doucument
查找
| Method | Description |
|---|---|
| document.getElementById(id) | Find an element by element id |
| document.getElementsByTagName(name) | Find elements by tag name |
| document.getElementsByClassName(name) | Find elements by class name |
这里要注意,TagName和ClassName都是数组,因为他们不是唯一的
let a=document.querySelector('#haha')let a=document.querySelectorAll('.haha')let a=document.querySelectorAll('p.haha')
可以看到query的作用范围更大点,写法也更方便点,尤其可以指定元素+class,查找更精确
改变
| Property | Description |
|---|---|
| element.innerHTML = new html content | Change the inner HTML of an element |
| element.attribute = new value | Change the attribute value of an HTML element |
| element.style.property = new style | Change the style of an HTML element |
| Method | Description |
| element.setAttribute(attribute, value) | Change the attribute value of an HTML element |
setAttribute
let a=document.getElementById('demo')a.innerHTML='ixix'a.setAttribute('class','a') //就是设置class的value等于a
但是a.class=’a’就不行,因为class是一个object,不可以直接等于1个值
需要a.classList.add(‘a’)
删除增加元素
| Method | Description |
|---|---|
| document.createElement(element) | Create an HTML element |
| document.removeChild(element) | Remove an HTML element |
| document.appendChild(element) | Add an HTML element |
| document.replaceChild(new, old) | Replace an HTML element |
| document.write(text) | Write into the HTML output stream |
添加事件
| Method | Description |
|---|---|
| document.getElementById(id).onclick = function(){code} | Adding event handler code to an onclick event |
event事件
onclick
鼠标点击元素发生的时间,这是用的最多的event了
document.getElementById("myBtn").onclick = displayDate; //这里注意不能加括号,不然就还没点呢就直接执行了function displayDate() {document.getElementById("demo").innerHTML = Date();}
这里注意不能加括号,不然就还没点呢就直接执行了
但是如果我们把它放到html里就不一样了
function displayDate(i) {document.getElementById("demo").innerHTML =i;}
<h1 class="one a" id="demo"></h1><h2 id="haha" onclick="displayDate('xixxixix')">sxsx</h2>//我们就可以带参数运行了
onload and onunload
加载和离开页面事件
当用户进入或离开页面时触发 onload 和 onunload 事件。 onload 事件可用于检查访问者的浏览器类型和浏览器版本,并根据这些信息加载适当版本的网页。 onload 和 onunload 事件可用于处理 cookie。
onchange
onchange 事件通常与输入字段的验证结合使用。 以下是如何使用 onchange 的示例。当用户更改输入字段的内容时,将调用 upperCase() 函数。比如这里你输入了字母之后你按回车,小写字母就会自动编程大写了。
点击查看【codepen】
onmouseover and onmouseout
onmousedown, onmouseup and onclick
The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when the mouse-button is released, the onmouseup event is triggered, finally, when the mouse-click is completed, the onclick event is triggered.
DOM事件监听器
document.getElementById("myBtn").addEventListener("click", displayDate);
addEventListener() 方法将事件处理程序附加到元素而不覆盖现有的事件处理程序。
您可以将多个事件处理程序添加到一个元素。
您可以将事件侦听器添加到任何 DOM 对象,而不仅仅是 HTML 元素。即窗口对象。
addEventListener() 方法可以更轻松地控制事件对冒泡的反应。
You can easily remove an event listener by using the removeEventListener() method.
element.addEventListener(event, function, useCapture);
第一个参数是事件的类型(如“click”或“mousedown”或任何其他 HTML DOM 事件。)
第二个参数是我们要在事件发生时调用的函数。
第三个参数是一个布尔值,指定是使用事件冒泡还是事件捕获。此参数是可选的。
window.addEventListener("resize", function(){document.getElementById("demo").innerHTML = sometext;});
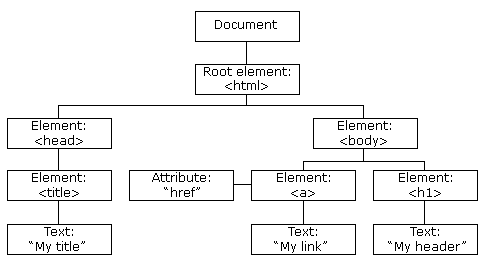
DOM导航

我们用dom导航到任意一个我们想要到达的节点
使用 HTML DOM,节点树中的所有节点都可以通过 JavaScript 访问。 可以创建新节点,也可以修改或删除所有节点。
节点关系
节点树中的节点彼此之间具有层次关系。 术语父、子和兄弟用于描述关系。
在节点树中,顶部节点称为根(或根节点)
每个节点都只有一个父节点,除了根节点(没有父节点)
一个节点可以有多个子节点
兄弟姐妹(兄弟姐妹)是具有相同父节点的节点
From the HTML above you can read:
- is the root node
- has no parents
- is the parent of and
- is the first child of
- is the last child of
and:
- has one child:
</li><li><title> has one child (a text node): “DOM Tutorial”</li><li><body> has two children: <h1> and <p></li><li><h1> has one child: “DOM Lesson one”</li><li><p> has one child: “Hello world!”</li><li><p><h1> and <p> are siblings <a name="nSqGk"></a></p> <h2 id="cw4h8"><a name="cw4h8" class="reference-link"></a><span class="header-link octicon octicon-link"></span>在节点之间导航</h2><p>You can use the following node properties to navigate between nodes with JavaScript:</p> </li><li><p>parentNode</p> </li><li>childNodes[<em>nodenumber</em>]</li><li>firstChild</li><li>lastChild</li><li>nextSibling</li><li>previousSibling <a name="Yoazw"></a><h2 id="9v3h0a"><a name="9v3h0a" class="reference-link"></a><span class="header-link octicon octicon-link"></span>Child Nodes and Node Values</h2>```html <html><body> </li></ul> <p><h1 id="id01">My First Page</h1></p> <p id="id02"></p> <p></body> </html></p> <pre><code>所有元素的firstChild都是元素最前面的#text object,里面有一个属性nodevalue就是文本<br />后面的child用ChildNote[]来表示 ```javascript console.log(b.childNodes[0]);//0就和firstChild意思是一样的 </code></pre><p><a name="m6FwN"></a></p> <h2 id="1212ni"><a name="1212ni" class="reference-link"></a><span class="header-link octicon octicon-link"></span>DOM Root Nodes</h2><pre><code class="lang-javascript">console.log(document.body); console.log(document.documentElement); </code></pre> <p>输出结果,看了就懂<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/22734758/1653310800600-fee8e2a3-8241-477c-b90c-5ec3015c95a9.png#clientId=uef06d3da-95a0-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=247&id=ubf2b3bbf&margin=%5Bobject%20Object%5D&name=image.png&originHeight=494&originWidth=1110&originalType=binary&ratio=1&rotation=0&showTitle=false&size=70132&status=done&style=none&taskId=ud5019edb-aaf0-4fef-9e12-00b6627d175&title=&width=555" alt="image.png"> <a name="V5q7h"></a></p> <h2 id="7to3t"><a name="7to3t" class="reference-link"></a><span class="header-link octicon octicon-link"></span>nodename</h2><pre><code class="lang-javascript">console.log(b.nodeName); </code></pre> <p>就是输出标签,比如这里是DIV <a name="ogQjT"></a></p> <h2 id="9mpkqu"><a name="9mpkqu" class="reference-link"></a><span class="header-link octicon octicon-link"></span>The nodeType Property</h2><p>The nodeType property is read only. It returns the type of a node.</p> <pre><code class="lang-html"><h1 id="id01">My First Page</h1> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType; </script> </code></pre> <p>The most important nodeType properties are:</p> <table> <thead> <tr> <th>Node</th> <th>Type</th> <th>Example</th> </tr> </thead> <tbody> <tr> <td>ELEMENT_NODE</td> <td>1</td> <td><h1 class="heading">W3Schools</h1></td> </tr> <tr> <td>ATTRIBUTE_NODE</td> <td>2</td> <td>class = “heading” (deprecated)</td> </tr> <tr> <td>TEXT_NODE</td> <td>3</td> <td>W3Schools</td> </tr> <tr> <td>COMMENT_NODE</td> <td>8</td> <td><!-- This is a comment --></td> </tr> <tr> <td>DOCUMENT_NODE</td> <td>9</td> <td>The HTML document itself (the parent of <html>)</td> </tr> <tr> <td>DOCUMENT_TYPE_NODE</td> <td>10</td> <td><!Doctype html></td> </tr> </tbody> </table> <p><a name="CMts3"></a></p> <h1 id="5n8ygy"><a name="5n8ygy" class="reference-link"></a><span class="header-link octicon octicon-link"></span>DOM元素</h1><p><a name="cLmkI"></a></p> <h2 id="c2kdca"><a name="c2kdca" class="reference-link"></a><span class="header-link octicon octicon-link"></span>创建</h2><pre><code class="lang-html"><div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> const para = document.createElement("p"); const node = document.createTextNode("This is new."); para.appendChild(node); const element = document.getElementById("div1"); element.appendChild(para); </script> </code></pre> <p>基本原理就是先创建元素,然后在元素里添加东西<br />用appendChild添加,但是这个永远是添加在最后一个的<br />如果想添加在前面就这样写 <a name="tN7EC"></a></p> <h3 id="1a0t7i"><a name="1a0t7i" class="reference-link"></a><span class="header-link octicon octicon-link"></span>insertBefore()</h3><pre><code class="lang-html"><div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> const para = document.createElement("p"); const node = document.createTextNode("This is new."); para.appendChild(node); const element = document.getElementById("div1"); const child = document.getElementById("p1"); element.insertBefore(para, child); </script> </code></pre> <p><a name="UkBbA"></a></p> <h2 id="gafy64"><a name="gafy64" class="reference-link"></a><span class="header-link octicon octicon-link"></span>删除</h2><pre><code class="lang-html"><div> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> const elmnt = document.getElementById("p1"); elmnt.remove(); </script> </code></pre> <p><a name="Os7Ug"></a></p> <h2 id="4n8gme"><a name="4n8gme" class="reference-link"></a><span class="header-link octicon octicon-link"></span>替换</h2><pre><code class="lang-html"><div id="div1"> <p id="p1">This is a paragraph.</p> <p id="p2">This is another paragraph.</p> </div> <script> const para = document.createElement("p"); const node = document.createTextNode("This is new."); para.appendChild(node); const parent = document.getElementById("div1"); const child = document.getElementById("p1"); parent.replaceChild(para, child); </script> </code></pre>

