我们在后面的推荐书单里,推荐了一本书——《5分钟商学院:工具篇》。在这本书里面,有一个非常适合指导我们建设WordPress站点的强大管理工具,叫做戴明环,又叫做PDCA循环。
这个管理工具,一般是用于企业生产经营活动的质量管理当中,我们把它用在建设网站这块,可以说是杀鸡用牛刀了。PDCA循环的含义,则是将质量管理分为四个阶段,即计划(Plan)、执行(Do)、检查(Check)、调整(Adjust)。
我们根据网站建设的需要,把戴明环调整成了三个阶段:第一阶段,前期:分析规划;第二阶段,中期:管理运营;第三阶段,后期:总结改进。
下面根据我们的实例站点所描写的三个阶段,不是执行一次就算完成。这三个阶段需要我们不断地循环往复,根据实际需要进行动态优化,千万不可生搬硬套。我们将戴明环融入到我们的日常工作中以后,不必再依照下面的文章去刻意执行。
21.1 前期:分析规划
21.1.1 网站定位
1. 找准定位
所谓的网站定位,通俗一点儿来说,就是我们做什么,并且不做什么。
在某些时候,不做什么,比做什么更加重要。因为不做什么,代表着我们网站涉及到的领域的大小。不做的事情越多,就意味着我们真正需要做的事情比较少。做的事情比较少,也就意味着我们可以把有限的精力集中到某些(或者某个)比较小的领域里面去,快速地从一无所知的小白变成这个领域的熟手。
现在我们从理论跳到现实——大家应该早就知道,我们的实例网站的域名为“ipc.im”,并且中文名称为“爱评测”。看到这里,大家可能已经知道我们的实例网站所涉及的领域了——那就是:评测。
——那么到底是什么评测呢?因为可以评测的东西实在是太多了,比如手机、电脑、单反等等。
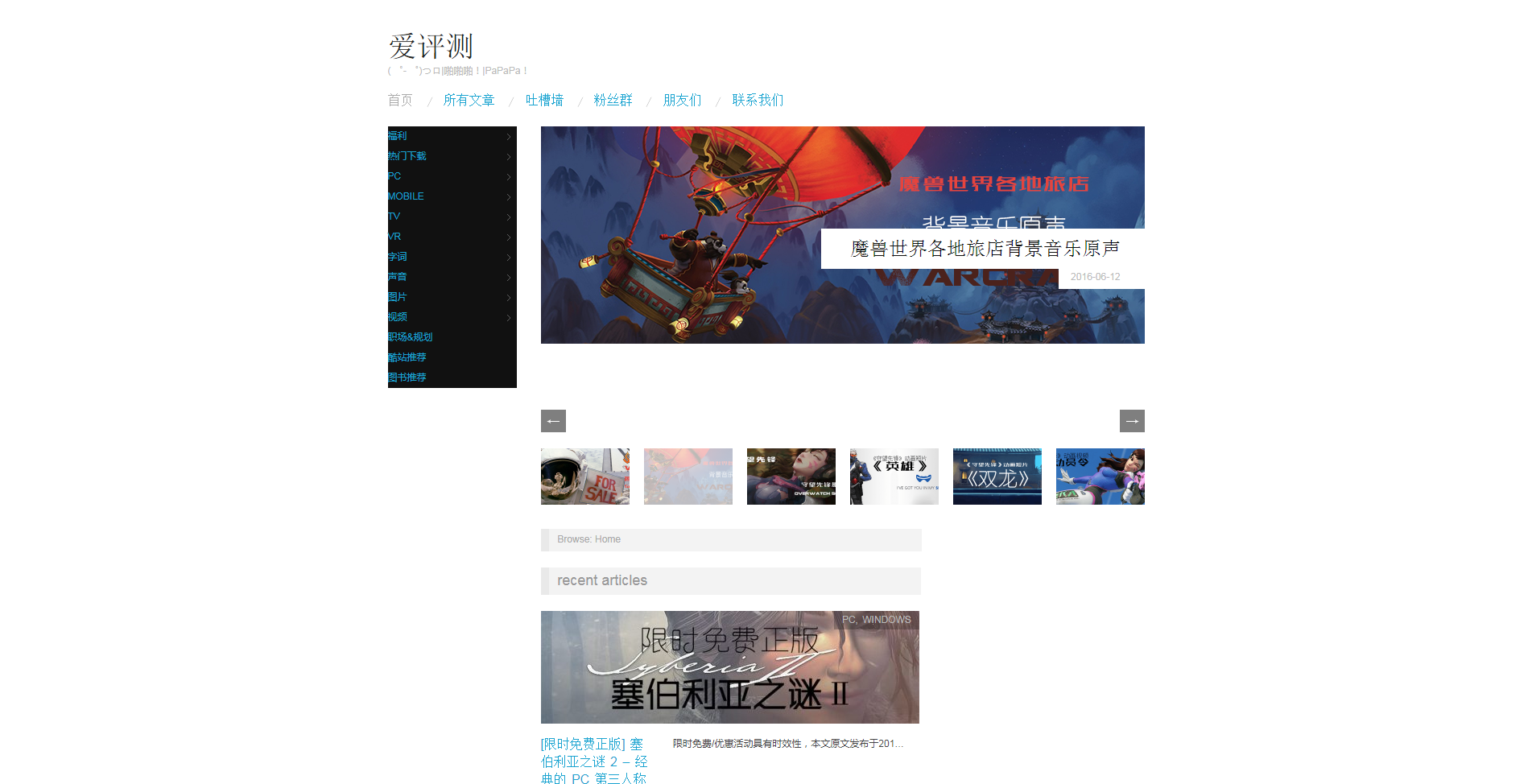
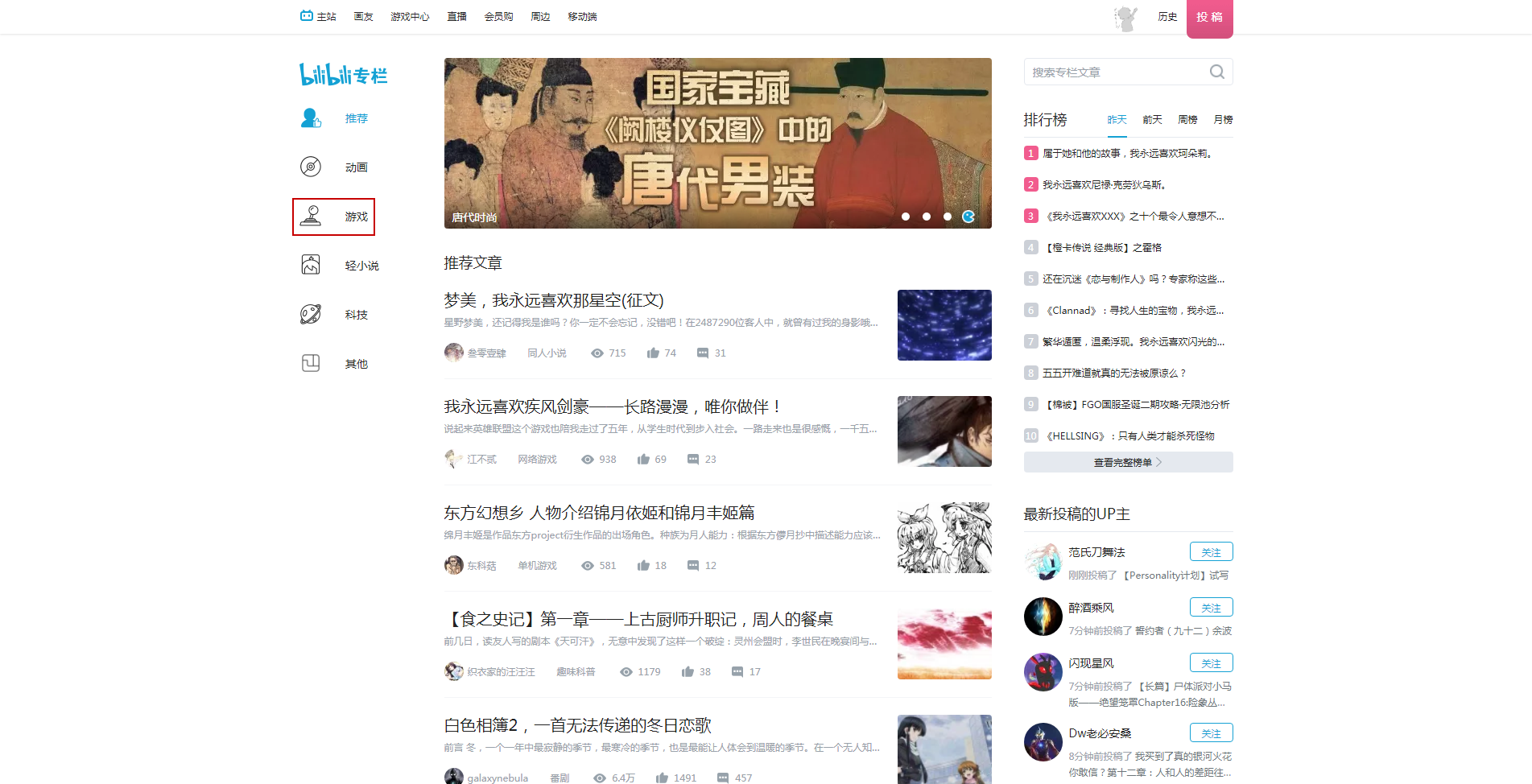
如果有人登陆到我们的网站,看到了如图21-1所示的内容(图中所用的主题是我们自主设计开发主题的参考主题,学会使用这个设置较复杂的主题有助于我们掌握使用其他主题的方法;在WordPress后台自带的主题市场中搜索“Oxygen”即可),也许会猜到我们网站所涉及的领域——二次元领域。二次元领域,也可以叫做ACGN领域——Animation(动画)、Comic(漫画)、Game(游戏)、Novel(小说)这四个领域。
图21-1 爱评测网首页截图
看到这里,如果我们仔细地想一下,即使是二次元这个小众领域,对一家新网站来说,也相对来说大了一点。更重要的是,我们应该选择一个能够生存下来的细分领域:思来想去,还是觉得游戏这个方向容易生存下来,因为游戏市场的蛋糕很大;尽管与游戏相关的媒体很多,但是似乎没有一个超级强力的对手。只要有自己的特色,还是能在庞大的游戏市场里找到一块可以安生立命的地方(具体的结论,是怎么得出来的,就不在这里细说了)。
至此,我们网站的定位大致确定了下来——做二次元领域的游戏方向的测评,包括游戏本身与游戏相关的硬件;当然一开始只做游戏测评,由于成本的关系。
2. 收集信息
古人有一句话说的好,知己知彼,百战不殆。做游戏自媒体,了不了解我们的读者暂且不管,了解我们的同行那是肯定需要的。
首先,我们去知乎和Quora搜索相关问题,找到一些比较有参考价值的答案,如图21-2所示;我们先把这些网站收藏到我们的浏览器书签栏里,具体的分类整理暂时不管。然后,一一登陆这些游戏相关的网站,直接找网站的友情链接页面,将相关书签进一步补充完整。最后一步,就是利用百度、谷歌等搜索引擎,将我们感兴趣的相关网站收藏到书签栏中;这一个步骤,需要长期坚持。
图21-2 知乎上的相关问题
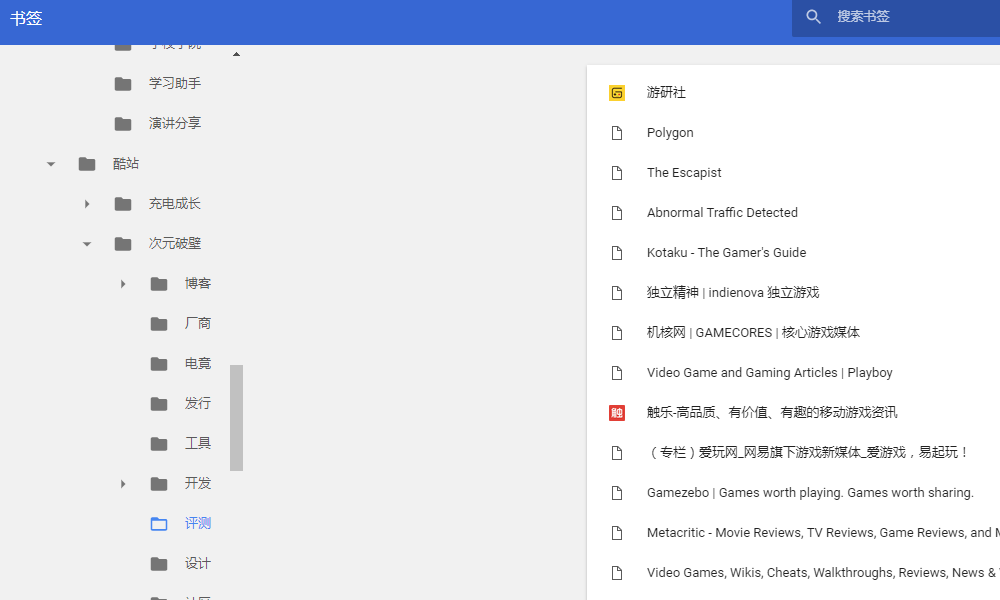
收集来的书签,是需要进行整理分析的,要不然只是一堆价值不大的垃圾而已。我们收藏了那么多的网站,现在需要我们把它们按照某种特征去进行简单的整理分类了。具体的整理分类过程,我们在这里就不仔细述说了;这个过程需要大家动用自己的学识,开动脑袋努力思考。如图21-3所示,下面展示的是我们简单整理以后的与游戏相关的书签。
图21-3 简单整理以后的相关书签
随着书签整理的不断深入,我们可能会发现这么一个情况:有些游戏网站似乎涉及了好几个不同的细分领域,正在使用的浏览器的书签栏的功能有点不够用了。——这个时候,我们就需要浏览器插件来帮忙了:我们使用的是一款名为Dewey的浏览器插件,它可以为我们浏览器里的书签打上我们自定义的标记,提高我们的工作效率,其官方网站为http://deweyapp.io/。
3. 整理分类
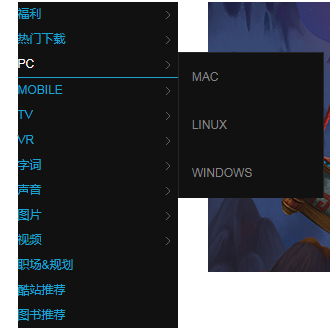
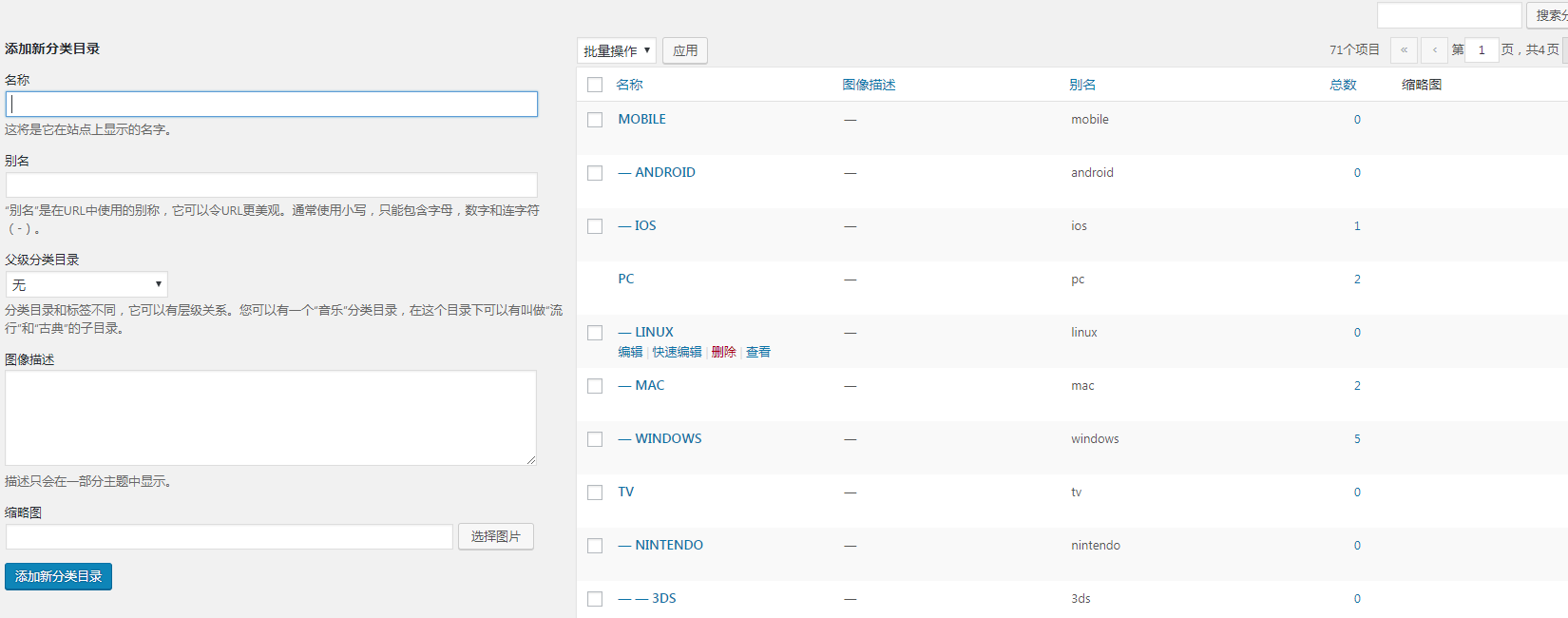
对书签栏里若干与游戏相关的网站进行一番分析以后,再结合我们网站的定位,我们整理出了一份详细的分类目录,如图21-4和图21-5所示。
图21-4 爱评测网前台目录分类

图21-5 爱评测网后台目录分类
21.1.2 网站布局
1. 菜单设置
我们登录网站后台,点击“外观”菜单下的子菜单“菜单”,进入菜单设置界面,开始设置网站的菜单。我们点击“创建新菜单”,将新菜单命名为“主要菜单”,然后点击“创建菜单”,最后点击“保存菜单”;然后,我们使用同样方法创建两个新菜单,分别命名为“导航菜单”、“底部菜单”;最后,我们点击“管理位置”,将三个菜单分别绑定到相对应的主题位置,绑定完成以后点击“保存更改”,如图21-6所示。
图21-6 管理主题菜单位置
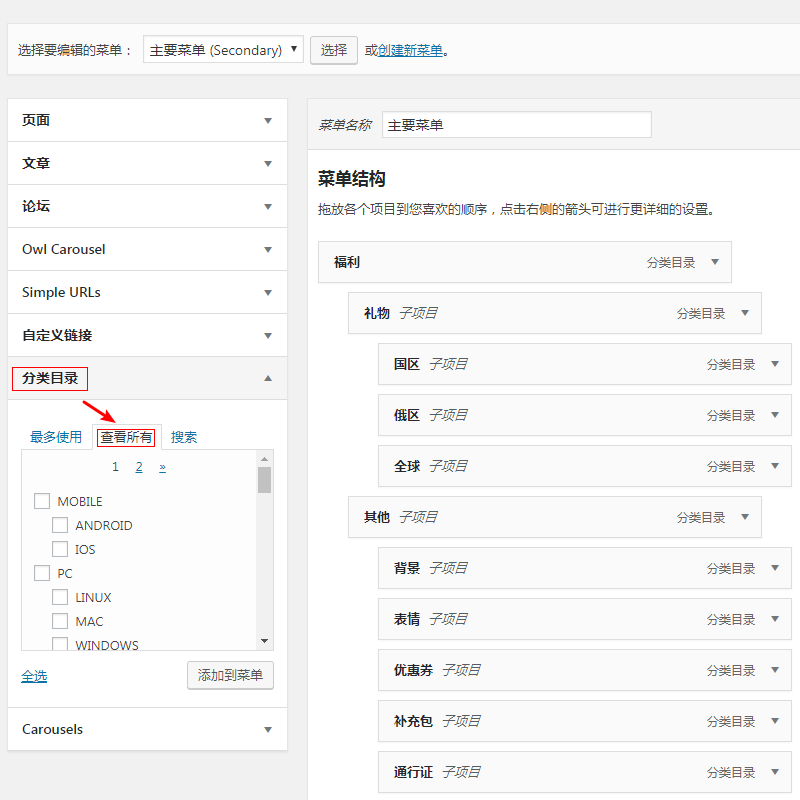
我们点击“编辑菜单”,选择“主要菜单”为接下来要编辑的菜单。如图21-7所示,点击“分类目录”下的“查看所有”,将我们上个部分里整理出的分类目录全部选择,然后点击“添加到菜单”。我们把所有的分类目录添加到菜单后,还需要对它们进行排序;排序的过程很简单,选定一个分类目录后,按照我们自行设定的层级关系进行拖动,如此循环往复,将这些分类目录排列成鳞次栉比的子母项目即可。
图21-7 主要菜单的菜单结构
图21-7展示的示意图,是我们排列完成的分类目录;“主要菜单”里的子母项目排列完成以后,点击“保存菜单”,这样我们就完成了第一个菜单的设置。
接下来需要设置的“导航菜单”和“底部菜单”,也是像“主要菜单”这么进行操作。稍有不同的是,“导航菜单”里有两个页面需要提前进行创建,它们分别是“首页”和“文章页”,如图21-8所示,里面不需要填充内容,我们只需要将“页面属性”下的“模板”分别设置为“Front Page”和“默认模板”;这两个页面设置好以后,点击“设置”下的“阅读”子菜单,将“您的主页显示”设置为“一个静态页面”然后点击“保存更改”,如图21-9所示。
图21-8 已经设置完成的主题的首页和主题的文章页

图21-9 设置主题的首页和文章页
2. 小工具设置
点击“外观”菜单下的子菜单“小工具”,进入小工具设置界面,开始设置网站的小工具。
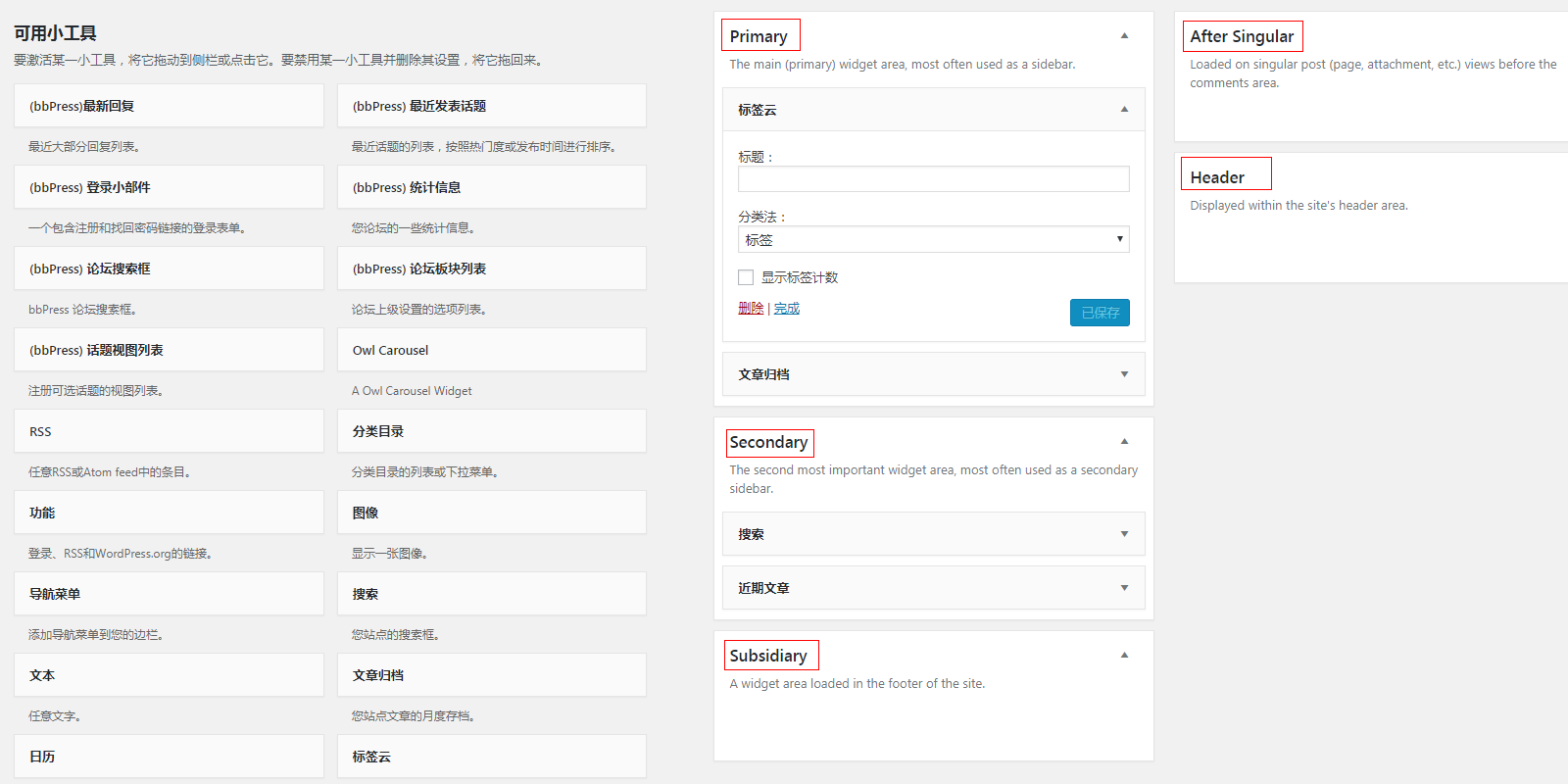
小工具的设置要比菜单简单很多,我们只需要知道后台中每个小工具区域所对应的前台位置即可,如图21-10和图21-11所示。具体的添加方法,跟上面的菜单部分的操作方法一样,我们将喜欢的小工具拖动到想部署的区域后设置保存即可。
图21-10 主题前台的小工具分布区域

图21-11 主题后台的小工具设置界面
3. 其他设置
1)站点标识
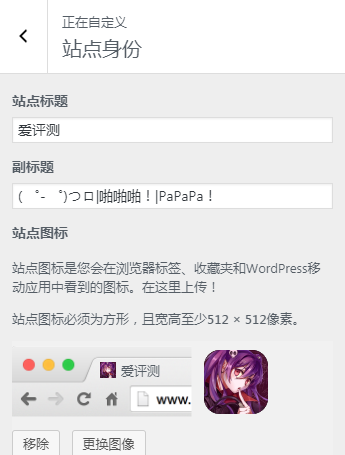
爱评测的站点标识有三处位置,第一个位于站点首页,第二个位于登录注册页,第三个则比较隐蔽——在浏览器的标签页、书签栏中才会看到。如图21-12所示,图中所示标识为站点首页的正式标识,如图21-13所示,图中所示标识为其他位置所使用的标识(这里我们设计了一个网站的二次元形象)。
图21-12 爱评测网正式标识

图21-13 爱评测网站点图标
第一个位置和第二个位置的标识,我们直接使用FTP上传覆盖即可;如果大家想拥有与实例站点一样的展示效果,最好使用同样尺寸的图片。第三个位置的标识如图21-13所示,必须使用宽高至少512×512像素的方形图片,对应图片的更换位置位于后台的“外观”菜单下的“自定义”子菜单里;如果我们想拥有完美的展示效果,还可以把这个方形图片缩小成16×16像素或者32×32像素,然后转换格式为.ico并将图片命名为favicon(也就是favicon.ico),最后上传到我们站点的根目录下即可(其URL地址应为http://www.example.com/favicon.ico这样的形式)。
2)顶部图像和背景图像
顶部图像和背景图像,也位于后台的“外观”菜单下的“自定义”子菜单里面。顶部图像和背景图像的添加、更换都十分简单,只要我们上传尺寸合适的图片文件即可;不过需要注意的是,背景图像切不可太过于花哨,以免干扰访客浏览我们的站点。
3)备案信息
我们站点的备案信息,按照工信部的政策规定,必须添加到站点前台的底部,并且链接到工信部的官网。
如果我们使用的是默认的自带主题,直接在后台的设置里填写就可以了。不过大多数时候,我们使用的是自行挑选的主题,这个时候前面的做法就行不通了。那么,碰到这种情况应该怎么做呢?
这个时候,我们可以点击后台“外观”菜单下的“编辑”子菜单,找到主题里的主题页脚文件
(文件名为footer.php)后点击打开,在里面添加一段HTML代码块(代码块可以根据需要修改),如图21-14所示。添加完保存以后,我们刷新一下网页,可以马上在站点前台的底部看到。
图21-14 修改主题代码里的备案信息
除了上面说的主题以外,插件也可以像这样进行编辑。不过大多数情况下,我们一般不会直接在站点里面进行编辑,而是将对应的主题文件或者插件文件下载到本地,备份以后再用本地电脑上的代码编辑器进行修改工作。
4)更多
有些读者可能会有疑问,我按照上面所写的流程进行设置以后,为什么看起来跟实例站点不像呢?
——之所以不像,是因为站点里没有足够多的文章,并且没有设置这些文章的展示位置。
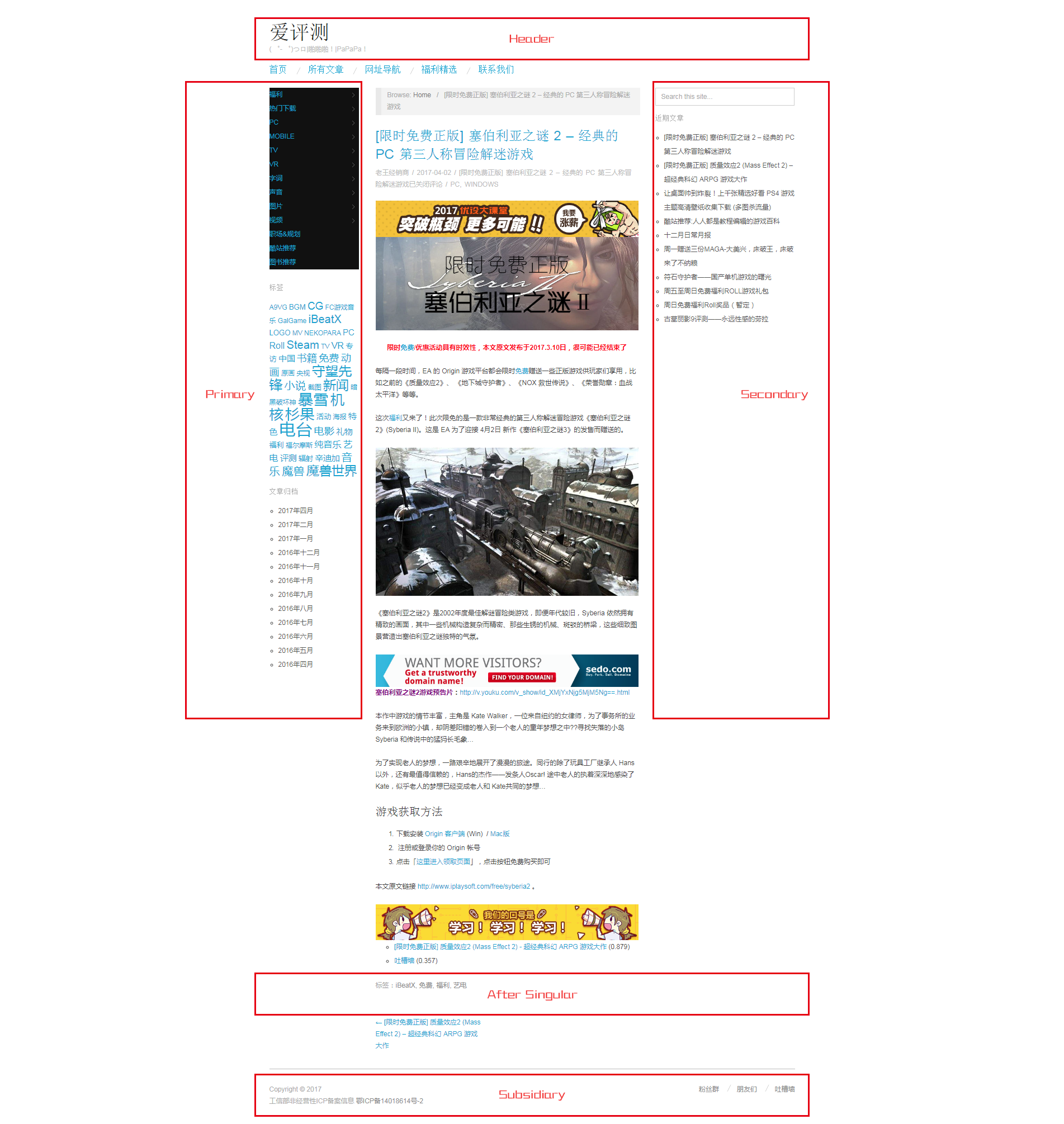
一篇文章在撰写完成以后,我们需要选择对应的展示位置,否则不会出现在首页的三个推荐位置里,如图21-15所示:“Featured”,位于站点首页的上部,即为最吸引人眼球的轮播图所对应的文章;“Primary”,位于站点首页的中部,是站点首页的主要推荐文章,带有特色图片;“Secondary”,位于站点首页的下部,最多可以设置十二篇文章,不带特色图片,即使文章里添加了特色图片;最后一个,很明显是不推送到站点首页进行展示,不进行展示的文章需要我们打开站点的第二页才能看到。
图21-15 设置文章的展示位置
我们对文章的设置完成以后,基本上算是把网站的基本布局完成了。当然,还有许许多多的小细节没有说到,不过那些都不是必做项,我们可以暂时省略放过。如果大家对这些小细节有兴趣,可以到我们的图书社区进行讨论、学习、分享。
21.2 中期:管理运营
一个自媒体站点要想良好发展,管理运营是必不可少的。虽然我们有很多事情需要去做,不过往站点里填充优质内容、在站点外推广优质内容,是我们无法逃避、不得不做的最核心的两件事情。
21.2.1 填充内容
我们往站点里填充的优质内容,其组成可以分为两种:文本内容和其他内容。这里的文本内容,主要指的是用一个句子、一个段落、一个篇章表达的书面语言或者口头语言(单位再小一点,可以是一个字或一个词);其他内容,所包括的对象则比较丰富,常见的有图片、音频、视频等等。我们最常见到的一般是图片,所以接下来我们主要讲图片,其他的则一笔带过。
不管是文本内容还是其他内容,我们做自媒体站点都需要特别注意一个事情,即版权问题。
文本内容方面:如果我们想要填充的内容是非原创内容,在他人允许免费转载的情况下(付费转载则需要先去原创内容版权交易市场购买授权),我们要按照别人的要求进行排版并注明内容来源。如果我们想要填充的内容是原创内容,则需要自己多看、多想、多练、多写。写作是一个理论与实践并重的事情,既简单也复杂,在这里说不清,我们就不多说了。
其他内容方面:这里面最需要注意的问题,则是图片的版权问题。因为大部分人在给内容配图时,一般情况下会用百度来搜一些好看的图,并且根本不会留意这些图片是否有版权;直到收到了版权方和法院发来的相关通知,这才明白自己使用过的图片是需要交钱的,然后急急忙忙地删除这些图片,妄想可以装傻耍赖逃过一劫;让人没有想到的是,别人早就做好了证据留存,删除了也没有用,更让人崩溃的是——原本只需要几十块、几百块的图片,现在居然要付几千块、几万块,真是倾家荡产也赔不起。与图片类似的,还有音频和视频的版权问题;目前国内图片等领域的版权霸主为视觉中国,它也投资收购了不少国外的版权库,可以说是我们自媒体行业绕不过去的存在。如图21-16所示。
图21-16 中国裁判文书网中与视觉中国相关的版权案件
如果我们在免版权库都找不到自己所需要的素材,那么我们则需要自己拿着摄影摄像设备去拍摄合适的素材来解决问题;我们在第22章给大家推荐了摄影相关的图书,大家可以学习一下摄影的知识,以便自己拍出令人满意的图片素材。图片素材在正式使用以前,需要用合适的字体和色彩处理一下;字体和色彩方面的版权问题,需要特别注意字体的(优先使用思源系列等免费可商用字体),色彩无需过多注意,除了一些有版权的私有色彩譬如蒂芙尼蓝。
我们絮絮叨叨说了一大堆,用几句话简单概括一下:先对文本内容进行排版,再对图片等其他内容进行处理。所以下面要说的内容,就是文本排版和图片处理。
1. 文本排版
在正式讲排版以前,我们先说一下编辑器。
WordPress自带的默认编辑器功能虽然比较简单,不过基本上够用;只要用过微软出品的Office三件套,相信大家能够很快上手WordPress的编辑器。
如果对编辑器不满意,大家可以试一试百度出品的适合大众人士的富文本编辑器UEditor,专业人士则可以试一试Markdown编辑器WP Editor.MD。这两款编辑器都有相应的插件,大家直接安装可以马上使用;其插件的详细说明,我们将在社区里进行补充。
说完编辑器,我们现在来说排版。
排版是一个非常有必要好好说一下的话题,只不过市场上已经有更专业的书籍阐述过了排版知识,我们不在这里无意义地重复,只简单说一下大家没有重视的小细节。
1)网络排版没必要省空间:段落与段落之间可以空一行;段落与图片之间可以不空着,如果图片的背景色是白色或透明的则例外。
2)段落开头没必要空两个字符:网络排版不是在纸上写文章,段落开头不空两个字也可以,不过空了也没多大事。
3)段落里面有需要空格的地方得空一个字符:中英文之间需要加空格;中文与数字之间需要加空格。当然还有更多需要加空格的地方,只不过这两个地方的排版问题最常见。
排版的规矩还有很多很多,所以以上三个细节只是我们挑出来的最容易遵守的规矩。就算我们犯了其他排版错误,只要遵守以上三个基本点,以后我们也能迅速修正过来。假设没有遵守,那么神仙也帮不了我们——那么一大块拥挤的文字,把它们的结构正确区分开来可不容易!
拓展知识:
《写给大家看的中文排版指南》
http://www.uisdc.com/chinese-typo-design-guideline
2. 图片处理
不管是文章的正文配图还是标题配图,我们都需要处理一下再进行使用。只不过标题配图需要下的功夫多一点,而正文配图,一般情况下我们只需要在上传之前,压缩一下图片占据硬盘空间的大小即可。
浏览过成百上千的自媒体站点,我们发现大部分网站的配图水平实在是欠佳,特别是标题配图。夸张一下来说,完全没有给文章标题配图的意识,大多数情况下就是在用正文配图随便凑合一下。
为什么我们这里要特别提到标题配图呢?——因为文章标题是一篇文章的灵魂,而标题配图则是一个标题的外衣。
由于我们的实例站点没有完全建设好,所以图片处理这部分的内容采用优设网作为讲解对象。优设网作为一个设计自媒体站点,在标题配图方面做得十分出色,可以说张张都很出彩。如图21-17所示,我们的示意图中展示的是优设网近期的文章配图。
图21-17 优设网的文章配图
我们在仔细分析过后,发现它们的标题配图都拥有如下特点。
1)图片背景所用的色彩都很单一:使用单一的背景色彩,一方面是为了让其他部分醒目,另一方面则是为了减小图片文件的体积(图片色彩越丰富,所占用的硬盘空间越大)。
2)图片标题所用的字体都很到位:这里的到位,首先指的是采用了适合做标题的无衬线字体;其次,采用了合适的与背景色互补的配色(一般情况下为黑色或白色);然后,采用了合适的排版——标题重点使用较粗的字体,标题的其他部分则使用较细的字体;最后,采用了免费可商用的开源字体,避免了法律上的风险。这里特别提醒一下,不要在标题配图里使用超过三种以上的字体,大多数情况下两种最为合适。
3)图片传达所用的图标都很形象:所选用的图标,不一定都与文章标题相关,但是绝对都能够抓住访客的注意力,让人看了有一种想点击的欲望。
我们按照上面的总结的三个特点把图片做出来以后,再把图片文件的体积压缩一下,则可以马上把标题配图上传到站点的媒体库中进行使用(一般情况下,标题配图是正文的第一张图或者我们自行选择的特色图片)。
拓展知识:
一个国外的配色方案优质站点:色彩猎人 http://colorhunt.co/
当需要识别字体时所用的工具:求字体网 http://www.qiuziti.com/
拥有百万优质图标的国外站点:Iconfinder https://www.iconfinder.com/
可以无损放大图片的强大工具:PhotoZoom http://www.benvista.com/
可以本地使用的图片优化平台:智图 http://zhitu.isux.us/
能够压缩动图的经典实用软件:RIOT http://luci.criosweb.ro/riot/
21.2.2 推广内容
网络上有句俗语,酒香也怕巷子深。我们的自媒体站点里的优质内容,自然也是需要在合适的平台进行推广的。
目前的互联网上,尽管有许多可以分发内容的优质平台,但是大部分不太适合作为我们的主力分发平台。原因很简单,因为这些平台的使用人群,与我们实例站点的目标用户不怎么重合。
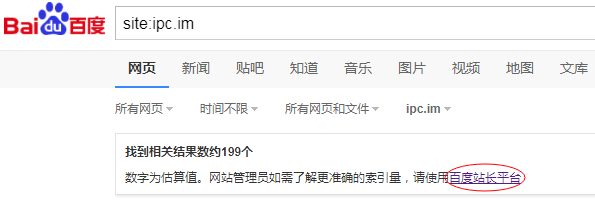
如图21-18所示,我们在进行过仔细的调查分析后,只选取了一个互联网站点作为重点分发平台,那就是哔哩哔哩弹幕网——因为它们开放了文章专栏,以及与微博类似的动态聚合。当然,我们也不是鼓励大家放弃使用微博自媒体、微信公众号等优质内容分发平台,只是不把它们作为重点关注对象。
图21-18 哔哩哔哩弹幕网的文章专栏
21.3 后期:总结改进
就算我们前期规划完美、中期执行给力,基本上也不太可能出现一次就完全命中访客兴趣点的情况,这个时候则需要我们在后期进行总结改进。
总结改进,是需要实际的数据来支撑的,要不然只是瞎猫抓耗子——碰到一只算一只。在进行实际调整之前,我们需要知道改进哪里,才容易拿出相应的调整方案。
下面我们要介绍的东西,是大家肯定用的上的。当然,只是简单介绍一下;如果想把它们用好,那就是一门比较复杂的艺术了。我们在后面推荐了一些比较实用的实战书,以及一些偏向于理论方面的书,大家可以挑自己感兴趣的看一下,不必全部读阅一遍。
21.3.1
站长认证
我们这里所说的站长认证,一般是在百度或者谷歌的站长平台里进行认证,当然我们也可以在360或者搜狗那里进行认证。
如果有条件或者有需要,我们建议大家优先选择在谷歌的站长平台里进行认证,因为谷歌的站长平台比较给力,各种维度的数据比较细致,能够有效地帮助我们做出更准确的判断。不过由于政策关系,谷歌站长平台不能在国内正常使用,所以我们退而求其次——转而介绍百度站长平台。
我们在搜索框中输入“site:ipc.im”,可以看到如图21-19所示的提示。如图21-20所示,我们点击进入百度站长平台,找到“用户中心”下的“站点管理”,点击后跳转到站点管理页面,开始“添加网站”。
图21-19 在百度中使用“site:ipc.im”命令

图21-20 百度站长平台中的“用户中心”下的“站点管理”
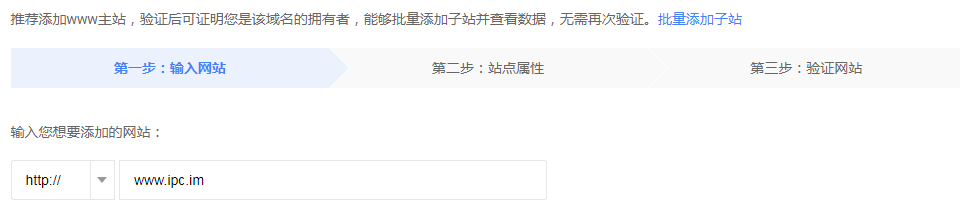
第一步:输入网站域名,如图21-21所示。一般直接输入“www.ipc.im”即可,不用在前面添加“http://”。
图21-21 输入网站域名
第二步:选择站点属性,如图21-22所示。为我们的站点选择合适的属性,这里最多选择三项。
图21-22 选择站点属性
第三步:验证网站权限,如图21-23所示。百度站长平台提供了三种认证方式:文件验证、HTML标签验证和CNAME验证;这里我们选择的是第一种方式,因为使用它验证比较方便快捷。
图21-23 验证网站权限
以上三步完成以后,我们会跳转到站点信息的管理后台,如图21-24所示。图21-24中标示出来的“链接提交”和“Robots”,需要我们马上完成,前者是提交站点地图的sitemap.xml文件,后者是提交robots.txt文件。我们没有标示出来的其他部分,大家可以根据需要自行探索,详细信息在百度站长平台的“互动交流”版块里面。
图21-24 站点信息管理后台
21.3.2
数据分析
1. 站点分析
一般来说,百度和谷歌的站长平台里的数据,只够我们进行基本的数据分析工作。如果想要了解更详细的站点数据,我们必须使用它们提供的站点统计代码。
百度有百度分析,谷歌有谷歌分析。除了这两大分析工具,还有腾讯分析等其他小众的第三方分析工具;如果有需要、爱折腾,我们也可以自行开发分析工具。
我们下面介绍的是腾讯分析,来作为我们实例网站——爱评测的分析工具。
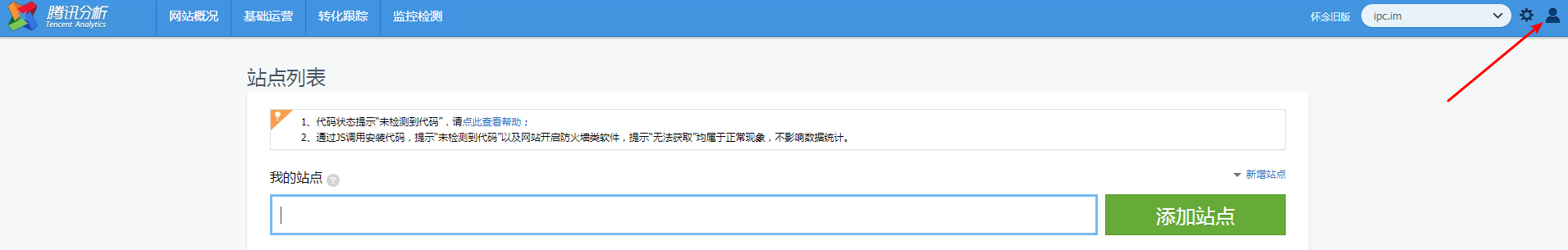
第一步:输入网站域名,如图21-25所示。我们登录腾讯分析(域名为http://ta.qq.com),点击后台账户图标下的“站点列表”,跳转到站点列表界面后点击“新增站点”开始添加站点,直接输入“www.ipc.im”即可,不用在前面添加“http://”。
图21-25 输入网站域名
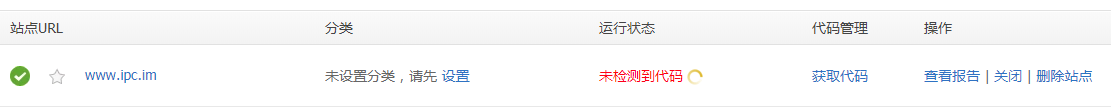
第二步:选择站点属性,如图21-26所示。点击“分类”下的“设置”即可。
图21-26 选择站点属性
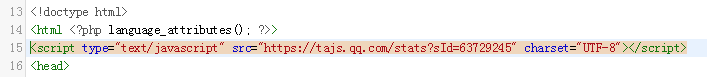
第三步:验证网站权限,如图21-27和图21-28所示。我们点击“获取代码”,按照弹出来的页面上的提示,将相关统计代码安装到我们站点主题的正确位置,分别是主题文件的主题页眉文件header.php和主题页脚文件footer.php,安装好以后记得保存。
图21-27 在header.php中添加统计代码

图21-28 在footer.php中添加统计代码
以上三步完成以后,把我们的站点刷新几遍,稍等几分钟就可以在“网站概况”和其他板块里看到站点的相关数据。这里重点提一下“监控检测”板块里的“页面热区图”,通过它我们可以了解到访问我们站点的访客的注意力中心;不过需要注意,如果我们使用了前面提到的防点击劫持的代码块,页面热区图会无法正常使用。
2. 其他数据
除了上面的数据分析来源以外,我们还可以使用一些第三方平台提供的数据图表,然后结合我们自己收集到的站点数据,来进行综合全面的数据分析工作。

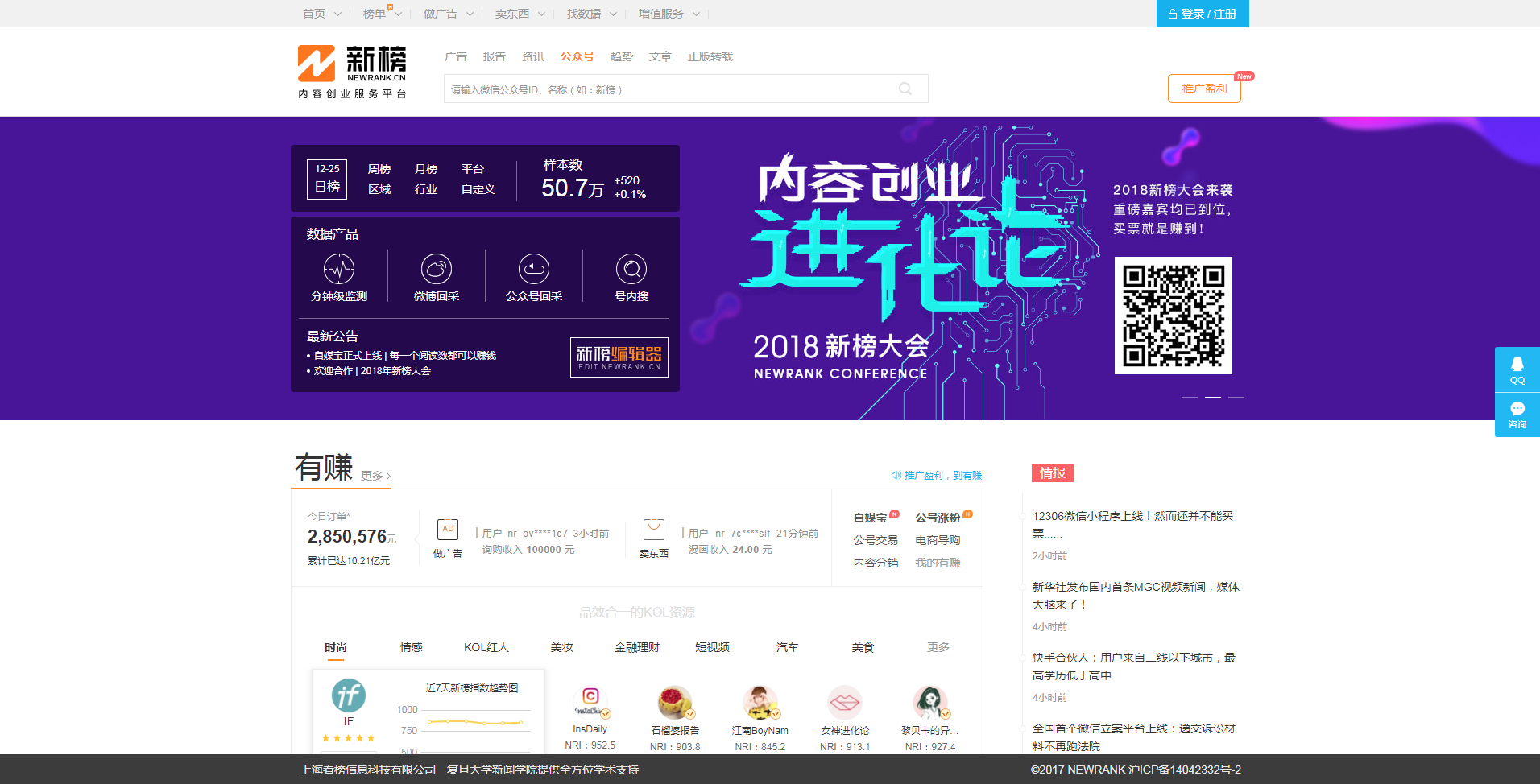
新榜
https://www.newrank.cn/
新榜作为中国移动互联网内容创业服务平台,自身用以衡量传播价值、品牌价值、投资价值的新榜指数,已经成为中国移动互联网内容价值标准。可以说,只要是做自媒体这一行的,基本都离不开它。

微报告
http://data.weibo.com/
作为国内首屈一指的社交平台,微博掌握了不少细致全面的行业数据。更难能可贵的是,微博官方已经把这些数据做成报告给我们了,我们只需动动鼠标登陆下载即可。不出我们的意料,微博官方最近也整理出了一些二次元领域的相关报告。

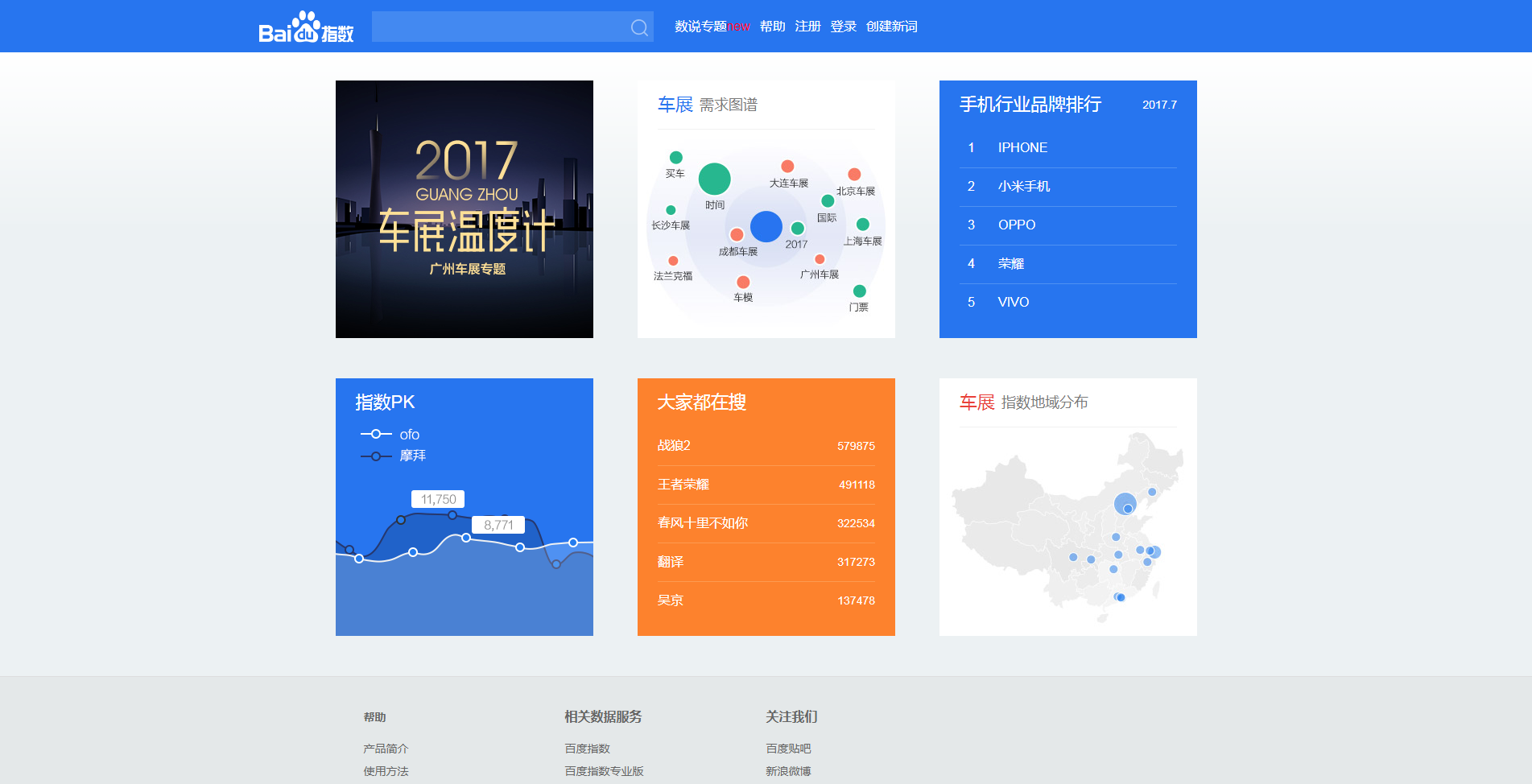
百度指数
http://index.baidu.com/
百度指数,是一个以百度收集到的海量网民行为数据为基础的数据分享平台。在这里,我们可以研究关键词搜索趋势、洞察网民需求变化、监测媒体舆情趋势、定位数字消费者特征;还可以从行业的角度,分析市场特点。

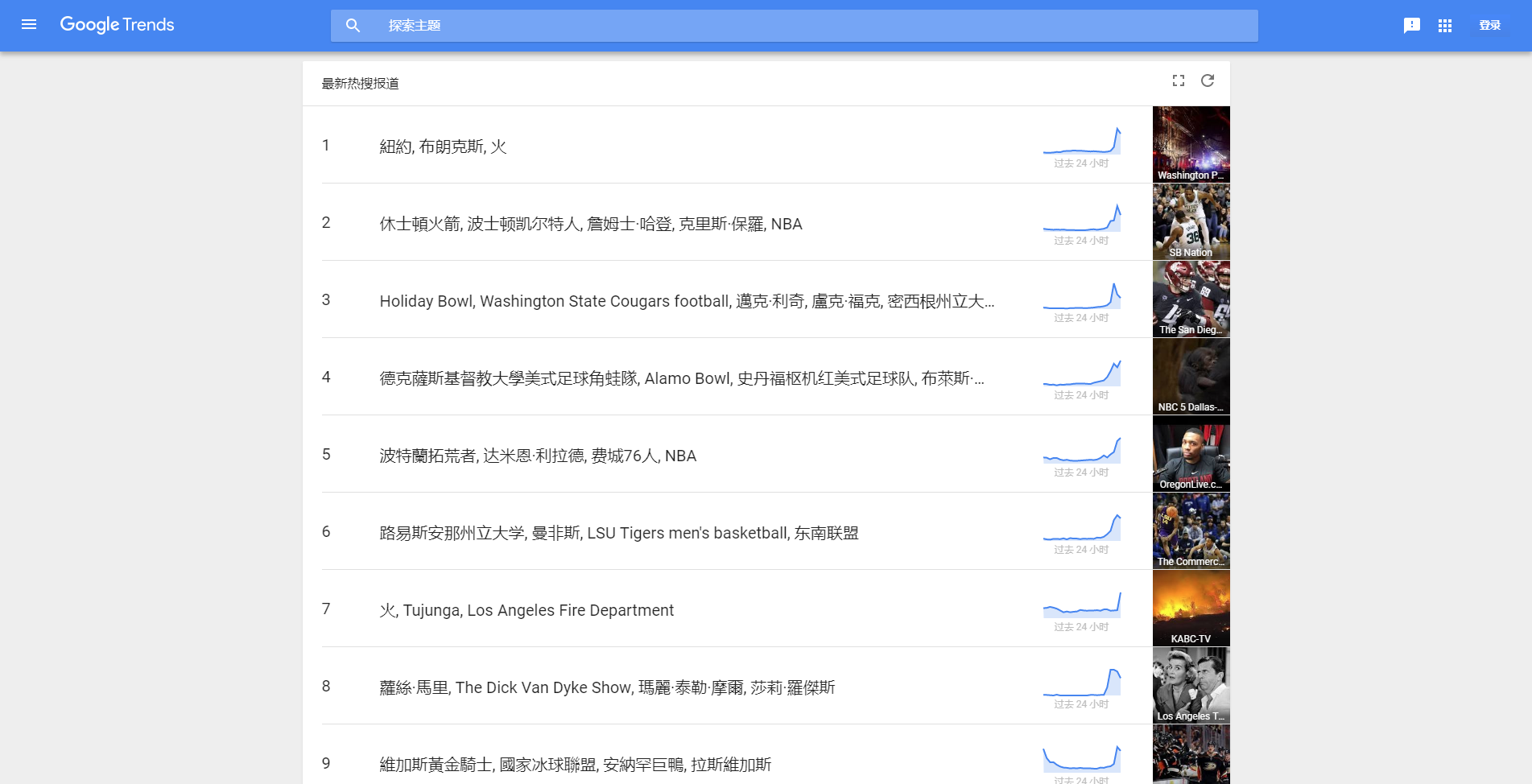
谷歌趋势
https://trends.google.com/trends/
谷歌趋势,类似于上面的百度指数,是谷歌推出的一款基于搜索日志分析的应用产品。不过其数据来源更为丰富多样,如果有条件建议与上面的百度指数结合在一起使用。
如果想了解更多的数据,大家可以访问我们后面提供的大数据导航,去里面寻找对我们有帮助的站点。

