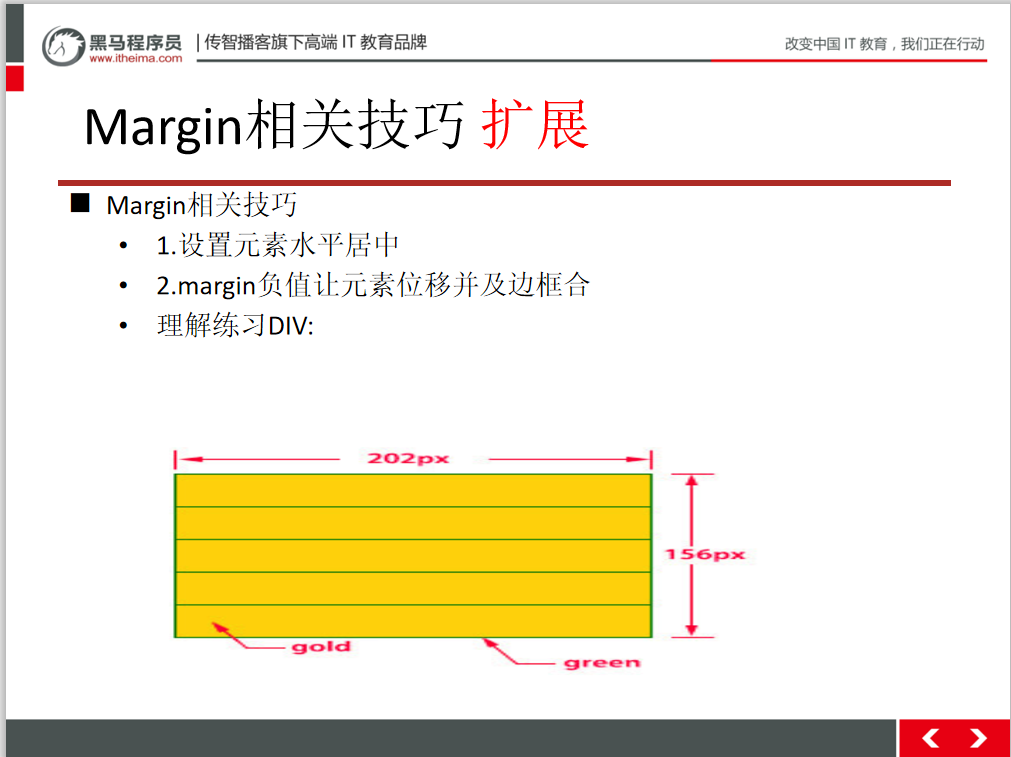
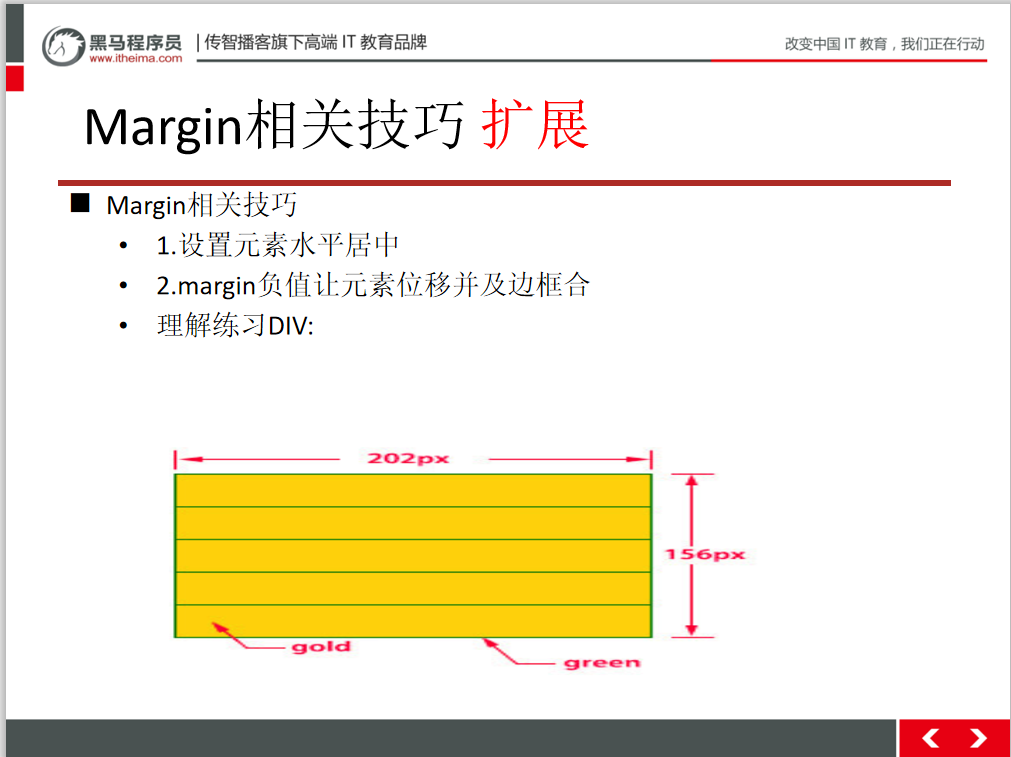
1.参考案例:

2.代码示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>10-margin技巧</title> <style> .box{ width: 200px; height: 200px; background-color: red; /* 1.margin 让标签居中 水平居中 */ margin:0 auto; } .box1{ width: 200px; height: 154px; border:1px solid green; margin: 50px auto; } .box1 div{ height: 30px; width: 200px; background-color: gold; border-top: 1px solid green; /* border-bottom: 1px solid green; */ /* 负值 -1px */ } .first{ /* margin-top:-1px; */ } </style></head><body> <!-- div.box1>div*5 --> <div class="box1"> <div class="first"></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="box"> </div></body></html>
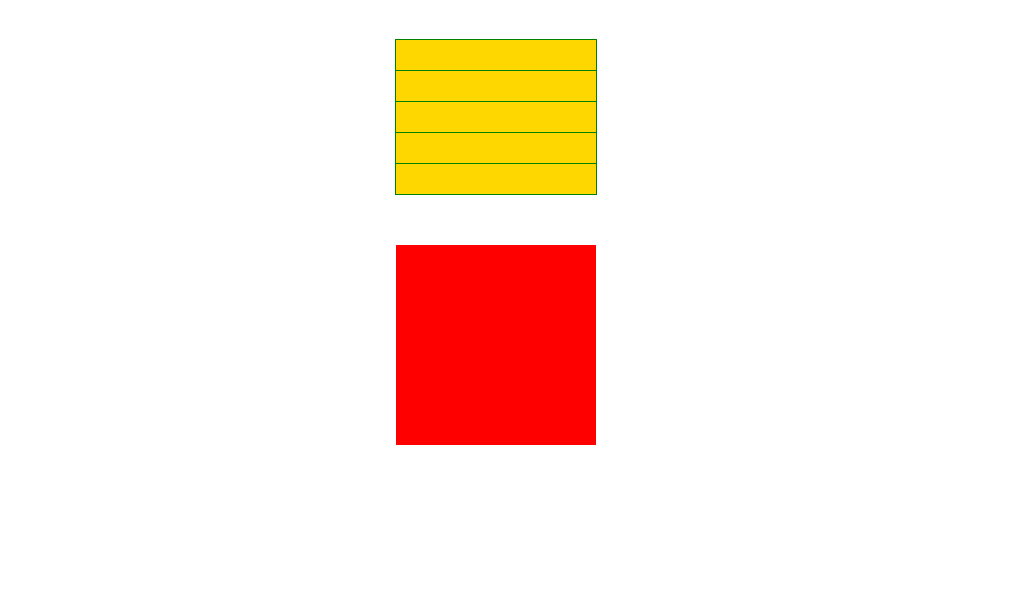
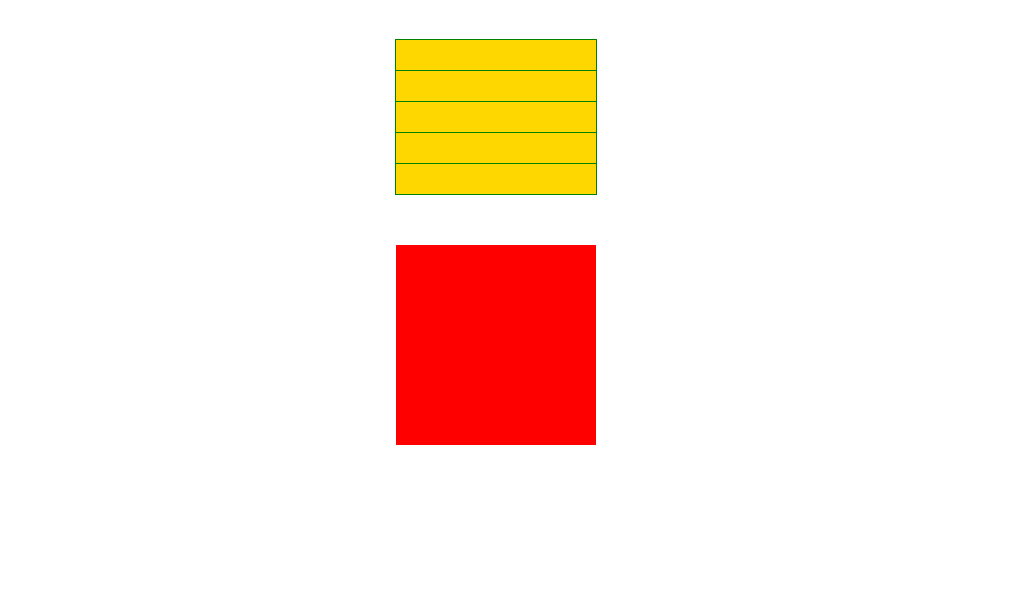
3.效果如下:

4.相关说明:
代码参考2018年传智5期python 就业班前端视频。