在本指南中,我们将看一下 Spark AR Studio 界面的不同部分。
视窗 Viewport
这是 Spark AR Studio 界面的中间部分。你可以在这里看到并处理你正在构建的特效。
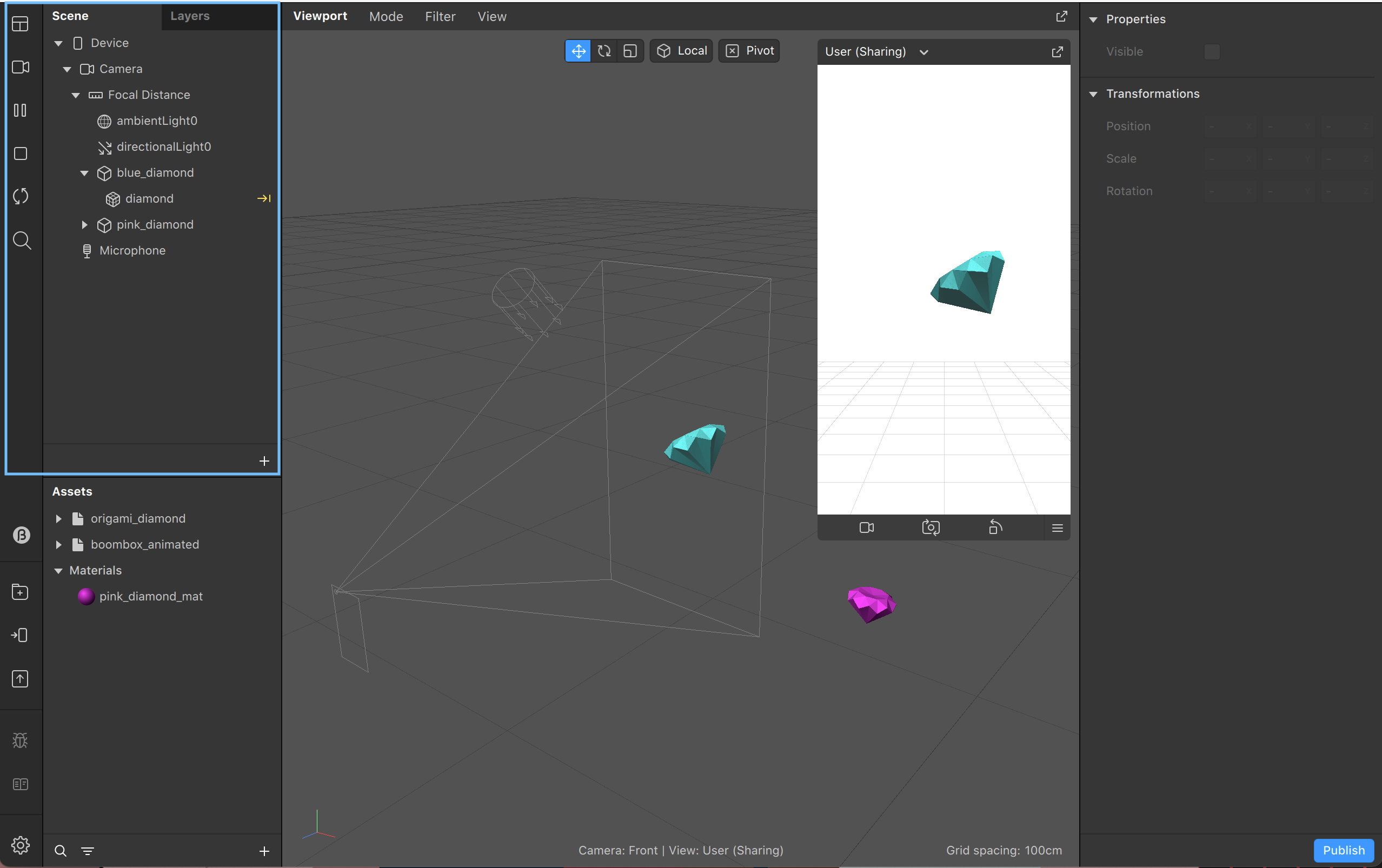
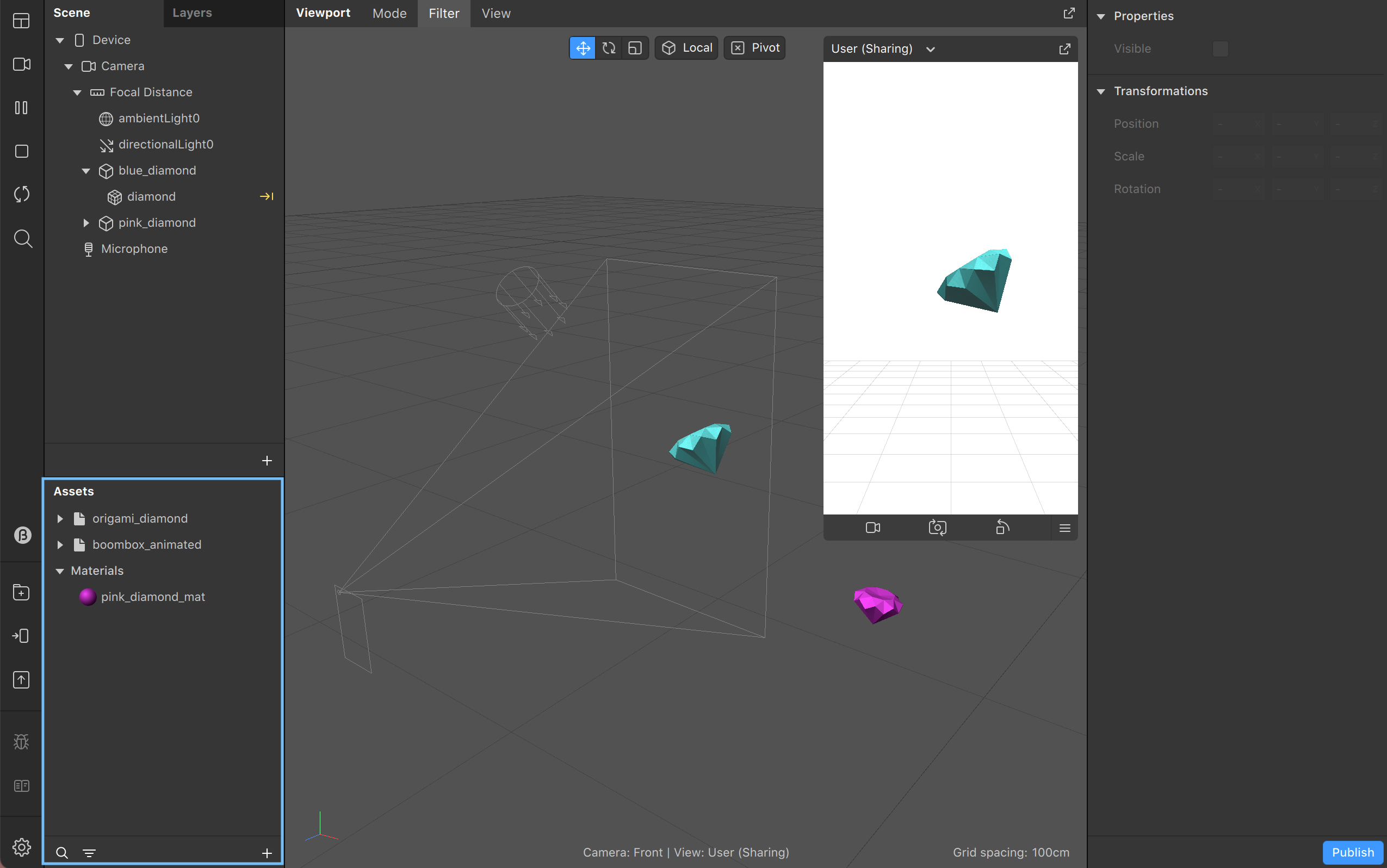
当你在屏幕左边的菜单中选择摄像机,蓝色的线条会出现在视窗中。
这些线条显示了摄像机的指向以及哪些物体在摄像机的视野中。
在上图中,粉红色的钻石是场景面板中相机的一个子项。
它在设备的屏幕上是看不到的,因为它的位置在摄像机的蓝线之外。
当一个物体被列在场景面板中的相机之下时,它将随着这些蓝线移动,因为它在相机空间中。
你可以通过在模拟器中点击和拖动你的鼠标来测试这一点。
当一个物体没有被列在摄像机下面时,它是在所谓的「世界空间」。
它不会随着这些线条移动,可以被放置在世界的一个固定位置上。阅读更多关于世界效应的信息。
在视窗的顶部是操纵器。使用它们可以快速改变你的物体:
- 位置 - 选择你的物体在场景中的位置
- 缩放 - 使你的物体更大或更小
- 旋转 - 旋转你的物体
在视窗中编辑物体
3D 和 2D 对象可以在视窗中进行编辑。你可以改变它们的位置、比例和旋转。
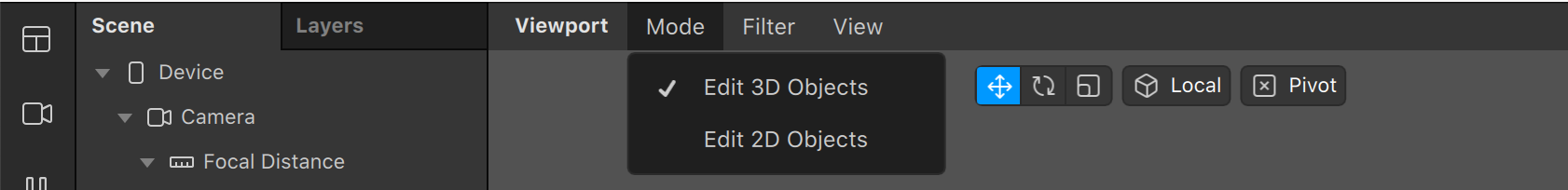
默认是编辑三维对象。要切换到 2D,在界面的顶部,视窗的右边,点击模式(Mode)菜单
当这个选项是:
模拟器 Simulator
模拟器代表一个设备屏幕。例如,一个手机或一个平板电脑。
用它来预览你的特效如何,包括不同的压缩设置。了解更多关于使用模拟器的信息。
场景面板 Scene
将对象添加到界面左边的场景面板上,就可以将它们添加到你的特效中。
点击 “+”来添加一个对象。
你也可以右击或双击面板中的空白处。
你会看到 Spark AR Studio 中包含的所有不同对象的列表。
你也可以选择 3D 对象,从你的电脑中导入一个对象。
这也是你插入一个元素的地方,它将使你的特效对使用它的人或环境做出反应。
例如,如果你想建立一个对某人的脸部做出反应的特效,就需要一个脸部追踪器。
你可以在 “场景 “面板中创建对象之间的关系。
创建父子关系意味着你只要对父对象做出改变,就可以在同一时间对多个对象做出相同的改变。
要创建一个父子关系,就把子对象拖到父对象上。
资源面板 Assets
在这里你可以把你自己的资产添加到项目中,或者在 Spark AR Studio 中创建资产。
点击 “+”来创建资产或添加你自己的资产。右击或双击面板中的空白处也可以。
你可以在这里添加纹理、材料、3D模型、动画和音频文件。
- 资产分类
你可以按字母顺序对每个类别的资产列表进行排序
- 选择类别名称。
- 右键单击并选择排序方式。
- 选择:名称 A-Z 或名称Z-A。

- 筛选与搜索
点击资产面板页脚的搜索按钮,查找特定资产。
点击过滤按钮,按一个或多个资产类别进行过滤。
- 重新排列类别和资产
你还可以通过拖放来重新安排类别和类别内的资产
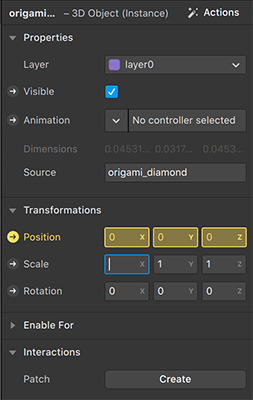
属性检查器 Inspector
使用检查器来对资产和对象进行各种修改。
你需要先在场景面板或资产面板中选中资产或对象。
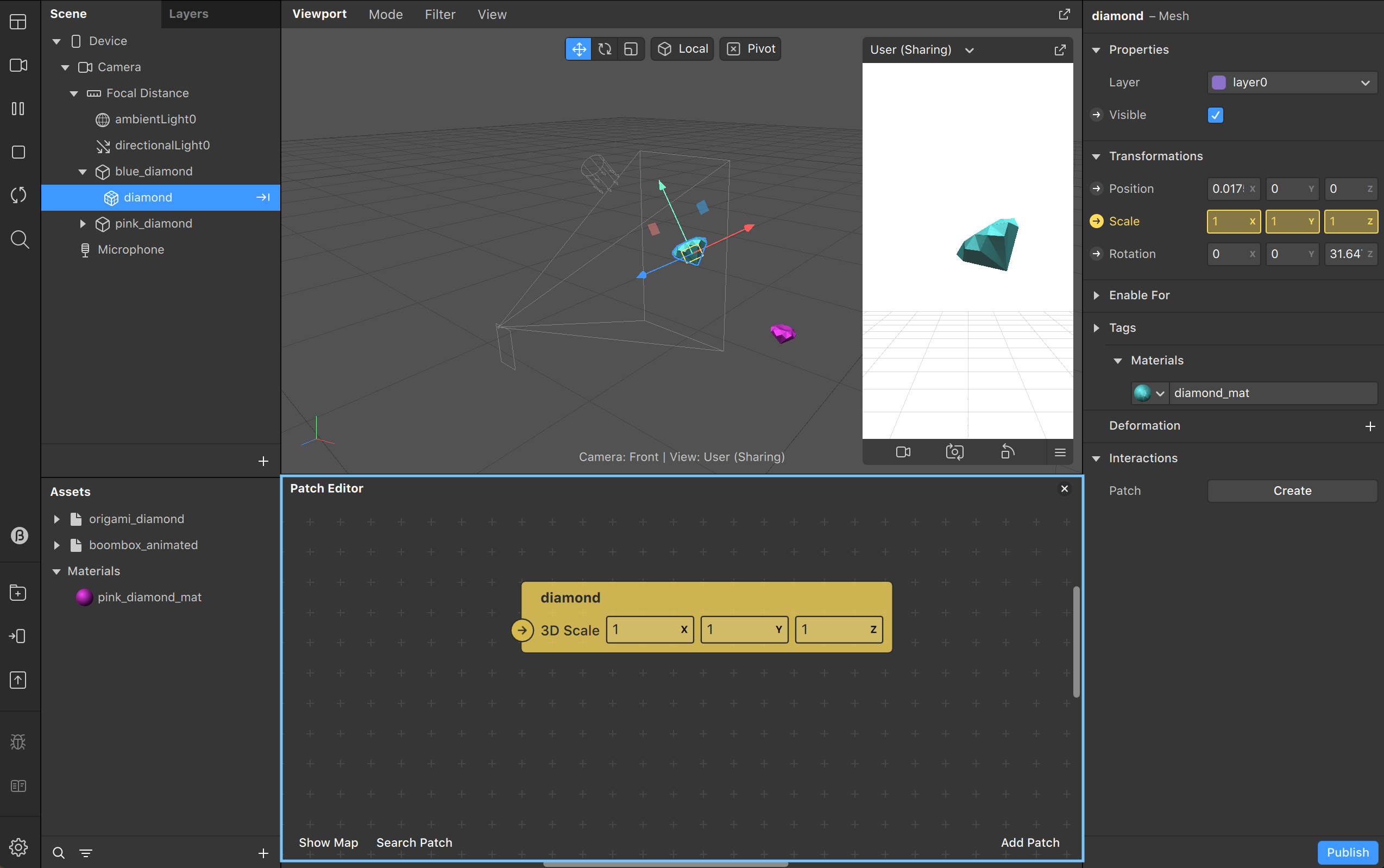
下面,我们选择了构成我们场景中的3D对象的一个网格。
我们可以用检查器来改变:
- 通过调整 Layer 旁边的下拉菜单,改变它所在的层。
- 通过勾选 Visibile 旁边的复选框,它在场景中是否可见。
- 通过改变 Transformations 下的 X、Y 和 X 值,改变它的位置、比例和旋转。
- 通过点击 Materials 下面的下拉菜单,改变它的材料。
我们也可以点击 Patch 旁边的 Create,在补丁编辑器中创建一个代表该网格的补丁
所以如果我们点击 Position 左边的箭头,就会添加一个代表网格位置的补丁。
你可以把这个补丁与图形中的其他补丁连接起来,来操纵网格的位置。
工具栏与菜单栏 Toolbar / Menu bar
工具栏
工具栏在界面的左边。点击这些图标可以:
- 配置你的工作区,例如显示或隐藏补丁编辑器。
- 改变视窗中播放的视频。
- 暂停或重新启动视频。
- 停止视频。停止视频,或者暂停并重新启动视频,会将你的特效复位到它的初始状态。你在特效停止时做的改变都会在你按下播放时应用。
- 在一个设备上测试你的特效。
- 输出你的特效。
- 报告一个错误。

菜单栏
你可以通过屏幕上方的菜单栏访问一些快捷方式和功能。例如:
- 文件,你会发现保存、发布项目或注销的选项。
- 编辑,你可以撤销和重做操作。
- 查看,你可以配置你的工作空间
图层面板 Layer
使用这个面板来创建图层。
了解更多关于在你的特效中使用图层的信息。
补丁编辑器和控制台 Patch Editor / Console
使用补丁编辑器创建具有逻辑、动画和互动性的特效,而不使用脚本。
使用控制台向你的项目添加 JavaScript。
要打开或关闭补丁编辑器或控制台,点击菜单栏中的 View,选择其中一个:
- Show/Hide Patch Editor。
- Show/Hide Console。
补丁编辑器和控制台都会在屏幕的底部打开。