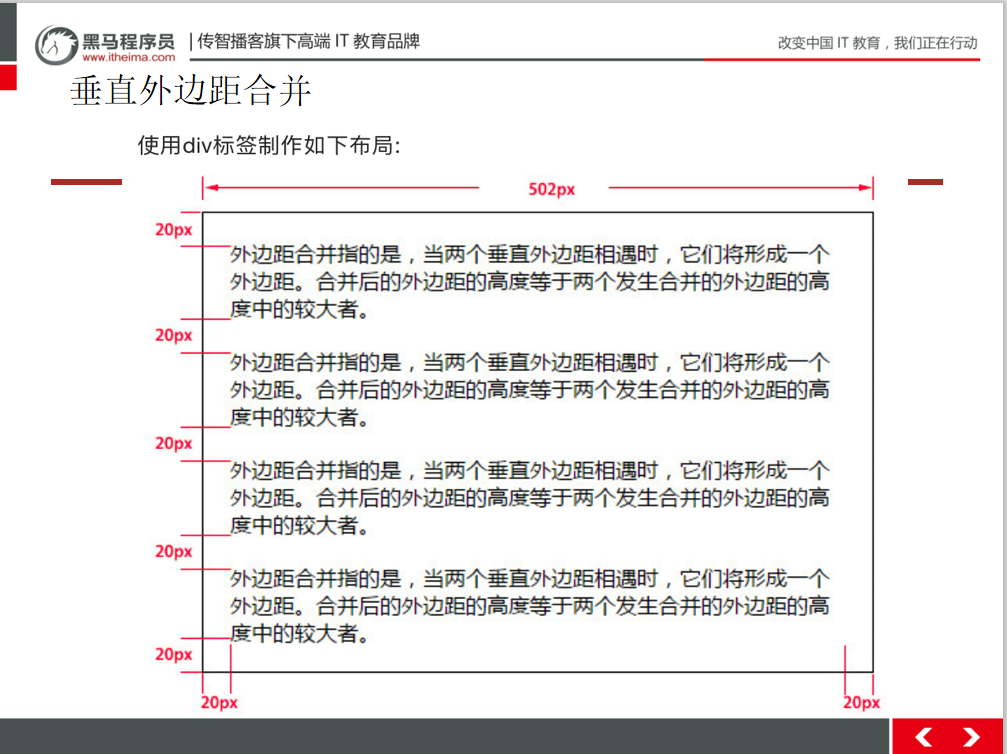
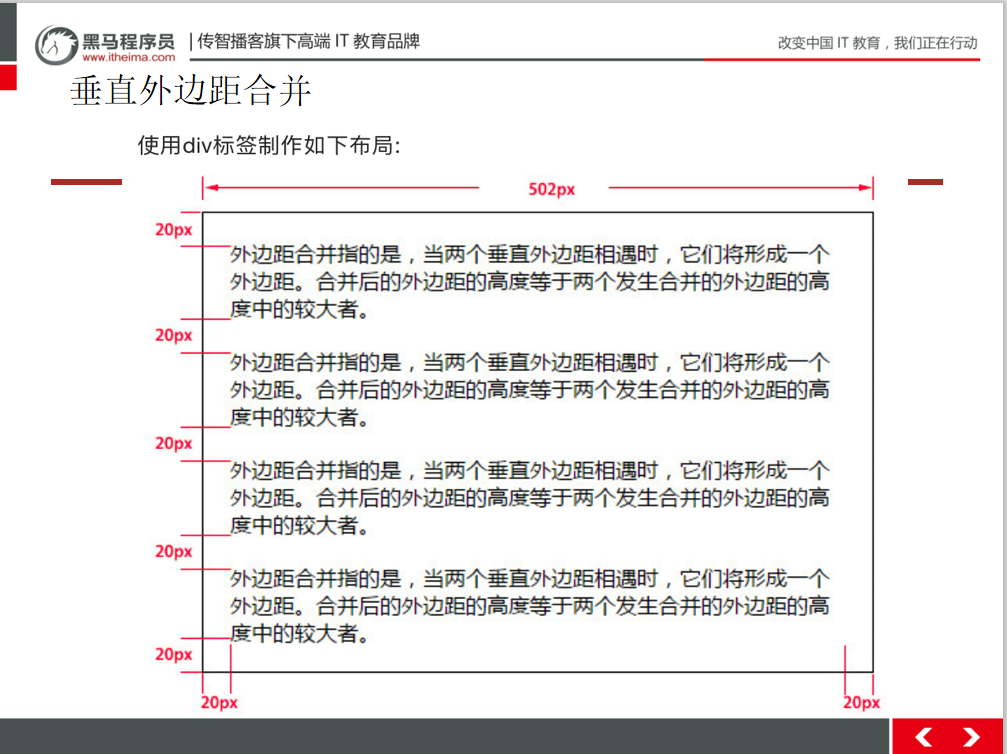
1.参考案例:

2.代码示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>11-[扩展]margin垂直外边距合并案例</title> <style> .box{ width: 500px; border:1px solid black; } .box div{ /* 合并了 */ margin: 20px; /* padding-top: 20px; */ } </style></head><body> <!-- div.box>div*4 --> <div class="box"> <div>搜狐娱乐讯 7年后,老友大银幕上再合作,他们之间的角色关系是?杨幂和霍建华,对《逆时营救》里两人的关系给出了对立又逗趣的答案霍建华:相爱相杀。杨幂:没有相爱,只有相杀。</div> <div>搜狐娱乐讯 7年后,老友大银幕上再合作,他们之间的角色关系是?杨幂和霍建华,对《逆时营救》里两人的关系给出了对立又逗趣的答案霍建华:相爱相杀。杨幂:没有相爱,只有相杀。</div> <div>搜狐娱乐讯 7年后,老友大银幕上再合作,他们之间的角色关系是?杨幂和霍建华,对《逆时营救》里两人的关系给出了对立又逗趣的答案霍建华:相爱相杀。杨幂:没有相爱,只有相杀。</div> <div>搜狐娱乐讯 7年后,老友大银幕上再合作,他们之间的角色关系是?杨幂和霍建华,对《逆时营救》里两人的关系给出了对立又逗趣的答案霍建华:相爱相杀。杨幂:没有相爱,只有相杀。</div> </div></body></html>
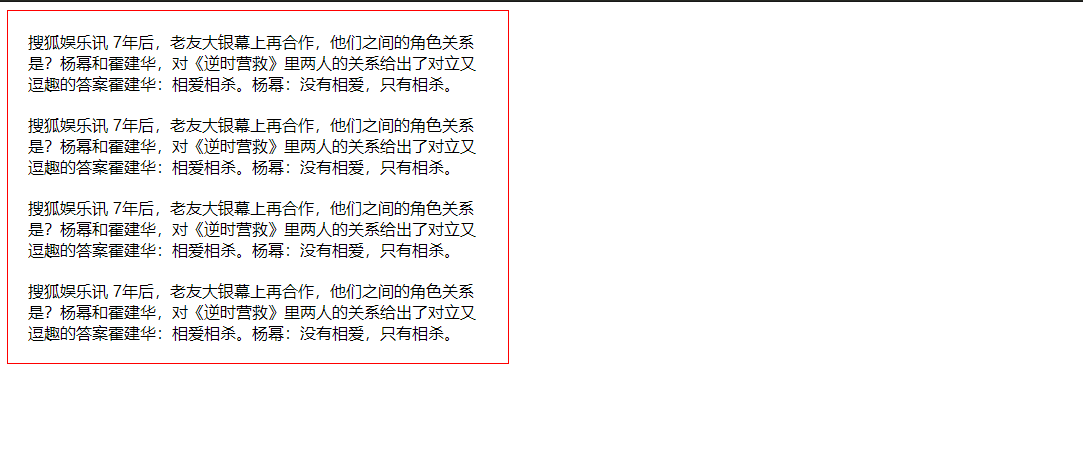
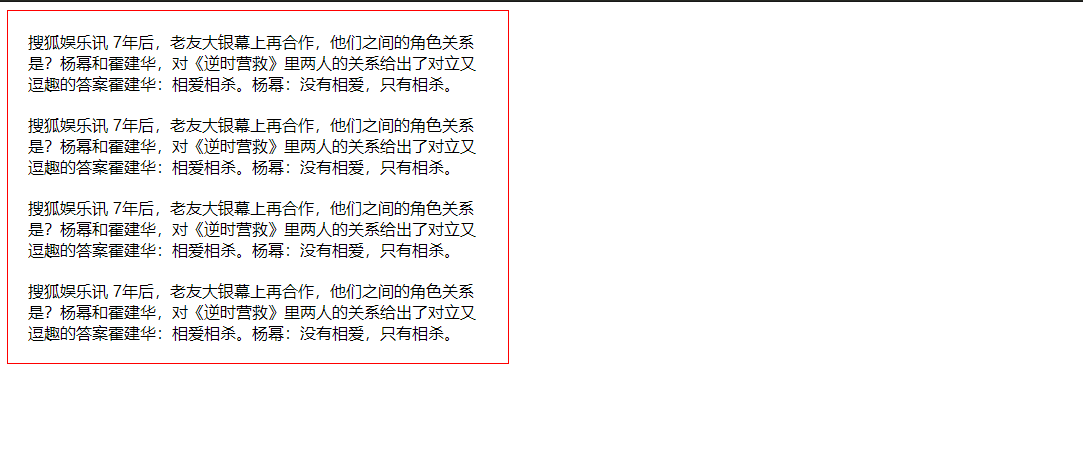
3.效果如下:

4.相关说明:
代码参考2018年传智5期python 就业班前端视频