19.1 安装前的基础知识
下面提到的一些问题,可以在WordPress安装完成以后再去解决。如果我们在正式安装以前,就可以把这些问题解决,从而节省一些不必要浪费的时间。那么,我们为什么不选择提前解决它们呢?
19.1.1 根目录下的robots.txt文件
1. 什么是robots.txt文件
很多刚刚接触WordPress的新手,可能会认为robots.txt这个文件有没有无关紧要。——我想对大家说,这种想法是错误的,robots.txt文件是我们的站点与搜索引擎的爬虫沟通的关键要素,它可以在SEO优化中发挥很重要的作用。当搜索引擎的爬虫访问我们站点的时候,会先去查看这个文件;它可以告诉搜索引擎,我们的站点不想被搜索引擎收录,或者只允许搜索引擎收录我们站点里指定的部分。
注意:仅当我们的站点包含不希望被搜索引擎收录的内容时,才需要使用robots.txt文件;如果我们希望搜索引擎收录站点上所有内容,可以不使用robots.txt文件。
robots.txt文件一般直接添加到站点的根目录即可生效,如下面的链接所示http://www.example.com/robots.txt。并且,很多初次使用WordPress的新手也会发现,根目录即使没有这个robots.txt文件,我们访问时也不会出现404错误,而是会出现下面的一些内容。
User-agent:
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
User-agent:
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
我们看到的这些默认内容,就是WordPress自身虚拟出来的robots.txt文件。它是利用PHP的伪静态机制,而实现的虚拟robots.txt文件。
我们还可以自定义这个虚拟文件,将下面的代码块添加到主题的functions.php文件里即可:
/*** WordPress 虚拟 robots.txt 文件*/function netnote_add_robots_txt( $output ){$output .= “Disallow: /user/ ”;//禁止收录链接中包含 /user/ 的页面return $output;}add_filter( 'robots_txt', 'netnote_add_robots_txt' );
这时访问虚拟robots.txt文件就会变成:
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
Disallow: /user/
当然,我们可以直接在站点根目录下添加robots.txt文件,这时WordPress自身虚拟出来的robots.txt文件就会被覆盖;我们可以直接在robots.txt文件中添加我们想要的规则。
2. robots.txt文件规则写法
1)
User-Agent键
后面的内容对应的是各个具体的搜索引擎爬虫的名称。如百度的爬虫是Baiduspider,谷歌的则是Googlebot。
一般情况下我们这样写:
User-Agent:
表示允许所有的搜索引擎的蜘蛛来爬行抓取。如果我们只想让某一个搜索引擎的蜘蛛来爬行,在后面列出名字即可;如果是多个,则重复写。
*注意:User-Agent:后面要有一个空格。在robots.txt文件中,键后面加“:”号,后面必有一个空格,和值相区分开。
2) “*”和“$”的使用
Baiduspider支持使用通配符“”和“$”来模糊匹配URL。“”匹配零或多个任意字符,“$”匹配行结束符。
例如Disallow: /*.jpg,即禁止搜索引擎收录站点所有的“.jpg”格式的文件;Disallow: /.php$,即禁止搜索引擎收录站点所有以“.php”结尾的文件。
3) Disallow键的使用
Disallow:描述不需要被索引的网址或者是目录。
例如Disallow:/wp-,即不允许抓取URL中带“wp-”的网址;需要注意的是,Disallow: /data/与Disallow: /data是不一样的。前者仅仅是不允许抓取data目录下的网址,如果data目录下还有子文件夹,那么子目录是允许抓取的;后者则可以屏蔽data目录下的所有文件,包括其子文件夹。
4) Allow键的使用
Allow:描述需要被索引的网址或者是目录。
例如Allow: /index.php,即允许搜索引擎收录站点的index.php。它的功能跟Disallow相反;特别注意,Disallow与Allow行的顺序是有优先级高低的,在前面的优先级高,在后面的优先级低;故爬虫会根据第一个匹配成功的Allow或Disallow行确定是否访问某个URL。
3. robots.txt文件参考实例
例1.
禁止所有搜索引擎访问站点的任何部分
User-agent:
Disallow: /
例2.
允许所有的搜索引擎访问站点的任何部分
User-agent:
Disallow:
例3.
仅禁止Baiduspider访问我们的站点
User-agent: Baiduspider
Disallow: /
例4.
仅允许Baiduspider访问我们的站点
User-agent: Baiduspider
Disallow:
例5.
禁止爬虫访问特定目录
User-agent:
Disallow: /cgi-bin/
Disallow: /tmp/
Disallow: /data/
注意:
①三个目录要分别写。
②请注意最后要带斜杠。
③带斜杠与不带斜杠的区别。
例6.
允许访问特定目录中的部分URL
希望a目录下只有b.html允许访问,写法应该如下:
User-agent:
Allow: /a/b.html
Disallow: /a/
注意:允许收录优先级要高于禁止收录。
通配符包括“$”结束符和“”任意符,从下面的例7开始说明通配符的使用。
例7.
禁止访问站点中所有的动态页面
User-agent:
Disallow: /?
例8.
禁止搜索引擎抓取站点上所有图片
User-agent:
Disallow: /.jpg$
Disallow: /.jpeg$
Disallow: /.gif$
Disallow: /.png$
Disallow: /.bmp
拓展知识:
适合WordPress使用的常见robots.txt文件范例如下(仅供参考):
User-agent:
Disallow: /wp-admin/ //禁止收录后台/wp-admin/目录
Disallow: /wp-content/ //禁止收录后台/wp-content目录
Disallow: /wp-includes/ //禁止收录后台/wp-includes目录
Disallow: //comment-page-
Disallow: /?replytocom=
Disallow: /category//page/
Disallow: /tag//page/
Disallow: //trackback
Disallow: /feed
Disallow: //feed
Disallow: /comments/feed
Disallow: /?s=
Disallow: //?s=\
Disallow: /?
Disallow: /attachment/
19.1.2 根目录下的.htaccess文件
1. 什么是.htaccess文件
笼统地说,.htaccess文件就是Apache里的一个有特殊作用的分布式配置文件,它负责相关目录下的网页配置;我们可以在一个特定的文档目录中放置一个包含一个或多个指令的.htaccess文件,以作用于此目录及其所有子目录。
我们通过.htaccess文件,可以轻松实现:文件夹密码保护、用户自动重定向、自定义错误页面、改变文件扩展名、禁止特定IP地址的用户访问、只允许特定IP地址的用户访问、禁止目录列表,以及使用其他文件作为首页文件等一些功能。
2. 快速生成.htaccess文件
一般来说,.htaccess文件会在我们安装WordPress时自动生成;不过,有时候也会出现问题。这个自动生成的.htaccess文件,能使我们对WordPress的URL进行规则重写,使其美观易用。
自动生成的.htaccess文件,应如下面的代码块所示:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
万一没有自动生成这个文件,那么我们怎么创建这个文件呢?
我们可以安装一个Notepad++,其官网地址为https://notepad-plus-plus.org/。安装好以后,打开Notepad++,会自动新建一个文件,我们将上面的代码块复制粘贴到文件中保存即可。
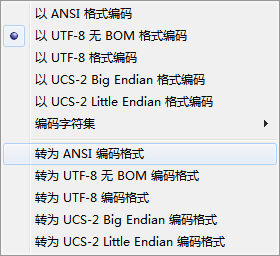
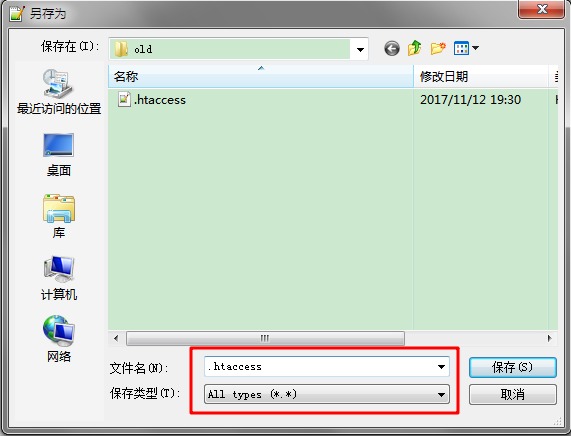
注意:保存时请确保文件的编码格式为“以UTF-8无BOM格式编码”(如图19-1所示,在软件的“编码”菜单下),并且保存时将格式选择为“All
types”,如图19-2所示;在上传过程中以ASCII模式上传,上传完成后最好将其权限设置为644。
图19-1 选择编码格式

图19-2 选择保存类型
虽然.htaccess文件的功能强大,但是我们在很长一段时间内用不上其中的大部分指令,而且使用它来实现功能的效率不高。
尽管如此,还是有几个指令我们会经常用到的。
比如,下面的代码块可以通过配置HTTP响应头的方法,禁止我们站点的网页被恶意嵌入到其他人的网页中,避免点击劫持的事情发生。这个代码块,我们强烈建议添加到上面给出的默认.htaccess文件中。
Header set X-XSS-Protection “1; mode=block”
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options: “nosniff”
还有一个代码块,也是我们会经常使用到的,它的作用就是自动重定向,我们经常用到的是301永久重定向。
除此之外,还有一个302临时重定向,不过这个重定向必须少用。如果使用不当,可能会使我们的站点在搜索引擎中的权重降低。
301永久重定向的代码块如下,它的作用是使不带“www”的example.com永久重定向到带有“www”的www.example.com;如果安装了SSL安全证书,可以在“http”后加上一个“s”,使其字段变为“https”,这样我们就能把访问example.com的流量自动重定向到 https://www.example.com/。
注意:如果参照前面的简易加速方案使用了更加高效的HTTP响应头来进行重定向,在这里就完全没有必要使用这个多余的设置。
RewriteCond %{HTTP_HOST} ^example.com$ [NC]
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
总体来说,如果是使用云虚拟主机等没有完全权限的站点应用环境时,我们只能使用.htaccess文件来达到我们的配置目的;在其他情况下,我们是不太推荐使用它的。避免使用.htaccess文件有两个主要原因:首先是性能,启用.htaccess文件会导致性能上有一部分损失;其次是安全,启用.htaccess文件可能会导致某些意想不到的错误出现。
不过,使用上面给出的代码块进行简单的设置,来避免一些配置上的麻烦,我们还是比较推荐的。
拓展知识:
如果想要深入了解 .htaccess文件,可以查看以下参考资料:
有用的.htaccess文件代码块
https://github.com/phanan/htaccess
WordPress官方英文指导文档
https://codex.wordpress.org/htaccess
Apache基金会官方英文指导文档
https://httpd.apache.org/docs/current/howto/htaccess.html
Apache .htaccess
Guide & Tutorial
http://www.htaccess-guide.com/
Ask Apache .htaccess文件英文指导文档
https://www.askapache.com/htaccess/
MDN Web文档
https://developer.mozilla.org/zh-CN/
19.2 安装后需要处理的小细节
19.2.1 使用youpzt-optimizer优化我们的站点
我们安装完WordPress以后,第一次登陆后台时可能就会发现一个严重的问题:页面加载的速度太慢了,慢到让人想关掉网页。
然后我们去搜索问题原因,会搜索出一大堆可能的原因,比如WordPress自带的谷歌字体加载失败、Gravatar头像加载缓慢以及加载了一些额外的垃圾数据等多达一二十个原因。通常情况下,我们搜索出来的资料后面,都会附带解决这个问题的方法,大多数情况下给出的是一段代码,运气好的话就是一个可以马上使用的插件。
那么,有没有能一次性解决这些问题的方法呢?
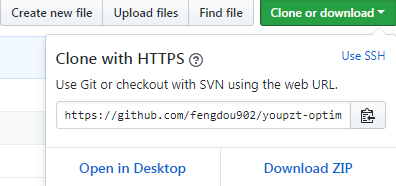
有的,它就是我们接下来要介绍的youpzt-optimizer站点优化插件,它可以一次性帮我们解决多达19个需要优化的小细节(目前版本号为1.3.1),非常适合我们这些新手和懒人使用的。插件的下载地址为https://github.com/fengdou902/youpzt-optimizer,点击Download
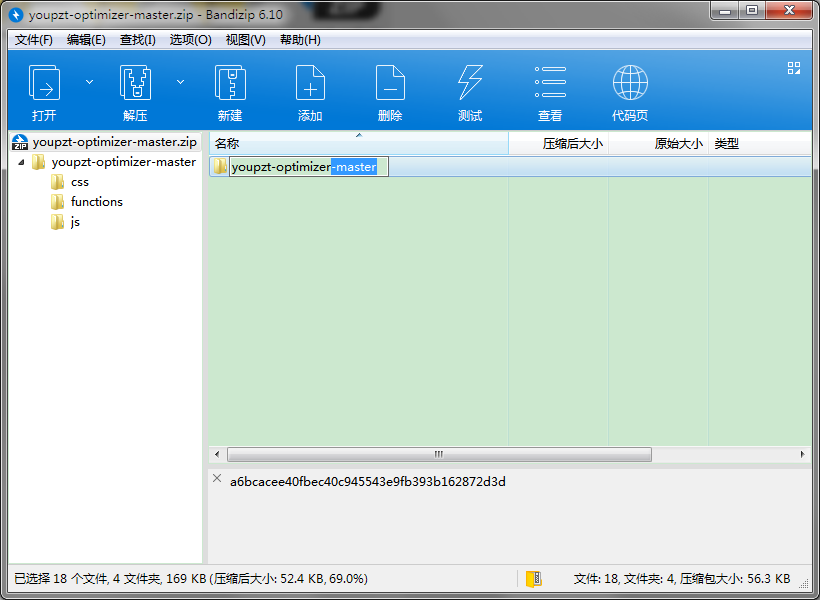
ZIP按钮将插件的压缩包下载下来,如图19-3所示。下载到本地计算机以后,将压缩包里面的文件夹重命名为youpzt-optimizer,如图19-4所示。
图19-3 点击Download ZIP按钮

图19-4 重命名插件的文件夹
然后,我们将压缩包上传到站点中,插件上传完成后点击“启用”按钮使插件生效,如图19-5所示。

图19-5 上传插件的压缩包
然后点击左侧的菜单栏中新出现的“站点优化工具”(启用插件后会出现),开启如图19-6所示的全部选项后,点击“保存选项”按钮。

图19-6 开启全部相关选项
特别说明一下,前两项选项在选择时需要注意。
第一项选项“更换Gravatar镜像”中,“多说”的服务是无法正常使用的;如果站点使用了SSL安全证书,请将选项选择为“SSL”,否则安全证书的绿锁会变灰。
第二项选项“替换谷歌字体镜像”,可以选择“禁用”。因为WordPress从4.6版本开始,已经放弃使用谷歌在线字体服务,转而使用系统自带的原生字体。如果启用这个选项,请不要选择“360”,因为360的相关团队已经放弃维护了。
点击“数据库优化”,我们可以将数据库里的垃圾数据删除掉。不过在删除以前,提前确认一下,以免删除当前正在使用的数据。
点击“功能设置”,将里面的选项全部开启,其中的“启用工具栏链接”可以方便我们进行使用,“卸载插件同时删除配置数据”这个选项则可以保证我们在删除该插件后不会留下残余的垃圾数据。
19.2.2 删除一些多余的文件
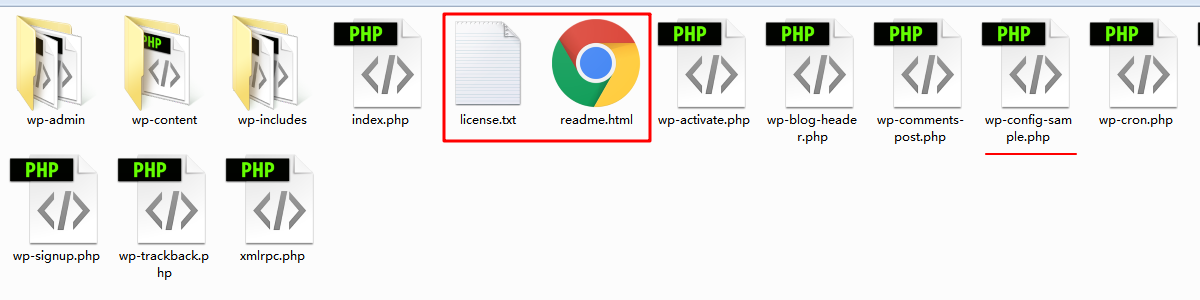
有一些WordPress文件比较敏感,安装完成以后必须将它们删除,以提高我们站点的安全程度,如图19-7所示。

图19-7 删除敏感的WordPress文件
比如站点根目录下的readme.html和license.txt文件,安装完成后就可以立即删除它们;更新WordPress版本后,这两个文件会再次出现。删除它们的原因是因为它们会暴露我们当前使用的WordPress版本,给别有用心的攻击者提供一些可利用的线索。
还有一些文件也必须删除,比如根目录下的wp-config-sample.php文件、wp-admin目录下的install.php和install-helper.php文件等。
另外,WordPress里面自带了三个主题,我们可以将其中两个较旧的多余主题删除;除了主题以外,WordPress本身还自带两个插件:Akismet
Anti-Spam和你好多莉。Akismet Anti-Spam的作用是反垃圾评论,不过这个插件不太适合在国内的网络环境下使用,建议立即卸载掉。你好多莉启用后,在我们站点后台每个页面的右上角,都可以看到一句来自《俏红娘》音乐剧的英文原版台词;换句话说,这是个鸡肋功能,没有什么实际作用,我们可以马上把插件卸载。在“文章”和“页面”这两个菜单下,有两个Demo,我们可以把它们删除,或者修改成我们需要的文章和页面;在“评论”菜单里,有一个Demo,可以把它删除掉。
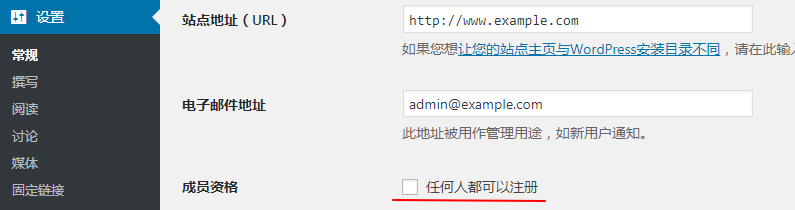
注意:如果删除了 Akismet Anti-Spam插件,我们在站点的前期建设时,一定不要将注册开关打开,并且将“其他评论设置”设置为“用户必须注册并登录才可以发表评论”,具体如图19-8、图19-9所示。

图19-8 关闭注册

图19-9 关闭评论
19.2.3 使用WP SMTP启用站点邮件通知
常规情况下,WordPress会使用与邮件相关的PHP函数来发送站点的邮件通知。不过,如果我们使用的是虚拟主机,有时候可能就无法正常发送邮件了。更重要的是,使用默认方式来发送站点邮件,容易暴露我们服务器的真实公网IP地址,对站点的安全造成一定威胁。
综合各种情况来考虑,还是使用第三方的邮件服务比较稳妥。我们这里使用的是阿里云的企业邮箱服务——在使用其服务前,我们必须把与邮件相关的域名解析做好,并创建一个专门用来收发邮件的账号,详细的域名解析记录如图19-10所示。
图19-10 详细的域名解析记录
然后,我们在插件安装管理页面里搜索关键词“WP
SMTP”,这时我们会发现一大堆的可选插件,让我们有点选择困难。我们这里启用的是一位名为“BoLiQuan”的作者(作者已经将所有权移交给新开发者Yehuda Hassine)开发的WP SMTP插件,直接搜这位开发者的昵称即可找到插件。安装好以后,按照如图19-11所示的具体参数,设置保存好即可;最下面的“禁用时自动删除设置”选项可以按需勾选。设置好以后,我们可以发一封测试邮件到自己的私人邮箱,测试我们的专用邮箱是否能正常工作。
图19-11 WP SMTP插件的参考设置
拓展知识:
阿里云企业邮箱官网
https://wanwang.aliyun.com/mail/freemail/
阿里云企业邮箱帮助文档
https://help.aliyun.com/product/35466.html
阿里云企业邮箱域名解析指导文档
https://help.aliyun.com/knowledge_detail/36723.html
阿里云企业邮箱POP/SMTP/IMAP地址和端口信息
https://help.aliyun.com/knowledge_detail/36576.html
腾讯云企业邮箱官网
https://exmail.qq.com/
腾讯企业邮帮助中心
http://service.exmail.qq.com/cgi-bin/help
腾讯企业邮域名解析流程
http://service.exmail.qq.com/cgi-bin/help?subtype=1&&no=1001511&&id=36
如何使用域名在客户端设置IMAP/POP3/SMTP?
http://service.exmail.qq.com/cgi-bin/help?subtype=1&&id=28&&no=1001254
19.3 WordPress后台
19.3.1 菜单栏和工具栏
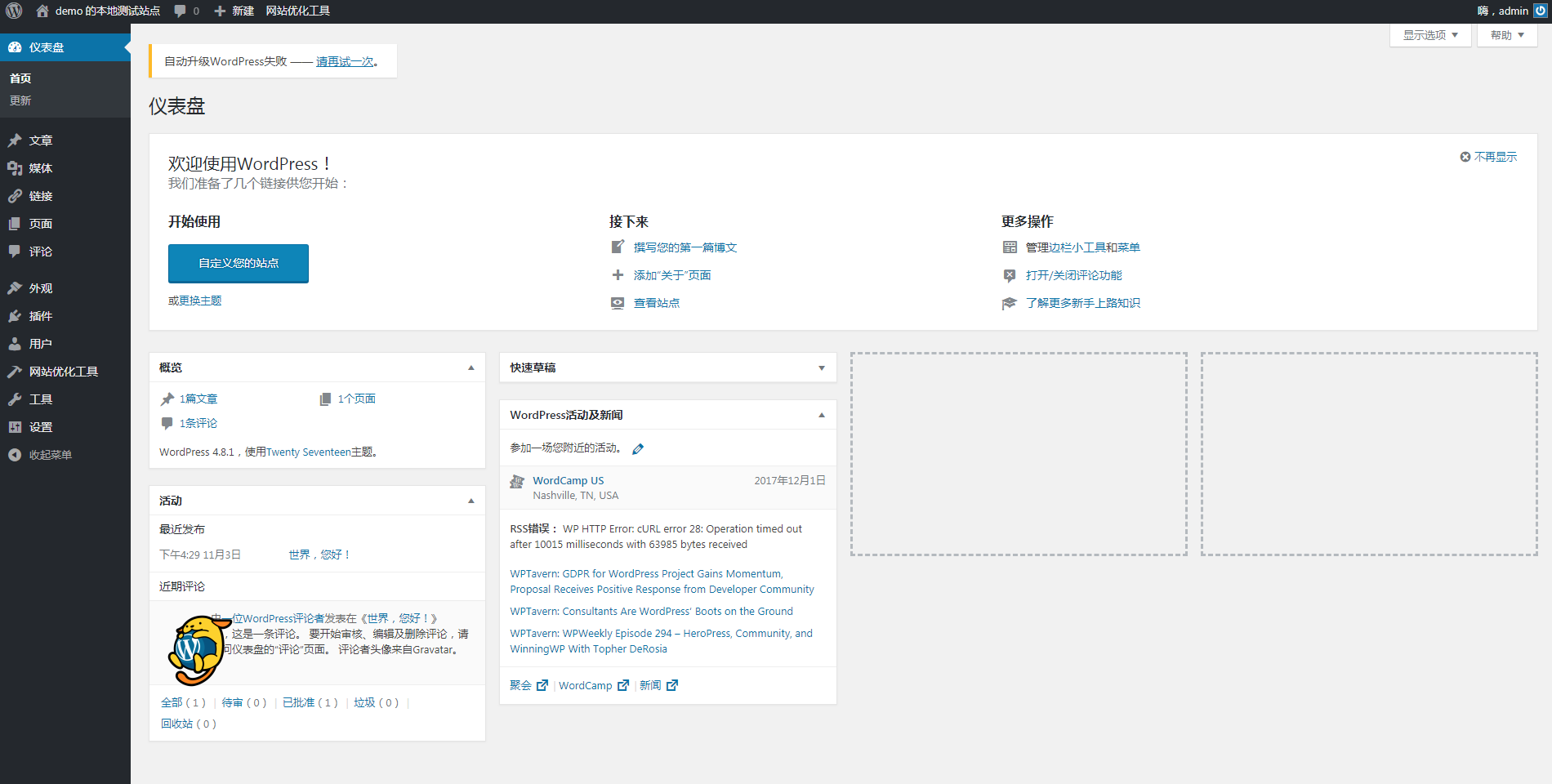
后台概览界面如图19-12所示,左侧黑色区域里的是菜单栏,顶部黑色区域的是工具栏;占据了我们视觉中心的白色区域里的部分,是对应的菜单栏(或工具栏)里的子菜单(或小工具)的管理页面。

图19-12 后台首页的概览界面
1. 菜单栏
左侧的菜单栏,在没有其他主题和插件的纯净环境下,包含以下十一个设置管理菜单(从上到下排序):仪表盘(也就是首页)、文章、媒体、链接、页面、评论、外观、插件、用户、工具、设置。在设置下方,有一个名为“收起菜单”的点击按钮,点击以后,左侧的菜单栏会变窄,菜单栏的说明文字会消失,只显示相关图标出来。
2. 工具栏
顶部的工具栏,在没有其他主题和插件的纯净环境下,包含以下六个快捷工具(从左到右排序):左上角的WordPress图标、查看站点、更新、评论、新建和右上角的个人资料。工具栏在WordPress前台也是可以使用的,不过我们使用它的前提是处于登录状态下。这里介绍的顶部工具栏,主要指的是在后台时的工具栏;如果是在前台的顶部工具栏,左上角的WordPress图标后紧接着的快捷工具会稍有不同,并且会多出一个名为“自定义”的快捷工具。
1)
左上角的WordPress图标,在鼠标移动到上面后,会显示五个链接:一个内部链接(关于 WordPress)和四个外部链接(WordPress.org、文档、支持论坛和反馈)。“关于
WordPress”链接在点击以后,我们会首先看到当前版本的“更新内容”,主要是关于修复的问题以及增加的新功能的简单介绍;紧随其后的“鸣谢”部分,主要是关于WordPress的开发者团队和WordPress所使用的外部的开源代码库;接着是“您的自由”部分,主要是使用WordPress的权利和义务;从4.9版本开始,多了一个名为“隐私”的部分,主要是使用WordPress时的隐私政策。“WordPress.org”这个外部链接,在中文版本下,指向的是其中文官网;“文档”这个外部链接,指向的是WordPress官方英文文档,其官方中文文档地址为https://codex.wordpress.org/zh-cn:Main_Page。WordPress的官方文档,在新手期间基本上是用不着的,只有当我们的水平提高到了一定层次后才会比较需要它;“支持论坛”这个外部链接,在中文版本下,指向的是其官方中文论坛;“反馈”这个外部链接,在中文版本下,指向的是其官方中文论坛的意见建议板块。
2)
“查看站点”:指向站点前台的首页的内部链接,只有在鼠标移动到我们的站点名的部分时,才会显示出来。直接点击我们的站点名,抑或是点击“查看站点”,都可以跳转到站点首页,不过这样做会使我们离开站点后台;建议在使用时,用新建标签页的方式来进行操作。
3)
“更新”:指向站点后台的更新管理页面的内部链接,在大多数情况下是看不见的,只有当WordPress、主题、插件、翻译等需要更新时,才会在工具栏显示出来。如果我们使用了屏蔽WordPress官方推送的插件或者代码块,在这种特殊情况下,我们也是看不见“更新”的。
4)
“评论”:指向站点后台的评论管理页面的内部链接,当WordPress站点里面有需要管理的新评论时,会显示一个红色的数字出来,其数字代表了需要管理的新评论数量。
5)
“新建”:能使我们快速撰写文章、上传新媒体文件、新增友情链接、快速新建页面以及手动创建新用户资料。
6)
“个人资料”:在鼠标移动到上面后,会显示两个内部链接和当前登录用户的个人头像和用户名。两个内部链接,分别是个人资料管理页面和登出:在个人资料管理页面,我们可以编辑我们的个人资料。点击个人头像和用户名,也可以跳转到个人资料管理页面;如果我们点击了“登出”,我们就会退出后台,跳转到WordPress的用户登录页面。
19.3.2 “仪表盘”菜单
1. 仪表盘的五个模块
仪表盘,是我们登录后台以后,看到的第一个页面,就是如图19-12所示的白色区域。仪表盘有五个模块,按照从上到下、从左到右的顺序,它们分别是——欢迎(Welcome)、概览、快速草稿、活动、WordPress活动及新闻。
1)
“欢迎”模块:主要展示的是配置新站点的一些实用功能,如更换主题、查看站点等;
2)
“概览”模块:主要展示我们站点上的内容概况,以及主题与WordPress程序的版本信息;
3)
“快速草稿”模块:可以让我们快速创建新文章并保存为草稿,并显示5个指向最近草稿的链接;
4)
“活动”模块:可以展示我们即将发布和最近发布的文章、近期的若干条评论,并快速进行审核;
5)
“WordPress活动及新闻”模块:主要展示一些来自WordPress项目的最新消息、WordPress
Planet、以及当下最新与热门的插件。
如果我们想要隐藏一些模块,我们可以点击页面右上方的“显示选项”选项卡,将对应的模块去掉勾选即可(在大多数菜单的管理页面的右上方,都存在“显示选项”和“帮助”选项卡,我们可以通过它们进行个性化设置以及得到一些基本操作的提示)。
比如,我们可以将“WordPress
活动及新闻”模块隐藏,因为它所展示的信息对我们大部分人来说是没有必要的。我们还可以拖动这些模块,放在当前页面的其他位置,以满足我们的个性化需求。
2. “更新”子菜单
在左侧的“仪表盘”菜单下,有一个名为“更新”的子菜单,我们可以在这里对WordPress、主题、插件、翻译等进行更新操作。在大多数情况下,我们直接进行更新是没有问题的,不过偶尔也会出问题,所以在更新页面上有一个黄色警告来提醒我们——在升级前,我们一定要备份好数据库和文件。关于备份的问题,前面已经提到过用OneinStack里的备份脚本高效安全地进行备份的方法,请大家回过头重新阅读一遍。
19.3.3 “文章”菜单
当鼠标移动到“文章”设置管理菜单时,会出现四个子菜单:所有文章、写文章、分类目录和标签。接下来,我们将用一些实际操作,来展示使用它们的过程。
1. “所有文章”子菜单
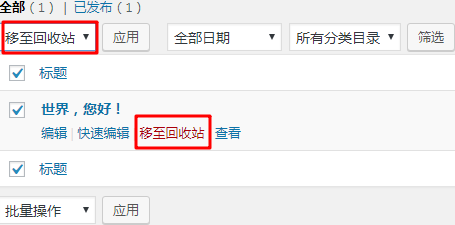
我们点击“文章”或者“所有文章”,都可以跳转到“所有文章”这个菜单的管理页面;如果之前没有将系统自带的测试文章删除,此时我们就会看到一篇标题为“世界,您好!”的文章。我们可以使用如图19-13所示的“移至回收站”操作,将测试文章移动到回收站,等待下一步的处理;两个位置的操作稍有不同,左上角的可以进行批量操作,而文章下方的只能对当前文章进行操作。
图19-13
将文章移至回收站
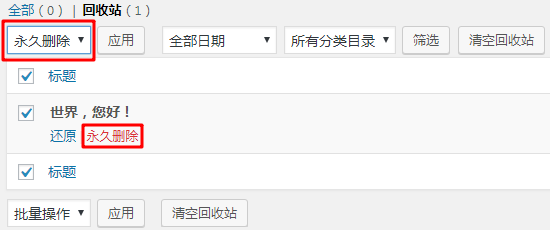
如果我们对测试文章进行了“移至回收站”操作,图19-13中的“已发布(1)”将会变成图19-14中的“回收站(1)”,同时会出现一个告诉我们可以撤销当前操作的小提示。我们点击进入回收站,使用如图19-14所示的“永久删除”操作,对回收站进行清空;当然,我们也可以还原它。永久删除这篇测试文章之后,“所有文章”管理页面里,就一篇文章都没有了。同时,与这篇文章相关联的测试评论,也会随之在评论管理页面永久消失。
图19-14 将文章永久删除
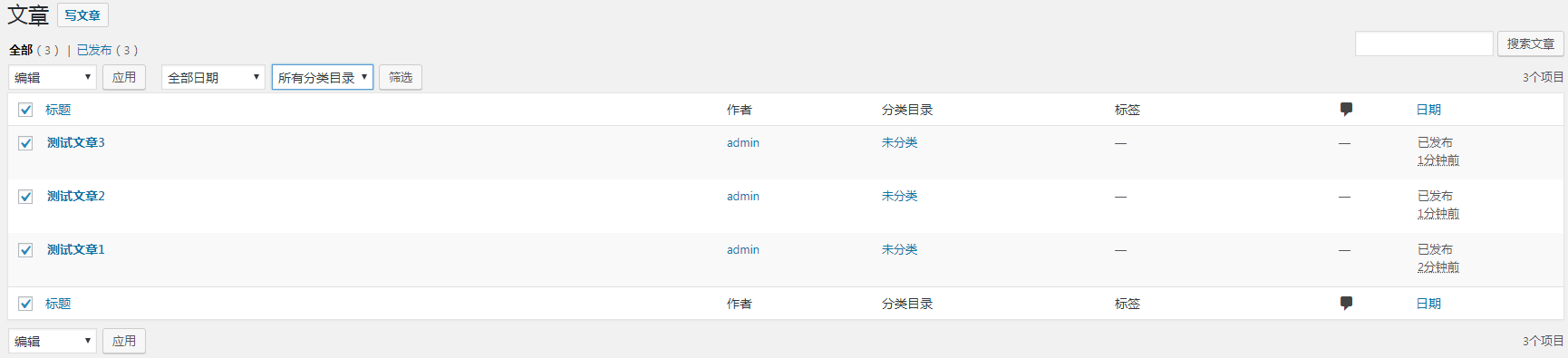
我们先在“写文章”管理页面里,重新发布几篇测试文章;点击“所有文章”管理页面里的“写文章”,或者“文章”菜单下的“写文章”子菜单,都可以跳转到“写文章”管理页面。如图19-15所示,我们发布了三篇测试文章;作者都是admin,分类目录为“未分类”,此时没有标签,也没有评论。
图19-15
发布的三篇测试文章
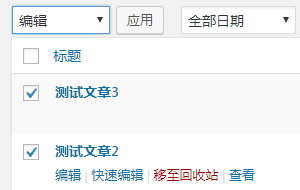
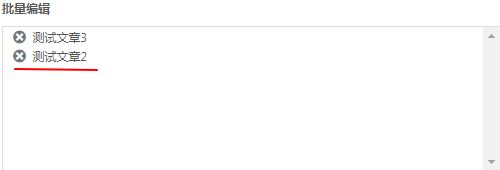
如图19-16所示,我们选择对这两篇文章进行批量编辑操作,点击“应用”使操作立即生效,进入了“批量编辑”管理界面。
图19-16
对两篇测试文章进行批量编辑操作
如图19-17所示,我们点击叉号,将测试文章2取消编辑。

图19-17
将测试文章2取消编辑
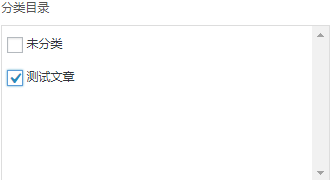
接着,如图19-18所示,将分类目录勾选为我们提前准备好的“测试文章”分类目录。

图19-18 勾选分类目录
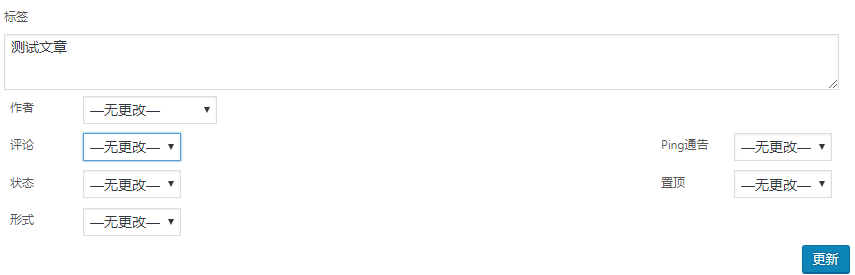
如图19-19所示,在“标签”下的输入框里添加一个名为“测试文章”的中文标签。下面的“作者”无需更改,如果想更改为其他账号的话,至少需要两个账号才能完成。“评论”有两个选项,我们可以将评论设置为“允许”或“不允许”。在默认设置下,一般是允许评论的;如果将全局评论设置为默认不允许,这里将是默认不允许。接下来,我们可以更改文章的发布“状态”,有四个选项:已发布、私密、等待复审、草稿;除了“已发布”状态,其他选项对于普通访客来说都是不可以直接看到内容的;“私密”状态的文章,在前台不可以被普通访客所发现,只有登录了账号的访客才可以看到。紧接着的文章“形式”,在WordPress自带的Twenty
Seventeen主题的影响下,会有八种形式:标准、日志、图像、视频、引语、链接、相册、音频;这八种形式的文章的不同之处,大家可以在实际操作时感受到;在这里特别说明一下,不同的主题的文章形式,会各有不同。倒数第二的“Ping通告”,我们建议选为“不允许”,以避免我们的站点受到垃圾Ping通告的攻击。最后是“置顶”操作,我们可以选项选为“不置顶”;因为测试文章3是最新发布的,通常会在最上面,无需置顶;不过如果我们发布了一篇专题文章,而它又不是最新文章,我们就可以对它进行置顶操作。

图19-19
添加标签并对文章进行设置
需要注意的是,后台里的一些敏感操作,低权限的账号是无法对高权限的账号的操作进行更改的。
以上设置完成后点击“更新”,更新文章的设置;如果突然不想更改文章设置了,我们可以点击左侧的“取消”。如果想对某篇文章进行单独设置,我们可以点击文章下方的“快速编辑”;不过这里的“快速编辑”跟前面的批量编辑稍有不同,它还可以对文章的“标题”、“别名”(也就是URL部分)、发布“日期”进行专门设置。
注意:文章标题下的“编辑”和“查看”,前一个是跳转到文章的内容编辑管理页面,后一个则是跳转到文章的前台页面。
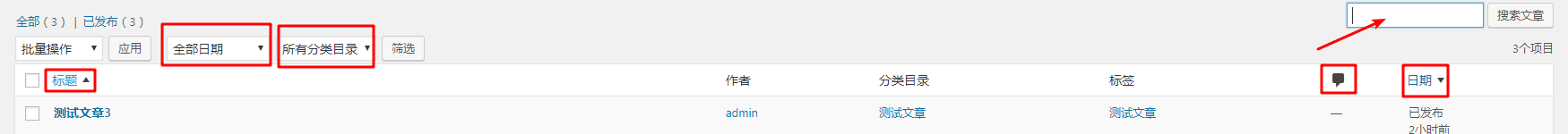
如果我们想对所有文章进行排序操作,我们可以选择以下条件中的一项来进行筛选——分别是日期、分类目录、标题、评论以及关键字;如图19-20所示。我们还可以按照作者和标签,来查看、管理我们的文章。
图19-20 对文章进行排序操作
2. “写文章”子菜单
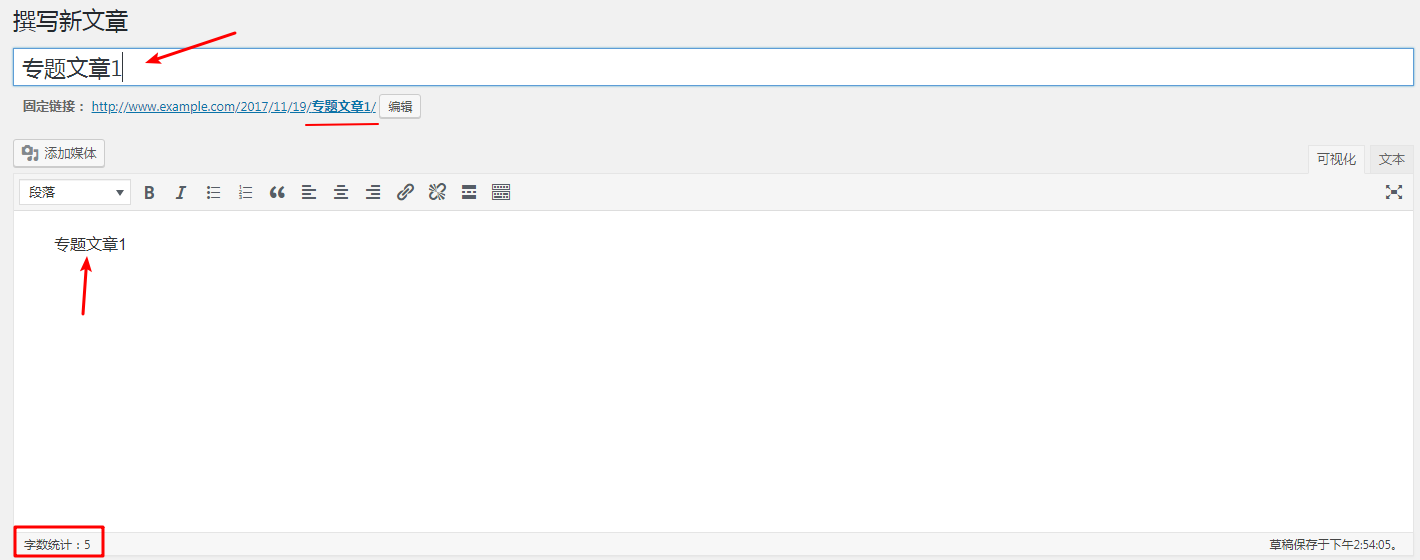
在点击“写文章”子菜单后,会马上跳转到新文章撰写页面,如图19-21所示。我们在标题框中输入文章标题“专题文章1”,接着在编辑器中输入我们的内容。如果我们的服务器还不错、站点反应够灵敏,此时会出现一个固定链接,如图19-21划线部分所示,用红线标记的部分就是我们可以自由编辑的部分;这个可以修改的部分不建议使用中文,为了有利于网页被快速收录,建议使用英文“special-one”或者数字等来作为固定链接的一部分。接下来的添加媒体和内容排版,只要我们使用过Office三件套里的Word,这里就能很快上手使用,故不做过多叙述。在编辑器下方,我们还可以看到一些提示信息——字数统计和文章发布状态,如图19-21红框部分所示。

图19-21
新文章撰写页面
文章在撰写完成以后,就可以选择文章形式了,一般情况下,选择默认的“标准”形式即可;如果是其他形式的文章,根据需要进行选择,如图19-22所示。

图19-22 选择文章形式
接下来,我们为文章选择合适的分类目录,这里我们选择的是“测试文章”,如图19-23所示。如果我们已经发布过很多篇文章了,此时我们点击“最常用”,可以很迅速地找到我们过去常使用的一些分类目录,快速完成我们的选择。
图19-23
选择分类目录
然后,我们为文章添加一个或多个标签——在输入框中输入“测试文章”,点击“添加”即可。如果我们之前发布的文章,已经使用了一些合适的标签,我们可以使用“从常用标签中选择”,把“测试文章”这个中文标签选出来。
图19-24
选择常用标签
接下来,选择一张合适的特色图片,如图19-25所示。在大多数时候,特色图片是文章里的第一张图片(与主题有关),它通常是作为一篇文章的封面图片,出现在站点首页、分类目录、标签等位置的;如图19-26所示,一张好看的封面图片,能让来到我们站点的访客充满打开文章的欲望(下面的图片只是作为示范,并不代表它们真的很不错)。
图19-25
选择特色图片

图19-26 为文章选择好看的封面图片
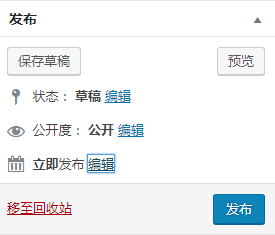
当这些都选择好以后,就可以准备发布了,如图19-27所示。不过在正式发布以前,我们还可以对发布状态进行设置,比如保存为“草稿”,或是“等待复审”。公开度默认选择为“公开”,并且可以将文章置顶;我们还可以将公开度设置为“密码保护”或是“私密”,来为文章设置浏览权限。最后,我们可以不立即发布,而是点击“编辑”为文章选择一个合适的发布时间。以上这些都设置好以后,我们可以点击一下“预览”,查看文章的展示效果;如果展示效果还不错,我们就可以点击“发布”,把文章公开发布到我们的站点上。发布完成后,在编辑器的上方,会出现一个“查看文章”的提示链接;我们可以点击这个站内链接,去站点的前台查看我们刚发布的文章。
图19-27 设置文章的发布参数
3. “分类目录”子菜单
点击“文章”菜单下的“分类目录”子菜单,会跳转到分类目录的管理页面;此时我们会发现,分类目录里面已经自带了一个名为“未分类”的分类目录,而且它不可以直接被删除。
那么我们该怎样使用它呢?——对了,我们前面不是已经创建了一篇名为“专题文章1”的测试文章么?!那么现在,我们为它创建一个名为“专题文章”的分类目录。如果只是想快速将“未分类”分类目录修改为“专题文章”分类目录,我们点击“快速编辑”进行操作就可以了。如果想修改更多的信息,我们则需要点击“编辑”,对现有的“未分类”分类目录进行修改。
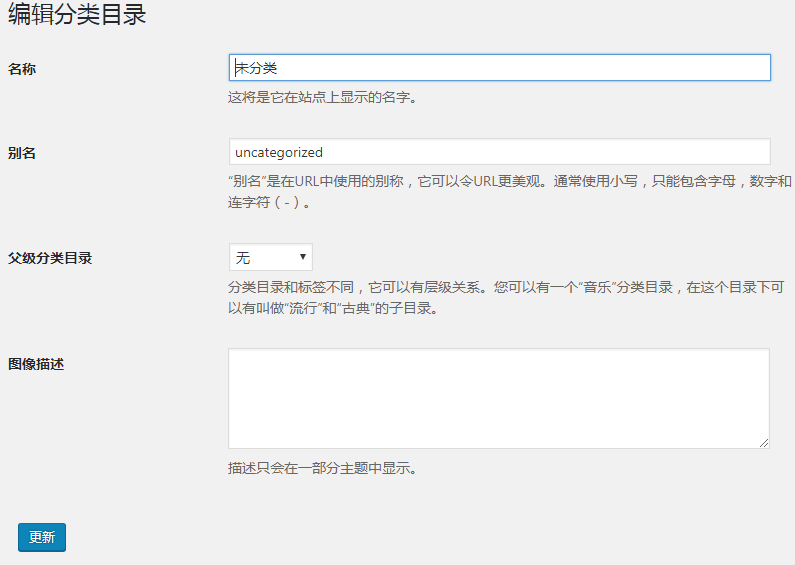
点击“未分类”分类目录下方的“编辑”,我们进入了它的设置管理界面,如图19-28所示。我们将名称修改为”专题文章”;接着,我们将别名修改为“special-writings”;因为是测试文章,所以我们将父级分类目录选为“测试文章”。即在这个分类目录的层级下,为“测试文章”分类目录下的细分分类目录;接着,我们在“图像描述”中输入:这是一个专题文章分类目录。这部分可以不用管;如果我们所使用的主题能展示图像描述,且我们对用户体验有高要求的话,还是非常有必要用心写一写图像描述,来提升站点的用户体验。以上设置完成后,点击“更新”保存我们的操作。
图19-28
编辑默认的“未分类”目录
如果我们想对所有分类进行排序操作,我们可以选择以下条件中的一项来进行筛选——分别是名称、图像描述、别名、总数以及关键字。如果接下来我们在后台的其他地方,看到一些字旁边带有黑色小三角,就说明我们可以对它点击进行排序操作;后面出现的相同内容,将不再重复讲述。
4. “标签”子菜单
标签,其操作方法基本与前面的分类目录大同小异;不过有一点很不同,就是标签与标签之间没有层级关系,它们是相互独立存在的。
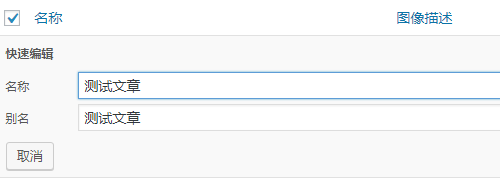
新安装的WordPress里面,没有自带的标签,需要我们自己创建。由于我们之前在撰写测试文章时,已经给文章添加了一个中文标签,所以在标签管理页面里我们可以看到这个中文标签。如图19-29所示,我们之前添加的这个中文标签,连别名也是中文的;为了使别名美观好看,我们把它修改为“test-writings”。“别名”是在URL中使用的别称,它可以令URL更美观;我们通常使用小写的英文字母,而且只能包含字母,数字和连字符(-);前面提到的文章,它的固定链接中也有别名可以修改。
图19-29 快速编辑标签的名称和别名
19.3.4 “媒体”菜单
1. “媒体库”子菜单
媒体库里的多媒体文件,默认展示方式是网格型的,如图19-30所示;当我们点击田字形图标左侧的图标后,展示方式就会变成列表型。如果我们想对所有多媒体文件进行排序操作,我们可以选择以下条件中的一项来进行筛选——分别是项目类型、日期、以及关键字。点击媒体库左上方的“添加”按钮,我们可以直接跳转到多媒体文件上传页面。
图19-30 媒体库默认展示方式
2. “添加”子菜单
添加多媒体文件的过程很简单,把文件拖动到上传区域(或者将文件点击添加到上传区域)后,即可上传。我们可以一次性上传多个文件,不过这样做对我们服务器的性能要求比较高,建议按照先后顺序一个个上传。另外,我们可能会发现,WordPress默认的最大上传文件大小只有2
MB;如果只是上传图片,或许勉勉强强可以用一用。但是如果我们要上传音频和视频的话,这肯定就不够用了。不过,大家可以不用担心,如果按照我们之前的文章里所写的流程操作一遍的话,你会发现WordPress默认的最大上传文件大小会变成50
MB,这对大多数人来说绝对够用了,如图19-31所示。
图19-31 使用OneinStack后的最大上传文件大小
19.3.5 “链接”菜单
1. “全部链接”子菜单
“全部链接”子菜单的管理页面里的内容比较简单直接,展示了所有与我们的站点有关系的站点的链接。换一句通俗的话来说,它就是专门用来管理友情链接的。如果我们想对所有链接进行排序操作,我们可以选择以下条件中的一项来进行筛选——分别是名称、URL、分类目录、可见性、评分以及最常用的关键字搜索。除此之外,还有一个不能直接拿来进行排序的条件——关系,就是我们字面意义上的“关系”。点击全部链接左上方的“添加”按钮,我们可以直接跳转到添加链接的管理页面。
2.“添加”子菜单
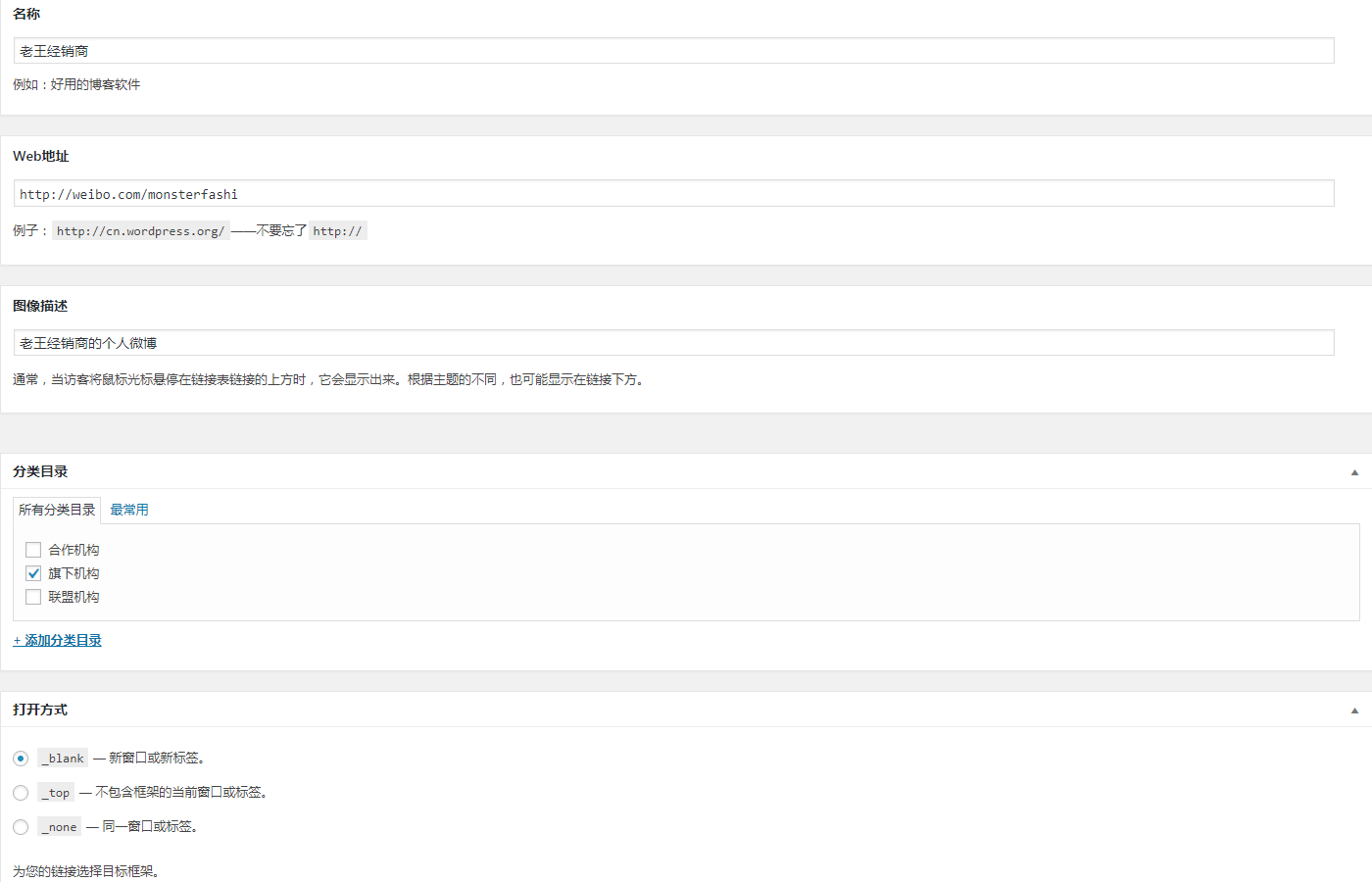
如图19-32所示,假设我们要把自己的微博添加为一个链接——我们先在“名称”的输入框中输入我们的微博昵称“老王经销商”;接着,我们输入微博的专属Web地址“http://weibo.com/monsterfashi”,一定不能把“http://”或者“https://”这些疏漏了,要不然就不能正常打开这个链接;然后,我们这里输入图像描述“老王经销商的个人微博”。当然,我们不管这里也可以;如果对体验有强迫症的话,还是需要添加的。不过,这个小细节必须得到我们当前所使用的主题的支持才可以显示出来;接着,为链接勾选一个合适的分类目录。WordPress默认没有分类目录,我们可以直接在添加链接的过程创建一个,也可以等以后链接数量多了以后再去创建;“打开方式”指的是,这个链接是在当前浏览器的新标签页打开,或者直接使用浏览器的当前标签页打开,抑或是在新浏览器的新标签页中打开等等。说了这么多,大家可能脑袋有点糊涂了,我们直接告诉大家,选择“_blank
— 新窗口或新标签。”选项,用我们正在使用的浏览器的新窗口打开我们的链接,相对来说体验比较好。
图19-32 添加一个跳转到微博的友情链接
接下来,是给我们的链接选择链接关系的时候了,我们在这里不多讲,大家可以自行操作体验,也可以去百度搜索关于“XFN(XHTML
Friends Network)”的更多知识。最后,是链接的高级部分,它包括图形地址、RSS地址、备注以及评分;这一部分,一般来说使用频率较低。不过,其中的“评分”或许使用频率更多一些:因为“评分”代表着我们对这个链接的评价,最低零分、最高十分,评分高的链接会排在前面。
最后,点击界面右上方的“更新链接”,如果我们已经创建了专门的友情链接页面,我们新添加的链接会对外公布;如果勾选了“将这个链接设为私密链接”,那么这个链接将不会被普通访客所看到。
3. “链接分类目录”子菜单
添加链接分类目录的过程与前面的添加文章的分类目录的过程大致相同,只不过相对简单许多。因为只有三个输入框:名称、别名、图像描述,而且链接分类目录与分类目录之间没有复杂的层级关系。如果我们想对所有链接分类目录进行排序操作,我们可以选择以下条件中的一项来进行筛选——分别是名称、图像描述、别名、链接、关键字。
19.3.6 “页面”菜单
1. “所有页面”子菜单
大家看到“所有页面”这几个字,可能会直接联想到前面的“所有文章”。没错,它们确实有相似之处,并且都可以用来发布内容。不过,“所有文章”的用途是专门用来发布普通的日常文章,它意味着内容的数量很多,而且层级复杂;而“所有页面”的用途,则是用来发布特殊的专题页面,比如我们经常浏览到的“关于我们”、“联系我们”等这些特殊的展示页面。如果我们想对所有页面进行排序操作,我们可以选择以下条件中的一项来进行筛选——分别是标题、评论、日期、关键字;当然,我们也可以直接点击查看某个特定作者所发布的所有页面。
WordPress默认自带一个示例页面,我们可以直接把它删除,也可以将它改造为我们所需要的专题页面。
2. “创建页面”子菜单
创建页面的过程,与前面的写文章的过程大同小异,不过要简单许多。这里唯一不同的是,我们需要对“页面属性”进行调整,如图19-33所示;页面属性里的调整选项,可能会随主题的不同而不同。
图19-33 调整页面属性
19.3.7 “评论”菜单
“评论”菜单,相对其他的菜单来说,是最简单的一个菜单。默认情况下,里面会有一条示例评论;如果对它进行不同的操作,则会有不同的状态:待审、已批准、垃圾、回收站。我们不能直接在后台为文章创建新评论,只能去文章或者页面底部的评论框中创建。
在站点创建初期,我们最好把评论系统关闭,否则我们的站点不久便会被海量的垃圾评论所淹没,从而对WordPress的稳定性产生影响;这也是WordPress自带一个Akismet
Anti-Spam反垃圾评论插件的原因。
如果我们想对所有评论进行排序操作,我们可以选择以下条件中的一项来进行筛选——分别是评论类型、作者、回复至、提交于,以及使用关键字搜索。
19.3.8 “外观”菜单
1. “主题”子菜单
目前版本(4.9版本)的WordPress自带三个官方主题:Twenty
Seventeen、Twenty Sixteen、Twenty Fifteen,系统默认使用的是最新的Twenty Seventeen主题。相信到了2018年(本书首次出版时间为2018年),WordPress的版本迭代到5.0版本的时候,可能系统默认使用的主题就会变成Twenty Eighteen,同时Twenty Fifteen主题会从WordPress自带的三个官方主题中除名。
说了这么多,相信大家可能还没明白主题的具体用途——WordPress主题,它能够让我们的站点变得好看、变得好用、变得好玩;可以说它就像一个女生的颜值,其重要性是不言而喻的。无论我们是想做一个企业官网,抑或是一个个人的自媒体站点,选择一个合适的主题是非常重要的。如果资金足够,甚至我们有必要聘请专业的网页设计师和前端工程师,来为我们的站点定制专用的WordPress主题。
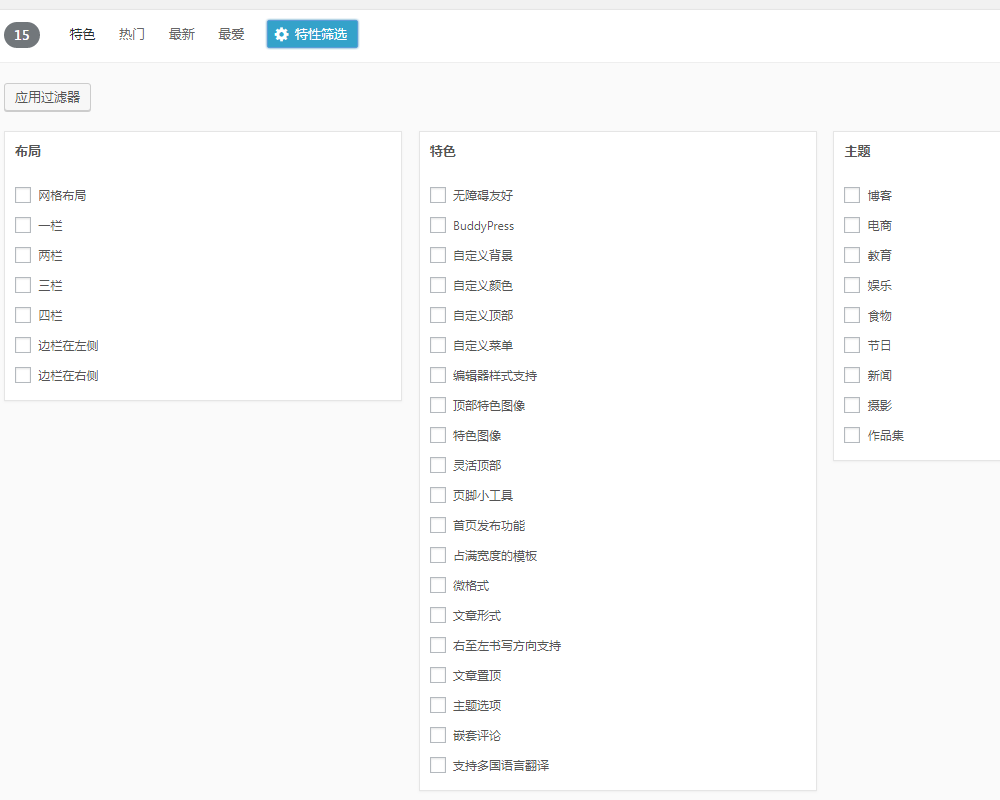
点击“外观”菜单下的子菜单“主题”,我们会跳转到主题的管理页面。点击现有主题后的“添加新主题”,或者主题管理页面左上方的“添加”按钮,我们都可以跳转到添加新主题的管理页面,即WordPress内置的官方主题市场。我们可以按照以下条件来筛选我们喜欢的主题——特色、热门、最新、最爱以及关键字搜索。除了这几个常用方法,我们还可以使用“特性筛选”,来精确筛选符合我们需求的主题。“特性筛选”里有三个筛选条件——主题布局、主题特色以及主题用途,每一个筛选条件里都有特别多的细分条件,具体情况如图19-34所示。
图19-34 细分条件众多的特性筛选
我们找到自己喜欢的主题后,点击主题上的“预览”或“详情&预览”,就可以预览这套主题实际应用时的效果。如果效果还不错,符合我们的心理预期,我们就可以直接点击“安装”来自动安装了。
不过,有时候可能在官方的主题市场里找不到自己喜欢的WordPress主题,那么我们就要去第三方——一些专业的WordPress主题开发团队或者个人的站点里去寻找了。如果舍得花钱,我们建议去ThemeForest这个综合性的第三方交易市场购买,里面的主题质量优秀价格合适,其官网地址是https://themeforest.net/;如果前期资金不足想节省一些费用,我们会在本书的官方社区里,定期向大家推荐免费的优质主题。
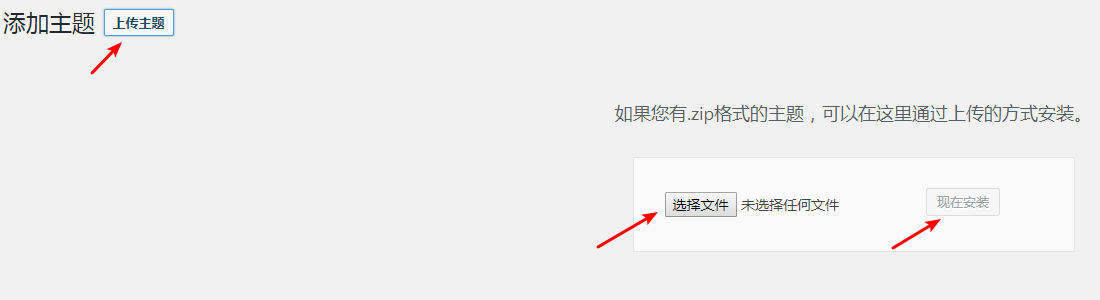
主题购买完成、下载到本地计算机以后,在正式使用前必须把原始压缩包中真正的主题文件单独抽取出来并命名打包,而不是一股脑地、不加辨别地把下载的原始压缩包全部上传到我们的WordPress站点中。打包好以后点击“上传主题”,弹出主题上传界面,然后选择打包好的主题压缩包,最后点击“现在安装”开始上传并自动安装好主题,如图19-35所示。
图19-35 上传并安装主题
2. “自定义”子菜单
“自定义”菜单部分的设置我们暂时不能详细讲述,因为“自定义”会随着主题的不同而变化。我们目前只能大致介绍我们能通过它自定义的站点设置——站点身份、颜色、菜单、小工具以及其他设置。具体的自定义设置,我们会用本书提供的开源WordPress主题来详细讲解。
3.“小工具”子菜单
“小工具”,是可以放置在我们的WordPress站点前台任何边栏中的“块”。如果我们要使用某个小工具布置边栏,可以使用鼠标按住这个小工具,将其拖动至相应边栏中后进行保存。默认情况下,只有第一个边栏是展开的,要展开其他边栏区域,必须点击它们的标题栏。
我们可以从“可用小工具”区域选择需要的小工具。在拖拽其至边栏后,它将自动展开,以便我们配置其设置选项。当我们设置完毕后,必须点击“保存”按钮,改动才会生效。点击“删除”将移除这个小工具。
关于小工具的具体设置,我们会在第二十一章《二次元自媒体站点建设实例》的第一节中,用本书提供的开源WordPress主题来详细讲解。
4. “菜单”子菜单
“菜单”,它的具体设置,必须使用实例讲解才比较清晰明了。关于菜单的具体设置,我们会在第二十一章《二次元自媒体站点建设实例》的第一节中详细讲解。
5. “顶部”子菜单
“顶部”,顾名思义,就是设置顶部的页头媒体,它是属于自定义设置的一部分,我们把关于它的部分放到了第二十一章《二次元自媒体站点建设实例》的第一节中。如果主题中没有“顶部”子菜单,这个自定义设置便不会出现。
6. “编辑”子菜单
我们可以使用主题编辑器,对主题中包含的CSS和PHP等格式的文件进行编辑,从而添加或删除一些额外的主题设置。比如,我们可以在主题文件中添加访客统计代码,来简略分析我们站点的运营数据。
点击进入到外观的“编辑”管理页面后,WordPress(从4.9版本开始)会弹出一个风险警告,建议我们备份相关文件。不过这个功能,对于新手来说,直接进行操作是有一定风险的。关于它的详细讲解,我们将在后面说到。
13.3.9 “插件”菜单
1. “已安装的插件”子菜单
点击“插件”菜单下的“已安装的插件”子菜单,我们会跳转到已安装的插件管理页面;点击该管理页面左上方的“安装插件”,我们会跳转到WordPress内置的官方插件市场。
当某一个插件没有启用时,我们可以点击插件下方的“启用”来激活插件,也可以点击“删除”来移除已安装的插件;如果一个插件已经被激活了,我们可以点击插件下方的“设置”去设置详细的参数,也可以“停用”它们。
如果我们想对某些插件统一进行“批量操作”,比如启用、停用、更新、删除,可以先勾选这些插件然后选择相应的选项进行操作。
如果我们想对所有插件进行排序操作,我们可以选择以下条件中的一项来进行筛选——分别是启用、未启用、最近启用过、可供更新,以及关键字搜索;如果使用了一些高级插件,比如著名的WP
Super Cache站点缓存插件,我们还会看到“Drop-in高级插件”这个条件。
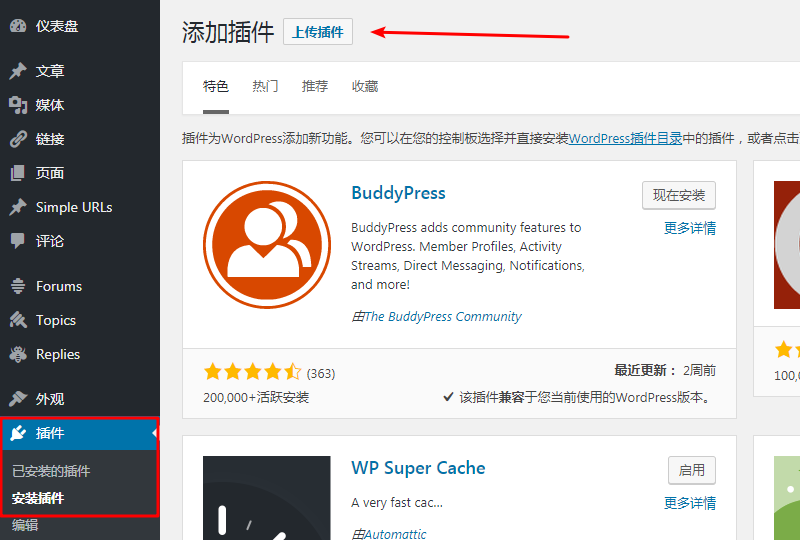
2. “安装插件”子菜单
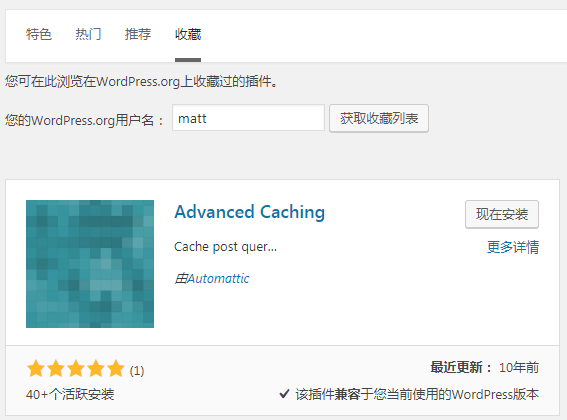
点击“安装插件”子菜单,我们会跳转到WordPress内置的官方插件市场。我们可以使用特色、热门、推荐、收藏以及用关键词(作者/标签),来查找符合条件的插件;当然,我们也可以直接点击管理页面下方的系统自动筛选出的热门标签,来查找当下热门的符合条件的插件。
注意:使用“收藏”需要自己拥有一个WordPress.org的用户账号,或者知道某个用户的用户名,才可能正常使用,如图19-36所示。
图19-36 获取某个用户的插件收藏列表
在官方的插件市场里找到符合条件的插件后,我们可以点击插件上的“更多详情”来获取更多有效信息,比如插件的描述、安装、常见问题、修订历史、截图、评价等,当然我们也可以通过“插件名+WordPress”的方式在搜索引擎里查找相关插件的信息。在收集到必要信息后,我们确定这款插件符合我们的需求,就可以点击“现在安装”来安装它,自动安装好以后,点击“启用”来激活插件,最后我们去相关插件的管理界面设置详细参数;关于插件的使用过程,我们将在第二十章《WordPress站点运维》里详细讲述。
就跟前面的主题部分的情况一样,我们有时候可能在内置的官方插件市场里找不到符合我们需求的插件,那么我们就需要去第三方——专业的WordPress插件开发团队或个人的站点里去寻找了。如果舍得花钱,我们建议去ThemeForest这个综合性的第三方交易市场购买,里面的插件质量优秀价格合适,其官网地址是https://themeforest.net/;如果前期资金不足想节省一些费用,我们会在本书的官方社区里,定期向大家推荐免费的优质插件。
关于第三方插件的安装过程,基本上与安装第三方主题一样;在安装之前,同样需要注意的是,要正确地打包命名插件压缩包。打包好插件以后,点击“上传插件”;接下来的过程,就与前面安装第三方主题的过程差不多了。
3. “编辑”子菜单
我们可以使用“插件编辑器”,来编辑插件中包含的CSS和PHP文件,从而添加或删除一些额外的插件设置;不过这个功能,对于新手来说,直接进行操作是有一定风险的。
点击进入到插件的“编辑”管理页面后,WordPress(从4.9版本开始)会弹出一个风险警告,建议我们备份相关文件。关于它的详细讲解,我们将在后面说到。
19.3.10 “用户”菜单
1. “所有用户”子菜单
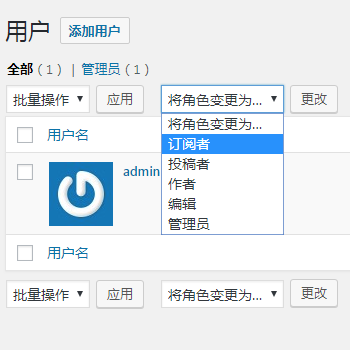
在默认情况下,“所有用户”子菜单的管理页面里,只会出现我们站点的超级管理员。如果后期添加了一些权限等级低于超级管理员的用户,那么我们将可以用以下条件或者关键字来筛选特定用户:管理员、编辑、作者、投稿者、订阅者;筛选出来以后,我们还可以点击“用户名”或者“电子邮件”来对用户进行排序。
如图19-37所示,我们可以在选择一个特定用户后,将角色变更为订阅者(投稿者/作者/编辑/管理员)后,点击“更改”使操作生效;需要注意的是,只有超级管理员才可以将自己变更为低权限的角色,而低权限角色无法做出超出权限之外的事情(譬如将自己变更为高权限角色)。“批量操作”下有一个“删除”的按钮,管理员勾选需要操作的对象后,可以把其他低权限角色从系统中批量删除;这里特别说明一下,超级管理员无法直接删除自己。
图19-37 变更用户的角色身份
假设后期安装了一些论坛插件譬如bbPress,那么“将角色变更为”这里和右侧将会多出一些来自于bbPress的角色类型选项,且上面的筛选条件也会多出相应的角色类型。
如果我们相对某一个用户单独进行操作,比如查看用户、编辑用户的资料以及删除用户,我们可以点击用户下方的“查看”(“编辑”/“删除”),便可进行对应的操作。
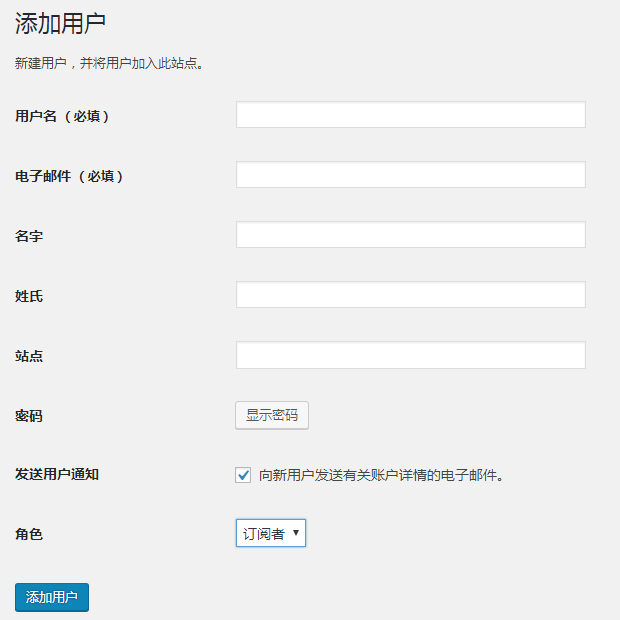
2. “添加用户”子菜单
我们点击“添加用户”子菜单后,会跳转到如图19-38所示的手动添加新用户的管理页面。按照提示将用户名、电子邮件、名字、姓氏、站点等资料填好;接着,我们点击“显示密码”,将系统自动生成的密码记录下来(或者自行创造一个强度比较高的密码字符串);用户注册通知邮件是默认发送的。在站点建设初期,如果没有配置好发送邮件的相关设置,这里勾选了也不会发送邮件出去;最后,选择一个合适的低权限角色类型。所有设置都配置好以后,点击“添加用户”,稍候则会成功添加一个新用户。
图19-38 添加用户
3. “我的个人资料”子菜单
个人资料处的详细信息,大部分都不需要进行特别说明,按照提示填写个人信息后,点击管理页面最下方的“更新个人资料”即可。不过,还是有少部分需要单独说明一下的。
比如“个人设置”部分,从4.9版本开始,新出现了一个“语法高亮”的设置。如果之前是采用插件实现的语法高亮功能,那么现在就可以将相关插件停用或者删除了。
接下来,我们需要修改“昵称”——这里特别注意,昵称一定不能跟上面的用户名(也是登录时所使用的用户名)相同。昵称修改完成以后,下面的“公开显示为”一定要修改为我们的昵称,以保证账号安全。
最后的“资料图片”处的个人头像,我们需要去https://cn.gravatar.com/注册一个账户,在这个账户里设置个性化头像。设置完成以后,将“联系信息”里的“电子邮件”改为个性化头像账户里的电子邮件,最后保存信息——点击“更新个人资料”即可。注册个性化头像账户以后,我们去世界上任何一个支持该服务的站点的文章下评论时,都可以显示我们设置好的个性化头像。
19.3.11 “工具”菜单
1. “可用工具”子菜单
“可用工具”的管理页面里,有一个比较实用的小工具——即“快速发布”按钮。我们可以将这个按钮拖动到浏览器的书签栏里,每当我们发现一些有意义的文字、图像和视频的时候,就可以马上使用它把这些内容快速保存到我们的站点里——就像我们使用花瓣网提供的抓取图像的小工具一样。
下面还有一个分类目录–标签转换器,当我们点击相关链接后,我们会跳转到“导入”子菜单的管理页面。
2. “导入”子菜单
在“导入”的管理页面里,我们可以将来源于其它系统的文章和评论内容,导入到我们现有的站点之中。WordPress默认提供了八种导入源:Blogger、LiveJournal、Movable
Type(和TypePad)、RSS、Tumblr、WordPress、分类目录–标签转换器以及OPML格式的链接表。
这八个插件,我简单查看一下相关信息,发现它们都已经很长时间没有进行更新了。更重要的是,我们基本用不上这些功能,并且它们可能不太好用,所以我们在这里把它们忽略,不作为重点来详细讲述。
如有需要,我们将在本书的官方社区里进行详细说明。
3. “导出”子菜单
顾名思义,“导出”即为“导入”的反向操作,同上面的“导入”一样,“导出”也不会作为我们的重点来详细讲述。我们已经在前面描述了更为安全稳妥的导出数据的操作方法,请大家仔细阅读。
如有需要,我们将在本书的官方社区里进行详细说明。
19.3.12 “设置”菜单
1. “常规”子菜单
点击“设置”菜单下的“常规”子菜单,我们会跳转到WordPress站点里的常规选项管理页面。接下来,我们来一起仔细地修改每一处的设置。
首先,我们需要对“站点标题”进行修改,一般来说,安装时我们填写什么名字这里就会显示什么名字——我们之前安装时填写的是“demo 的本地测试站点”。如果之前没有修改WordPress默认的站点标题,我们可以在这里重新修改。
接下来是修改“副标题”。所谓副标题,就是我们对WordPress站点简短的描述,它可以向我们站点的潜在访客表明我们想传递的理念——换一个时髦的名词来说,就是Slogan!关于Slogan的撰写,我们就不班门弄斧了。目前市场上已经出版了不少优秀的相关书籍,比如华与华的《超级符号就是超级创意》和罗伯特·布莱的《文案创作完全手册》。
然后,下面有一个“WordPress 地址”和一个“站点地址”,默认情况下两个地址是一样的,即它们都为http://www.example.com。我们如果想让它们的地址不一样,我们可以修改前面的“WordPress地址”为http://www.example.com/blog。不过我们不太建议进行修改,因为这样做可能会导致一些难以预料的麻烦问题出现。
电子邮件地址里面的信息,与我们个人资料里的电子邮件保持一致即可;“成员资格”这项,通常情况下,我们必须取消勾选“任何人都可以注册”。在站点建设初期,这样做有利于减少我们站点的垃圾用户与垃圾评论的数量,提高站点稳定性;“新用户默认角色”选为权限最低的“订阅者”;“站点语言”一般选为“简体中文”;时区一般默认为“上海”;“日期格式”和“时间格式”,根据个人喜好选择即可;接下来的“一星期开始于”,我们一般选为“星期一”。如果按照宗教习惯或者个人喜好,选为星期日等其他时间,也是正确的;如果我们使用的是中文版本的WordPress,并且我们使用的主题是系统自带的默认主题,最下面还会多出一项——ICP备案号。
2. “撰写”子菜单
点击“设置”菜单下的“撰写”子菜单,我们会跳转到撰写设置的管理页面。默认文章分类目录、默认文章形式和默认链接分类目录——这三项,我们可以选择设置为我们最常用的一些选项,也可以暂时不进行操作。
紧接着,下面有一个“通过电子邮件发布”的具体设置。如果我们有一个专用的文章发布邮箱,当我们把这个专用邮箱的邮件服务器、端口、登录名、密码这些设置完成,并且选择默认邮件发表分类目录以后,我们不用登录WordPress后台也可以发表我们的文章了。需要注意的是,这个专用邮箱如果接收到了垃圾邮件,也会把这些垃圾邮件里的垃圾内容当作正常内容自动发布出去,所以最好使用一个极度安全的专用内容发布邮箱,或者从始至终保持系统的默认设置。
最后,有一个“更新服务”。当我们发表新文章以后,我们的WordPress站点会自动告诉一些特殊的站点:我们的站点已经更新了内容,请尽快抓取。这些特殊的站点,将在下面作为样例展示。注意:一行只能放一个URL。
http://rpc.pingomatic.com/
http://ping.baidu.com/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://www.feedsky.com/api/RPC2
http://www.zhuaxia.com/rpc/server.php
http://www.xianguo.com/xmlrpc/ping.php
http://blog.iask.com/RPC2
http://ping.blog.qikoo.com/rpc2.php
http://api.feedster.com/ping
http://api.moreover.com/RPC2
http://api.moreover.com/ping
http://api.my.yahoo.com/RPC2
http://api.my.yahoo.com/rss/ping
http://www.blogdigger.com/RPC2
http://www.blogshares.com/rpc.php
http://www.blogsnow.com/ping
http://www.blogstreet.com/xrbin/xmlrpc.cgi
http://bulkfeeds.net/rpc
http://www.newsisfree.com/xmlrpctest.php
http://ping.blo.gs/
http://blo.gs/ping.php
http://ping.feedburner.com
http://ping.syndic8.com/xmlrpc.php
http://ping.weblogalot.com/rpc.php
http://www.weblogalot.com/ping
http://rpc.blogrolling.com/pinger/
http://rpc.technorati.com/rpc/ping
http://rpc.weblogs.com/RPC2
http://www.azfeeds.com
http://www.blogsearchengine.com
http://www.blogtopsites.com
http://www.feedbase.net
http://www.feedsubmitter.com
http://www.fybersearch.com
http://www.plazoo.com
http://www.readablog.com
http://www.rssfeeds.com
http://www.rssmad.com
http://www.rss-spider.com
http://www.pingerati.net
http://www.pingmyblog.com
http://geourl.org/ping
http://ipings.com
http://www.icerocket.com
http://rpc.twingly.com
3. “阅读”子菜单
点击“设置”菜单下的“阅读”子菜单,我们会跳转到阅读设置的管理页面。一般情况下,保持系统的默认设置就行了,我们无需进行修改。
如果我们需要进行修改,按照个人需要进行修改即可。譬如,假设我们不想让我们的站点被百度等搜索引擎收录,我们可以将”对搜索引擎的可见性”后的”建议搜索引擎不索引本站点”勾选上。不过,极少数搜索引擎可能不会遵从我们的意愿,请提前做好心理准备。
4. “讨论”子菜单
“讨论”管理页面里的讨论设置,大部分遵从系统默认设置即可。不过,部分设置需要特别注意。
默认文章设置里的选项,最好全部取消勾选;其他评论设置里,按照个人需求勾选即可,不过基本原则是“评论作者必须填入姓名和电子邮件地址”,如果想做出更高的限制,我们也可以将“用户必须注册并登录才可以发表评论”也勾选上。如果想规避一些运营上的安全问题,我们可以将评论服务托管到第三方,具体的设置将在后面的站点建设实例里讲述;接下来的“发送电子邮件通知我”,为了防止我们的邮箱被垃圾邮件淹没,记得一定要全部取消勾选;紧接着的“在评论显示之前”,两个选项一定要全部勾选上;最后的“评论审核”和“评论黑名单”,我们在运营站点的过程中,根据需要添加即可。如果我们手上有一份敏感词列表,记得一定要将它们添加到我们的评论黑名单里,或者使用第三方提供的服务也可以。
5. “媒体”子菜单
“媒体”管理页面里的设置,一般情况下保持默认即可;如果我们想节省一些服务器的硬盘空间,将它们全部设置为零后保存即可。
这里说明一下,我们所使用主题的图像规格方面的设置,其优先级高于我们系统的默认设置。所以有时候这里设置了,也还是会经常设置无效,出现我们不需要的额外规格图像。
6.“固定链接”子菜单
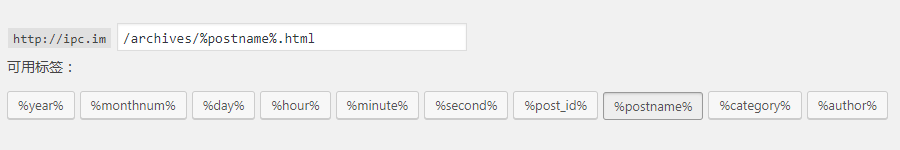
最后的“固定链接”设置,可能就是大多数新手最头疼和最关心的问题了。因为系统默认设置的固定链接,不是非常美观优雅。而且,我们在设置成其他美观的类型后,去站点前台查看文章和页面时很有可能会发现404错误,所以我们在前面就把与之相关的伪静态设置给大家说明了,大家按照我们的操作顺序照猫画虎即可。
固定链接里的常用设置,除了系统的默认设置外,还有四种推荐设置和一种自定义设置。四种推荐设置我们就不多说了,只说一下自定义设置。WordPress最近的几个新版本(我们的是4.9.1版本),自带了一些设置参考,我们可以按照提示进行个性化设置即可,具体设置如图19-39所示。特别提示一下,后面的“html”是可以自由发挥的,我们也可以将它改为TAT、QAQ、TUT等形象符号;另外说明一下,站点一旦上线,最好马上对这里进行修改。而且,我们在固定链接设置好以后,除非万不得已,一定不要对它进行改动,否则将大大影响我们站点的 SEO!最后的“可选”设置,一般保持默认即可,无需改动。
图19-39 对固定链接进行设置
拓展知识:
更多新手入门资料,请参考我们下面给出的资源链接:
WordPress 新手入门图文资料
https://www.wpdaxue.com/tutorials/start/
WordPress 新手入门视频资料
https://www.wpdaxue.com/series/wordpress-getting-started-video-tutorial/
如果有不明白的问题,欢迎来我们图书的官方社区里进行交流讨论:https://www.moeunion.com/。

