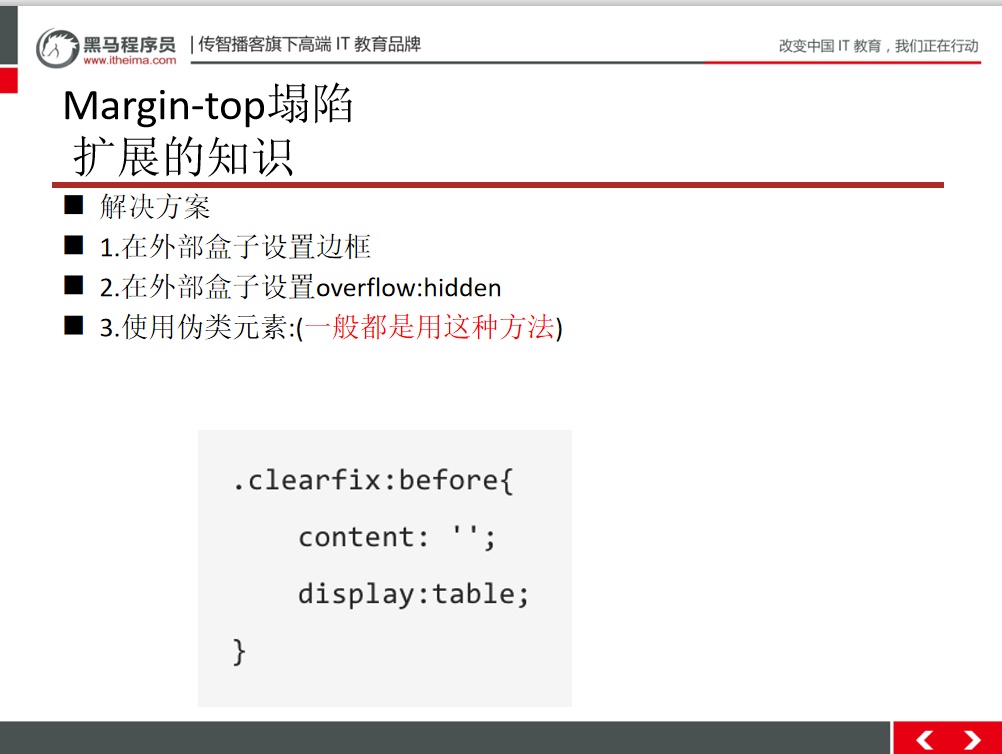
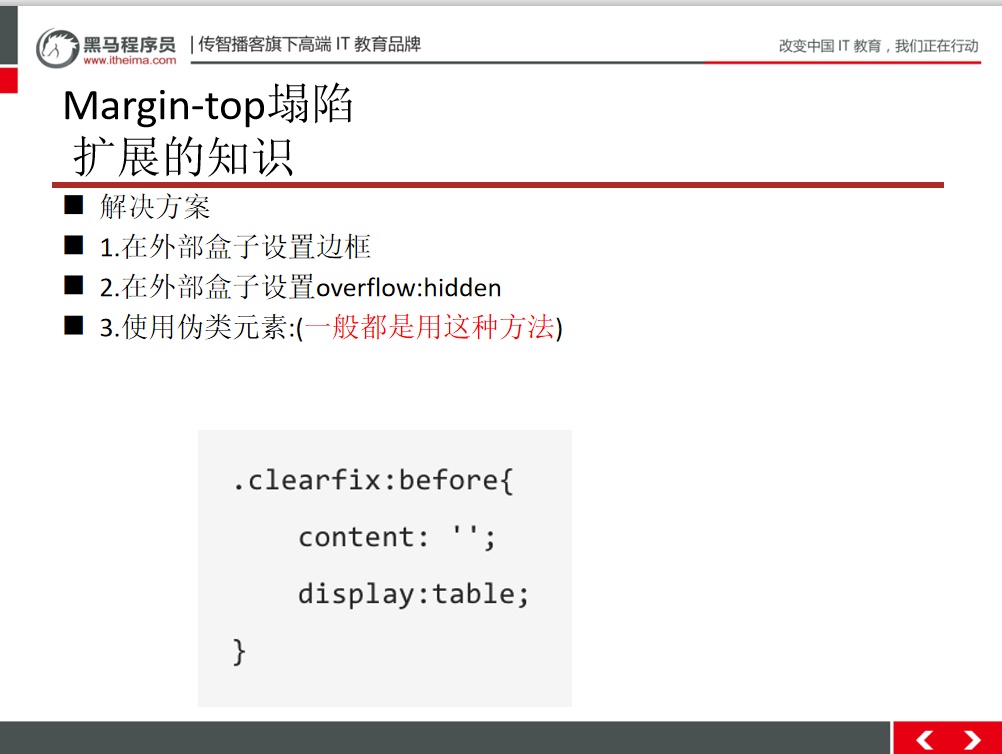
1.参考案例:

2.代码示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>12-margin-top塌陷</title> <style> .box{ width: 400px; height: 400px; background-color: red; /* 解决塌陷 */ /* 1.border padding */ /* 2. overflow:hidden */ /* 3.实际开发 伪类 */ /* overflow: hidden; */ /* border:1px solid green; */ /* padding: 1px; */ } /* 固定写法 */ .clearfix:before{ content: ""; display: table; } .son{ width: 400px; height: 200px; background-color: green; margin-top: 100px; } </style></head><body> <div class="box clearfix"> <div class="son"></div> </div></body></html>
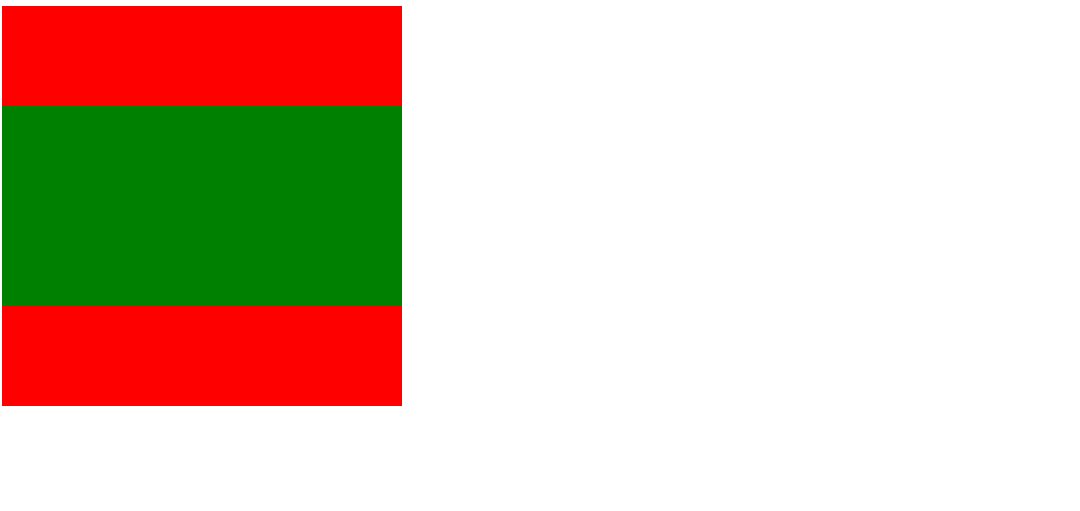
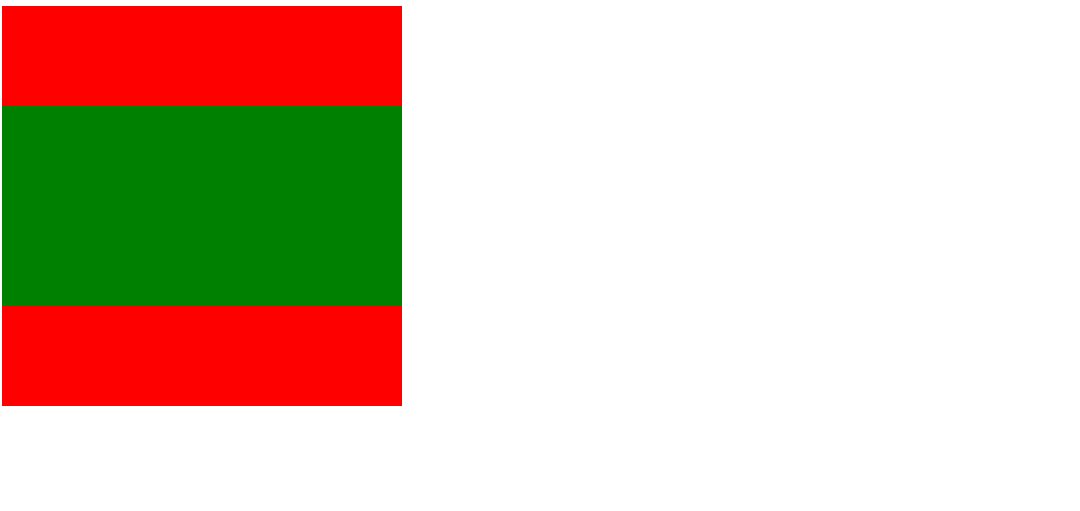
3.效果如下:

4.相关说明:
代码参考2018年传智5期python 就业班前端视频