. 删除操作 dels[i].addEventListener('click', function () { // 父元素.removeChild(子元素) // 我们要删除的是那个元素 tr 他的爸爸是 tbody // 删除的是当前元素爸爸的爸爸 就是 tr 就是当前的tr carBody.removeChild(this.parentNode.parentNode) // 调用总计模块 result() }) } // div span ul li 标签 有文字内容 怎么得到或则设置文字内容呢 元素.innerText 元素.innerHTML // 表单 input 单选 复选 textarea select 怎么得到或则设置值 表单的value // 特殊的 button 是通过inner来设置 // 以前数组求和的方式 累加 // 计算总价 result 函数 把所有的小计 totals 加起来的结果 function result() { // 小计 total 5 * 2 = 10 // 这里必须重新获取 totals和inputs的值,否则删除后总价不会改变 // let totals = document.querySelectorAll('.total') // // 输入框input // let inputs = document.querySelectorAll('.count-c input') let sum = 0 let num = 0 for (let i = 0; i < totals.length; i++) { // sum = sum + 小计的数字 10¥ sum = sum + parseInt(totals[i].innerText) num = num + parseInt(inputs[i].value) } // console.log(sum) totalResult.innerText = sum + '¥' // console.log(num) totalCount.innerText = num } result() </script>1.8 重绘和回流
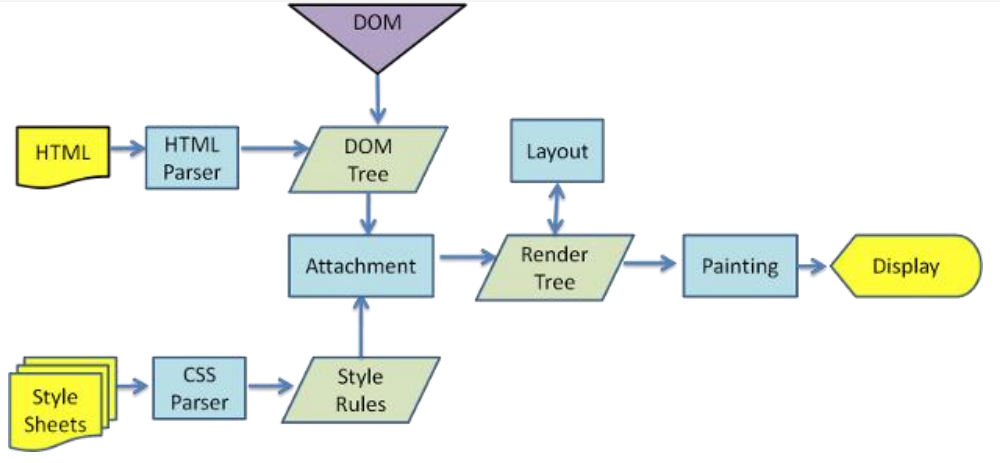
1.8.1 浏览器是如何进行界面渲染的

- 解析(Parser)HTML,生成DOM树(DOM Tree)
- 同时解析(Parser) CSS,生成样式规则 (Style Rules)
- 根据DOM树和样式规则,生成渲染树(Render Tree)
- 进行布局 Layout(回流/重排):根据生成的渲染树,得到节点的几何信息(位置,大小)
- 进行绘制 Painting(重绘): 根据计算和获取的信息进行整个页面的绘制
-
1.8.2 重绘和回流(重排)
回流(重排)
当 Render Tree 中部分或者全部元素的尺寸、结构、布局等发生改变时,浏览器就会重新渲染部分或全部文档的过程称为 回流。
- 重绘
由于节点(元素)的样式的改变并不影响它在文档流中的位置和文档布局时(比如:color、background-color、outline等), 称为重绘。
- 重绘不一定引起回流,而回流一定会引起重绘。
- 会导致回流(重排)的操作:
- 页面的首次刷新
- 浏览器的窗口大小发生改变
- 元素的大小或位置发生改变
- 改变字体的大小
- 内容的变化(如:input框的输入,图片的大小)
- 激活css伪类 (如::hover)
- 脚本操作DOM(添加或者删除可见的DOM元素)
- 简单理解就是影响到布局了,就会有回流
2. 事件高级
2.1 注册事件(绑定事件)
2.1.1 注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式 。传统注册方式(L0):
- 利用 on 开头的事件 onclick
- 特点: 注册事件的唯一性 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
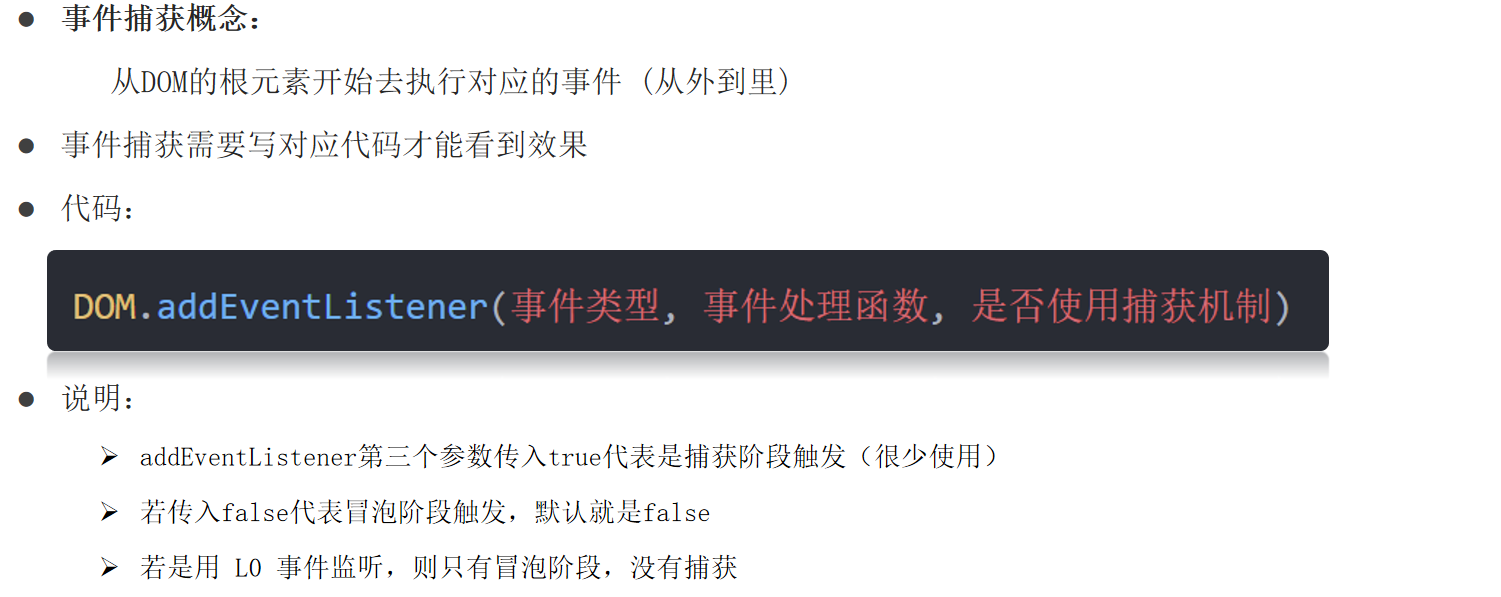
事件监听注册方式(L2):
- w3c 标准 推荐方式
- addEventListener() 它是一个方法,语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获),可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
- 特点:同一个元素同一个事件可以注册多个监听器
- 按注册顺序依次执行
必须使用 removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段) 解绑。并且匿名函数无法被解绑。
2.1.2 addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on ,必定加引号
- 事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是 false。学完 DOM 事件流后,我们再进一步学习
2.1.3 attachEvent 事件监听方式(IE8 及早期版本支持)
eventTarget.attachEvent(eventNameWithOn, callback)eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
- callback: 事件处理函数,当目标触发事件时回调函数被调用
2.1.4 注册事件兼容性解决方案(了解)
兼容性处理的原则: 首先照顾大多数浏览器,再处理特殊浏览器function addEventListener(element, eventName, fn) { // 判断当前浏览器是否支持 addEventListener 方法 if (element.addEventListener) { element.addEventListener(eventName, fn); // 第三个参数 默认是false } else if (element.attachEvent) { element.attachEvent('on' + eventName, fn); } else { // 相当于 element.onclick = fn; element['on' + eventName] = fn; }
2.2 删除事件(解绑事件)
2.2.1 删除事件的方式
1. 传统注册方式
eventTarget.onclick = null;2. 方法监听注册方式
eventTarget.removeEventListener(type, listener[, useCapture]); eventTarget.detachEvent(eventNameWithOn, callback);2.2.1 删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) { // 判断当前浏览器是否支持 removeEventListener 方法 if (element.removeEventListener) { element.removeEventListener(eventName, fn); // 第三个参数 默认是false } else if (element.detachEvent) { element.detachEvent('on' + eventName, fn); } else { element['on' + eventName] = null; }2.3 DOM 事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
事件流指的是事件完整执行过程中的流动路径。
比如我们给一个div 注册了点击事件:
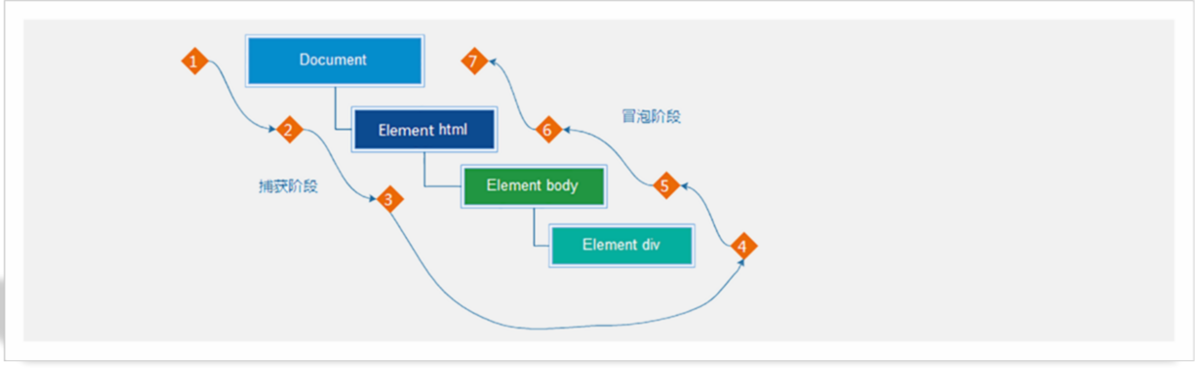
DOM 事件流分为3个阶段:
1. 捕获阶段
2. 当前目标阶段
3. 冒泡阶段- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
- 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点( 最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父


<div class="father"> <div class="son">son盒子</div> </div> //捕获阶段 如果addEventListener 第三个参数是 true 那么则处于捕获阶段 document -> html -> body -> father -> son var son = document.querySelector('.son'); son.addEventListener('click', function() { alert('son'); }, true); var father = document.querySelector('.father'); father.addEventListener('click', function() { alert('father'); }, true); //冒泡阶段 如果addEventListener 第三个参数是 false 或者 省略 那么则处于冒泡阶段 son -> father ->body -> html -> document var son = document.querySelector('.son'); son.addEventListener('click', function() { alert('son'); }, false); var father = document.querySelector('.father'); father.addEventListener('click', function() { alert('father'); }, false); document.addEventListener('click', function() { alert('document'); })注意
- JS 代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick 和 attachEvent 只能得到冒泡阶段。
- addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
- 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
- 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,我们后面讲解。
2.4 事件对象
2.4.1 什么是事件对象
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
比如:
1. 谁绑定了这个事件。
2. 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
3. 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。2.4.2 事件对象的使用语法
```javascript eventTarget.onclick = function(event) {}
eventTarget.addEventListener(‘click’, function(event) {})
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
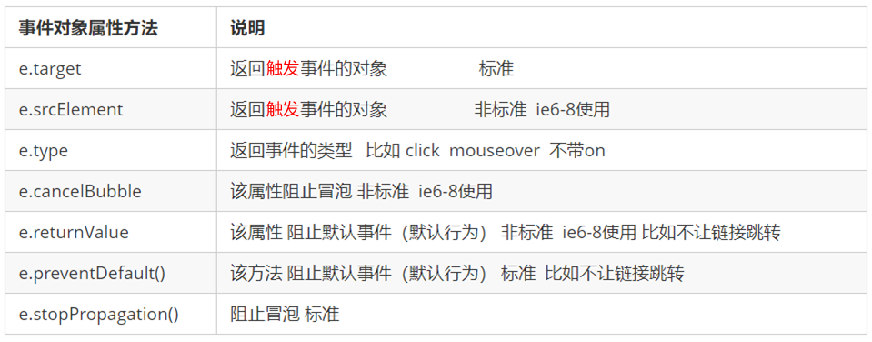
这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。 <br />当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。 <a name="9TZI5"></a> ### 2.4.3 事件对象的兼容性方案 事件对象本身的获取存在兼容问题: <br />1. 标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。 <br />2. 在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。 <br />解决: <br />e = e || window.event; <a name="f1eac83f"></a> ### 2.4.4 事件对象的常见属性和方法 <a name="ttTuz"></a> #### 2.4.4.1 e.target 和 this 的区别:(重点) this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素) <br />e.target 是事件触发的元素。 <br />e.target 返回的是触发事件的对象(元素); this 返回的是绑定事件的对象(元素) ```javascript <div>123</div> <ul> <li>abc</li> <li>abc</li> <li>abc</li> </ul> <script> // 常见事件对象的属性和方法 // 1. e.target 返回的是触发事件的对象(元素) this 返回的是绑定事件的对象(元素) // 区别 : e.target 点击了那个元素,就返回那个元素 this 那个元素绑定了这个点击事件,那么就返回谁 var div = document.querySelector('div'); div.addEventListener('click', function(e) { console.log(e.target); console.log(this); }) var ul = document.querySelector('ul'); ul.addEventListener('click', function(e) { // 我们给ul 绑定了事件 那么this 就指向ul console.log(this); console.log(e.currentTarget); // e.target 指向我们点击的那个对象 谁触发了这个事件 我们点击的是li e.target 指向的就是li console.log(e.target); }) // 了解兼容性 // div.onclick = function(e) { // e = e || window.event; // var target = e.target || e.srcElement; // console.log(target); // } // 2. 了解 跟 this 有个非常相似的属性 currentTarget ie678不认识 </script>

<div>123</div> <a href="http://www.baidu.com">百度</a> <form action="http://www.baidu.com"> <input type="submit" value="提交" name="sub"> </form> <script> // 常见事件对象的属性和方法 // 1. 返回事件类型 var div = document.querySelector('div'); div.addEventListener('click', fn); div.addEventListener('mouseover', fn); div.addEventListener('mouseout', fn); function fn(e) { console.log(e.type); } // 2. 阻止默认行为(事件) 让链接不跳转 或者让提交按钮不提交 var a = document.querySelector('a'); a.addEventListener('click', function(e) { e.preventDefault(); // dom 标准写法 }) // 3. 传统的注册方式 a.onclick = function(e) { // 普通浏览器 e.preventDefault(); 方法 // e.preventDefault(); // 低版本浏览器 ie678 returnValue 属性 // e.returnValue; // 我们可以利用return false 也能阻止默认行为 没有兼容性问题 特点: return 后面的代码不执行了, 而且只限于传统的注册方式 return false; alert(11); } </script>2.5 阻止事件流动(冒泡)(重点)
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活掌握
因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素。若想把事件就限制在当前元素内,就需要阻止事件流动。阻止事件流动需要拿到事件对象。2.5.1 阻止事件冒泡的两种方式
标准写法:利用事件对象里面的 stopPropagation()方法 ,此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
e.stopPropagation()非标准写法:IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;<div class="father"> <div class="son">son儿子</div> </div> <script> // 阻止冒泡 dom 推荐的标准 stopPropagation() var son = document.querySelector('.son'); son.addEventListener('click', function(e) { alert('son'); e.stopPropagation(); // stop 停止 Propagation 传播 e.cancelBubble = true; // 非标准 cancel 取消 bubble 泡泡 }, false); </script>2.5.2 阻止事件冒泡的兼容性解决方案
if(e && e.stopPropagation){ e.stopPropagation(); }else{ window.event.cancelBubble = true; }2.5.3 mouseover 和 mouseenter 的区别
鼠标经过事件:
mouseover 和 mouseout 会有冒泡效果
- mouseenter 和 mouseleave 没有冒泡效果 (推荐)
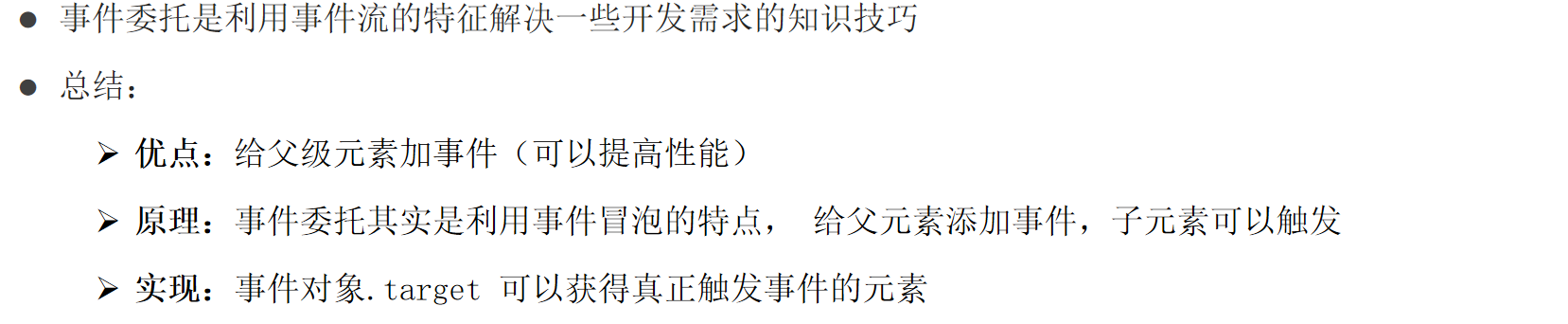
2.6 事件委托(代理、委派)(重点)
事件委托 :
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
事件委托的原理 :
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以下案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上, ul 有注册事件,就会触发事件监听器。事件委托的作用 :
我们只操作了一次 DOM ,提高了程序的性能。<ul> <li>知否知否,应该有弹框在手</li> <li>知否知否,应该有弹框在手</li> <li>知否知否,应该有弹框在手</li> <li>知否知否,应该有弹框在手</li> <li>知否知否,应该有弹框在手</li> </ul>点击每个 li 都会弹出对话框,以前需要给每个 li 注册事件,是非常辛苦的,而且访问 DOM 的次数越多,这就会延长整个页面的交互就绪时间。
<ul> <li>知否知否,点我应有弹框在手!</li> <li>知否知否,点我应有弹框在手!</li> <li>知否知否,点我应有弹框在手!</li> <li>知否知否,点我应有弹框在手!</li> <li>知否知否,点我应有弹框在手!</li> </ul> <script> // 事件委托的核心原理:给父节点添加侦听器, 利用事件冒泡影响每一个子节点 var ul = document.querySelector('ul'); ul.addEventListener('click', function(e) { // alert('知否知否,点我应有弹框在手!'); // e.target 这个可以得到我们点击的对象 e.target.style.backgroundColor = 'pink'; }) </script>2.7 常用的鼠标事件
2.7.1 常用的鼠标事件

1.禁止鼠标右键菜单
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单document.addEventListener('contextmenu', function(e) { e.preventDefault(); })2.禁止鼠标选中(selectstart 开始选中)
document.addEventListener('selectstart', function(e) { e.preventDefault(); })2.7.1 鼠标事件对象
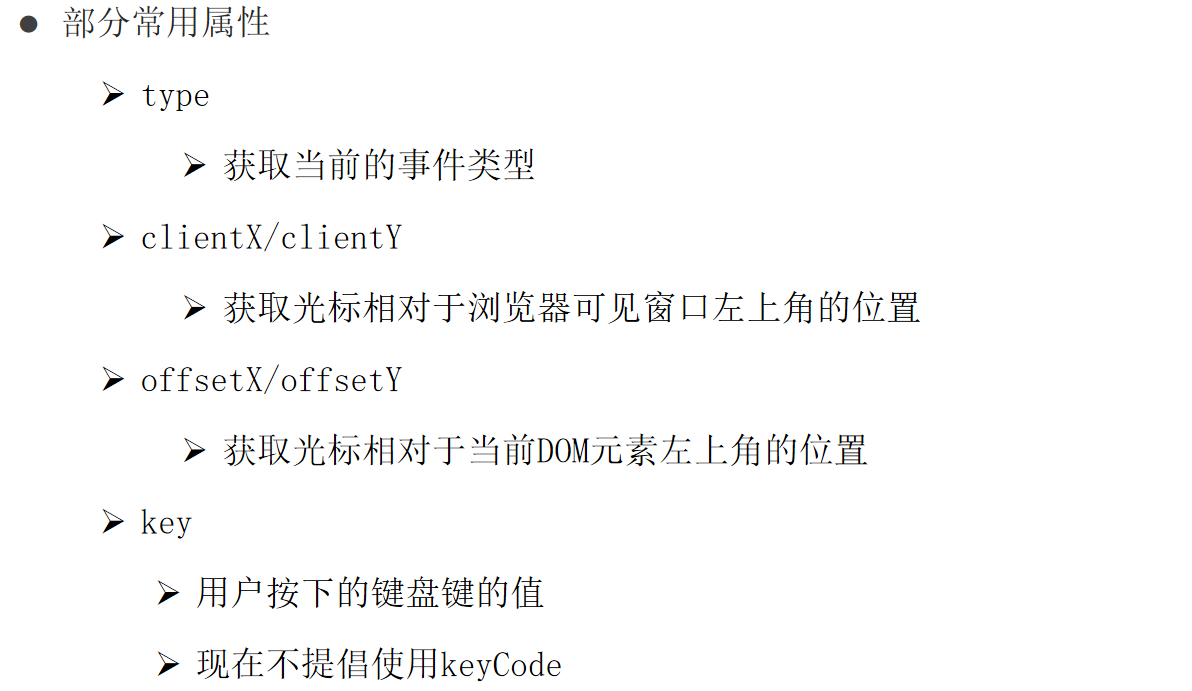
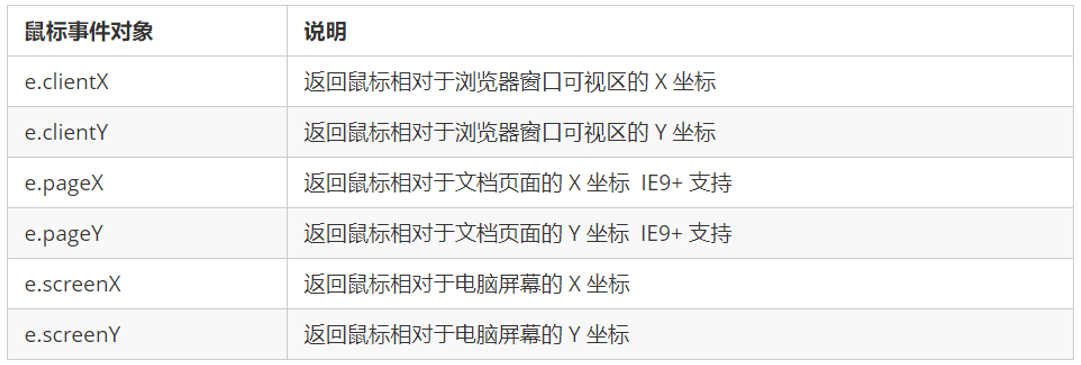
event对象代表事件的状态,跟事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象 MouseEvent 和键盘事件对象 KeyboardEvent。

补充:
offsetX / offsetY 获取光标相对于当前DOM元素左上角的位置<style> body { height: 3000px; } </style> <script> // 鼠标事件对象 MouseEvent document.addEventListener('click', function(e) { // 1. client 鼠标在可视区的x和y坐标 console.log(e.clientX); console.log(e.clientY); console.log('---------------------'); // 2. page 鼠标在页面文档的x和y坐标 console.log(e.pageX); console.log(e.pageY); console.log('---------------------'); // 3. screen 鼠标在电脑屏幕的x和y坐标 console.log(e.screenX); console.log(e.screenY); }) </script>案例: 跟随鼠标的天使
案例分析:- 鼠标不断的移动,使用鼠标移动事件: mousemove
- 在页面中移动,给document注册事件
- 图片要移动距离,而且不占位置,我们使用绝对定位即可
- 核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片 ```javascript

<a name="bG27d"></a> ## 2.8 常用的键盘事件 <a name="MvYHc"></a> ### 2.8.1 常用键盘事件 事件除了使用鼠标触发,还可以使用键盘触发。 <br /><br />注意: 1. 如果使用 addEventListener 不需要加 on 1. onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。 1. 三个事件的执行顺序是: keydown -- keypress --- keyup ```javascript <script> // 常用的键盘事件 //1. keyup 按键弹起的时候触发 // document.onkeyup = function() { // console.log('我弹起了'); // } document.addEventListener('keyup', function() { console.log('我弹起了'); }) //3. keypress 按键按下的时候触发 不能识别功能键 比如 ctrl shift 左右箭头啊 document.addEventListener('keypress', function() { console.log('我按下了press'); }) //2. keydown 按键按下的时候触发 能识别功能键 比如 ctrl shift 左右箭头啊 document.addEventListener('keydown', function() { console.log('我按下了down'); }) // 4. 三个事件的执行顺序 keydown -- keypress -- keyup </script>2.8.2 键盘事件对象(用key来代替keyCode)

注意:- onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
- 在我们实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键)
- Keypress 不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值
- keyCode 该特性已经从 Web 标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性。
现在用key来代替keyCode
<script> // 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值 // 1. 我们的keyup 和keydown事件不区分字母大小写 a 和 A 得到的都是65 // 2. 我们的keypress 事件 区分字母大小写 a 97 和 A 得到的是65 document.addEventListener('keyup', function(e) { // console.log(e); console.log('up:' + e.keyCode); // 我们可以利用keycode返回的ASCII码值来判断用户按下了那个键 if (e.keyCode === 65) { alert('您按下的a键'); } else { alert('您没有按下a键') } }) document.addEventListener('keypress', function(e) { // console.log(e); console.log('press:' + e.keyCode); }) </script>补充案例:微博发布案例
需求:按下回车键盘,可以发布信息、
分析:
①:用到按下键盘事件 keyup ,使用 keydown 会出现问题
②:如果用户按下的是回车键盘,则发布信息
③:按下键盘发布新闻,其实和点击发布按钮效果一致 send.click()<script> ...... // 在send事件下面添加这段代码 // 按下回车可以生成留言信息 // 事件侦听的三要素 // textarea.addEventListener('键盘事件', function() {发布信息}) textarea.addEventListener('keyup', function (e) { // console.log(11) // 俺们怎么知道用户按下了回车键呢? // console.log(e.keyCode) 已经废弃 只要 e.key === 'Enter' // console.log(e.key) if (e.key === 'Enter') { // alert(11) // 发布新闻 // 自动触发点击按钮 send.click() } }) </script>2.8.3 ASCII 表

案例: 模拟京东按键输入内容
当我们按下 s 键, 光标就定位到搜索框<input type="text"> <script> // 核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面 // 使用键盘事件对象里面的keyCode 判断用户按下的是否是s键 // 搜索框获得焦点: 使用 js 里面的 focus() 方法 // 如果使用keydown,则按下s键的时候会在输入框中输入s,所以应该使用keyup var search = document.querySelector('input'); document.addEventListener('keyup', function(e) { // console.log(e.keyCode); if (e.keyCode === 83) { search.focus(); } }) </script>案例: 模拟京东快递单号查询
要求:当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。
<style> * { margin: 0; padding: 0; } .search { position: relative; width: 178px; margin: 100px; } .con { display: none; position: absolute; top: -40px; width: 171px; border: 1px solid rgba(0, 0, 0, .2); box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 5px 0; font-size: 18px; line-height: 20px; color: #333; } .con::before { content: ''; width: 0; height: 0; position: absolute; top: 28px; left: 18px; border: 8px solid #000; border-style: solid dashed dashed; border-color: #fff transparent transparent; } </style><div class="search"> <div class="con">123</div> <input type="text" placeholder="请输入您的快递单号" class="jd"> </div> <script> // 快递单号输入内容时, 上面的大号字体盒子(con)显示(这里面的字号更大) // 表单检测用户输入: 给表单添加键盘事件 // 同时把快递单号里面的值(value)获取过来赋值给 con盒子(innerText)做为内容 // 如果快递单号里面内容为空,则隐藏大号字体盒子(con)盒子 var con = document.querySelector('.con'); var jd_input = document.querySelector('.jd'); jd_input.addEventListener('keyup', function() { // console.log('输入内容啦'); if (this.value == '') { con.style.display = 'none'; } else { con.style.display = 'block'; con.innerText = this.value; } }) // 当我们失去焦点,就隐藏这个con盒子 jd_input.addEventListener('blur', function() { con.style.display = 'none'; }) // 当我们获得焦点,就显示这个con盒子 jd_input.addEventListener('focus', function() { if (this.value !== '') { con.style.display = 'block'; } }) </script>注意: 这里为什么使用 keyup
keydown 和 keypress 在文本框里面的特点: 他们两个事件触发的时候,文字还没有落入文本框中。 keyup事件触发的时候, 文字已经落入文本框里面了 ,而且使用 keypress 不支持功能键删除2.9 综合案例:学生信息表
需求:点击录入按钮,可以增加学生信息
说明:本次案例主要目的是为了后面学习Vue做铺垫(数据驱动视图)
分析:1. 不管添加还是删除,都是操作的数据(数组),然后从新渲染页面
需求①:添加数据- 点击录入按钮,把表单里面的值都放入数组里面
- 学号自动生成,是数组最后一个数据的学号+1
需求②:渲染
- 把数组的数据渲染到页面中,同时清空表单里面的值,下拉列表的值复原
- 注意,渲染之前,先清空以前渲染的内容
- 因为多次渲染,最好封装为函数
需求③:删除数据
- 为了提高性能,最好使用事件委托方式,找到点击的是链接 e.target.tagName
- 根据当前的删除链接,找到这条数据
- 需要得到当前数据的索引号,可以渲染 a 的时候,把当前索引号给 id 属性,然后通过 e.target.id 来获取
- 然后使用 splice 来删除对应数据
- 重新渲染

* { margin: 0; padding: 0; } a { text-decoration: none; color:#721c24; } h1 { text-align: center; color:#333; margin: 20px 0; } table { margin:0 auto; width: 800px; border-collapse: collapse; color:#004085; } th { padding: 10px; background: #cfe5ff; font-size: 20px; font-weight: 400; } td,th { border:1px solid #b8daff; } td { padding:10px; color:#666; text-align: center; font-size: 16px; } tbody tr { background: #fff; } tbody tr:hover { background: #e1ecf8; } .info { width: 900px; margin: 50px auto; text-align: center; } .info input { width: 80px; height: 25px; outline: none; border-radius: 5px; border:1px solid #b8daff; padding-left: 5px; } .info button { width: 60px; height: 25px; background-color: #004085; outline: none; border: 0; color: #fff; cursor: pointer; border-radius: 5px; } .info .age { width: 50px; }<h1>新增学员</h1> <div class="info"> 姓名:<input type="text" class="uname"> 年龄:<input type="text" class="age"> 性别: <select name="gender" id="" class="gender"> <option value="男">男</option> <option value="女">女</option> </select> 薪资:<input type="text" class="salary"> 就业城市:<select name="city" id="" class="city"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> <option value="曹县">曹县</option> </select> <button class="add">录入</button> </div> <h1>就业榜</h1> <table> <thead> <tr> <th>学号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>薪资</th> <th>就业城市</th> <th>操作</th> </tr> </thead> <tbody> <!-- <tr> <td>1001</td> <td>欧阳霸天</td> <td>19</td> <td>男</td> <td>15000</td> <td>上海</td> <td> <a href="javascript:">删除</a> </td> </tr> --> </tbody> </table><script> // 1. 准备好数据后端的数据 let arr = [ { stuId: 1001, uname: '欧阳霸天', age: 19, gender: '男', salary: '20000', city: '上海' }, { stuId: 1002, uname: '令狐霸天', age: 29, gender: '男', salary: '30000', city: '北京' }, { stuId: 1003, uname: '诸葛霸天', age: 39, gender: '男', salary: '2000', city: '北京' }, ] // 获取父元素 tbody let tbody = document.querySelector('tbody') // 添加数据按钮 // 获取录入按钮 let add = document.querySelector('.add') // 获取各个表单的元素 let uname = document.querySelector('.uname') let age = document.querySelector('.age') let gender = document.querySelector('.gender') let salary = document.querySelector('.salary') let city = document.querySelector('.city') // 渲染函数 把数组里面的数据渲染到页面中 function render() { // 先干掉以前的数据 让tbody 里面原来的tr 都没有 tbody.innerHTML = '' // 在渲染新的数据 // 根据数据的条数来渲染增加 tr for (let i = 0; i < arr.length; i++) { // 1.创建tr let tr = document.createElement('tr') // 2.tr 里面放内容 tr.innerHTML = ` <td>${arr[i].stuId}</td> <td>${arr[i].uname}</td> <td>${arr[i].age}</td> <td>${arr[i].gender}</td> <td>${arr[i].salary}</td> <td>${arr[i].city}</td> <td> <a href="javascript:" id="${i}">删除</a> </td> ` // 3.把tr追加给 tobdy 父元素.appendChild(子元素) tbody.appendChild(tr) } } // 页面加载就调用函数 render() add.addEventListener('click', function () { // alert(11) // 获得表单里面的值 之后追加给 数组 arr 用 push方法 arr.push({ // 得到数组最后一条数据的学号 1003 + 1 stuId: arr[arr.length - 1].stuId + 1, uname: uname.value, age: age.value, gender: gender.value, salary: salary.value, city: city.value }) // console.log(arr) // 重新渲染我们的函数 render() // 复原所有的表单数据 uname.value = age.value = salary.value = '' gender.value = '男' city.value = '北京' }) // 删除操作, 删除的也是数组里面的数据 , 但是我们用事件委托 tbody.addEventListener('click', function (e) { // alert(11) // 我们只能点击了链接 a ,才会执行删除操作 // 那我们怎么知道你点击了a呢? // 俺们只能点击了链接才能做删除操作 // console.dir(e.target.tagName) if (e.target.tagName === 'A') { // alert('你点击了链接') // 删除操作 删除 数组里面的数据 arr.splice(从哪里开始删,1) // 我要得到a的id 需要 // console.log(e.target.id) arr.splice(e.target.id, 1) // 重新渲染我们的函数 render() } }) </script>3. BOM 浏览器对象模型
3.1 BOM 概述
3.1.1 什么是 BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。3.1.2 BOM和DOM的区别
DOM
- 文档对象模型
- DOM 就是把「文档」当做一个「对象」来看待
- DOM 的顶级对象是 document
- DOM 主要学习的是操作页面元素
- DOM 是 W3C 标准规范
BOM
- 浏览器对象模型
- 把「浏览器」当做一个「对象」来看待
- BOM 的顶级对象是 window
- BOM 学习的是浏览器窗口交互的一些对象
- BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差
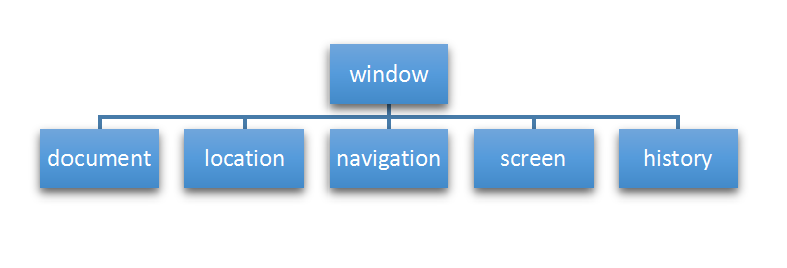
3.1.3 BOM 的构成
BOM 比 DOM 更大,它包含 DOM。
window 对象是浏览器的顶级对象,它具有双重角色。
- 它是 JS 访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
在调用的时候可以省略 window,前面学习的对话框都属于 window 对象方法,如 alert()、prompt() 等。
注意:window下的一个特殊属性 window.name
3.2 window 对象的常见事件
3.2.1 窗口加载事件
window.onload = function(){} 或者 window.addEventListener("load",function(){});window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
注意:
1. 有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
2. window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
3. 如果使用 addEventListener 则没有限制document.addEventListener('DOMContentLoaded',function(){})DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
Ie9以上才支持
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。3.2.2 调整窗口大小事件
window.onresize = function(){} window.addEventListener("resize",function(){});window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
1. 只要窗口大小发生像素变化,就会触发这个事件。
2. 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度<style> div { width: 200px; height: 200px; background-color: pink; } </style> <script> window.addEventListener('load', function() { var div = document.querySelector('div'); window.addEventListener('resize', function() { console.log(window.innerWidth); console.log('变化了'); if (window.innerWidth <= 800) { div.style.display = 'none'; } else { div.style.display = 'block'; } }) }) </script> <div></div>3.3 定时器
3.3.1 两种定时器
window 对象给我们提供了 2 个非常好用的方法-定时器。
- setTimeout()
- setInterval()
3.3.2 setTimeout() 定时器
setTimeout() 方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。window.setTimeout(调用函数, [延迟的毫秒数]);
注意:
1. window 可以省略。
2. 这个调用函数可以直接写函数,或者写函数名或者采取字符串’函数名()’三种形式。第三种不推荐
3. 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
4. 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
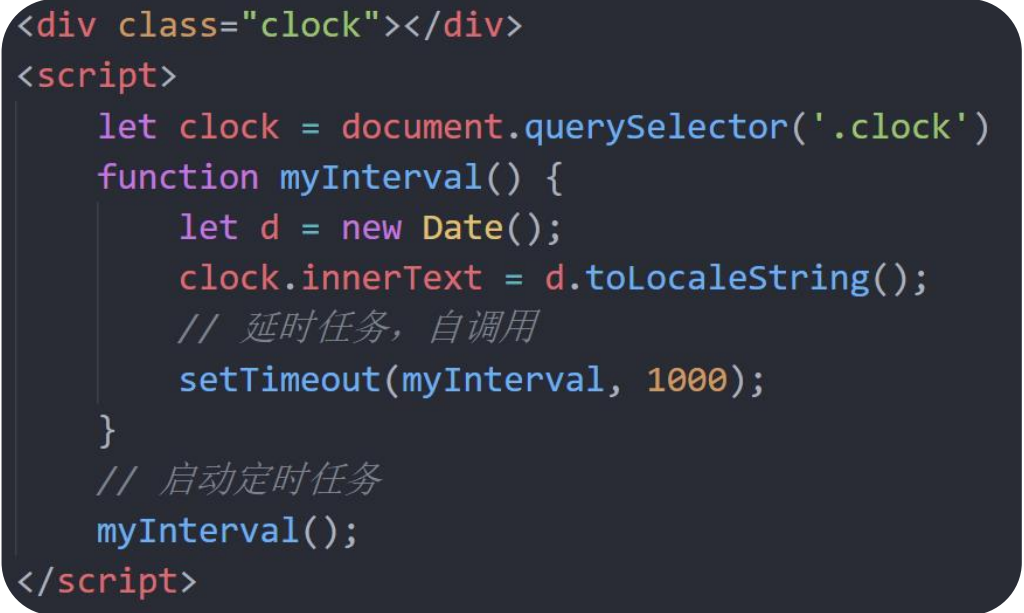
setTimeout() 这个调用函数我们也称为回调函数 callback
普通函数是按照代码顺序直接调用。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn); 里面的 函数也是回调函数。<script> // 1. setTimeout // setTimeout(function() { // console.log('时间到了'); // }, 2000); function callback() { console.log('爆炸了'); } var timer1 = setTimeout(callback, 3000); var timer2 = setTimeout(callback, 5000); // setTimeout('callback()', 3000); // 我们不提倡这个写法 </script>结合递归函数可以使用 setTimeout 实现 setInterval 一样的功能

案例: 5秒后自动关闭的广告
<img src="images/ad.jpg" alt="" class="ad"> <script> var ad = document.querySelector('.ad'); setTimeout(function() { ad.style.display = 'none'; }, 5000); </script>3.3.3 停止 setTimeout() 定时器
window.clearTimeout(timeoutID)clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。
注意:
1. window 可以省略。
2. 里面的参数就是定时器的标识符 。<button>点击停止定时器</button> <script> var btn = document.querySelector('button'); var timer = setTimeout(function() { console.log('爆炸了'); }, 5000); btn.addEventListener('click', function() { clearTimeout(timer); }) </script>3.3.4 setInterval() 定时器
window.setInterval(回调函数, [间隔的毫秒数]);setInterval() 方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
<script> // 1. setInterval // 语法规范: window.setInterval(调用函数, 延时时间); setInterval(function() { console.log('继续输出'); }, 1000); // 2. setTimeout 延时时间到了,就去调用这个回调函数,只调用一次 就结束了这个定时器 // 3. setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数 </script>
案例: 倒计时

<style> div { margin: 200px; } span { display: inline-block; width: 40px; height: 40px; background-color: #333; font-size: 20px; color: #fff; text-align: center; line-height: 40px; } </style><div> <span class="hour">1</span> <span class="minute">2</span> <span class="second">3</span> </div> <script> // 1. 获取元素 var hour = document.querySelector('.hour'); // 小时的黑色盒子 var minute = document.querySelector('.minute'); // 分钟的黑色盒子 var second = document.querySelector('.second'); // 秒数的黑色盒子 var inputTime = +new Date('2021-1-12 18:00:00'); // 返回的是用户输入时间总的毫秒数 countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白 // 2. 开启定时器 setInterval(countDown, 1000); function countDown() { var nowTime = +new Date(); // 返回的是当前时间总的毫秒数 var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数 var h = parseInt(times / 60 / 60 % 24); //时 h = h < 10 ? '0' + h : h; hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子 var m = parseInt(times / 60 % 60); // 分 m = m < 10 ? '0' + m : m; minute.innerHTML = m; var s = parseInt(times % 60); // 当前的秒 s = s < 10 ? '0' + s : s; second.innerHTML = s; } </script>3.3.5 停止 setInterval() 定时器
window.clearInterval(intervalID);clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
注意:
1. window 可以省略。
2. 里面的参数就是定时器的标识符 。<button class="begin">开启定时器</button> <button class="stop">停止定时器</button> <script> var begin = document.querySelector('.begin'); var stop = document.querySelector('.stop'); var timer = null; // 全局变量 null是一个空对象 begin.addEventListener('click', function() { timer = setInterval(function() { console.log('ni hao ma'); }, 1000); }) stop.addEventListener('click', function() { clearInterval(timer); }) </script>案例: 发送短信 (理解)
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信
手机号码: <input type="number"> <button>发送</button> <script> // 按钮点击之后,会禁用 disabled 为true // 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改 // 里面秒数是有变化的,因此需要用到定时器 // 定义一个变量,在定时器里面,不断递减 // 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态 var btn = document.querySelector('button'); var time = 3; // 定义剩下的秒数 btn.addEventListener('click', function () { btn.disabled = true; var timer = setInterval(function () { if (time == 0) { // 清除定时器和复原按钮 clearInterval(timer); btn.disabled = false; btn.innerHTML = '发送'; time = 3; // 这个3需要重新开始 } else { btn.innerHTML = '还剩下' + time + '秒'; time--; } }, 1000); }) </script>3.3.6 两种定时器对比
- setInterval 的特征是重复执行,首次执行会延时
- setTimeout 的特征是延时执行,只执行 1 次
- setTimeout 结合递归函数,能模拟 setInterval 重复执行
- clearTimeout 清除由 setTimeout 创建的定时任务
- clearInterval 清除由 setInterval 创建的定时任务
3.3.7 this指向问题(重点)
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
现阶段,我们先了解一下几个this指向
- 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
- 方法调用中谁调用this指向谁
构造函数中this指向构造函数的实例
<button>点击</button> <script> // this 指向问题 一般情况下this的最终指向的是那个调用它的对象 // 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window) console.log(this); function fn() { console.log(this); } window.fn(); window.setTimeout(function () { console.log(this); }, 1000); // 2. 方法调用中谁调用this指向谁 var o = { sayHi: function () { console.log(this); // this指向的是 o 这个对象 } } o.sayHi(); var btn = document.querySelector('button'); // btn.onclick = function() { // console.log(this); // this指向的是btn这个按钮对象 // } btn.addEventListener('click', function () { console.log(this); // this指向的是btn这个按钮对象 }) // 3. 构造函数中this指向构造函数的实例 function Fun() { console.log(this,'构造函数this指向'); // this 指向的是fun 实例对象 } var fun = new Fun(); </script>3.4 JS 执行机制
3.4.1 JS 是单线程
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
3.4.2 同步和异步
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程。于是,JS 中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们的本质区别: 这条流水线上各个流程的执行顺序不同。同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
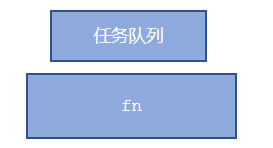
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
3.4.3 JS 执行机制
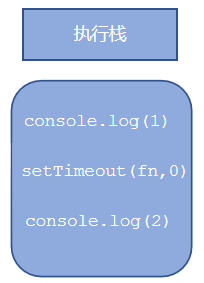
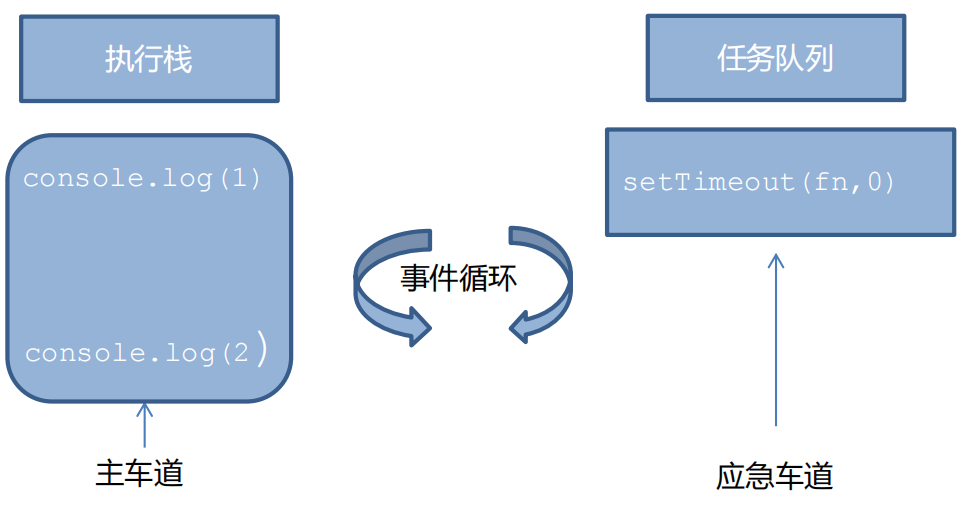
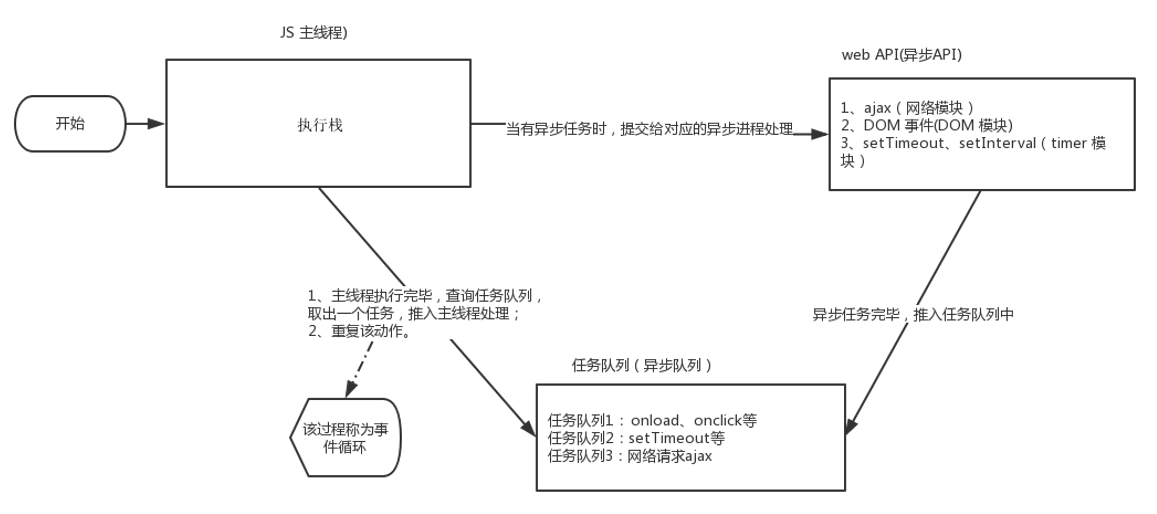
先执行执行栈中的同步任务。
2. 异步任务(回调函数)放入任务队列中。
3. 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
console.log(1); document.onclick = function() { console.log('click'); } console.log(2); setTimeout(function() { console.log(3) }, 3000)
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)。3.5 location 对象
3.5.1 什么是 location 对象
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
3.5.2 URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
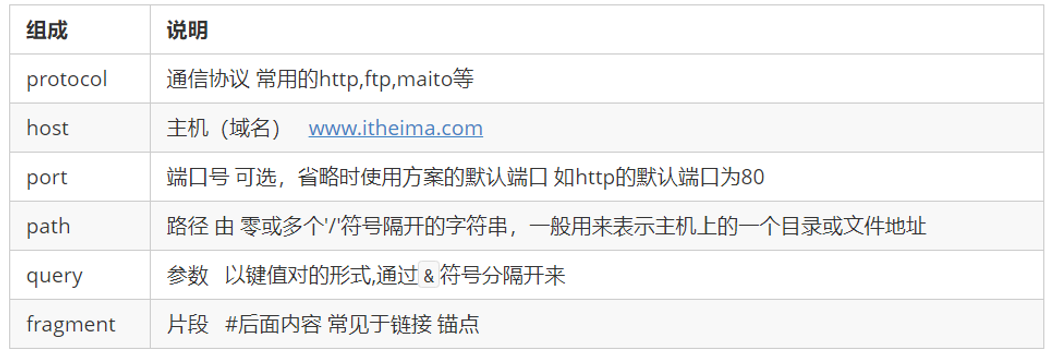
URL 的一般语法格式为:protocol://host[:port]/path/[?query]#fragment http://www.itcast.cn/index.html?name=andy&age=18#link3.5.3 location 对象的属性

案例: 5秒钟之后自动跳转页面
<button>点击</button> <div></div> <script> var btn = document.querySelector('button'); var div = document.querySelector('div'); btn.addEventListener('click', function() { // console.log(location.href); location.href = 'http://www.itcast.cn'; }) var timer = 5; toNextWeb(); // 我们先调用一次这个函数,防止第一次刷新页面有空白 function toNextWeb() { if (timer == 0) { location.href = 'http://www.itcast.cn'; } else { div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页'; timer--; } }; setInterval(toNextWeb, 1000); </script>新案例:5秒钟之后自动跳转页面
<a href="http://www.baidu.com">支付成功,<span>5</span> 秒之后跳转首页</a> <script> let a = document.querySelector('a') let num = 5 let timer = setInterval(function () { num-- a.innerHTML = `支付成功,<span>${num}</span> 秒之后跳转首页` if (num === 0) { clearInterval(timer) // 跳转页面 location.href = 'http://www.baidu.com' } }, 1000) </script>好案例: 获取并修改 URL 参数数据
主要练习数据在不同页面中的传递
案例分析
- 第一个登录页面,里面有提交表单, action 提交到 index.html页面
- 第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
- 第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的 location.search参数
- 在第二个页面中,需要把这个参数提取。
- 第一步去掉? 利用 substr
- 第二步 利用=号分割 键 和 值 split( ‘=’ )
- 第一个数组就是键 第二个数组就是值
// login <form action="index.html"> 用户名: <input type="text" name="uname"> <input type="submit" value="登录"> </form>// index <div></div> <script> console.log(location.search); // ?uname=andy // 1.先去掉? substr('起始的位置',截取几个字符); var params = location.search.substr(1); // uname=andy console.log(params); // 2. 利用=把字符串分割为数组 split('='); var arr = params.split('='); console.log(arr); // ["uname", "andy"] var div = document.querySelector('div'); // 3.把数据写入div中 div.innerHTML = arr[1] + '欢迎您'; </script>3.5.4 location 对象的方法

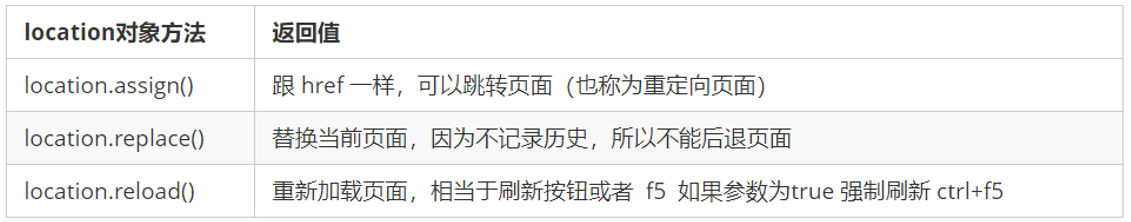
重点记住: href 和 search<button>点击</button> <script> var btn = document.querySelector('button'); btn.addEventListener('click', function() { // 记录浏览历史,所以可以实现后退功能 // location.assign('http://www.itcast.cn'); // 不记录浏览历史,所以不可以实现后退功能 // location.replace('http://www.itcast.cn'); location.reload(true); }) </script>
- search 属性获取地址中携带的参数,符号 ?后面部分(包含 ? )
- hash 属性获取地址中的哈希值,符号 # 后面部分(包括 #)
- 后期vue路由的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐
- reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新
3.6 navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转通过 userAgent 检测浏览器的版本及平台
// 检测 userAgent(浏览器信息) !(function () { const userAgent = navigator.userAgent // 验证是否为Android或iPhone const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/) const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/) // 如果是Android或iPhone,则跳转至移动站点 if (android || iphone) { location.href = 'http://baidu.com' } })()3.7 history 对象
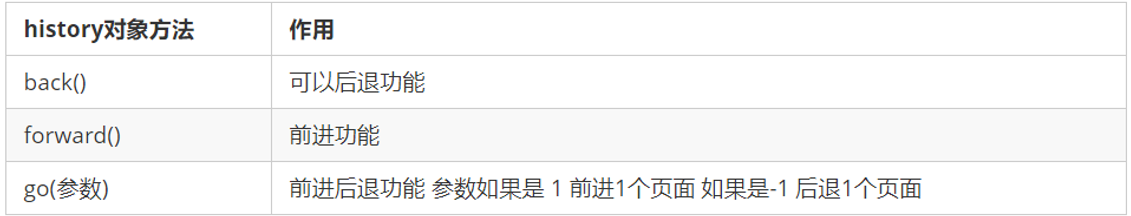
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的 URL。
history 的数据类型是对象,该对象与浏览器地址栏的操作相对应,如前进、后退、历史记录等
// index.html <a href="list.html">点击我去往列表页</a> <button>前进</button> <script> var btn = document.querySelector('button'); btn.addEventListener('click', function() { // history.forward(); history.go(1); }) </script>
history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。// list.html <a href="index.html">点击我去往首页</a> <button>后退</button> <script> var btn = document.querySelector('button'); btn.addEventListener('click', function() { // history.back(); history.go(-1); }) </script>
4. 本地存储
4.1 本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage约5M、localStorage约20M
4、只能存储字符串,可以将对象JSON.stringify() 编码后存储4.2 window.sessionStorage(了解)
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3. 以键值对的形式存储使用
存储数据sessionStorage.setItem(key, value)获取数据
sessionStorage.getItem(key)删除数据
sessionStorage.removeItem(key)删除所有数据
sessionStorage.clear()<input type="text"> <button class="set">存储数据</button> <button class="get">获取数据</button> <button class="remove">删除数据</button> <button class="del">清空所有数据</button> <script> var ipt = document.querySelector('input'); var set = document.querySelector('.set'); var get = document.querySelector('.get'); var remove = document.querySelector('.remove'); var del = document.querySelector('.del'); set.addEventListener('click', function() { // 当我们点击了之后,就可以把表单里面的值存储起来 var val = ipt.value; sessionStorage.setItem('uname', val); sessionStorage.setItem('pwd', val); }); get.addEventListener('click', function() { // 当我们点击了之后,就可以把表单里面的值获取过来 console.log(sessionStorage.getItem('uname')); }); remove.addEventListener('click', function() { // 当我们点击了之后,就可以把表单里面的值删除 sessionStorage.removeItem('uname'); }); del.addEventListener('click', function() { // 当我们点击了之后,清除所有的数据 sessionStorage.clear(); }); </script>4.3 window.localStorage
1、声明周期永久生效,除非手动删除 否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3. 以键值对的形式存储使用
存储数据localStorage.setItem(key, value)获取数据
localStorage.getItem(key)删除数据
localStorage.removeItem(key)删除所有数据
localStorage.clear()<input type="text"> <button class="set">存储数据</button> <button class="get">获取数据</button> <button class="remove">删除数据</button> <button class="del">清空所有数据</button> <script> var ipt = document.querySelector('input'); var set = document.querySelector('.set'); var get = document.querySelector('.get'); var remove = document.querySelector('.remove'); var del = document.querySelector('.del'); set.addEventListener('click', function() { var val = ipt.value; localStorage.setItem('username', val); }) get.addEventListener('click', function() { console.log(localStorage.getItem('username')); }) remove.addEventListener('click', function() { localStorage.removeItem('username'); }) del.addEventListener('click', function() { localStorage.clear(); }) </script>案例:记住用户名
如果勾选记住用户名, 下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
案例分析
- 把数据存起来,用到本地存储
- 关闭页面,也可以显示用户名,所以用到localStorage
- 打开页面,先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框
- 当复选框发生改变的时候 change事件
- 如果勾选,就存储,否则就移除
<input type="text" id="username"> <input type="checkbox" name="" id="remember"> 记住用户名 <script> var username = document.querySelector('#username'); var remember = document.querySelector('#remember'); if (localStorage.getItem('username')) { username.value = localStorage.getItem('username'); remember.checked = true; } remember.addEventListener('change', function() { if (this.checked) { localStorage.setItem('username', username.value) } else { localStorage.removeItem('username'); } }) </script>4.4 存储复杂数据类型存储
本地只能存储字符串,无法存储复杂数据类型.需要将复杂数据类型转换成JSON字符串,在存储到本地
- JSON.stringify(复杂数据类型)
- 将复杂数据转换成JSON字符串,存储本地存储中
- JSON.parse(JSON字符串)
- 将JSON字符串转换成对象,取出时候使用
4.5 综合案例:本地存储学习信息案例
需求:改为本次存储版本的学习信息表
分析:
需求①:读取本地存储数据(封装函数)
如果本地存储有数据,则返回 JSON.parse() 之后的对象
如果本地存储没有数据,则默认写入三条数据,注意存储时利用 JSON.stringify() 存储 JSON 格式的数据
需求②:渲染模块
先读取本地存储数据,然后渲染
需求③:添加模块
注意,先取的最新的本地存储数据,然后追加
新增了数据,要把新数据存储到本地存储,别忘记转换
需求④:删除模块
注意,先取的最新的本地存储数据,然后追加
新增了数据,要把新数据存储到本地存储,别忘记转换 ```css
- 将JSON字符串转换成对象,取出时候使用
- { margin: 0; padding: 0; }
a { text-decoration: none; color:#721c24; }
h1 { text-align: center; color:#333; margin: 20px 0; } table { margin:0 auto; width: 800px; border-collapse: collapse; color:#004085; } th { padding: 10px; background: #cfe5ff;
font-size: 20px; font-weight: 400; } td,th { border:1px solid #b8daff; } td { padding:10px; color:#666; text-align: center; font-size: 16px; } tbody tr { background: #fff; } tbody tr:hover { background: #e1ecf8; } .info { width: 900px; margin: 50px auto; text-align: center; } .info input { width: 80px; height: 25px; outline: none; border-radius: 5px; border:1px solid #b8daff; padding-left: 5px; } .info button { width: 60px; height: 25px; background-color: #004085; outline: none; border: 0; color: #fff; cursor: pointer; border-radius: 5px; } .info .age { width: 50px; }
```html <h1>新增学员</h1> <div class="info"> 姓名:<input type="text" class="uname"> 年龄:<input type="text" class="age"> 性别: <select name="gender" id="" class="gender"> <option value="男">男</option> <option value="女">女</option> </select> 薪资:<input type="text" class="salary"> 就业城市:<select name="city" id="" class="city"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> <option value="曹县">曹县</option> </select> <button class="add">录入</button> </div> <h1>就业榜</h1> <table> <thead> <tr> <th>学号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>薪资</th> <th>就业城市</th> <th>操作</th> </tr> </thead> <tbody> <!-- <tr> <td>1001</td> <td>欧阳霸天</td> <td>19</td> <td>男</td> <td>15000</td> <td>上海</td> <td> <a href="javascript:">删除</a> </td> </tr> --> </tbody> </table><script> // 读取本地存储的数据 封装为函数 // 需求①:读取本地存储数据(封装函数) // 如果本地存储有数据,则返回 JSON.parse() 之后的对象 // 如果本地存储没有数据,则默认写入三条数据,注意存储的利用JSON.stringify() 存 储JSON 格式的数据 function getLocalData() { let data = localStorage.getItem('data') if (data) { // 如果本地存储有数据,则返回 JSON.parse() 之后的对象 return JSON.parse(data) // {xxxxx} } else { // 如果本地存储没有数据,则默认写入三条数据,注意存储的利用JSON.stringify() 存 储JSON 格式的数据 let arr = [ { stuId: 1001, uname: '欧阳霸天', age: 19, gender: '男', salary: '20000', city: '上海' }, { stuId: 1002, uname: '令狐霸天', age: 29, gender: '男', salary: '30000', city: '北京' }, { stuId: 1003, uname: '诸葛霸天', age: 39, gender: '男', salary: '2000', city: '北京' }, ] // 写入到本地存储里面 localStorage.setItem('data', JSON.stringify(arr)) } } // 先调用一次 getLocalData() // 获取父元素 tbody let tbody = document.querySelector('tbody') // 添加数据按钮 // 获取录入按钮 let add = document.querySelector('.add') // 获取各个表单的元素 let uname = document.querySelector('.uname') let age = document.querySelector('.age') let gender = document.querySelector('.gender') let salary = document.querySelector('.salary') let city = document.querySelector('.city') // 渲染函数 把数组里面的数据渲染到页面中 function render() { // 需求②:渲染模块 // 先读取本地存储数据,然后渲染 let arr = getLocalData() // 先干掉以前的数据 让tbody 里面原来的tr 都没有 tbody.innerHTML = '' // 在渲染新的数据 // 根据数据的条数来渲染增加 tr for (let i = 0; i < arr.length; i++) { // 1.创建tr let tr = document.createElement('tr') // 2.tr 里面放内容 tr.innerHTML = ` <td>${arr[i].stuId}</td> <td>${arr[i].uname}</td> <td>${arr[i].age}</td> <td>${arr[i].gender}</td> <td>${arr[i].salary}</td> <td>${arr[i].city}</td> <td> <a href="javascript:" data-id="${i}">删除</a> </td> ` // 3.把tr追加给 tobdy 父元素.appendChild(子元素) tbody.appendChild(tr) } } // 页面加载就调用函数 render() add.addEventListener('click', function () { // 需求③:添加模块 // 注意,先取的最新的本地存储数据,然后追加 let arr = getLocalData() // 新增了数据,要把新数据存储到本地存储别,忘记转换 // alert(11) // 获得表单里面的值 之后追加给 数组 arr 用 push方法 arr.push({ // 得到数组最后一条数据的学号 1003 + 1 stuId: arr[arr.length - 1].stuId + 1, uname: uname.value, age: age.value, gender: gender.value, salary: salary.value, city: city.value }) // console.log(arr) // 存储到仓库里面 localStorage.setItem('data', JSON.stringify(arr)) // 重新渲染我们的函数 render() // 复原所有的表单数据 uname.value = age.value = salary.value = '' gender.value = '男' city.value = '北京' }) // 删除操作, 删除的也是数组里面的数据 , 但是我们用事件委托 tbody.addEventListener('click', function (e) { // 读取本地存储里面的数据 let arr = getLocalData() // alert(11) // 我们只能点击了链接 a ,才会执行删除操作 // 那我们怎么知道你点击了a呢? // 俺们只能点击了链接才能做删除操作 // console.dir(e.target.tagName) if (e.target.tagName === 'A') { // alert('你点击了链接') // 删除操作 删除 数组里面的数据 arr.splice(从哪里开始删,1) // 我要得到a的id 需要 // console.log(e.target.id) // console.log(e.target.dataset.id) arr.splice(e.target.dataset.id, 1) // 存到本地里面 localStorage.setItem('data', JSON.stringify(arr)) // 重新渲染我们的函数 render() } }) </script>