动态绑定多个属性
<script setup>const objectOfAttrs = {id: 'container',class: 'wrapper'}</script><div v-bind="objectOfAttrs"></div>
v-bind
v-bind:class='xxx'
一般都是v-bind后面加属性,那么这个值就编程动态的了。
简写就是 :class
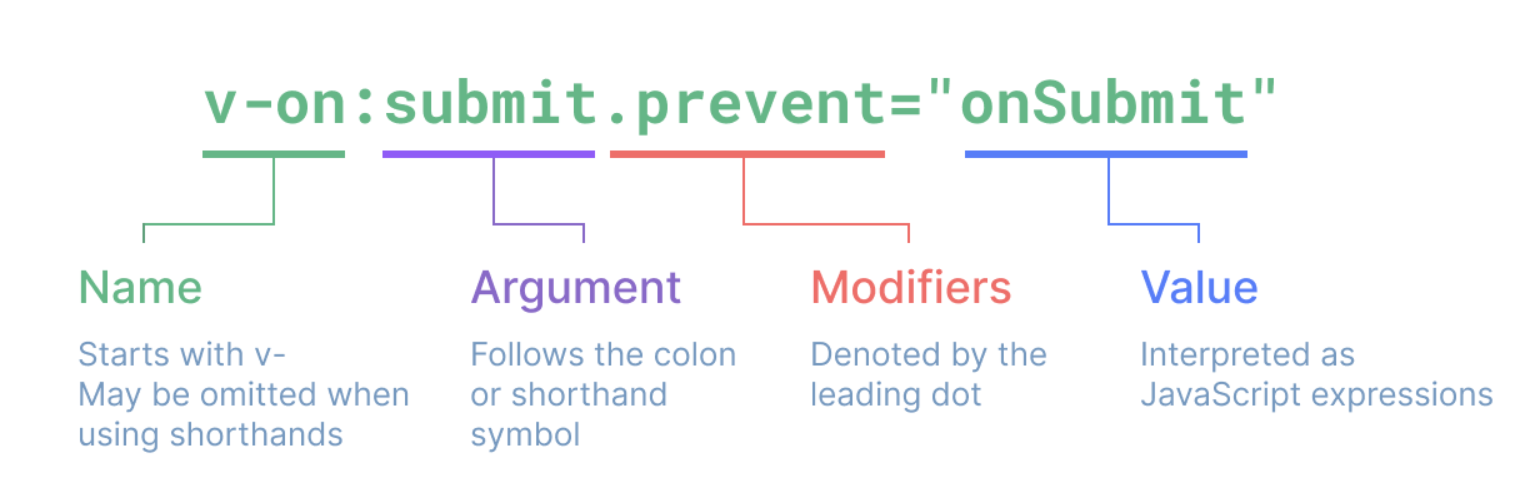
v-on
v-on:click='xxx'
动态属性名
<!--Note that there are some constraints to the argument expression,as explained in the "Dynamic Argument Value Constraints" and "Dynamic Argument Syntax Constraints" sections below.--><a v-bind:[attributeName]="url"> ... </a><!-- shorthand --><a :[attributeName]="url"> ... </a><a v-on:[eventName]="doSomething"> ... </a><!-- shorthand --><a @[eventName]="doSomething">
在本例中,当 eventName 的值为“focus”时,v-on:[eventName] 将等价于 v-on:focus。
就比如,我们定义了一个动态的事件,但我们不知道是点击还是鼠标经过,所以这边可以用动态的属性来定义。当它的值为null的时候就是移除了这个事件或者属性了
<a :['foo' + bar]="value"> ... </a>
事件修饰

后面加个点就是修饰的内容
reactive
<template><div><button @click="add">{{num.first}}</button></div></template><script setup>import {ref,reactive} from 'vue'const num=reactive({first:0})function add(){num.first++}</script><style lang="scss" scoped></style>
就是啥意思呢,比ref好,难道ref淘汰了?好奇怪
ref在进行操作的时候要num.value来改变本身的值,而reactive不用。
但是它要写成一个对象的形式,也是挺烦的
ref
let num=ref(0)function add(){num.value++}
那这是普通的ref写法,用的时候要加.value
那我们可以这样定义就不用加value了。
let num=$ref(0)function add(){num++}
computed
计算属性,这个其实和svelte的$反应性差不多,只要里面的值发生改变,就会计算一次,并返回,当时没有svelte的$厉害,那里面甚至可以执行任何代码。而且vue必须得在模板中用这个computed才行。
<template><div><button @click="()=>{a++}">{{a}}</button><p v-bind:style="acolor">{{acolor}}</p></div></template><script setup>import {ref,reactive,computed} from 'vue'let a=ref(0)const acolor=computed(()=>{return `color:rgb(120,${a.value},120);`})</script><style lang="scss" scoped></style>
v-bind:class
<divclass="static":class="{ active: isActive, 'text-danger': hasError }"></div><script setup>const isActive = ref(true)const hasError = ref(false)</script>
It will render:
一看就懂
v-show
<h1 v-show="ok">Hello!</h1>
The difference is that an element with v-show will always be rendered and remain in the DOM; v-show only toggles the display CSS property of the element.
v-show doesn’t support the element, nor does it work with v-else.

