地址
https://unicloud.dcloud.net.cn/
创建空间
1.可以用hbuild创建项目的uni-app项目的时候顺带创建
2.可以直接在网页里创建
创建项目
hbuildx创建一个uni-app项目,然后关联一个云空间,没有就自己新建一个
云函数
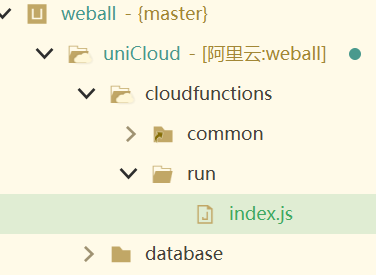
在cloudfunctions目录下右击新建云函数 我们这里示例取名叫run,然后目录下就会生成一个run目录,然后里面有个index.js文件
里面的默认代码如下
'use strict';exports.main = async (event, context) => {//event为客户端上传的参数console.log('event : ', event)//返回数据给客户端return event};
我们在应用中使用云函数
我们先编写下云函数把它编写成一个数组求和
'use strict';exports.main = async (event, context) => {//event为客户端上传的参数let sum=0event.forEach((i)=>{sum+=i})//返回数据给客户端return sum};
写好之后右击目录上传部署
然后我们在index.vue里应用
onLoad() {uniCloud.callFunction({name:'run', //表示函数的名字data:[4,5,7,8], //表示传入的数据,被云函数event接收success: (e) => { //e便是success成功后返回的内容,e.result就是return的内容this.title=e.result}})},
我们在onload里写
uniCloud.callFunction来调用函数
云数据库
在云空间中创建数据表peoples
然后把表结构里的read改成true
{"bsonType": "object","required": [],"permission": {"read": true,"create": false,"update": false,"delete": false},"properties": {"_id": {"description": "ID,系统自动生成"}}}
然后自己添加几个条目
回到index.vue
清空代码,然后写上udb 按回车代码就出来了collection=”peoples”
然后就可以渲染了,具体代码如下
<template><view><unicloud-db v-slot:default="{data, loading, error, options}" collection="peoples"><view v-if="error">{{error.message}}</view><view v-else><text v-for="i in data">name:{{i.name}}<br>age:{{i.age}}<br>sex:{{i.sex}}<hr></text></view></unicloud-db></view></template>
删除数据
在udb里加一个ref=”udb”
<unicloud-db ref="udb"
然后自己写一个方法,del
del(id){this.$refs.udb.remove(id)}
然后用button绑定
<button @click="del(i._id)">del</button>
然后点击就会弹出确认删除嘛,
然后就删除了,当然要把数据库的delete权限改成true。
添加数据
新建一个页面add.vue
<template><view><label for="">name:</label><input type="text" value="" v-model="item.name" /><label for="">age:</label><input type="number" value="" v-model="item.age" /><label for="">sex</label><input type="text" value="" v-model="item.sex" /><button @click="submit">tijiao</button></view></template><script>export default {data() {return {item:{name:'',age:Number,sex:''}}},methods: {submit(){const db=uniCloud.database()db.collection('peoples').add(this.item).then(e=>{console.log(e)})}}}</script><style></style>
对用的就是这段代码
const db=uniCloud.database()db.collection('peoples').add(this.item).then(e=>{console.log(e)})
现在我们输入内容提交发现,没权限,和没有指定字段,我们还要该下peoples的数据结构
我们先简单的写下
{"bsonType": "object","required": [],"permission": {"read": true,"create": true,"update": true,"delete": true},"properties": {"_id": {"description": "ID,系统自动生成"},"name":{},"age":{},"sex":{},}}
现在再提交就可以了

