1. 什么是数据可视化
1.1 数据可视化
数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
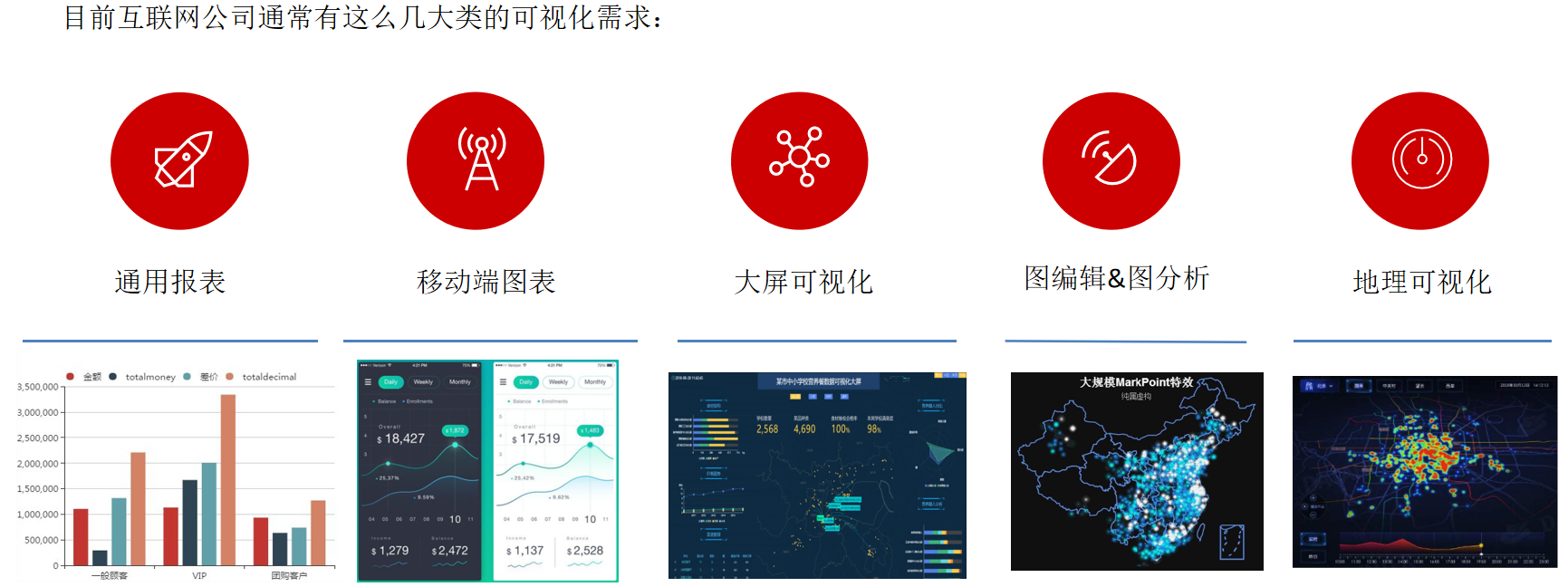
1.2 数据可视化的场景
1.3 常见的数据可视化库
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案
- 等等
Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
1.4 小结
- 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息
- 数据可视化在我们互联网公司中经常用于通用数据报表,移动端图表,大屏可视化,图编辑等
-
2. 数据可视化项目概述
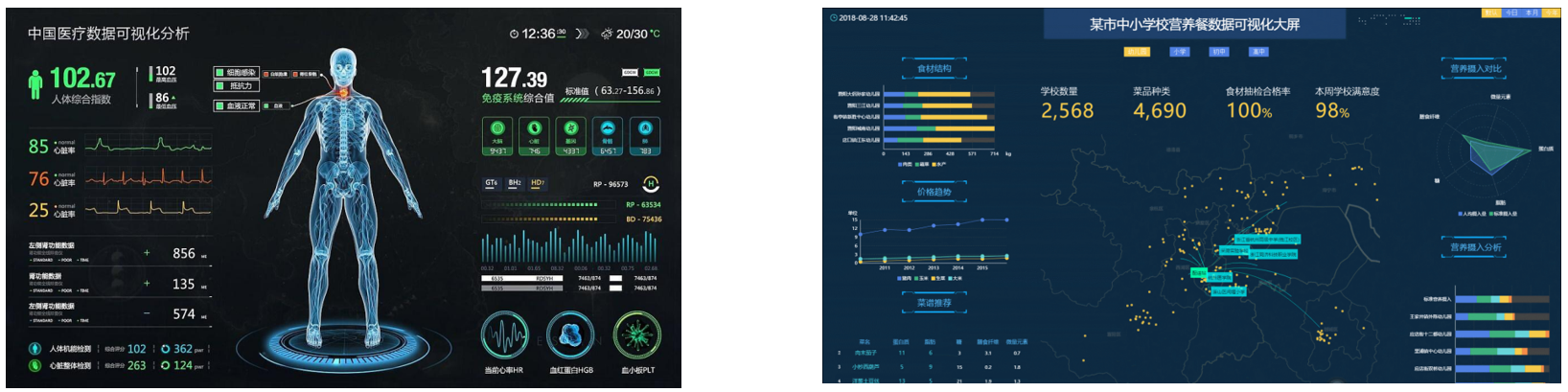
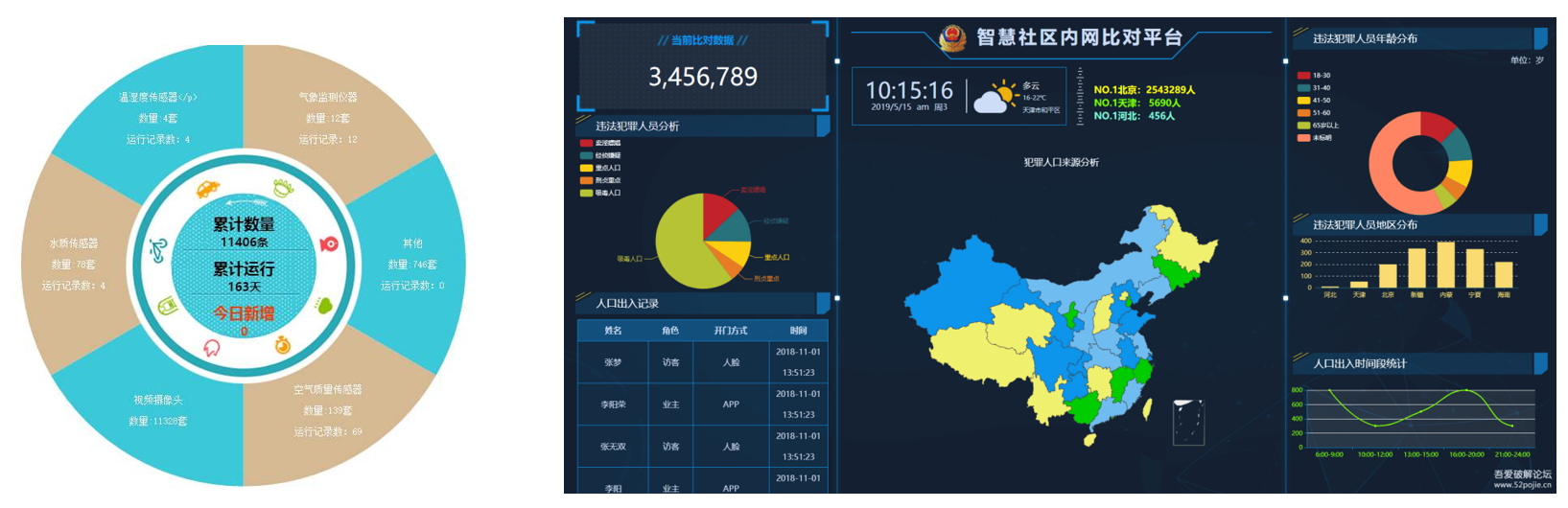
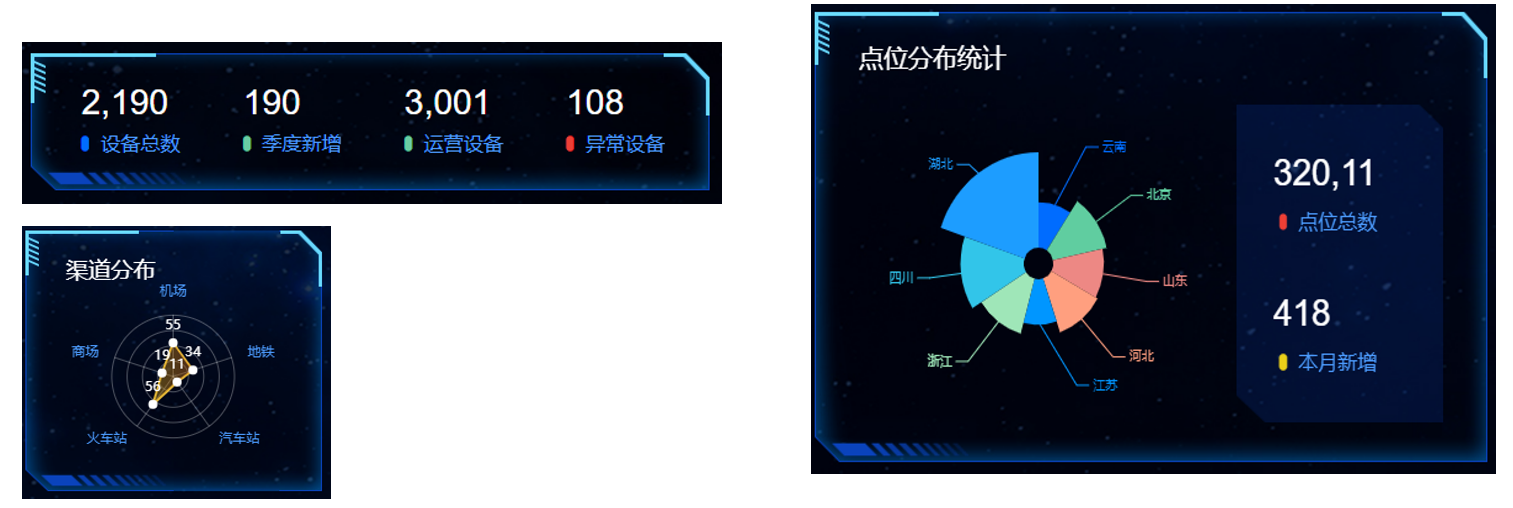
2.1 项目展示
2.2 项目目的
市场需求:
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出
学习阶段需求:
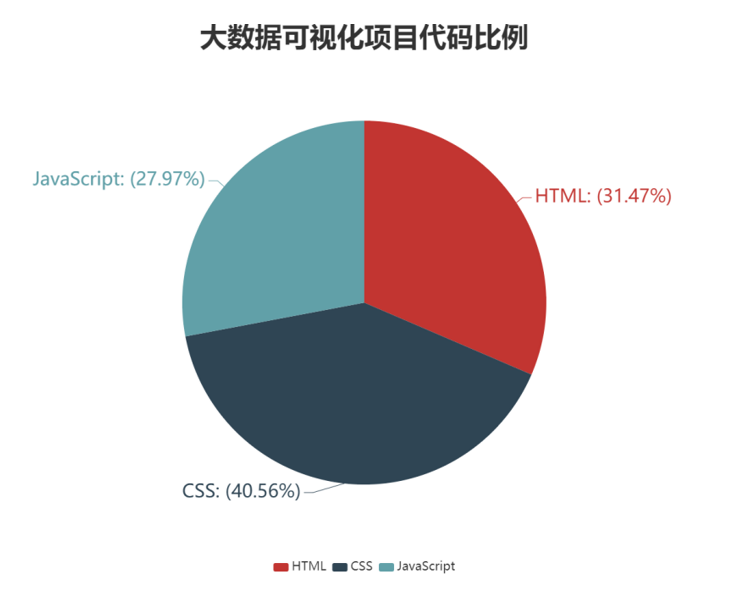
2.3 项目技术
HTML5 + CSS3 布局
- CSS3 动画、渐变
- jQuery库+ 原生 JavaScript
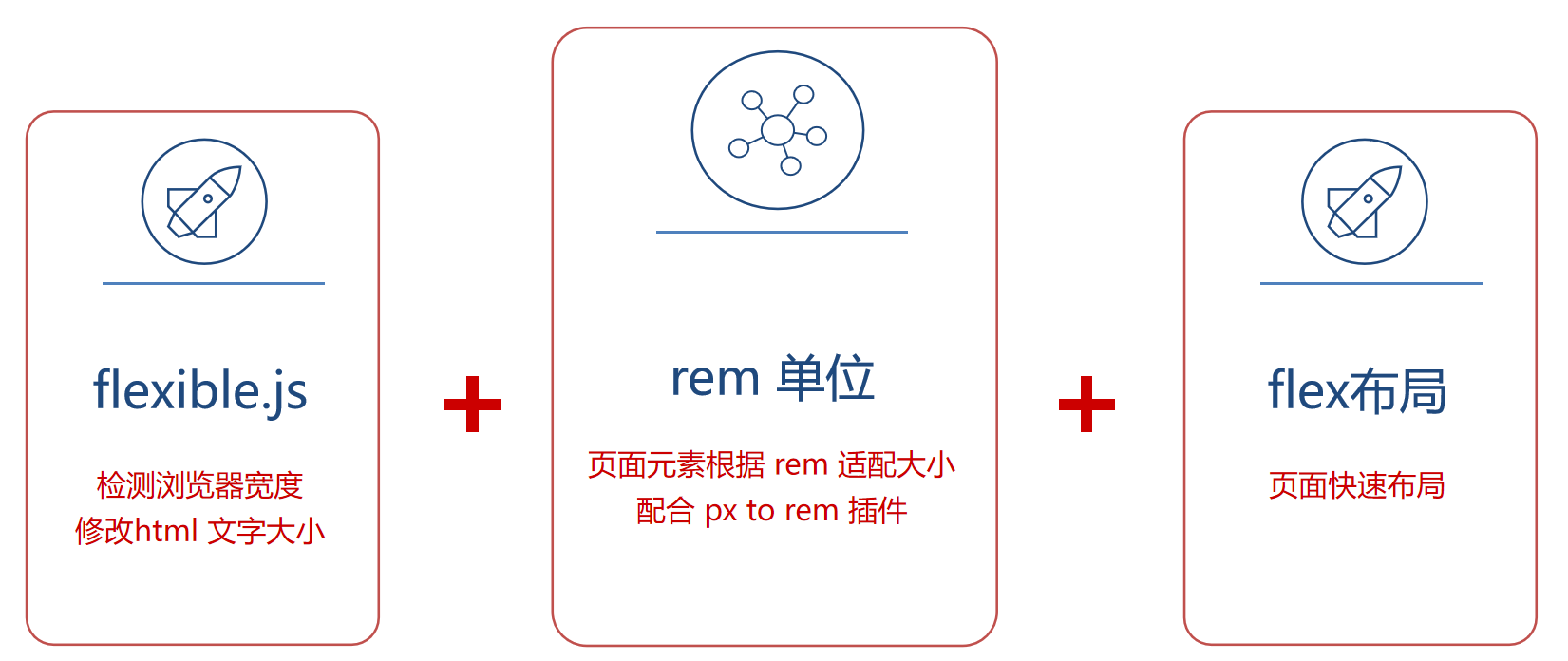
- flex布局 和 rem 适配方案
- 图片边框 border-image
- ES6 模板字符
- ECharts 可视化库等等
3. ECharts简介
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。

官网地址:https://www.echartsjs.com/zh/index.html
- 丰富的可视化类型
- 多种数据格式支持
- 流数据的支持
- 移动端优化
- 跨平台使用
- 绚丽的特效
-
4. ECharts的基本使用
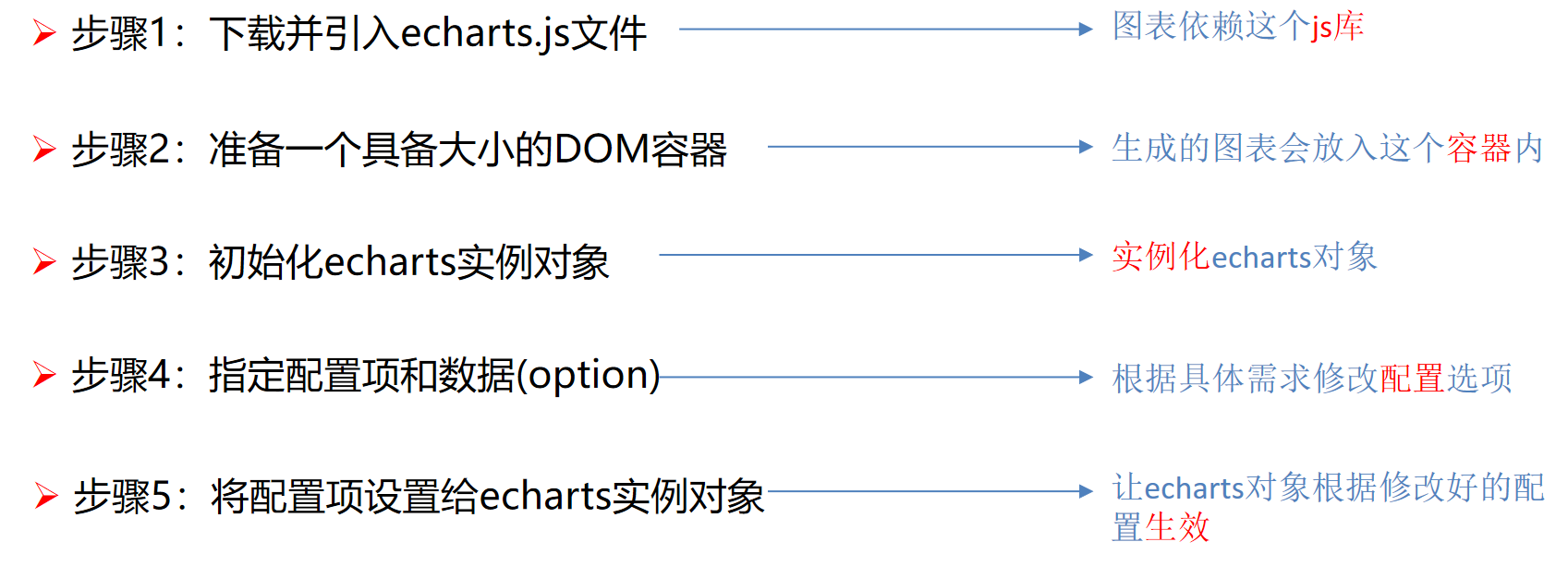
4.1 ECharts 使用五步曲

 ```html
<!DOCTYPE html>
```html
<!DOCTYPE html>
<a name="jRP6N"></a>
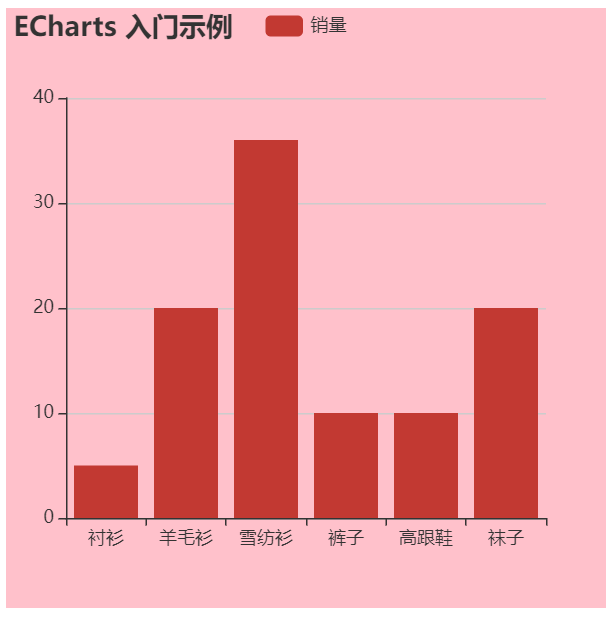
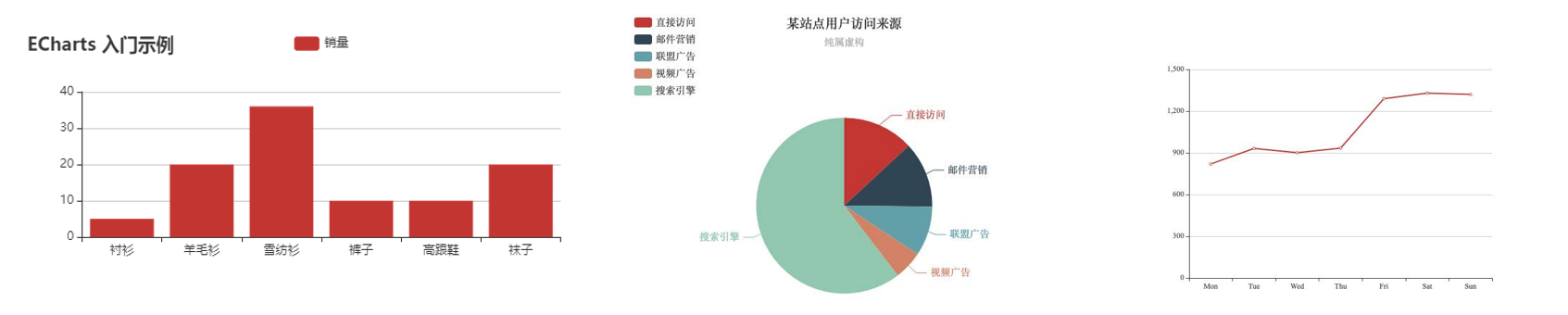
## 4.2 选择不同类型图表
<br />官方示例:[https://echarts.apache.org/examples/zh/index.html](https://echarts.apache.org/examples/zh/index.html)
<a name="fR2Is"></a>
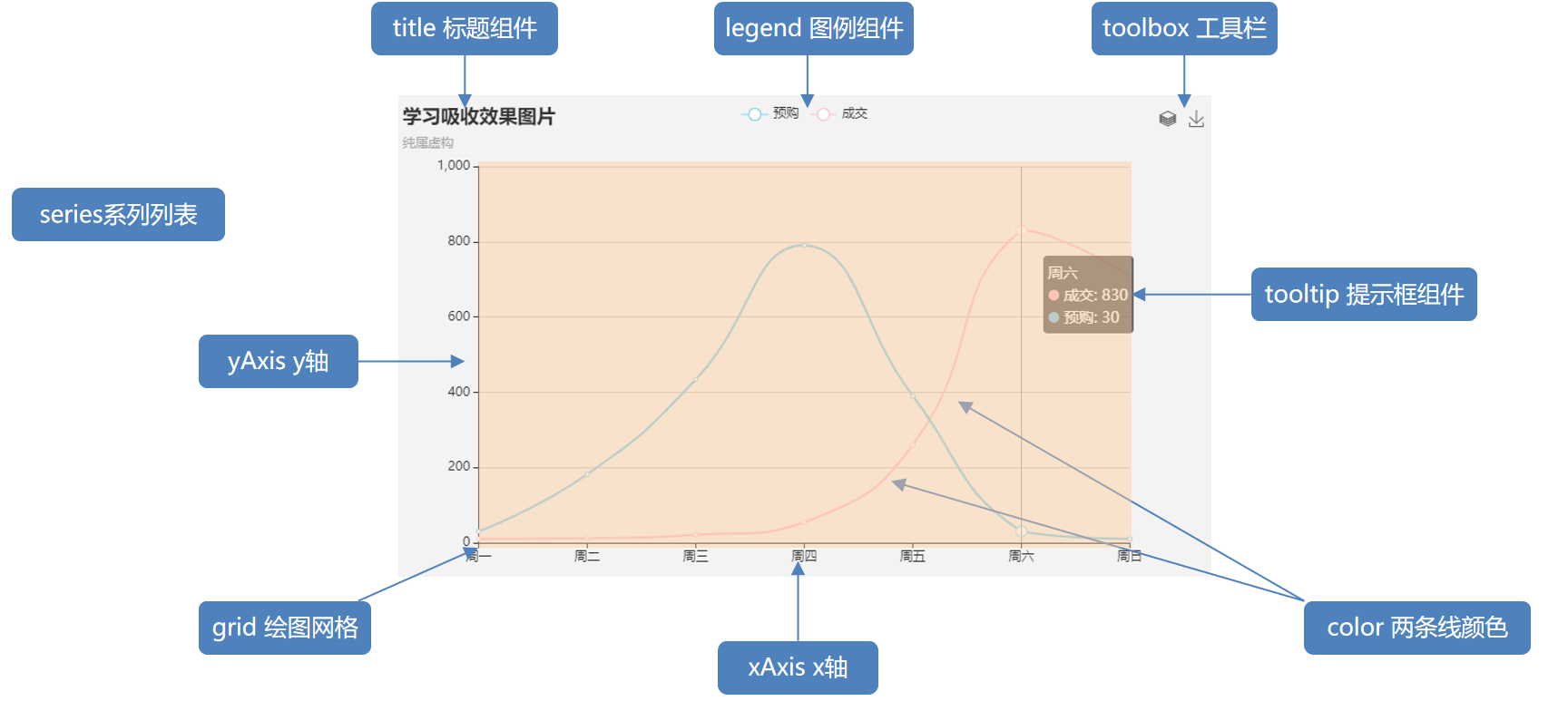
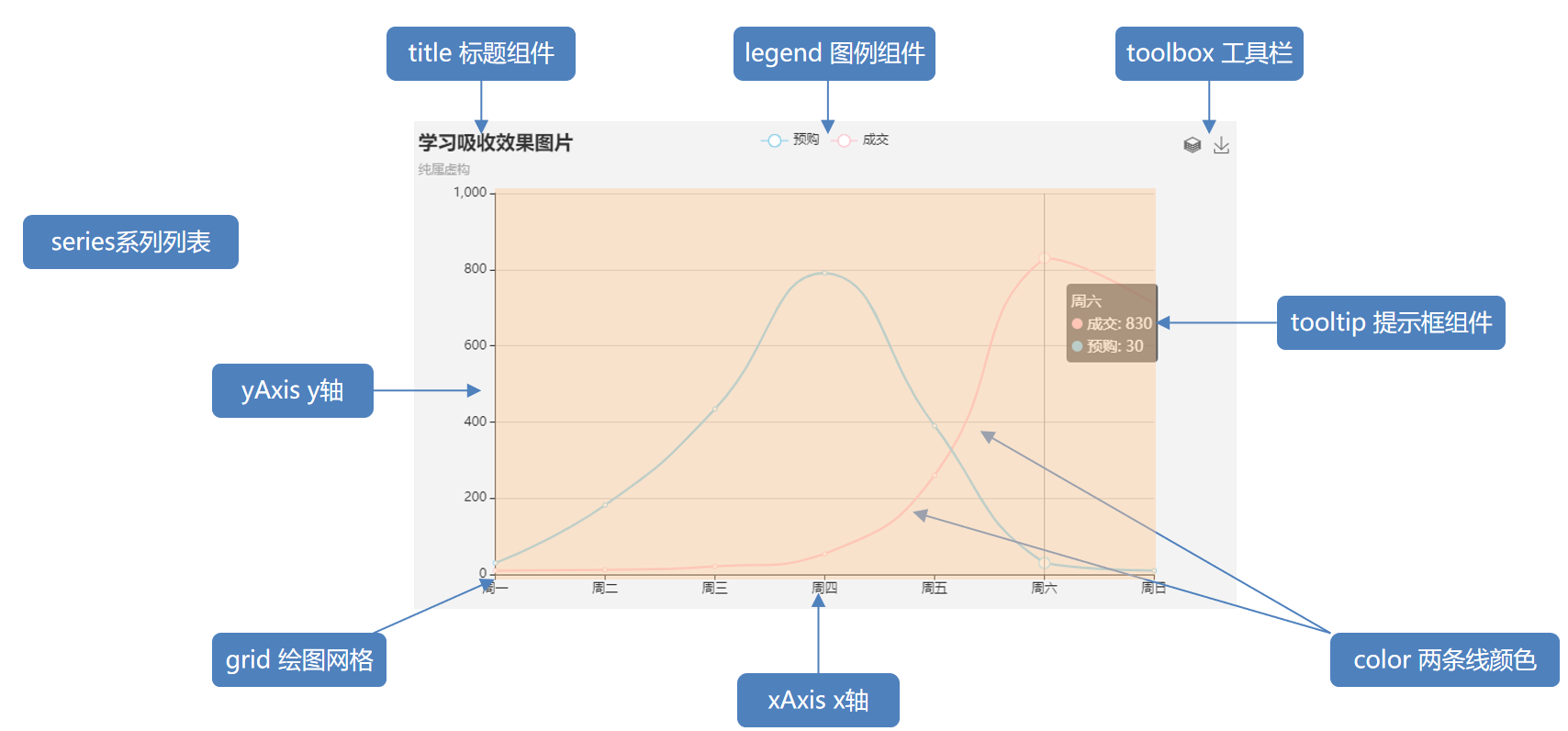
## 4.3 相关配置讲解
- title:标题组件
- tooltip:提示框组件
- legend:图例组件
- toolbox:工具栏
- grid:直角坐标系内绘图网格
- xAxis:直角坐标系 grid 中的 x 轴
- yAxis:直角坐标系 grid 中的 y 轴
- series:系列列表
- type: 类型 (什么类型的图表) 比如 line 是折线 bar 柱形等
- name: 系列名称,用于tooltip的显示,legend 的图例筛选 变化
- stack: 数据堆叠。 如果设置相同值,则会数据堆叠。
- 数据堆叠: 第二个数据值= 第一个数据值 + 第二个数据值 第三个数据值 = 第二个数据值 + 第三个数据值…. 依次叠加
- 如果给stack 指定不同值或者去掉这个属性则不会发生数据堆叠
- color:调色盘颜色列表
先了解以上9个配置的作用,其余配置还有具体细节我们查阅文档:文档菜单—配置项手册学echarts关键在于学会查阅文档,根据需求修改配置<br />
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定制ECharts图表相关配置</title>
<style>
.box {
width: 600px;
height: 450px;
background-color: pink;
}
</style>
<script src="js/echarts.min.js"></script>
</head>
<body>
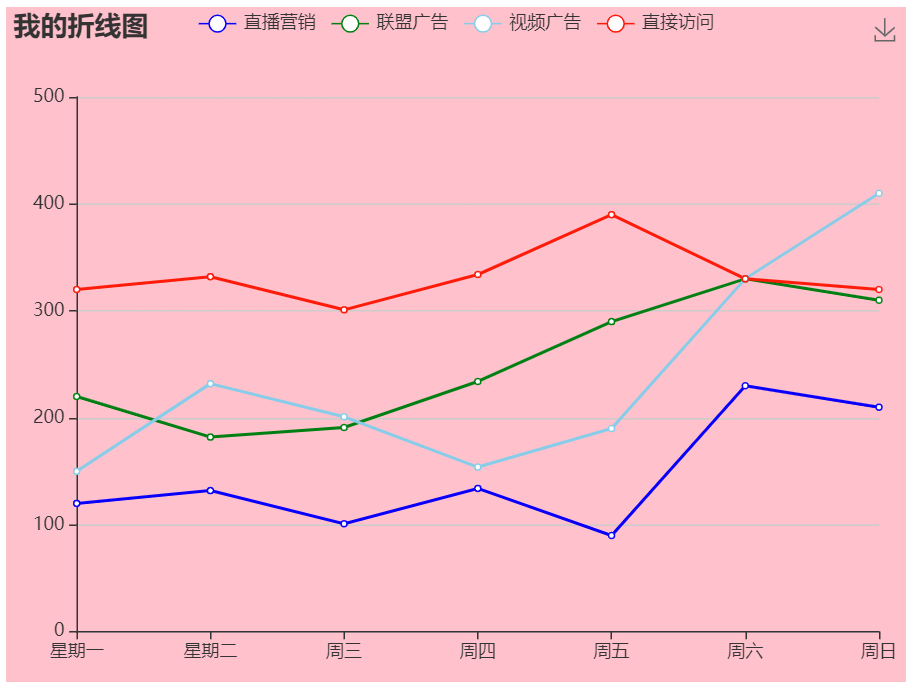
<div class="box"></div>
<script>
var myChart = echarts.init(document.querySelector('.box'));
var option = {
color: ['blue', 'green', 'skyblue', 'red'],
title: {
text: '我的折线图'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['直播营销', '联盟广告', '视频广告', '直接访问']
},
grid: {
left: '3%',
right: '3%',
bottom: '3%',
// 当刻度标签溢出的时候,grid 区域是否包含坐标轴的刻度标签。如果为true,则显示刻度标签
// 如果left right等设置为 0% 刻度标签就溢出了,此时决定是否显示刻度标签
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
// 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
boundaryGap: false,
data: ['星期一', '星期二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '直播营销',
// 图表类型是线形图
type: 'line',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '视频广告',
type: 'line',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: '直接访问',
type: 'line',
data: [320, 332, 301, 334, 390, 330, 320]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
4.4 小结
5. 数据可视化项目适配方案
5.1 项目需求
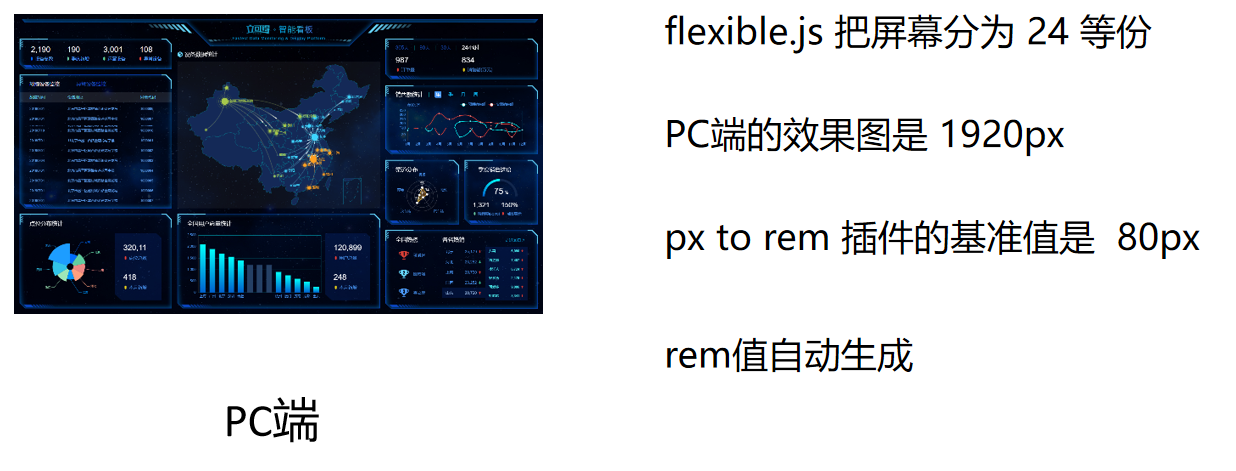
- 设计稿是1920px
PC端适配: 宽度在 1024~1920之间页面元素宽高自适应
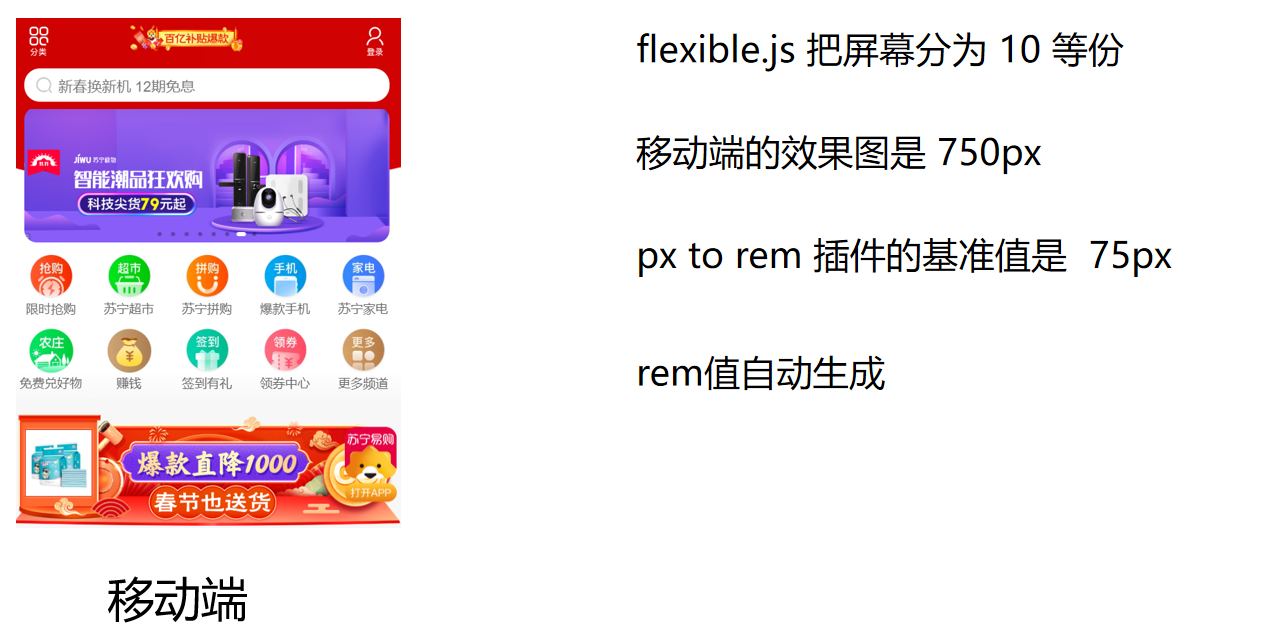
5.2 适配方案




该项目选择24等份,并且要把屏幕宽度约束在1024~1920之间有适配@media screen and (max-width: 1024px) { html { font-size: 42.66px!important; } } @media screen and (min-width: 1920px) { html { font-size: 80px!important; } }6. 数据可视化项目开发
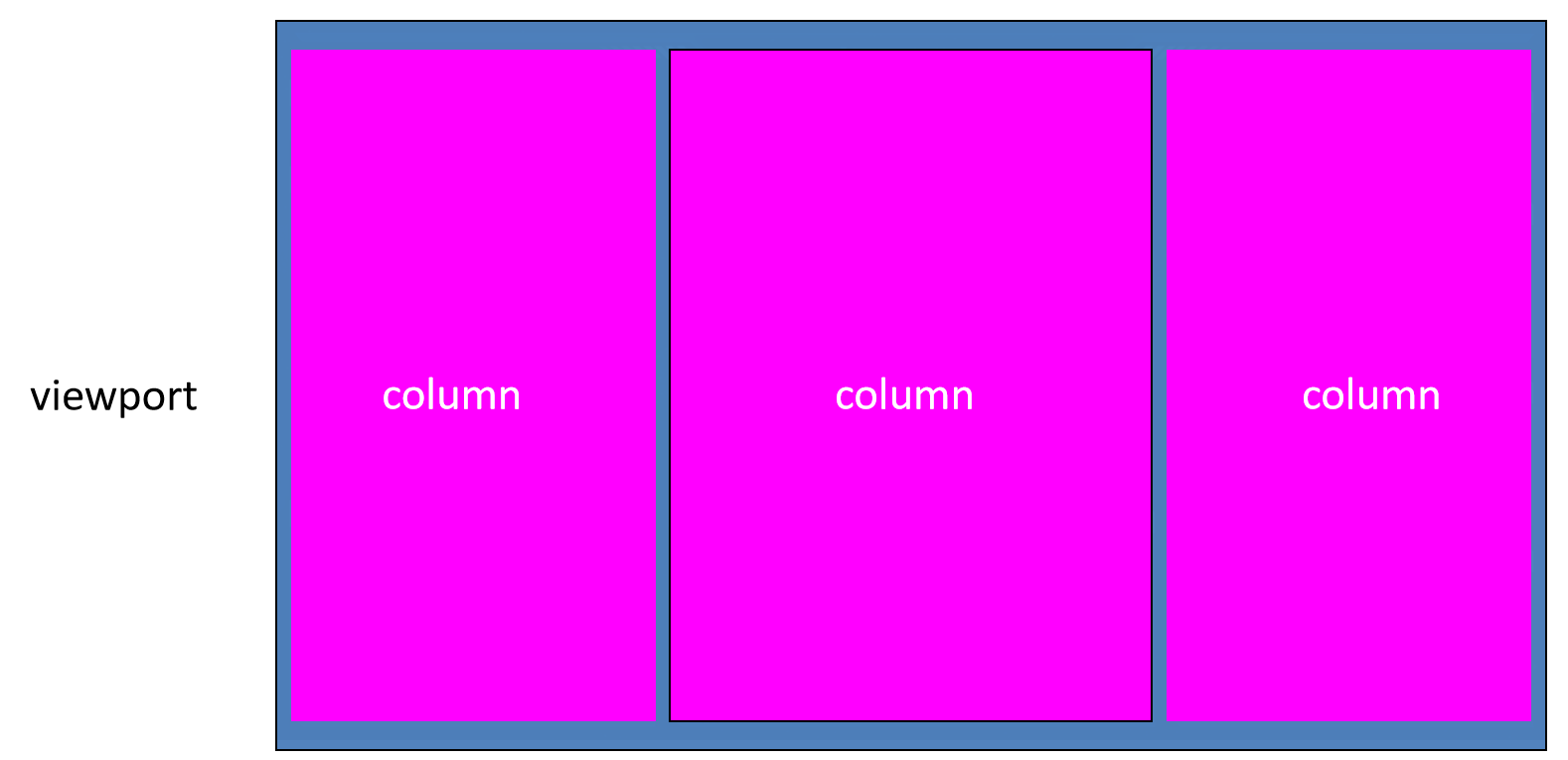
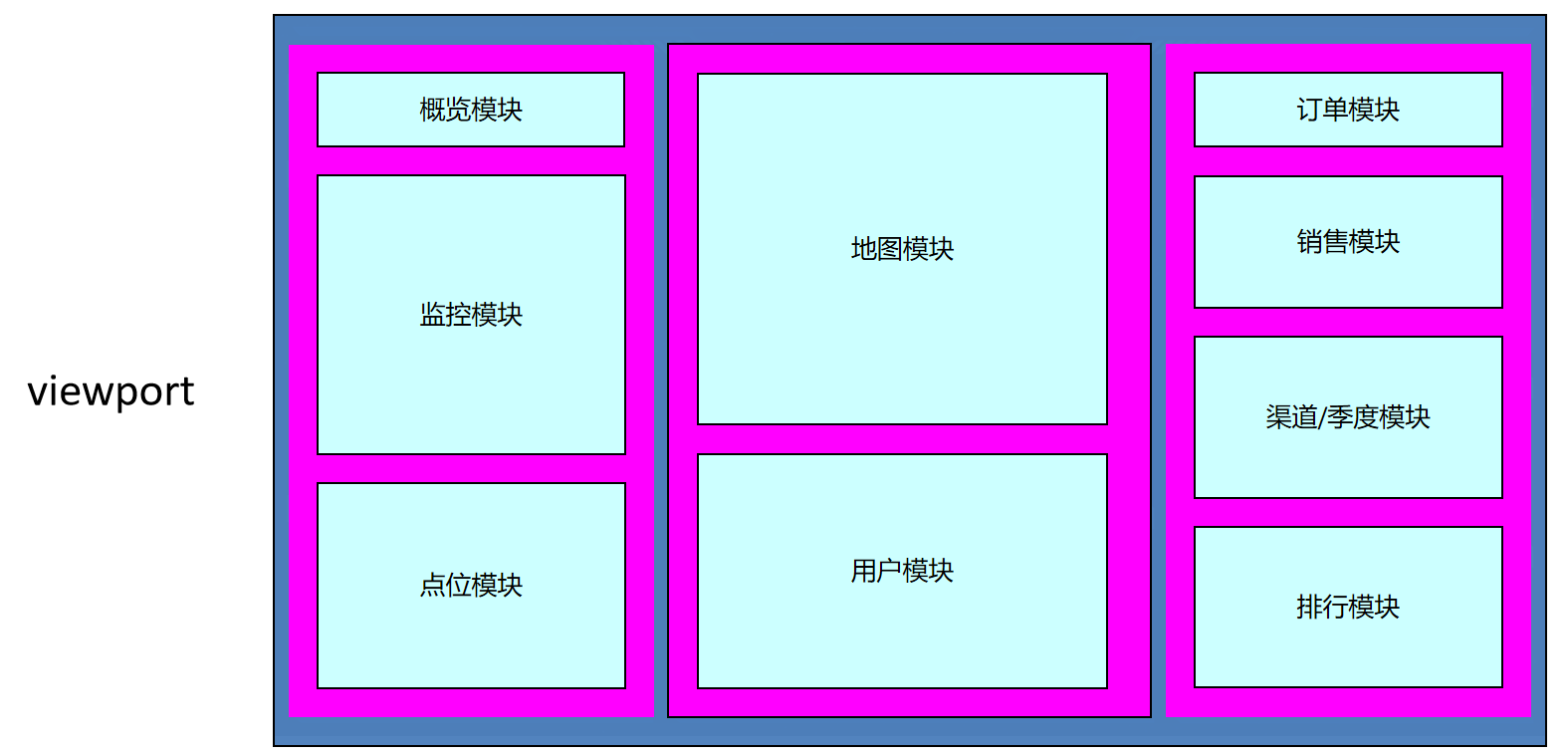
2.1 项目基础布局


我们可以将logo.png作为背景图片放入viewport中
background-size: contain 和 background-size: cover 区别background-size: cover会塞满整个容器,可能有部分图会超出
- background-size: contain是完全将图显示出来
background-size可以放入background中简写,但是要加定位
例如:background: url(../images/logo.png) no-repeat 0 0 / contain;
2.2 边框图片(border-image)
2.2.1 边框图片的使用场景

盒子大小不一,但是边框样式相同,此时就需要边框图片来完成
为了实现丰富多彩的边框效果,在CSS3中,新增了 border-image 属性,这个新属性允许指定一幅图像作为元素的边框。
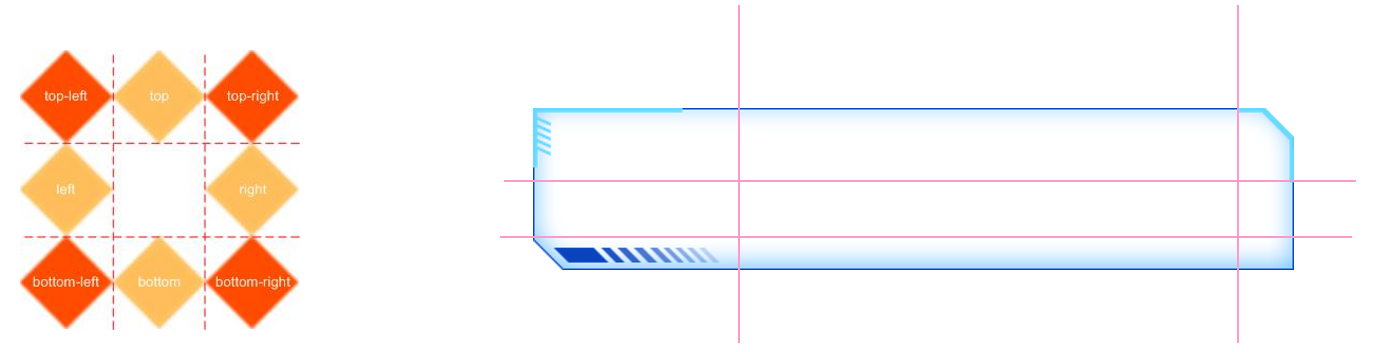
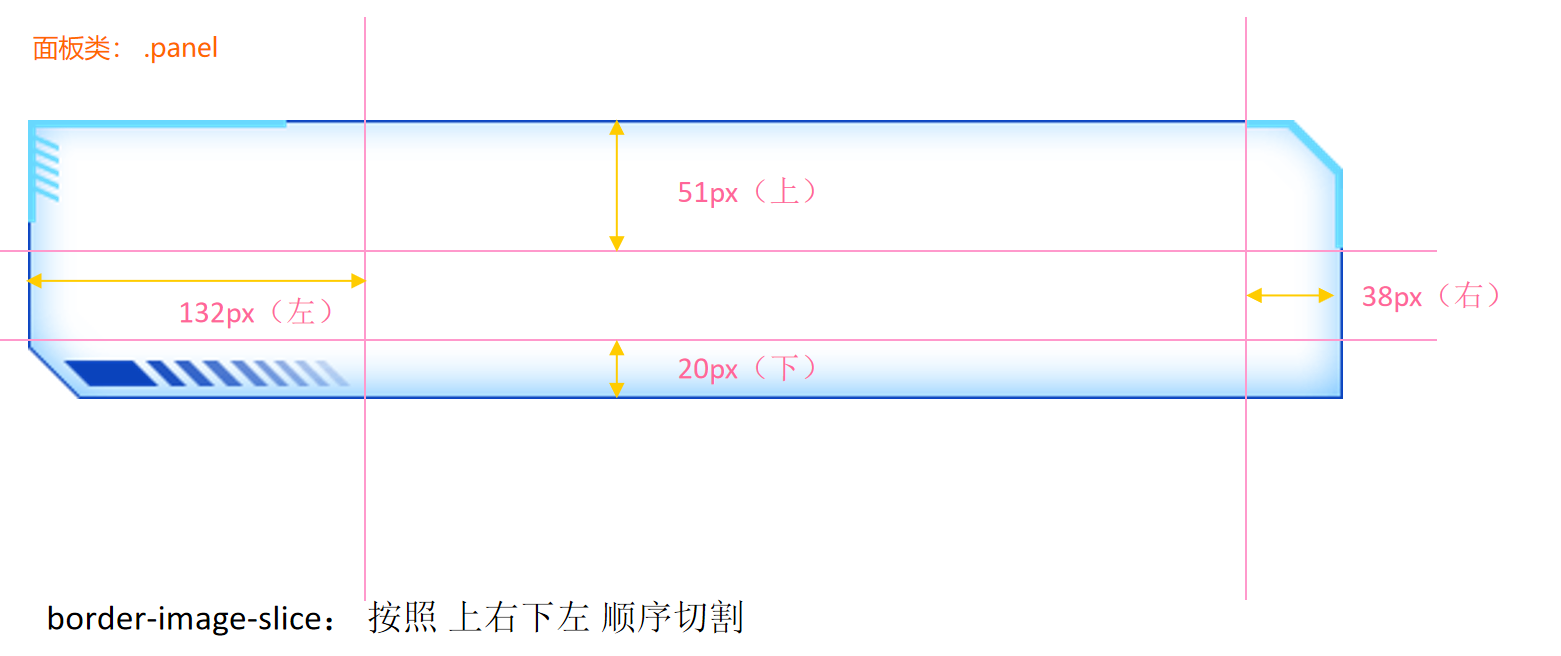
2.2.2 边框图片的切割原理(重要)
把四个角切出去(九宫格的由来),中间部分可以铺排、拉伸或者环绕。
按照 上右下左 顺序切割
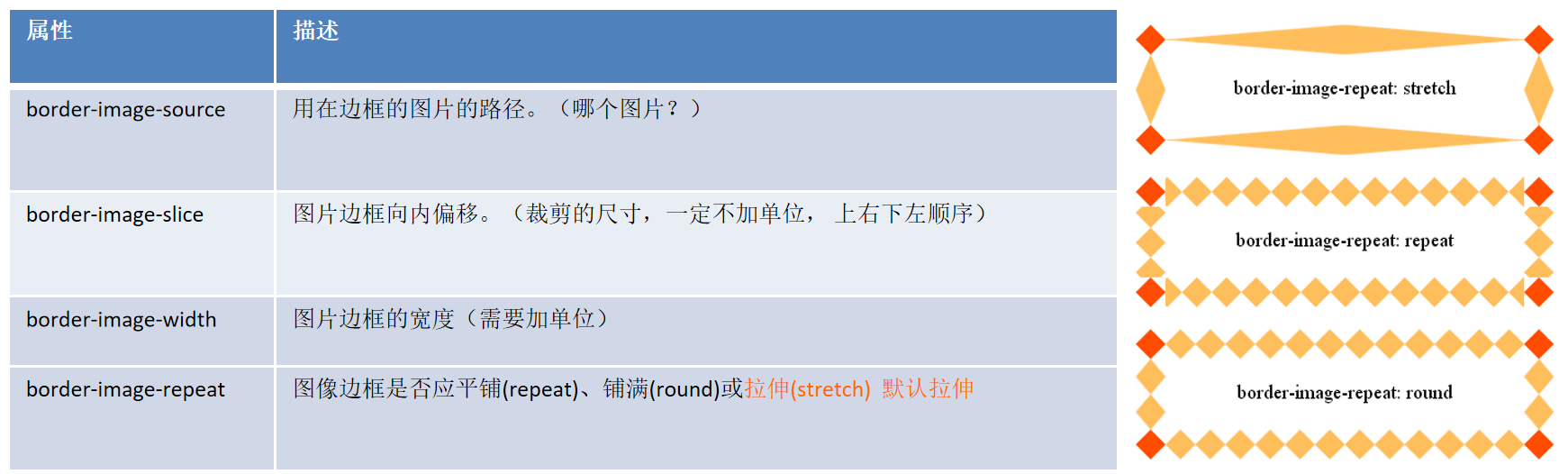
2.2.3 边框图片语法规范(重要)

<style>
div {
width: 400px;
height: 300px;
border: 15px solid pink;
border-image-source: url(images/border.png);
/* 不要跟单位 */
border-image-slice: 30 30 30 30;
/* border-image-slice: 30; */
/* 这个属性默认的是 border的宽度 但是 有区别, 这个是 边框图片的宽度 不会挤压文字 */
border-image-width: 30px;
border-image-repeat: round;
}
</style>
<div>奥利给</div>
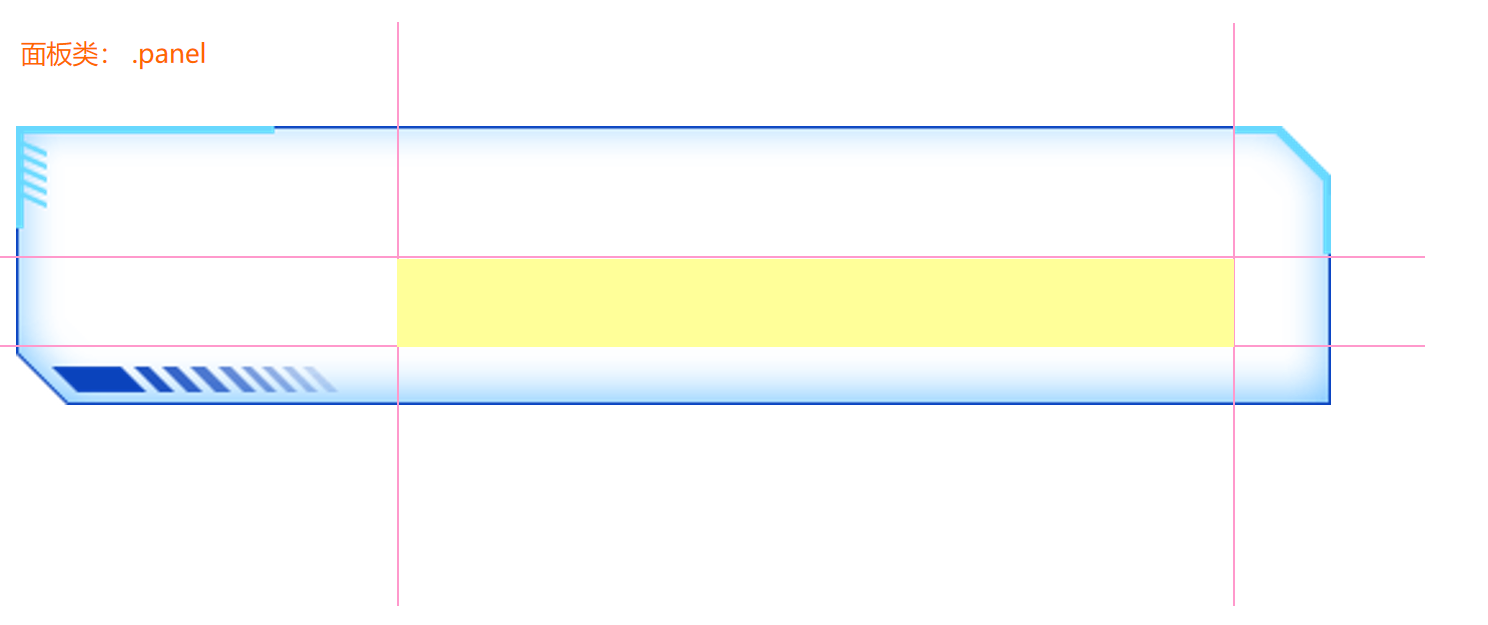
2.3 公共面板样式开发


.panel {
position: relative;
border: 15px solid transparent;
border-width: 0.6375rem 0.475rem 0.25rem 1.65rem;
border-image-source: url(../images/border.png);
border-image-slice: 51 38 20 132;
margin-bottom: 0.25rem;
}
此时如果在panel里面加内容只能在黄色区域显示,我们可以通过绝对定位拉伸里面的内容
.inner {
position: absolute;
top: -0.6375rem;
left: -1.65rem;
right: -0.475rem;
bottom: -0.25rem;
padding: 0.3rem 0.45rem;
}
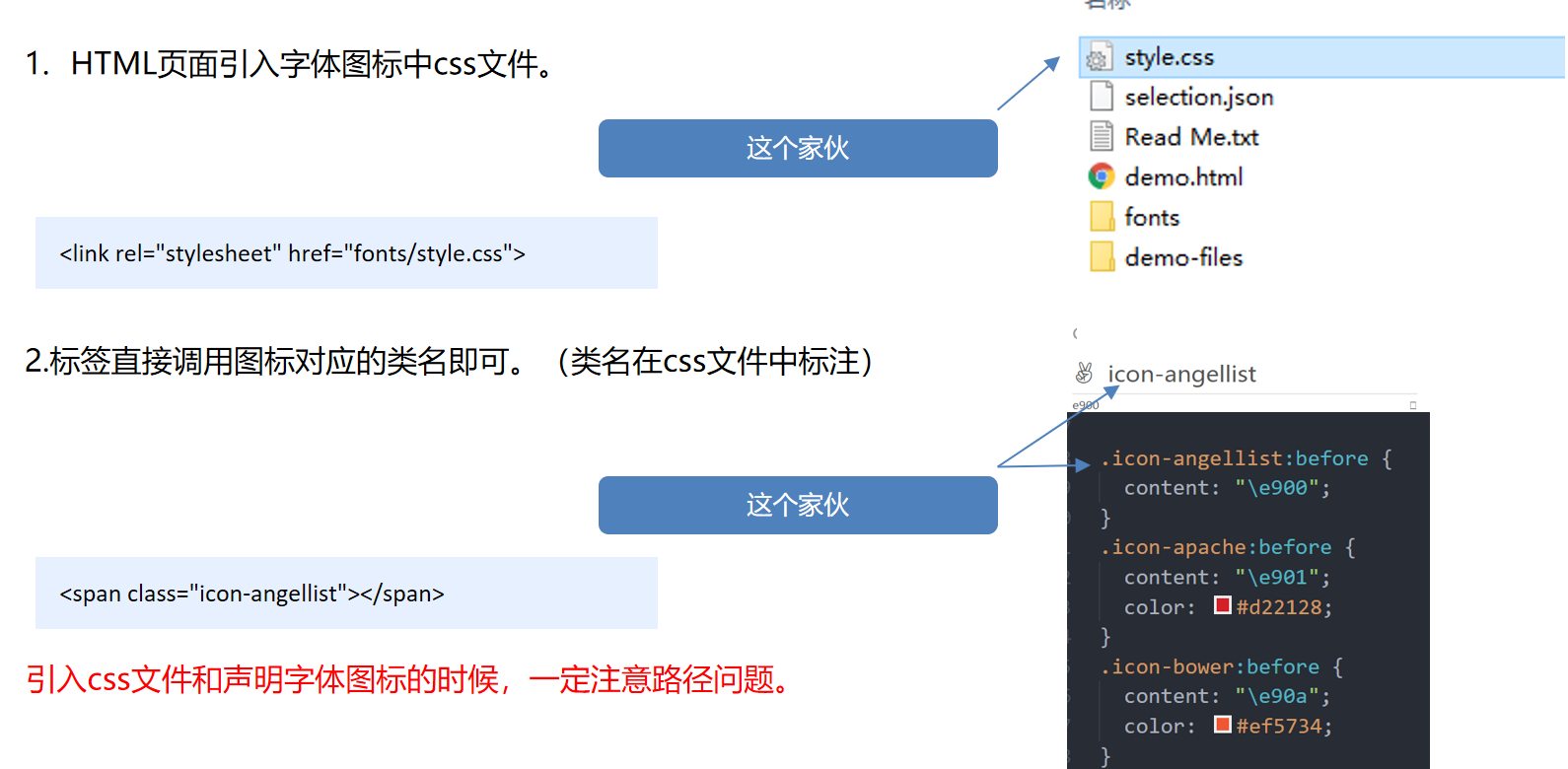
2.4 通过类名调用字体图标
2.5 立即执行函数用法
JS文件中,会有大量的变量命名,特别是Echarts使用中,需要大量初始化Echarts对象?为了防止变量名冲突(变量污染) 我们采用立即执行函数策略:
(function(){})();
(function(){
var num = 10;
})();
(function(){
var num = 10;
})();
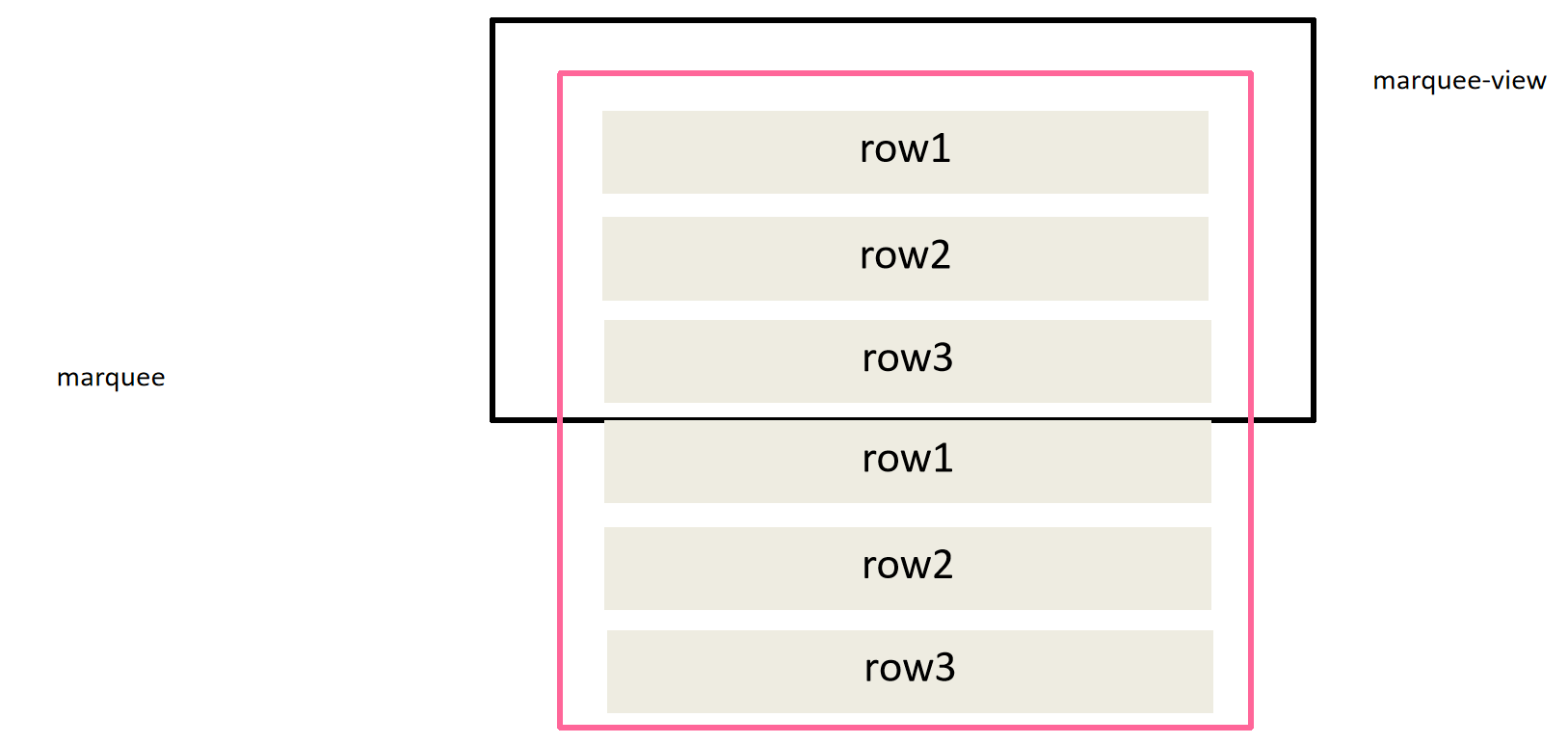
2.6 无缝滚动原理

- 先克隆marquee里面所有的行(row)
通过CSS3动画滚动marquee
/* 通过CSS3动画滚动marquee */ .marquee-view .marquee { animation: move 15s linear infinite; } @keyframes move { 0% { } 100% { transform: translateY(-50%); } }鼠标经过marquee 就停止动画:
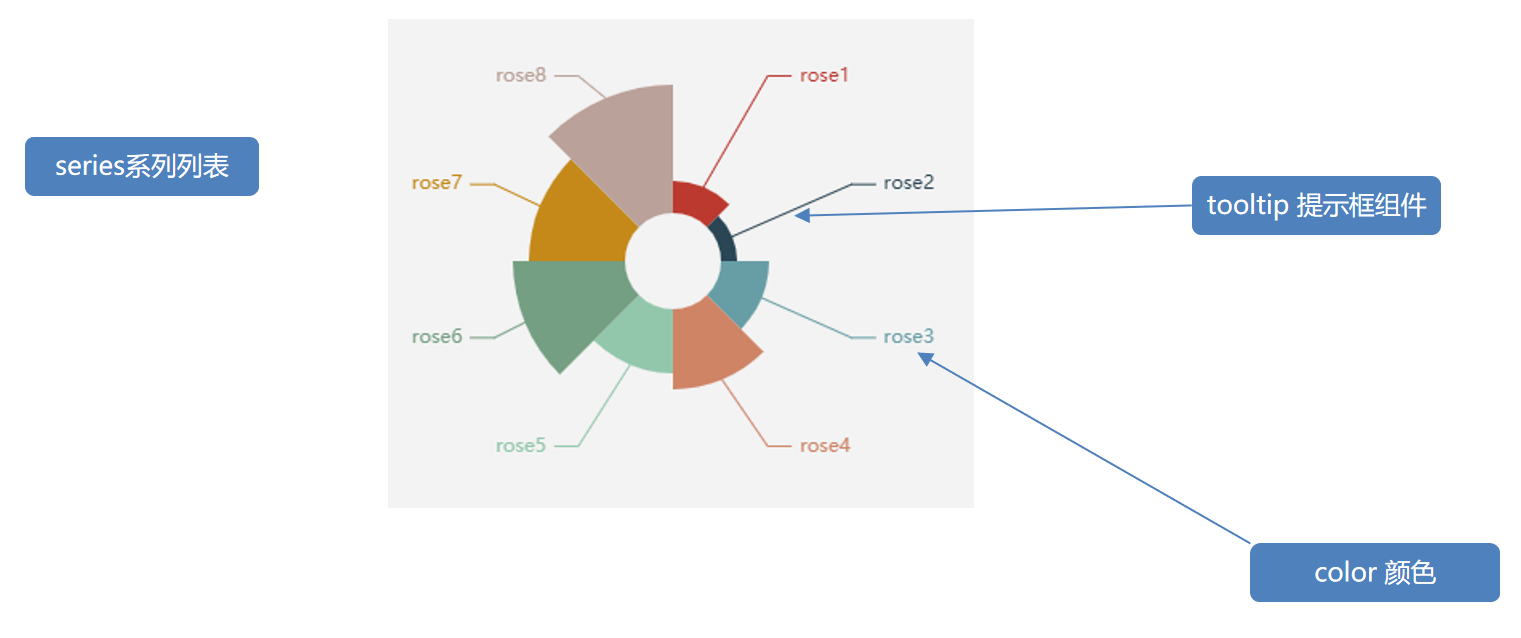
/* 3.鼠标经过marquee 就停止动画 */ .marquee-view .marquee:hover { animation-play-state: paused; }2.7 点位分析模块-使用Echarts图表
从官方示例中找到类似图表,适当修改,引入到HTML页面中。
// 点位分布统计模块 (function() { // 1. 实例化对象 var myChart = echarts.init(document.querySelector(".pie")); // 2. 指定配置项和数据 var option = { tooltip: { trigger: "item", formatter: "{a} <br/>{b} : {c} ({d}%)" }, series: [ { name: "面积模式", type: "pie", radius: [30, 110], center: ["75%", "50%"], roseType: "area", data: [ { value: 10, name: "rose1" }, { value: 5, name: "rose2" }, { value: 15, name: "rose3" }, { value: 25, name: "rose4" }, { value: 20, name: "rose5" }, { value: 35, name: "rose6" }, { value: 30, name: "rose7" }, { value: 40, name: "rose8" } ] } ] }; // 3. 配置项和数据给我们的实例化对象 myChart.setOption(option); })();根据需求修改具体的配置
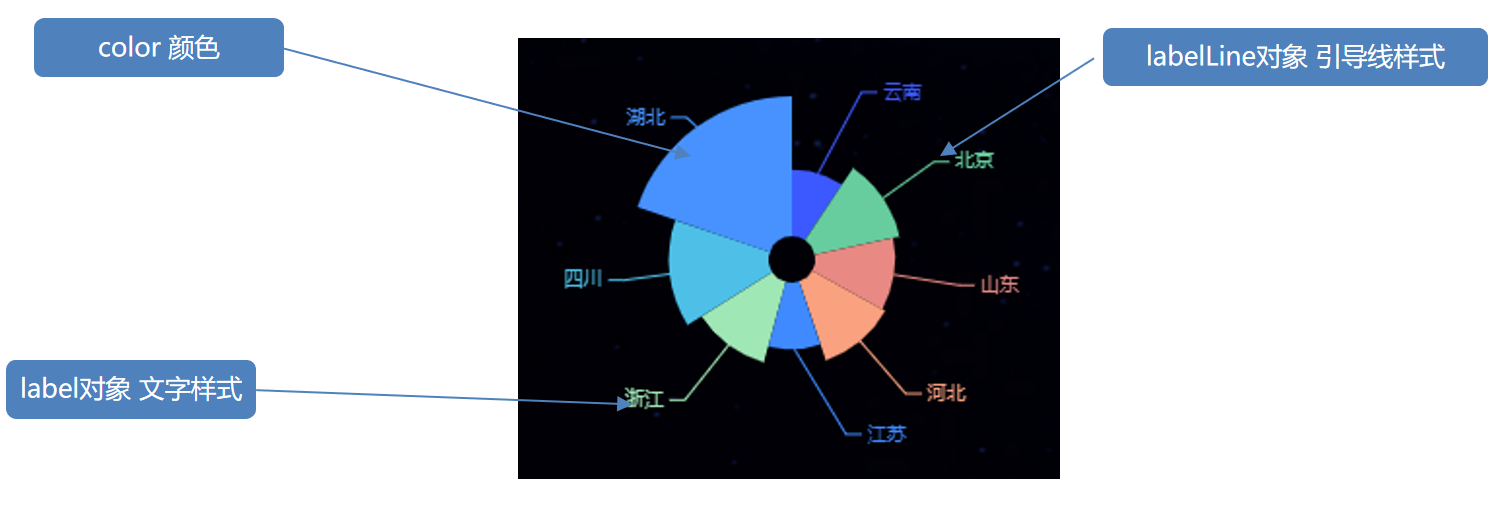
// 点位分布统计模块 (function() { // 1. 实例化对象 var myChart = echarts.init(document.querySelector(".pie")); // 2. 指定配置项和数据 var option = { tooltip: { trigger: "item", formatter: "{a} <br/>{b} : {c} ({d}%)" }, // 注意颜色写的位置 color: [ "#006cff", "#60cda0", "#ed8884", "#ff9f7f", "#0096ff", "#9fe6b8", "#32c5e9", "#1d9dff" ], series: [ { name: "点位统计", type: "pie", // 如果radius是百分比则必须加引号 radius: ["10%", "70%"], center: ["50%", "50%"], roseType: "radius", data: [ { value: 20, name: "云南" }, { value: 26, name: "北京" }, { value: 24, name: "山东" }, { value: 25, name: "河北" }, { value: 20, name: "江苏" }, { value: 25, name: "浙江" }, { value: 30, name: "四川" }, { value: 42, name: "湖北" } ], // 修饰饼形图文字相关的样式 label对象 label: { fontSize: 10 }, // 修饰引导线样式 labelLine: { // 连接到图形的线长度 length: 6, // 连接到文字的线长度 length2: 8 } } ] }; // 3. 配置项和数据给我们的实例化对象 myChart.setOption(option); // 4. 当我们浏览器缩放的时候,图表也等比例缩放 window.addEventListener("resize", function() { // 让我们的图表调用 resize这个方法 myChart.resize(); }); })();具体解释见笔记或者官方手册



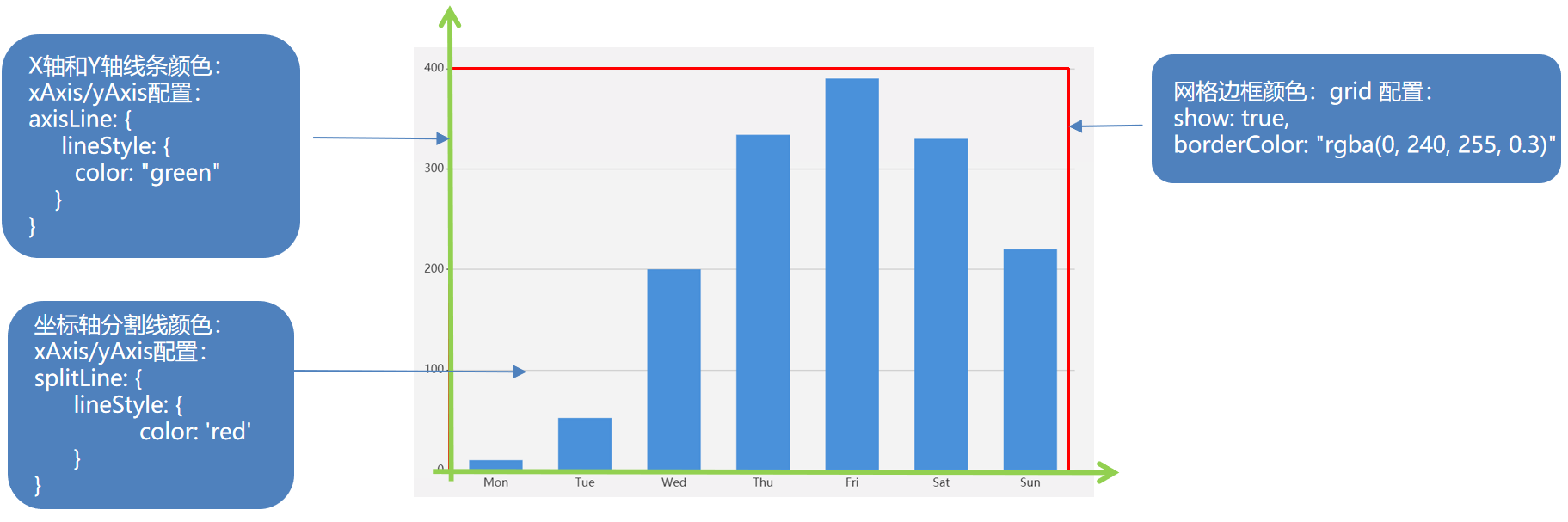
注意: 饼形图的文字和引导线样式都是在series 里面设置2.8 柱形图线条样式总结
2.9 柱形图-单独修改其中某个柱形样式
核心原理:series 对象里面的data数组,里面的每一个数据影响每一个柱形。
重要的是,data数组里面除了直接写数字,还可以是对象。
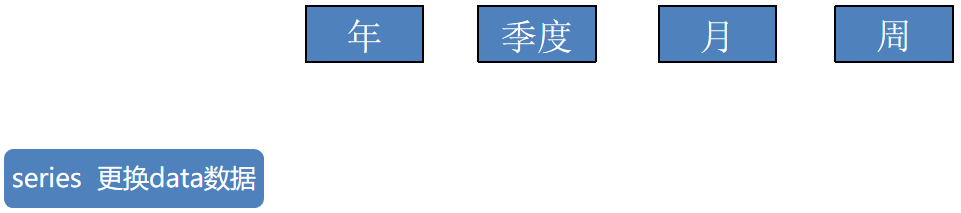
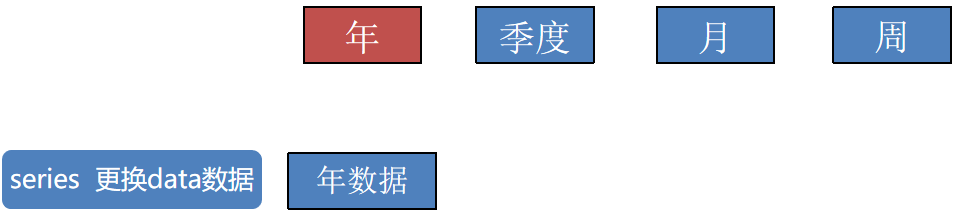
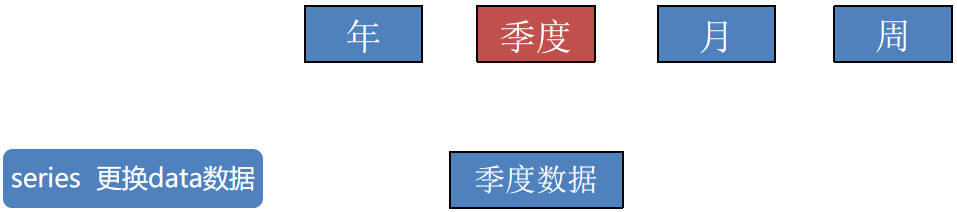
直接把data里面对应的数据修改为需求配置的对象即可。2.10 销售统计模块切换原理
核心原理:
1. series 里面的 data 数据 决定着折线的显示
2. 当我们点击不同的tab标签, 就让 series 里面的data调用不同的数据即可
3. 我们现在只准备了年的数据,还需要准备季度、月和周的数据


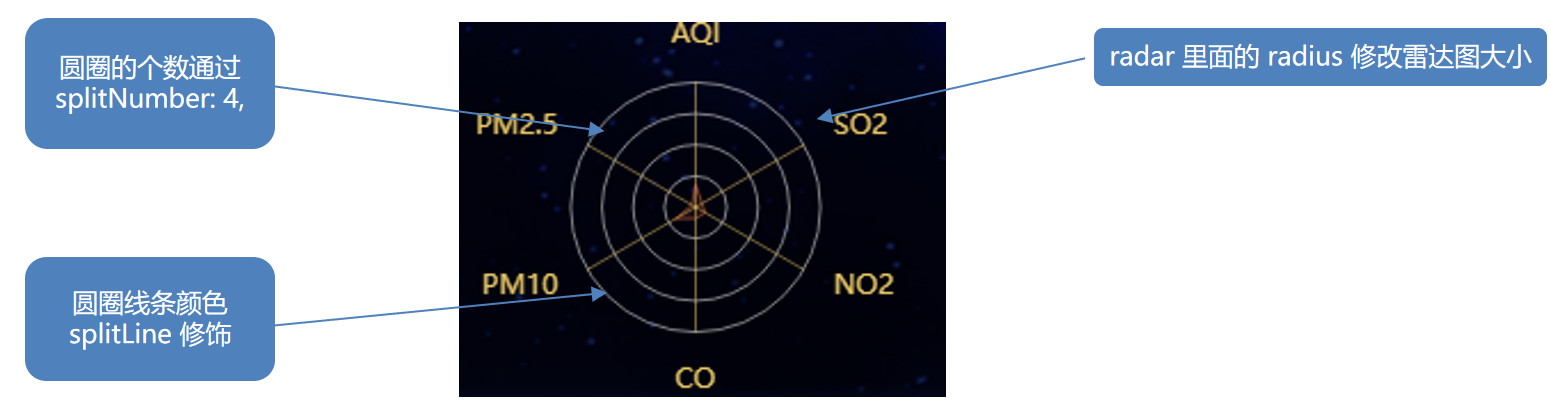
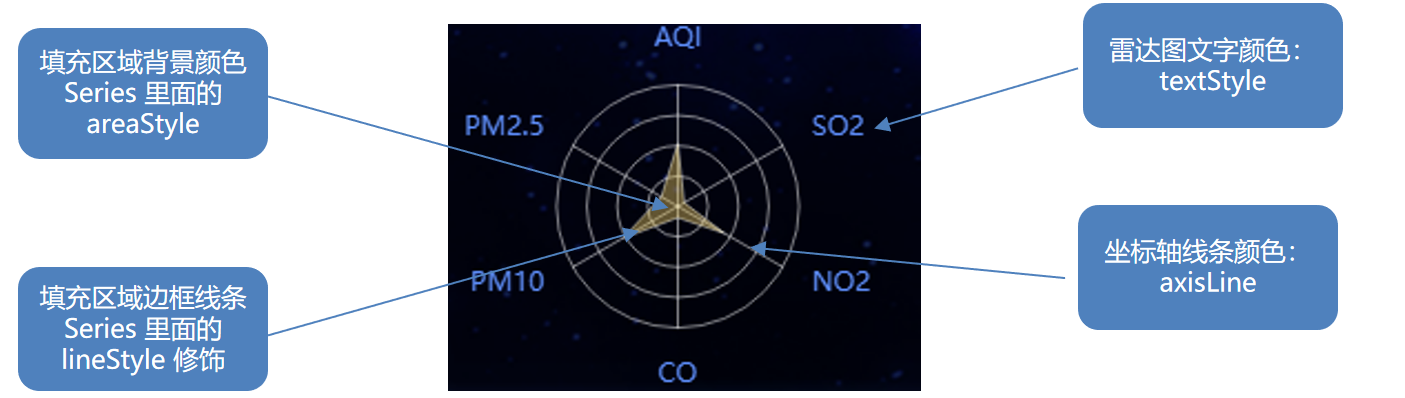
2.11 雷达图
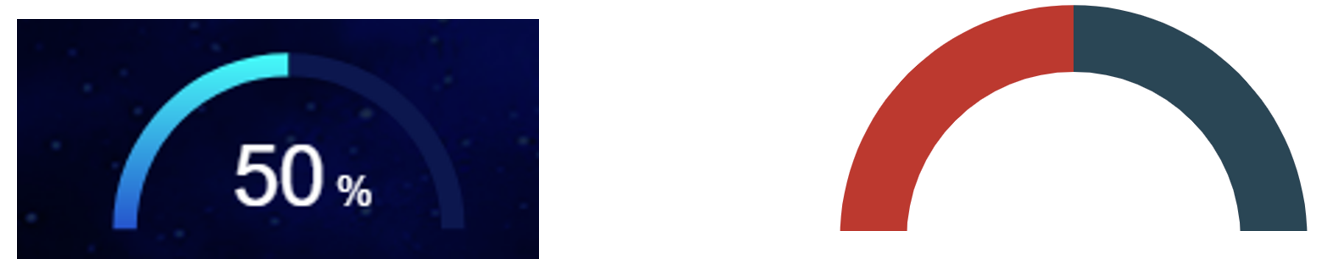
2.12 半圆形做法原理

半圆形做法:把一个饼形图分成三段,下面一段颜色设为透明即可
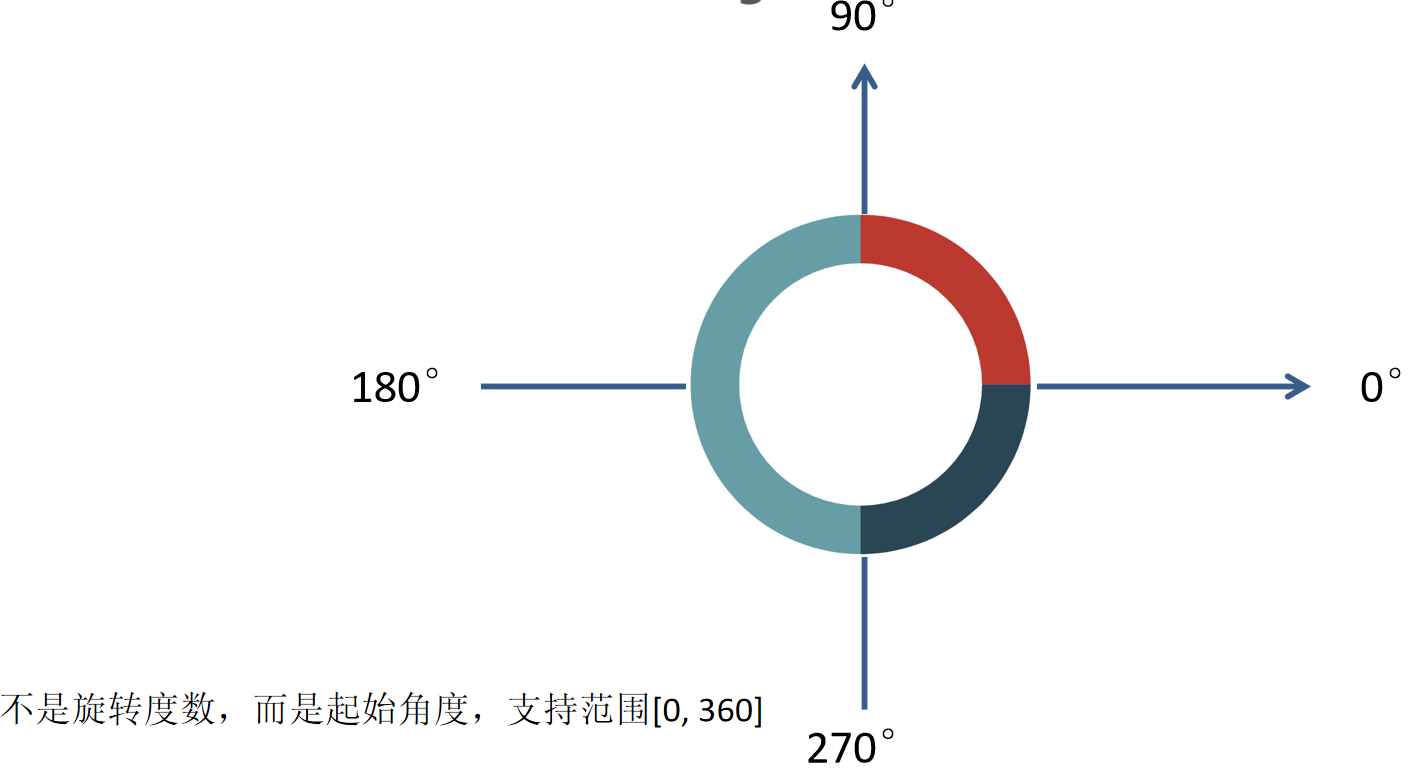
饼形图角度调整startAngle
2.13 全国热榜模块制作(重要)
你会学到经验值:
1. 实际开发中,后台返回的真实数据如何渲染到页面中
2. ES6模板字符相关知识
ES6模板字符: ES6模板字符可以极大的提高我们的开发效率
语法规范:`${表达式}` //模板字符串使用反钩号 `` 而且允许自由换行7. ECharts总结
ECharts 配置无需背过, 根据文档查阅即可(重点学会查阅方法)
- 使用各种图表可以到我们笔记文档里面查阅
- 基本配置熟悉之后,可以尝试其他配置
- 学习ECharts最好的方法就是百度,百度里面搜图表的某个配置使用更高效
- 多练习,多实践才是王道。。。