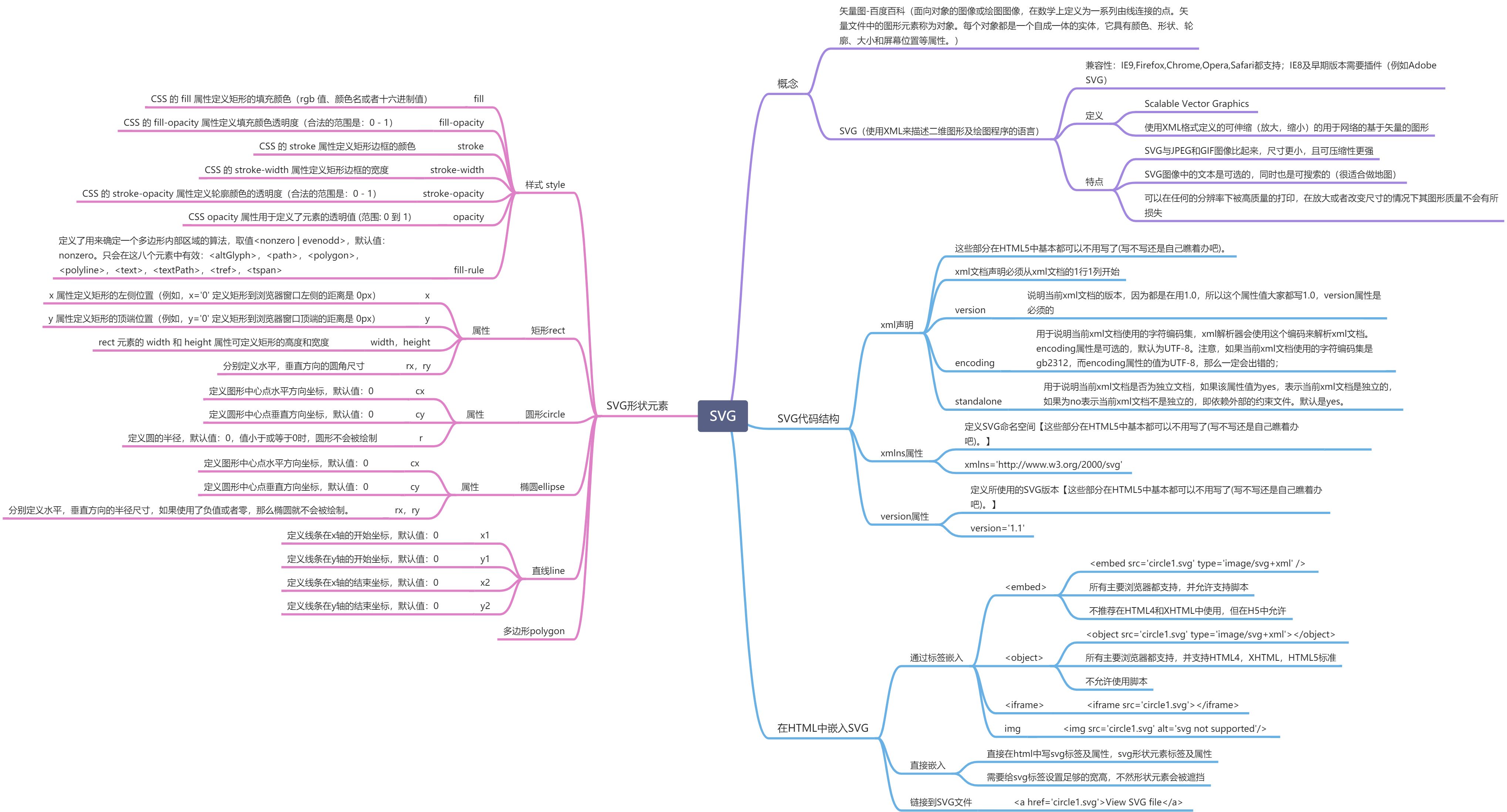
资料
示例
<!-- xml声明。standalone属性:规定此SVG文件是否是“独立的”,standalone="no"意味着SVG文档会引用一个外部文件,在这里是DTD文件--><?xml version="1.0" standalone="no"?><!--引用外部的SVG DTD文件。该文件位于"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"--><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><!--xmlns属性:定义SVG命名空间。 version属性定义所使用的SVG版本--><svg xmlns="http://www.w3.org/2000/svg" version="1.1"><circle cx="100" cy="50" r="40" stroke="black"stroke-width="2" fill="red" /></svg>
SVG的渲染顺序
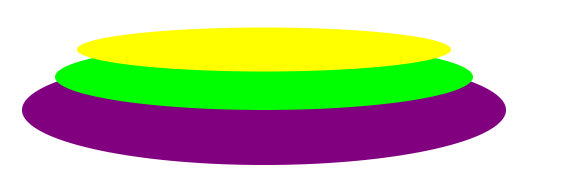
SVG是严格按照定义元素的顺序来渲染的,这个与HTML靠z-index值来控制分层不一样。在SVG中,写在前面的元素先被渲染,写在后面的元素后被渲染。后渲染的元素会覆盖前面的元素,虽然有时候受透明度影响,看起来不是被覆盖的,但是SVG确实是严格按照先后顺序来渲染的。
效果图:

源码:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>svg椭圆</title><link rel="stylesheet" type="text/css" href="common.css"/></head><body><svg><ellipse cx="240" cy="100" rx="220" ry="50" style="fill:purple"/><ellipse cx="240" cy="70" rx="190" ry="30" style="fill:lime"/><ellipse cx="240" cy="45" rx="170" ry="20" style="fill:yellow"/></svg></body></html>
stroke-width【取值:||inherit;默认值:1】
如果使用了一个
作为一个外观属性,它可以直接用作CSS样式表内部的属性。
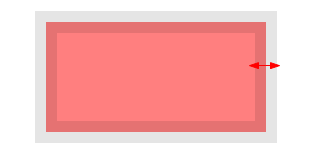
边框(轮廓)厚度指的是,在fill区域边界处的径向宽度,即边界处向外stroke-width/2和边界处向内stroke-width/2的区域是线宽。实际效果参考下图,下图中的边框厚度为红色箭头标识的区域。
效果图:

源码:
<!-- reac.html --><!DOCTYPE html><html><head><meta charset="utf-8"><title>SVG矩形</title><style type="text/css">html,body{padding: 0;margin: 0;height: 100%;}</style></head><body><svg style="width: 100%;height: 100%;"><rectx="50"y="20"width="200"height="100"style="fill:red;stroke-width:20;stroke:#000;fill-opacity: 0.5;stroke-opacity: 0.1;"/></svg></body></html>
rx,ry【取值:||auto;默认值:auto】
椭圆rx 和 ry是一个几何属性,也就是说,这两个属性也可以用作 矩形 和 椭圆 的 CSS 属性。)
椭圆
对于 <ellipse>,rx 属性定义了水平方向的半径尺寸,ry 属性定义了水平方向的半径尺寸。如果使用了负值或者零,那么椭圆就不会被绘制。
矩形
对于 <rect>,rx 定义了水平方向的圆角尺寸,ry定义了垂直方向的圆角尺寸。rx 属性的实际效果取决于矩形的 [ry](https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/ry) 属性和宽度,反之亦然:
- 如果你为
rx属性指定了正确的值,但是没有定义[ry](https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/ry)属性的值,那么浏览器会让[ry](https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/ry)取rx属性被指定的相等的值。(反之亦然) - 如果
rx和[ry](https://developer.mozilla.org/zh-CN/docs/Web/SVG/Attribute/ry)都没有被正确的赋值,那么浏览器会绘制一个带有直角尖角的矩形。 rx(ry)属性的有效值为矩形宽度的一半(即,如果为rx(ry)指定的值大于矩形宽度的一半,那么浏览器会视为rx(ry)的值为矩形宽度的一半)。fill-rule【取值:nonzero | evenodd;默认值:nonzero 】
fill-rule是一个外观属性,它定义了用来确定一个多边形内部区域的算法。
贴一篇张鑫旭大佬的博客吧,将这两种填充规则讲的通俗易懂。搞懂SVG/Canvas中nonzero和evenodd填充规则。