22/12.7
1、Math.abs() 取一个值的绝对值
2、parseInt
parseInt 是Javascript内置函数,原型为parseInt ( String s , [ int radix ] ),用于解析一个字符串,并返回一个整数
3、获取两个时间端中间的周数
function getWeeks(date1, date2) {return parseInt( Math.abs(date2-date1)/1000/60/60/24/7 );}
22/12.8
1、关于微信小程序onLoad生命周期问题;
微信小程序生命周期 onLoad,如果是navigateBack() 回退回来的才不会触发 onLoad(), 通过navigateTo()跳转的都会触发 onLoad()
2、关于微信小程序switchTab跳转不触发 onLoad问题的解决方法
wx.switchTab({url:'/pages/index/index',success(e){let page = getCurrentPages().pop();if(page == undefined || page === null) return;page.onLoad();}})
3、从数组中获取连续数并输出;
let tempArr = [1,2,3,5,6,8,9,10,12,16,100];let current;let arr = [];let allArr = [];tempArr.forEach(i => {if(i === current){arr.push(current);current++return ;}arr = [i];current = i + 1allArr.push(arr);})console.log(allArr)
22/12.10
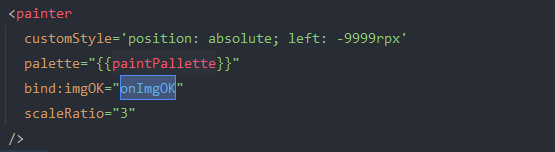
1、使用微信小程序插件 painter 实现保存

注意:
- 如果图片比较模糊,直接设置 scaleRatio
- imgOK是图片生成成功的回调函数
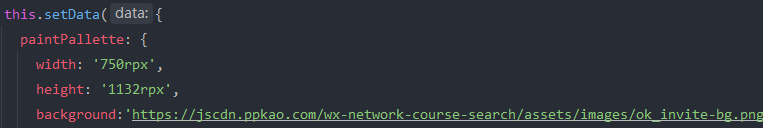
- onSave 保存图片,下图为设置背景

- 字符串 居中 ```javascript css: { top: ‘252rpx’, fontSize: ‘59rpx’, color: ‘#ffffff’,fontWeight:’bold’, width:’750rpx’,textAlign:’center’ }
// 他是按照宽度居中 需要添加 textAlign:”center”属性
5. 添加矩形背景
{
type:’rect’,
css:{
top: ‘352rpx’,
left: ‘190rpx’,
width: ‘369rpx’,
height: ‘67rpx’,
color: ‘#FFFFFF’, // color为背景色
borderRadius: ‘33rpx’,
}
}
```
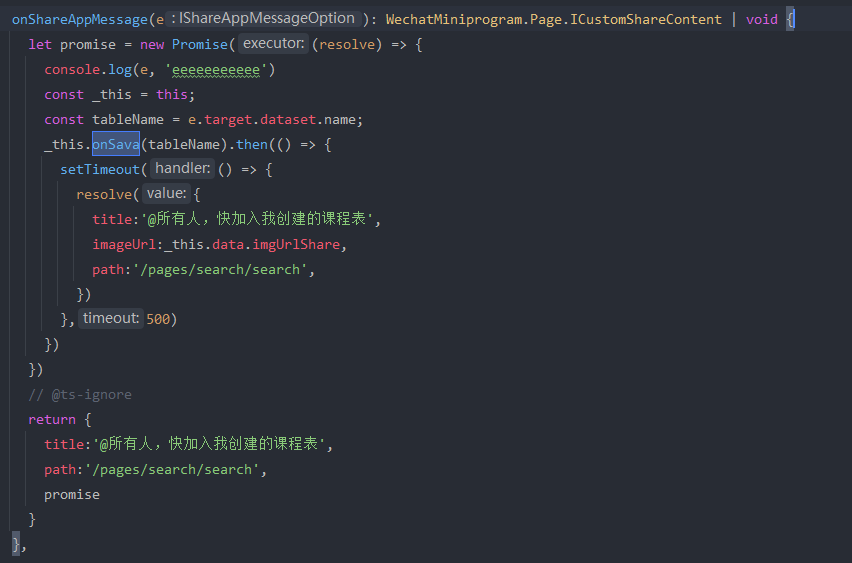
2、微信小程序分享函数传参,和自定义图片
1、传参 data-xxx = ‘xxxx’ 取参 e.target.dataset.xxx
2、分享自定义图片,在onShareAppMessage()方法中 return的参数中新增一个promise, 如下图