手把手教你搭建 vue 3环境
1.node环境安装
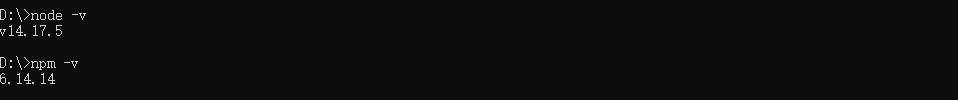
node环境检测
node -v
npm -v

2.安装脚手架
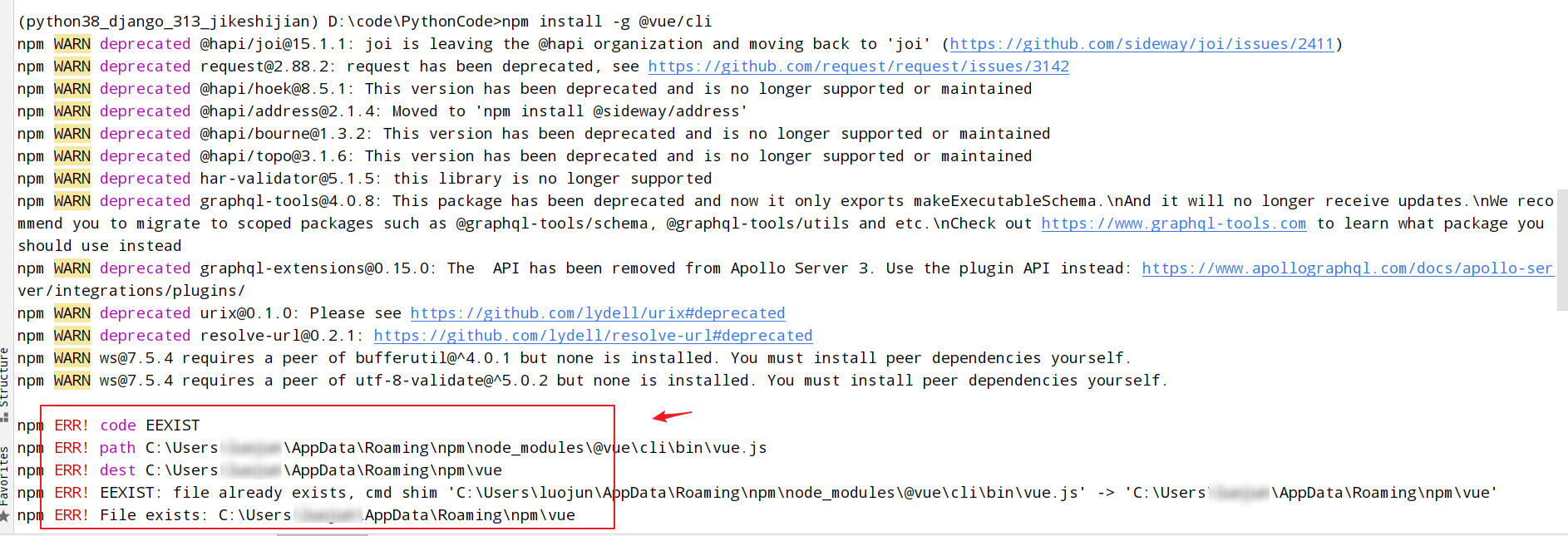
npm install -g @vue/cli

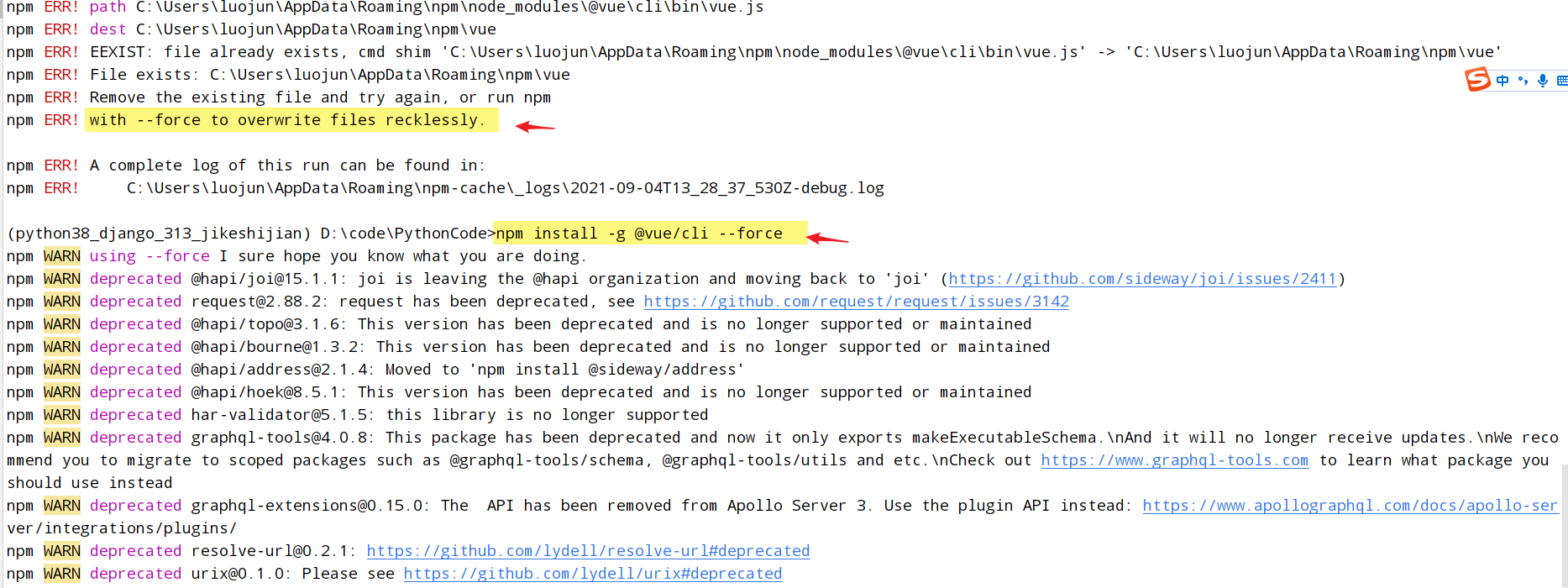
根据报错重新执行命令,成功。
npm install -g @vue/cli --force

3.GUI创建项目
vue ui

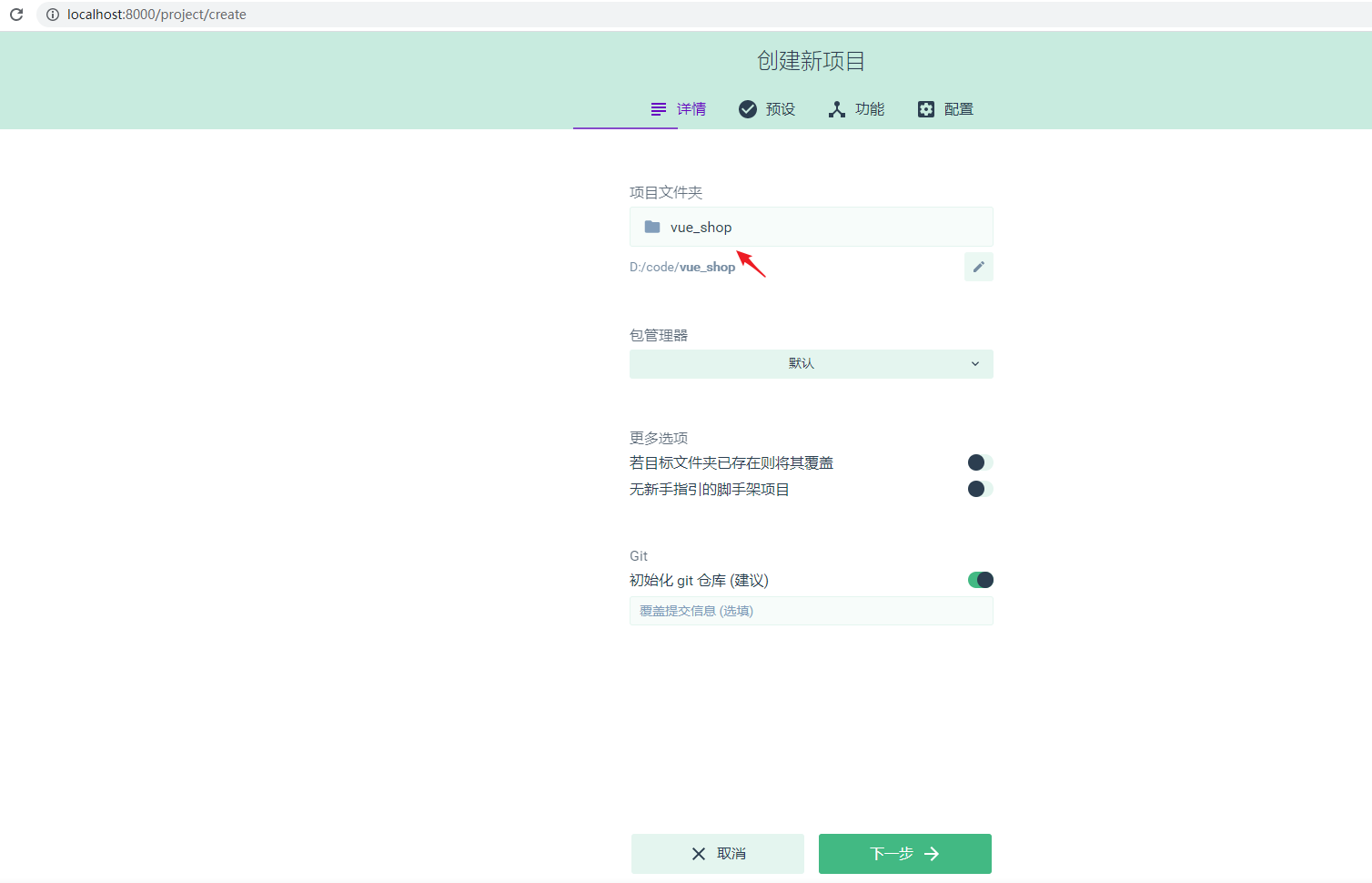
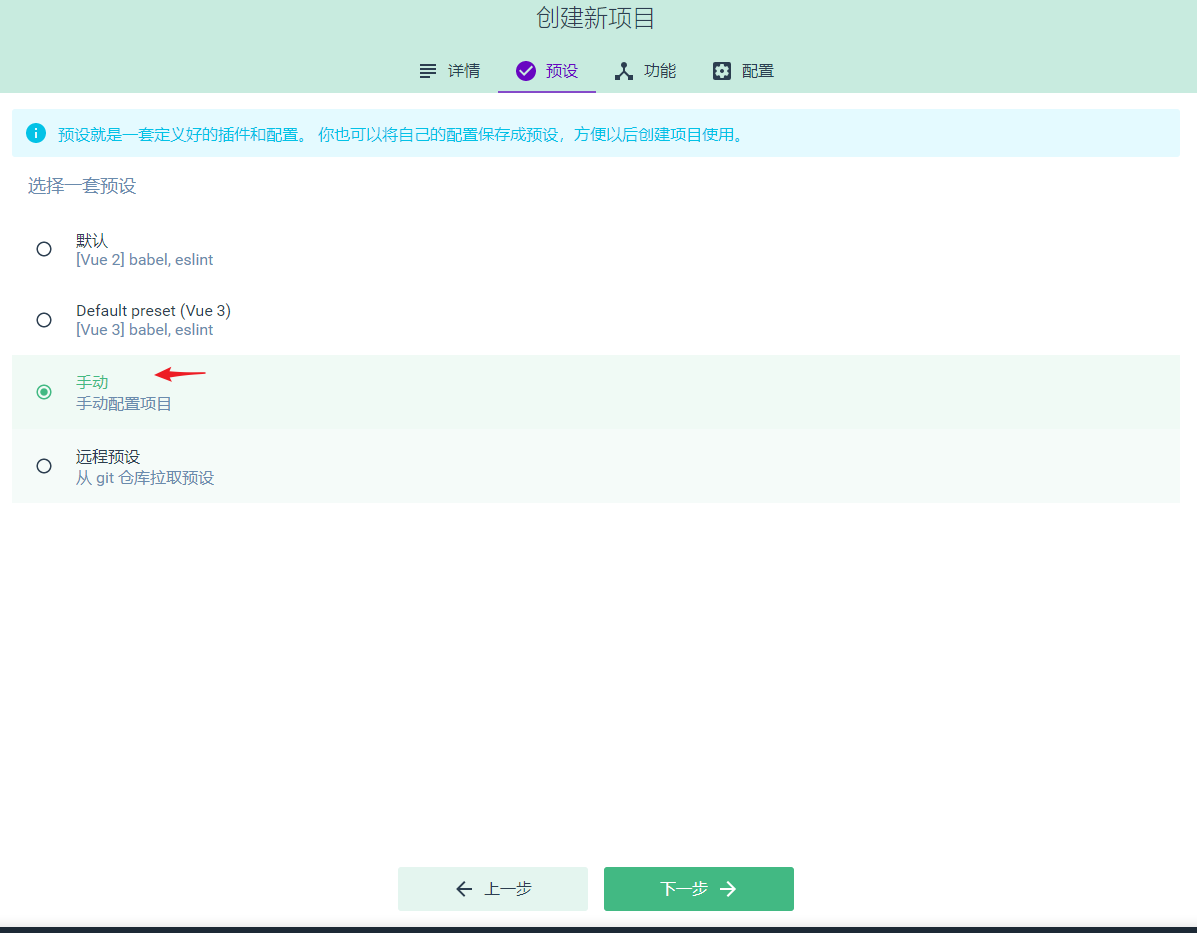
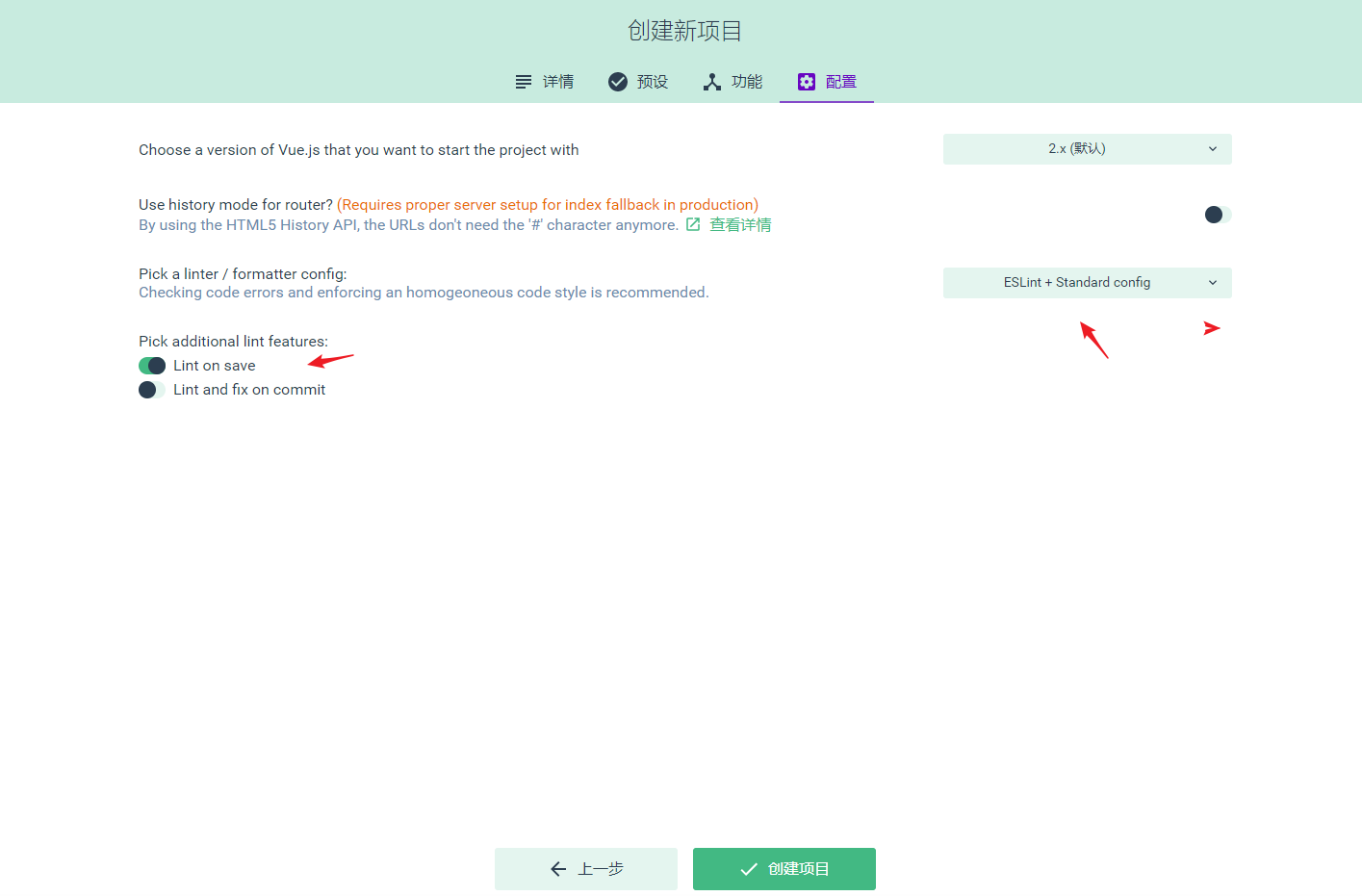
创建项目




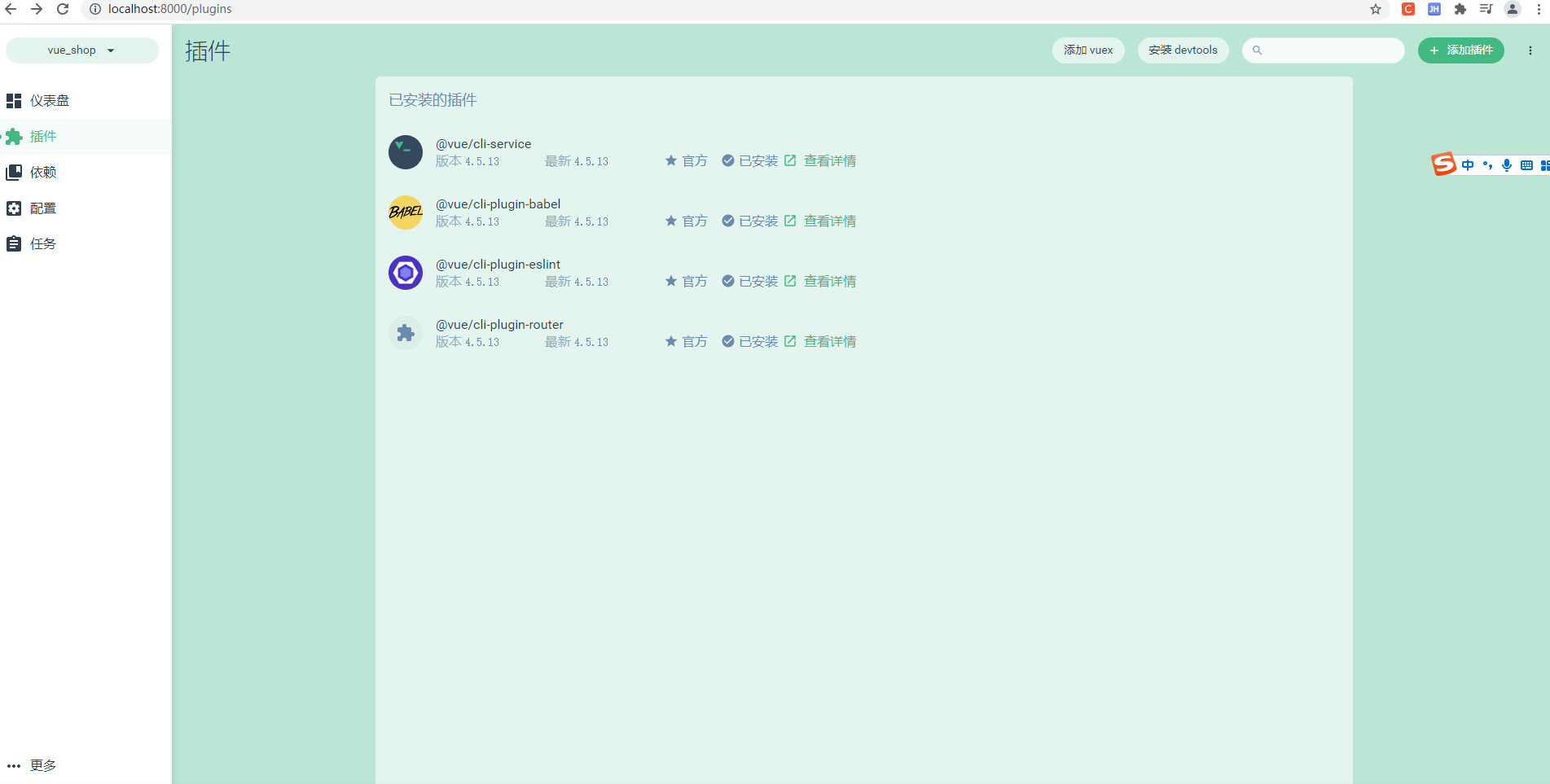
项目创建成功之后:

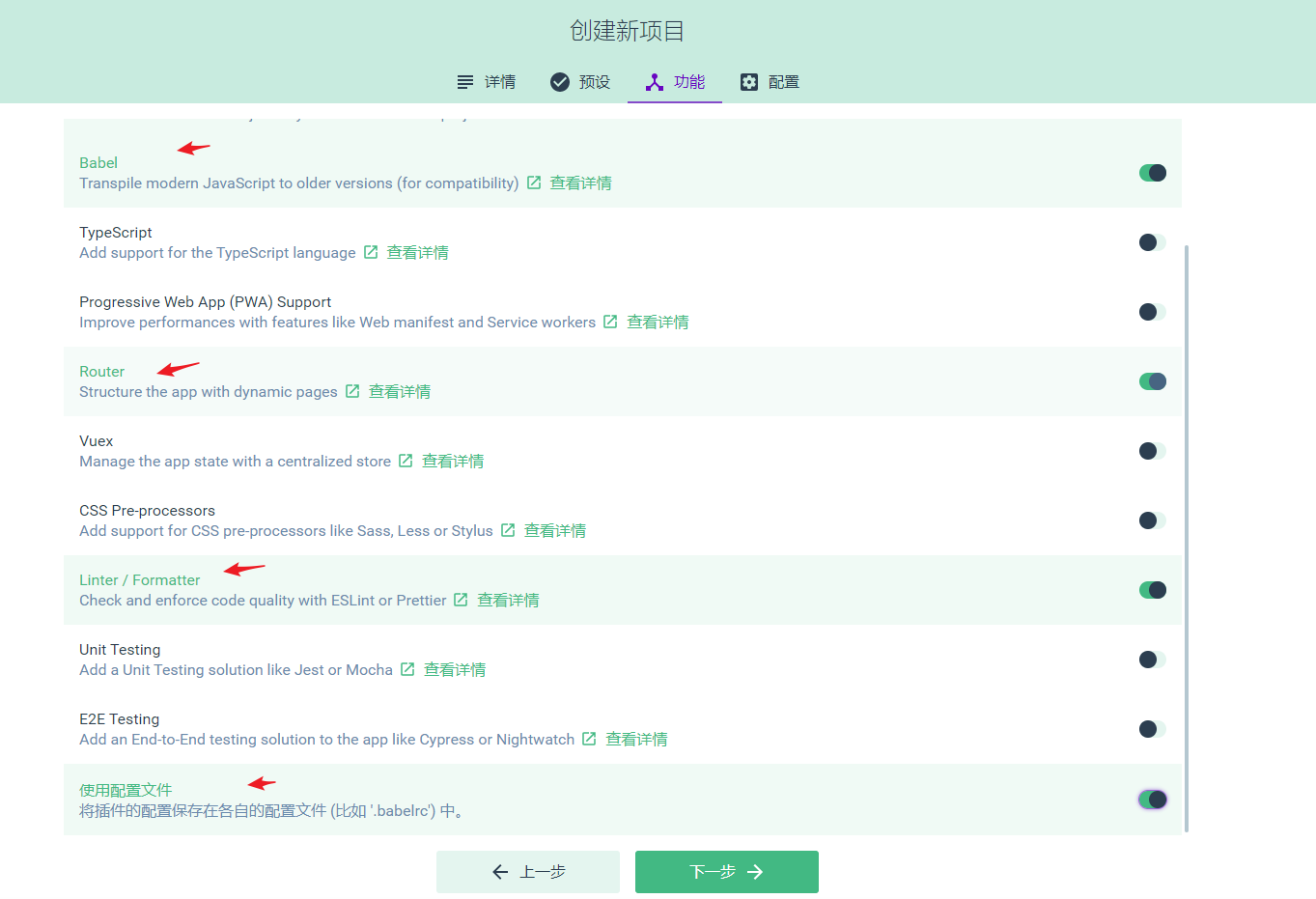
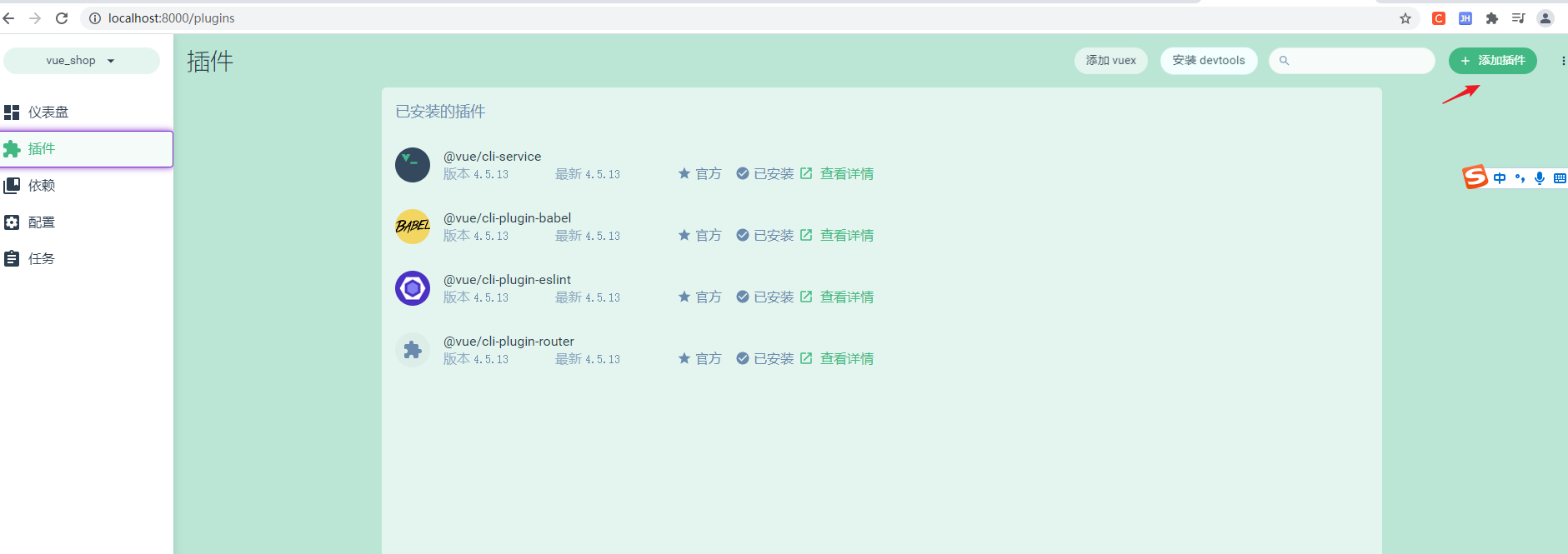
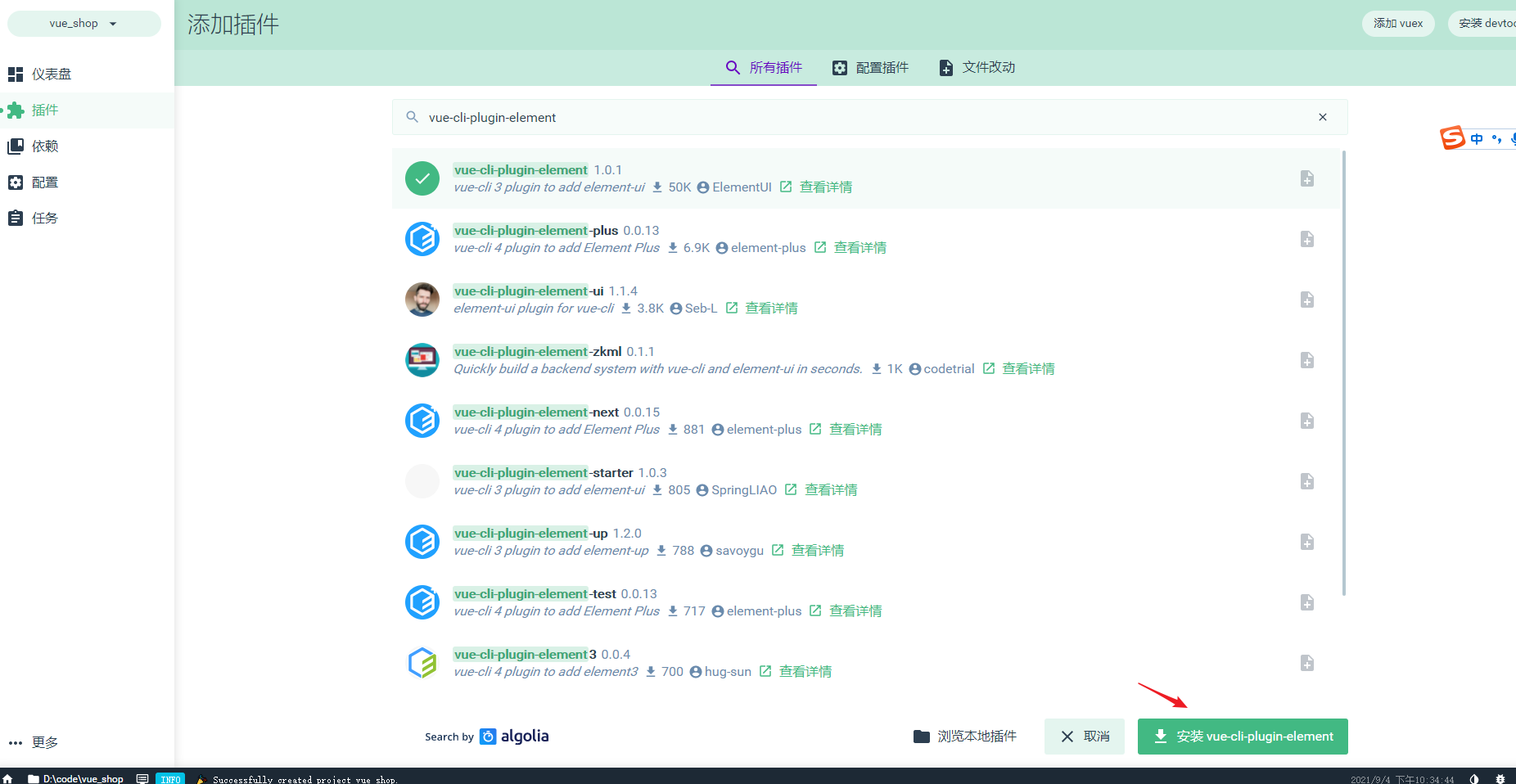
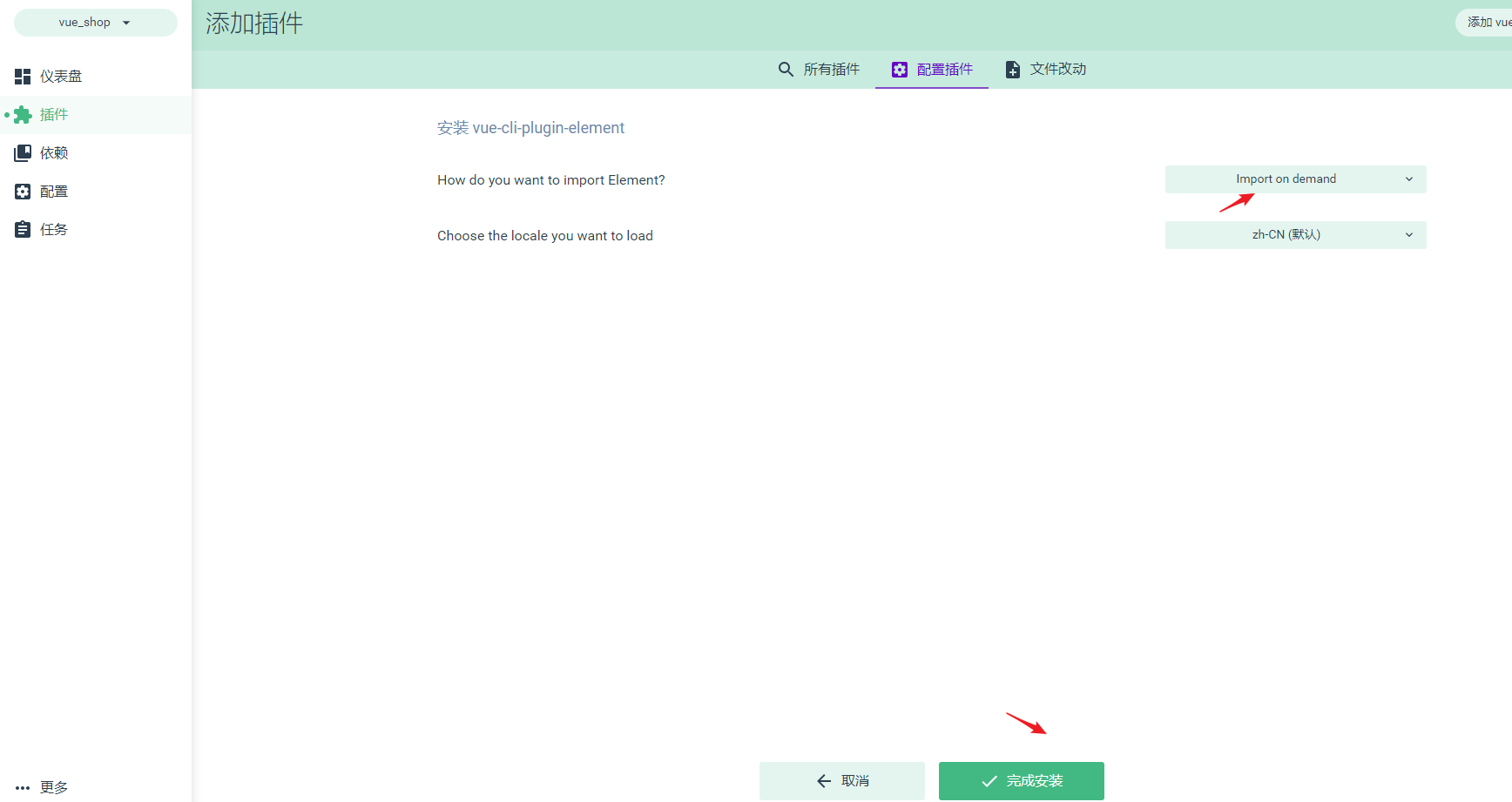
4.安装插件



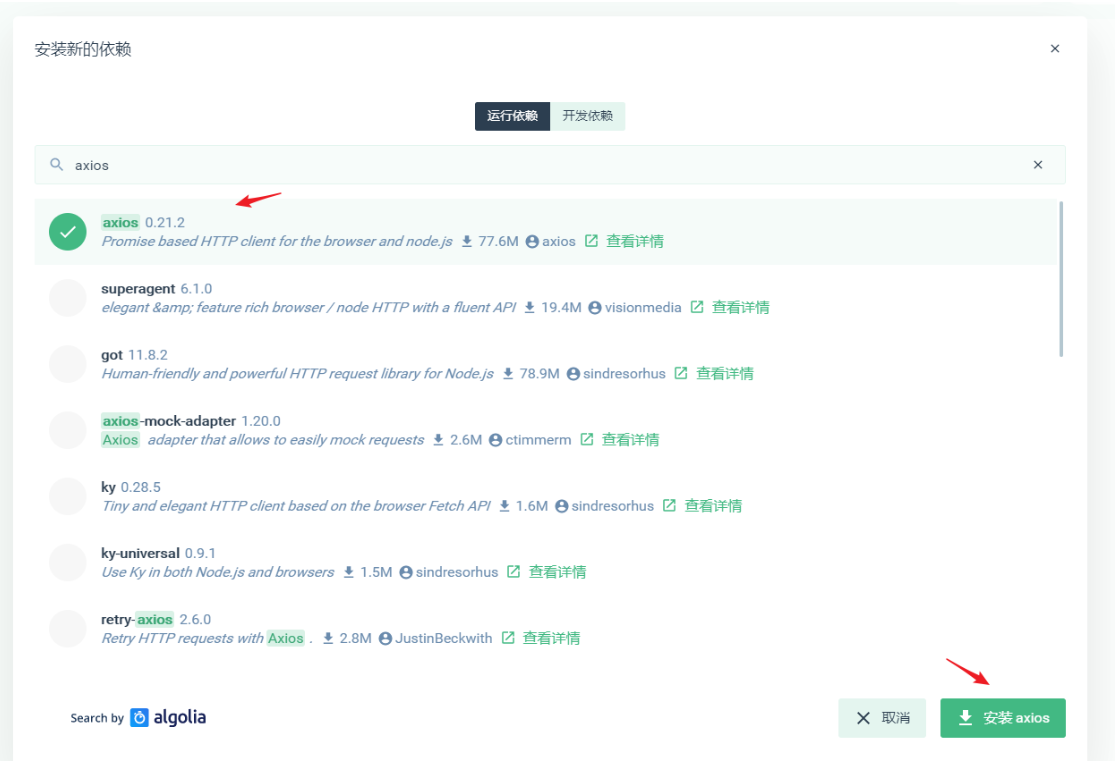
5.安装依赖

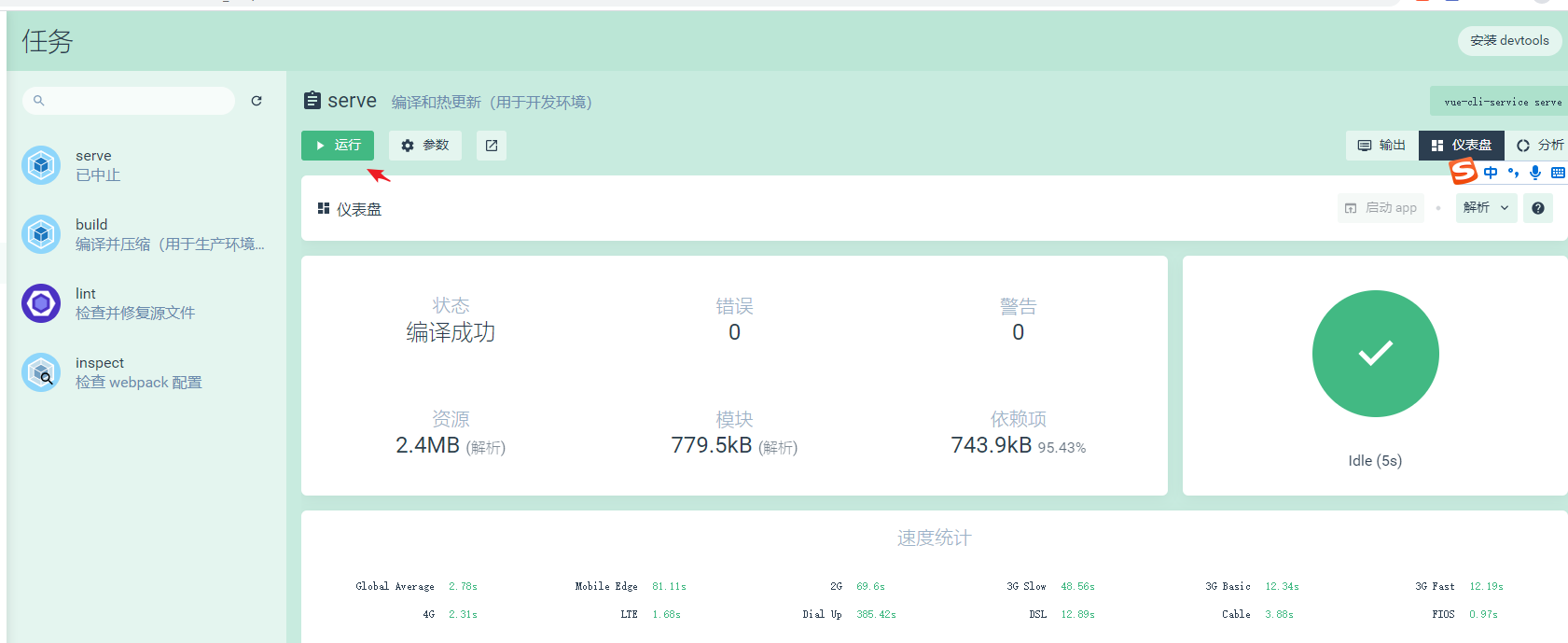
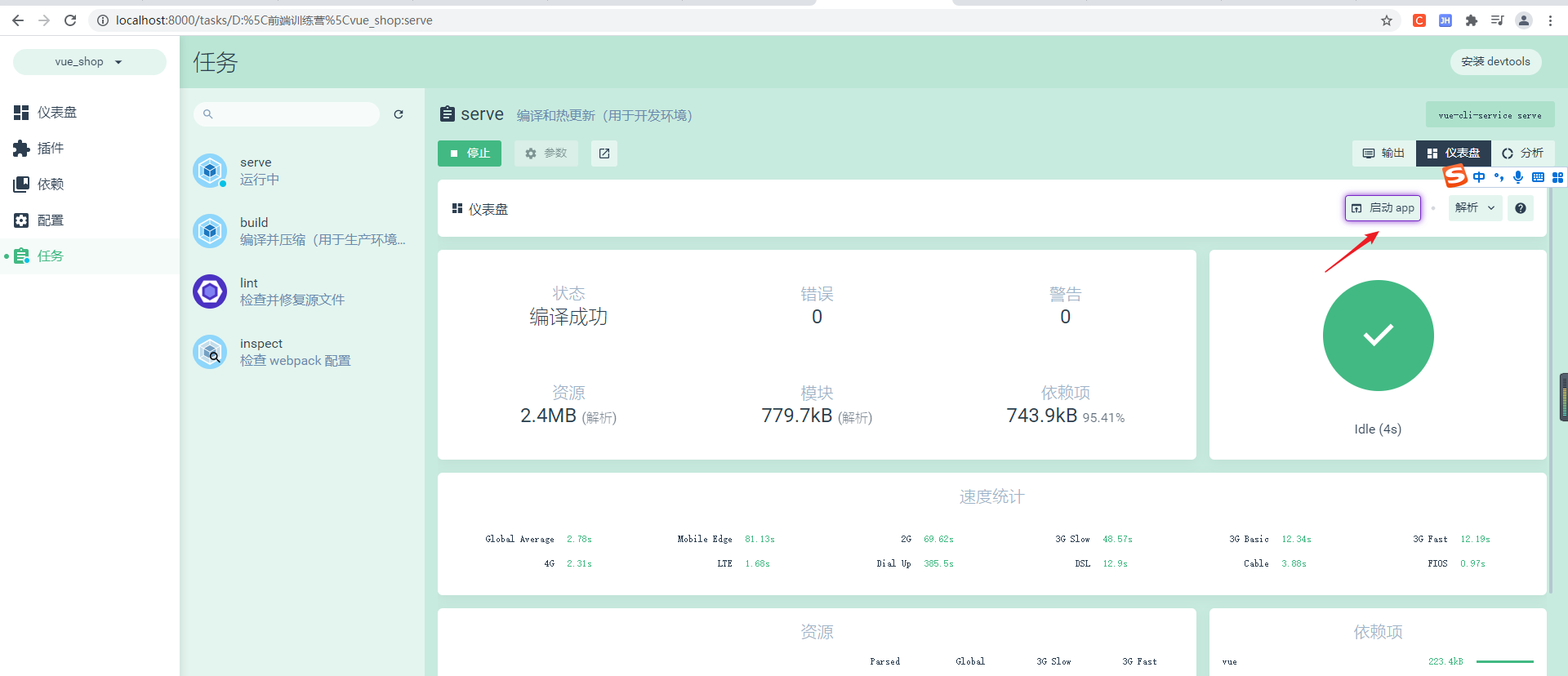
6.启动项目


想必有的同学会问了,这样多麻烦呀,要是在本地启动项目怎么办?好的,满足你吧。尝试一下:
D:\code2021\vue_shop>npm run devnpm ERR! missing script: devnpm ERR! A complete log of this run can be found in:npm ERR! C:\Users\xxx\AppData\Roaming\npm-cache\_logs\2021-09-21T14_52_43_222Z-debug.log
大部分项目都是使用npm run dev,为啥我这里报错了。我就又试了几个命令,系统提示我使用vue-cli-service serve。
D:\code2021\vue_shop>npm runScripts available in vue_shop via `npm run-script`:servevue-cli-service servebuildvue-cli-service buildlintvue-cli-service lint
D:\code2021\vue_shop>vue-cli-service serveINFO Starting development server...98% after emitting CopyPluginDONE Compiled successfully in 1657msApp running at:- Local: http://localhost:8080/- Network: http://192.168.0.118:8080/Note that the development build is not optimized.To create a production build, run npm run build.
竟然还运行成功了,这是为什么呢?抱着打破砂锅问到底的精神,我们百度了一下,得到的说法是:
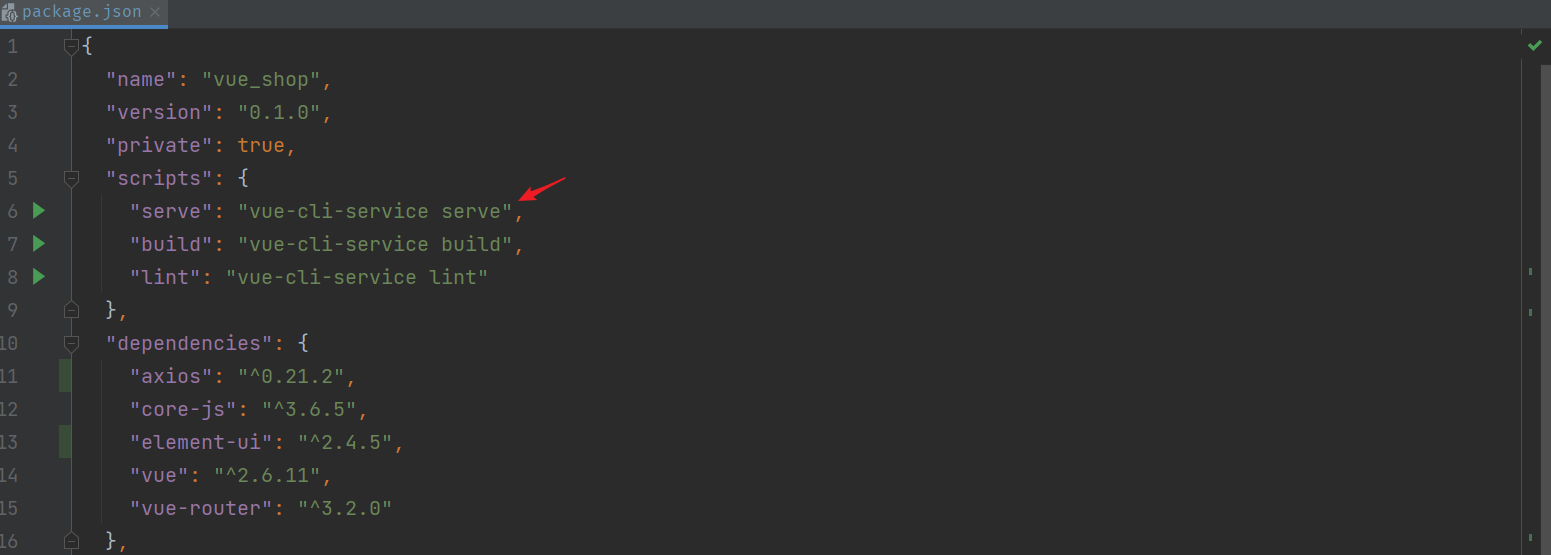
npm 允许在 package.json 文件里面,使用 scripts 字段定义脚本命令。

再看下我的配置文件,的确是这样的。