在 Spark AR Studio 中,你可以创建一个多人在 Messenger 或 Instagram 视频通话中互动的特效。你的项目首先要为视频通话体验进行配置。
本文将解释如何为视频通话配置、测试你的项目。还包括为这种体验构建特效时,需要注意的其他事项。
开始创建视频通话特效
有三种方法来配置视频通话的特效:
- 配置一个新项目
- 使用一个预先配置的模板
- 转换一个现有的项目
- 配置一个新项目
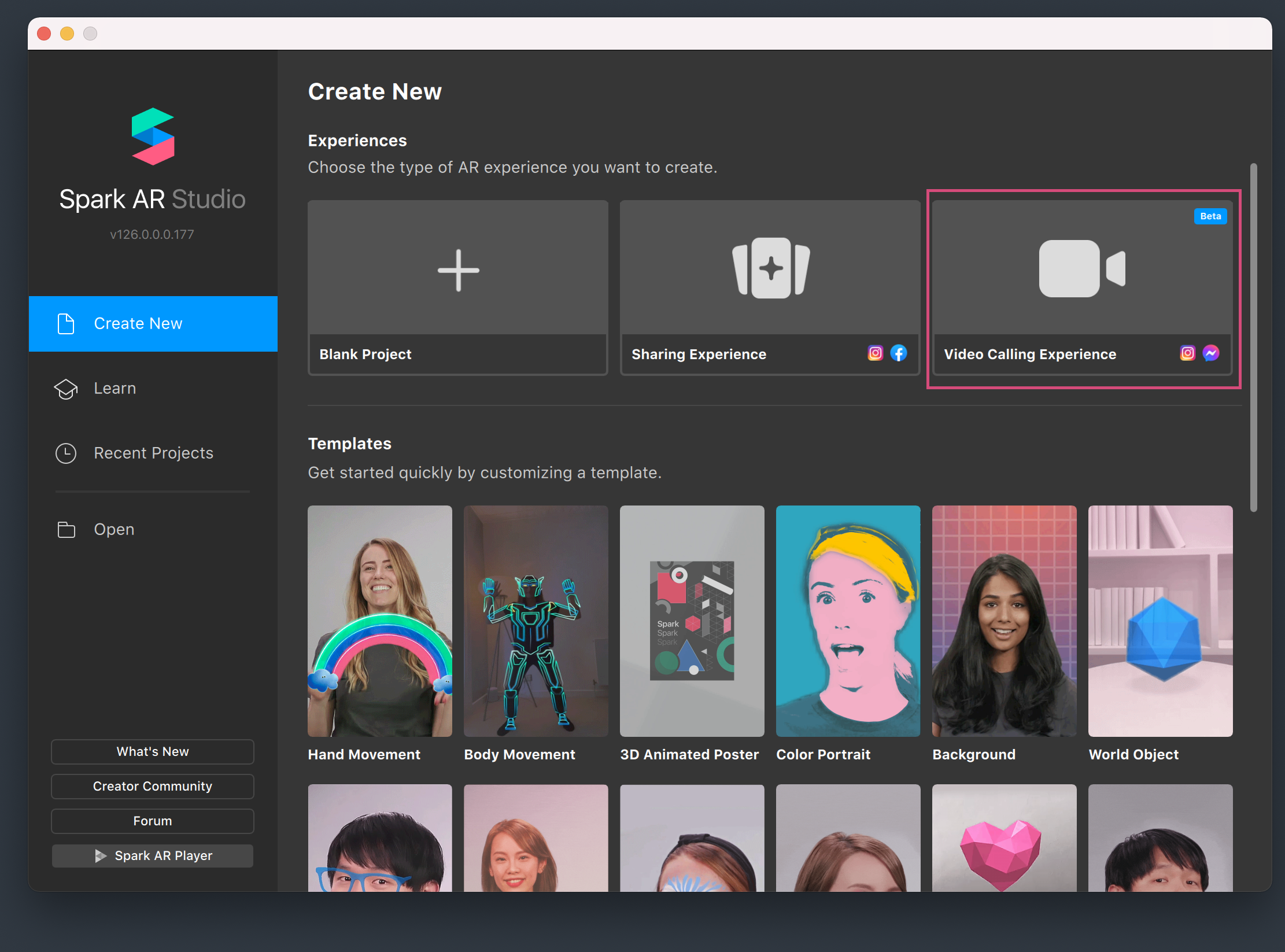
如果你开始一个新的项目,在 Spark AR studio 的欢迎界面,选择 Video Calling Experience(视频通话体验)。
当你选择这个选项时,你的项目会自动设置为视频通话体验工作的能力。
- 使用一个预先配置的模板
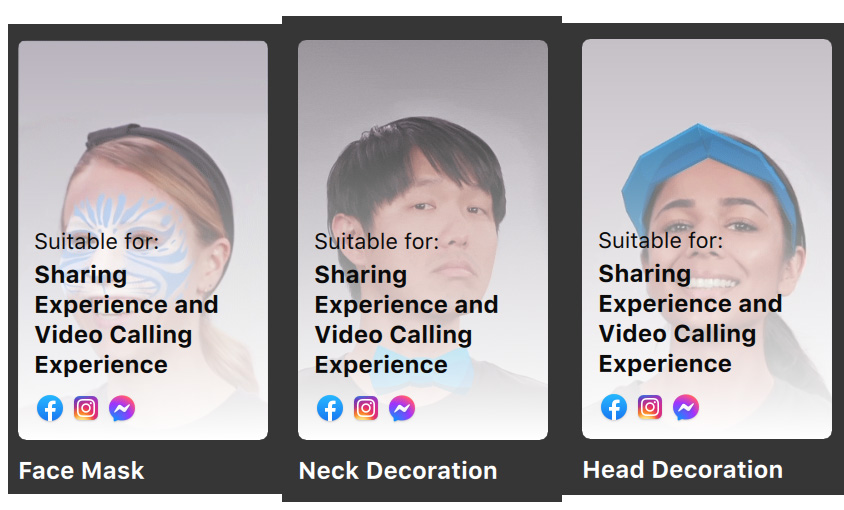
欢迎屏幕中的一些模板已经预先配置好,以支持视频通话体验。
将鼠标悬停在模板上,了解它是否适合视频通话。
- 转换一个现有的项目
要转换一个现有的特效以获得视频通话体验,首先要打开该特效,然后:
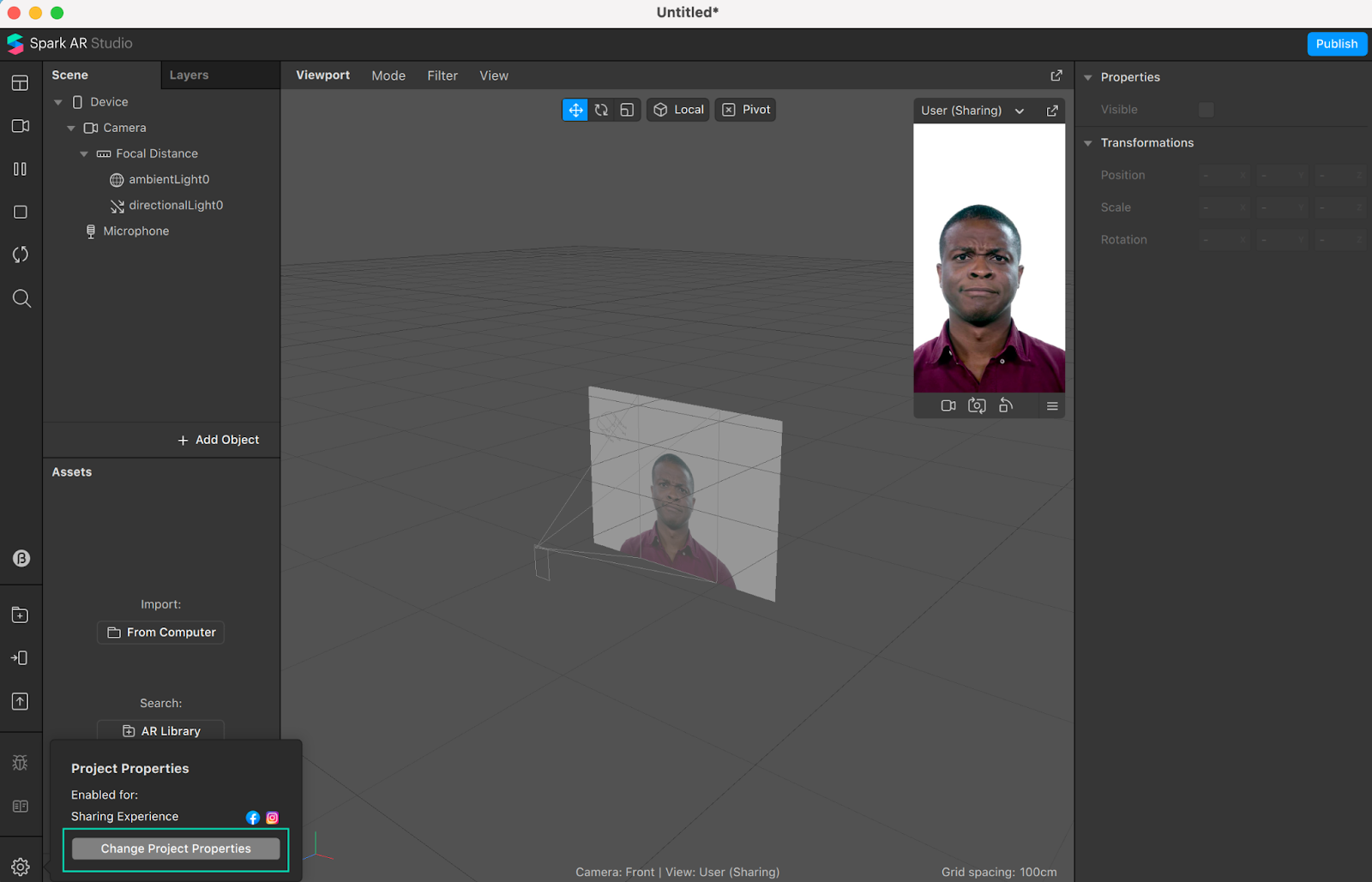
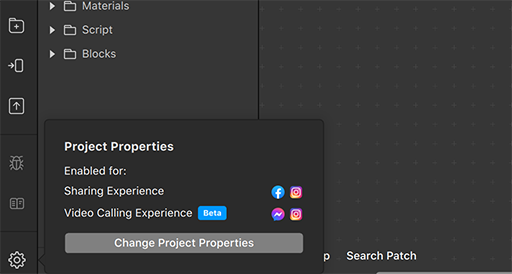
- 在工具栏中,点击齿轮图标
- 选择 Change Project Properties(改变项目属性)

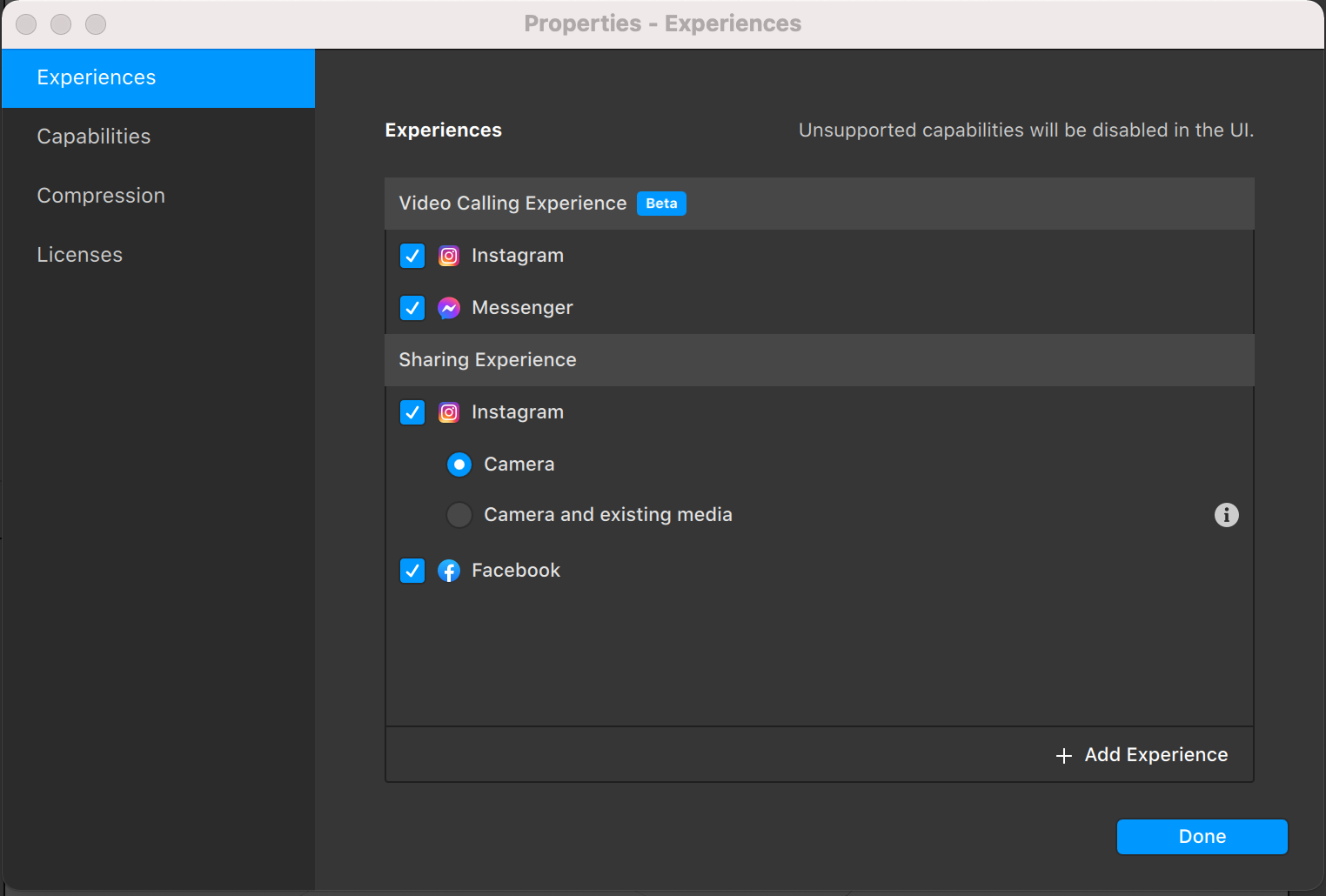
这将打开 Properties - Experiences 窗口。在这个窗口中:
- 点击 Add Experience 添加体验
- 选择 Video Calling Experience 视频通话体验
- 点击 Insert 插入

如果你想让你的特效在 Facebook 和 Instagram 以及支持的视频通话平台上可用,不要删除 Sharing Experience 分享体验选项。
这样你的特效就能在这两种体验中启用:
检查支持的能力
请记住,如果任何现有特效不能用于视频通话体验的功能,你必须禁用它们。
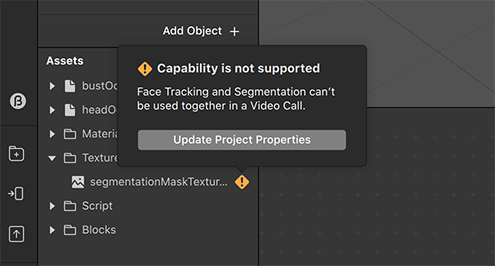
例如,如果你的特效使用了 Face Tracking 脸部跟踪和 Segmentation 分割,你就必须禁用其中的一个功能,否则它就不能被发布用于视频通话。
如果你看到以下警告,请确保更新你的项目属性并删除该功能或改变体验类型。
Instagram 视频通话的能力
同样,Instagram 通常支持的一些 Spark AR 功能也不能在 Instagram 视频通话中使用。
例如,你可以用原生 UI 滑块创建和发布一个特效,以获得 Instagram 的分享体验,但这种能力与 Instagram 视频通话不兼容。
为视频通话优化你的特效
在建立你的特效时,你可以做一些调整来控制你的特效如何出现。
这包括向不同的参与者展示不同的对象,并确保你的贴图以正确的方式出现在呼叫者面前。
向呼叫者和参与者展示不同的视觉元素
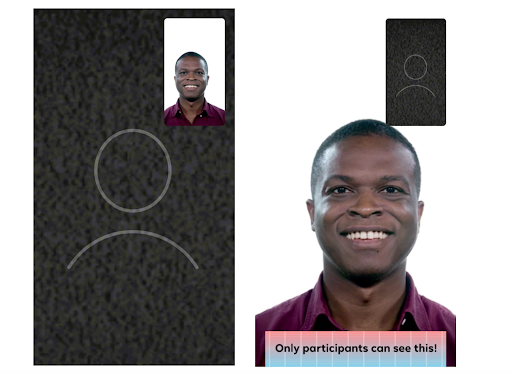
当你为视频通话建立特效时,你可以配置特效,使之向打电话的人(呼叫者)和通话中的其他人(参与者/与会者)显示不同的视觉元素。例如,你可以在参与者看到你的视频画面中显示一个带有文字的物体,但在你自己的自我视图中隐藏这个卡片。
左边的图片显示了视频通话中呼叫者的自我视图。右边的图片显示了呼叫者在通话过程中对其他参与者的样子。

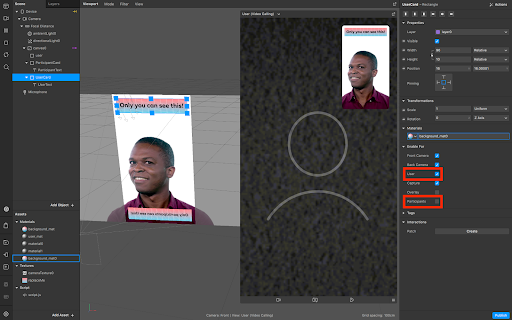
要控制呼叫者和参与者的视角,首先:
- 在场景面板中,选择该对象。
- 在检查器中,在 Enable For 启用下选择或取消选择下列选项:
- 用户 - 当这个选项被选中时,对象将只在呼叫者的自我视图中可见
- 参与者 - 当这个选项被选中时,该对象将只对其他呼叫参与者可见
- 用户和参与者 - 这是默认选项,对象对通话中的每个人都是可见的
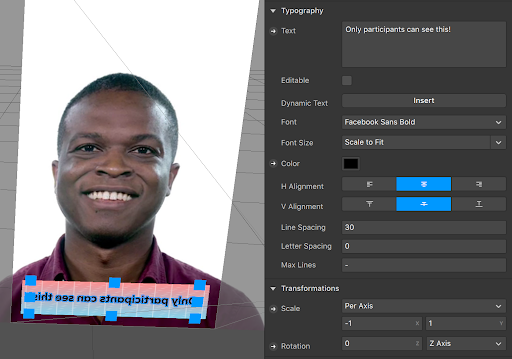
在下面的例子中,由于只选择了用户选项,2D 文本对象只对拨打电话的人可见
以正确的方式旋转贴图
当你进行视频通话时,相机的视频流在显示给通话中的其他参与者时,总是自动以水平方向镜像。这意味着,当你为视频通话建立一个特效时,你需要水平旋转任何包含2D或3D文本的对象,以确保它们以正确的方式显示给其他与会者。
要镜像一个文本对象:
- 选择文本对象
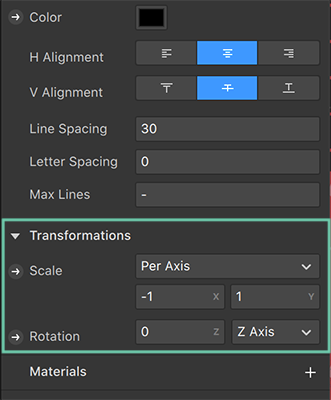
- 在检查器中,在 Transformations 变换和 Scale 缩放右边,从下拉菜单中选择 Per Axis 每个轴。
- 将 X 轴设置为 -1。

在视窗中,文本对象会背对着,但在预览和实时特效中会正确显示给参与者。
在这篇文章中尝试镜像对象和整个相机画面。其中包括一个示例项目,你可以跟着做。
使用动态布局来避免视频通话布局问题
当你进行视频通话时,每个参与者的视窗尺寸会根据参与者的数量和视频通话的布局而改变。如果你使用任何屏幕上的元素,如矩形或2D文本,你需要确保它们被动态布局,以适应不同的视窗尺寸。
这里有一些你可以在 Spark AR Studio 中使用的动态布局功能:
- 如果你使用的是带有屏幕空间的画布,画布的大小将被设置为与视窗大小相对应。请看这个教程,学习如何使用大头针和设置相对宽度和高度属性,这样你的元素就会相对于屏幕移动和缩放。你还可以使用 2D Stack来实现更高级的动态布局。
- 使用 CameraInfoModule 来获取当前的屏幕信息。
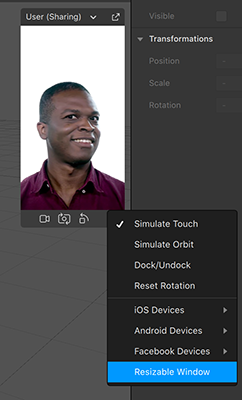
为了测试你的屏幕上的元素是否适合不同的视窗尺寸,在模拟器中选择 Resizable Window 可调整窗口并调整其大小,以确保你的特效适合不同的屏幕分辨率。
在Spark AR Studio中预览你的特效
为了更好地了解你的特效在视频通话中的表现,你可以在模拟器中切换不同的视图。
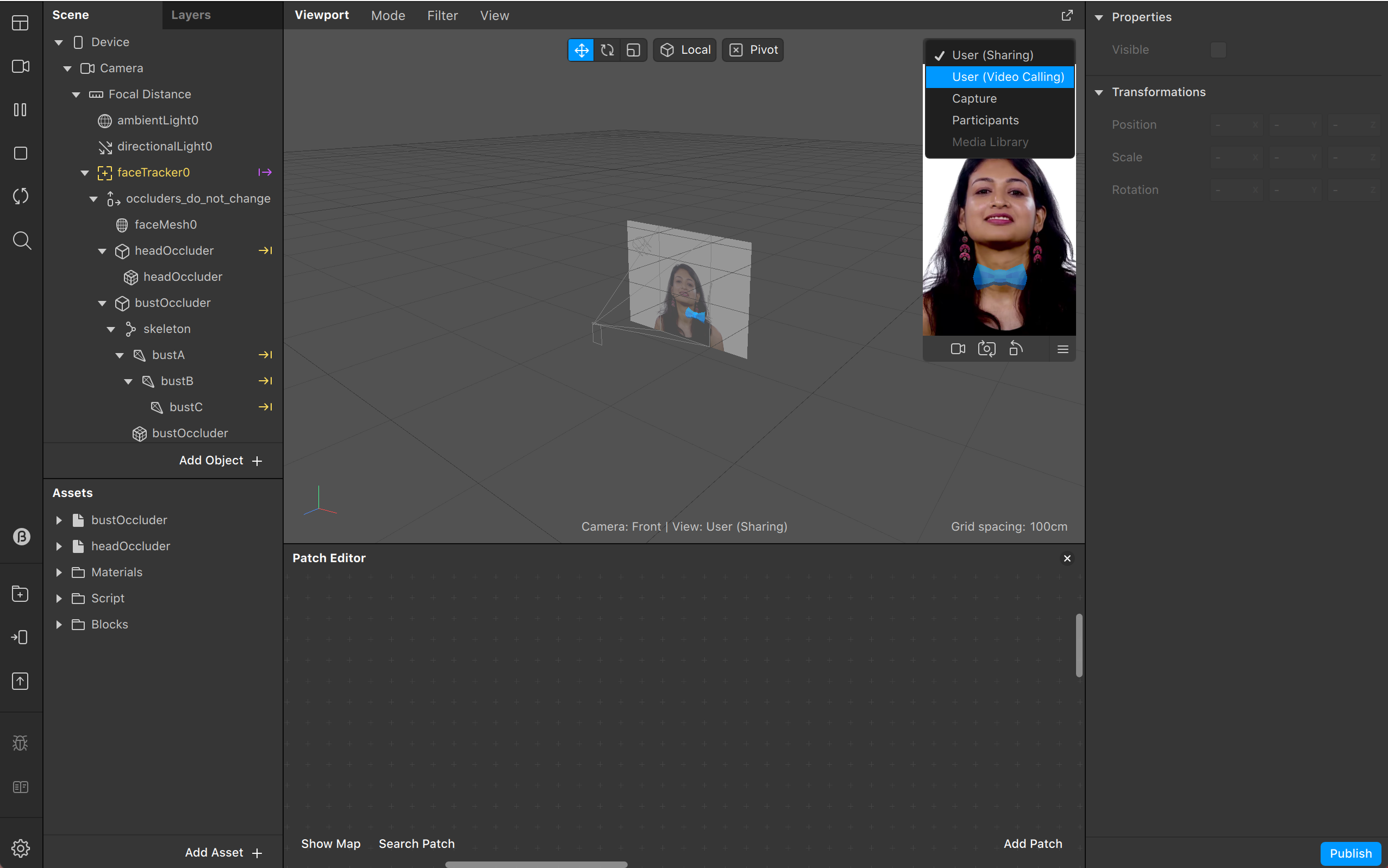
要做到这一点,请点击模拟器的下拉菜单图标,并选择以下选项之一:
- 用户 - 你将在视频通话中看到的内容。
- 参与者 - 通话中的其他参与者将看到的内容。
- 捕获 - 你在录制视频时看到的东西,例如在 Instagram 上。

测试你的特效
一旦你准备好你的特效,你可以在 Spark AR 桌面播放器或在 Messenger 或 Instagram 中测试它。
要在 app 中测试你的特效:
- 在 Messenger 或 Instagram 应用中开始一个视频通话
- 在 Spark AR Studio 的工具栏中,选择 Test on device 在设备上测试图标
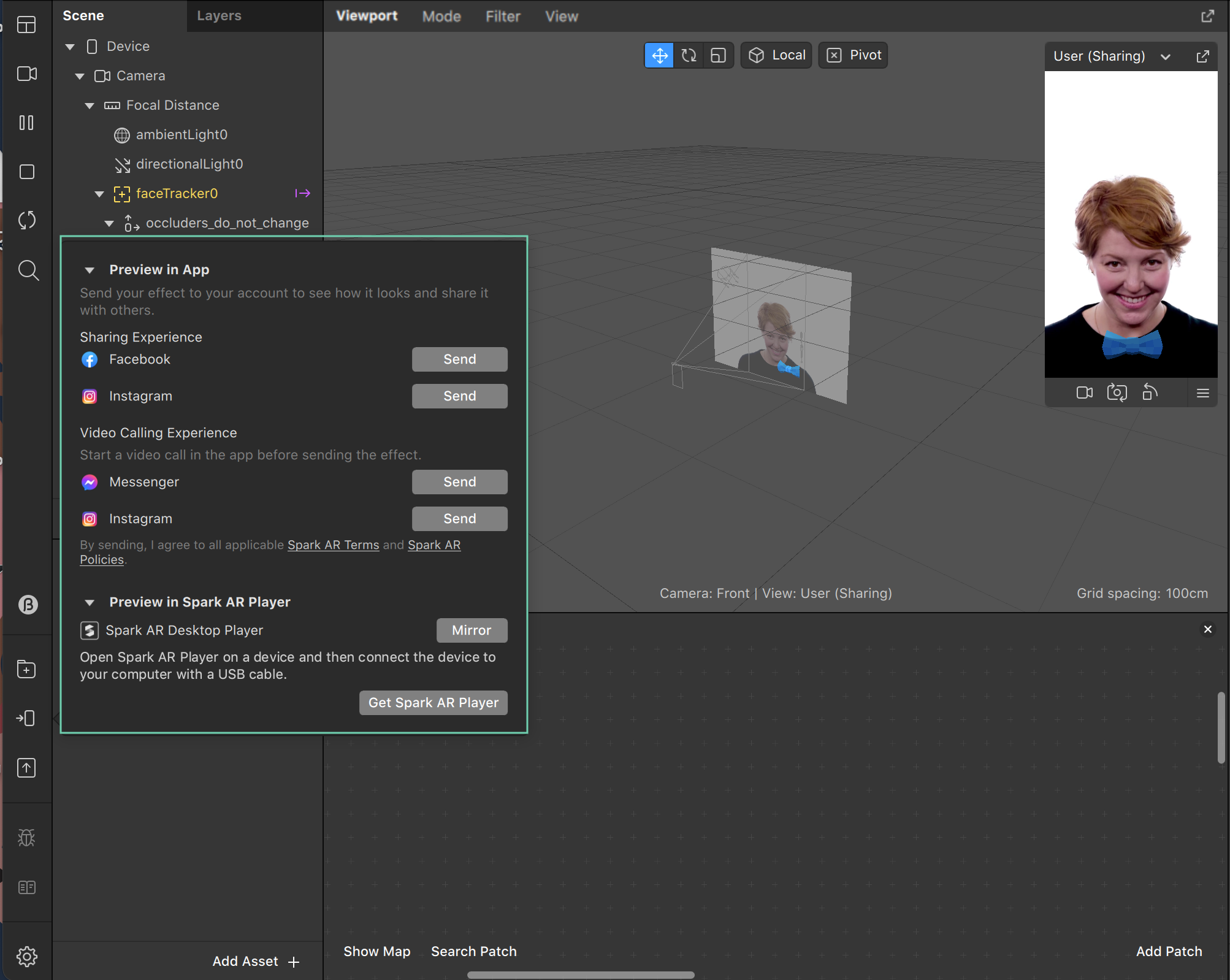
- 在 Video Calling Experience 视频通话体验部分,在 Messenger 或 Instagram 的右边点击 Send 发送
- 你的特效将被上传到 Spark AR Hub,并应用到 Messenger 或 Instagram 的活动视频通话中

发布你的特效
当你对你的特效感到满意时,你可以从 Spark AR studio 导出它,并提交给 Spark AR Hub 发布。当你在 AR Hub 中提交时,请确保选择 All Platforms 所有平台或 Video Calling 视频通话作为你选择的平台。
性能限制
即使在 AR 特效没有运行的情况下,视频通话也是耗电的。用于视频通话的 AR 特效需要比用于典型的分享用例(如故事或卷轴)的特效更有效率。在建立你的特效时,请记住以下几点:

