1、项目原理
1、上传文件夹,在渲染线程中通过input 获取文件夹的地址 发送到主进程后(ipcRenderer.send用来发送,在主线程通过ipcMain.on监听),在主进程通过fs.readdirSync遍历文件路径下面的文件,处理一下文件的路径和key 直接上传,上传完成后将获得的信息发送(win.webContents.send)到渲染线程(window.electron.on接收)去渲染出来;
2、上传文件直接同上原理;
2、得到的经验
1、electron线程通信
1)渲染线程 —>> 主线程
通过ipcRenderer.send发送 ,主线程通过window.electron.on进行监听
// 在渲染线程ipcRenderer.send('asynchronous-message', 'ping')// 在主进程中.const { ipcMain } = require('electron')ipcMain.on('asynchronous-message', (event, arg) => {console.log(arg) // prints "ping"})
2) 主线程 —>> 渲染线程
通过win.webContents.send发送 ,渲染线程通过window.electron.on进行监听
//主进程发送win.webContents.send('hahaha', imagePathArr);// 渲染进程接收window.electron.on('hahaha', (arg) => {router.push(`/imageUrlList?imageUrlList=${arg}`)})
2、electron 拿到 http-only的cookie
一般情况下,在js脚本环境中,是拿不到带有http-only标记的cookie的,但是在electron中,可以在主线程中通过下面代码获取该网站的所有cookie
win.webContents.on('did-navigate', (event) => {mainWindow.webContents.session.cookies.get({url:'https://ppkao.chaosw.com/home'}, (err, cookies) => {console.log('get SesstionID Cookie')}).then(cookies => {for(let i = 0; i < cookies.length; i++ ){if(cookies[i].name === 'PHPSESSID'){let mySes = win.webContents.session;mySes.cookies.set({url: 'https://ppkao.chaosw.com/home',name: 'MYPHPSESSID',value: cookies[i].value,}).then(() => {console.log('Cookies Set Success');},error => {console.error(error);});}}})})
3、input选择文件夹上传秒退
input标签 激活 webkitdirectory 属性会导致electron 闪退!!!
解决办法:
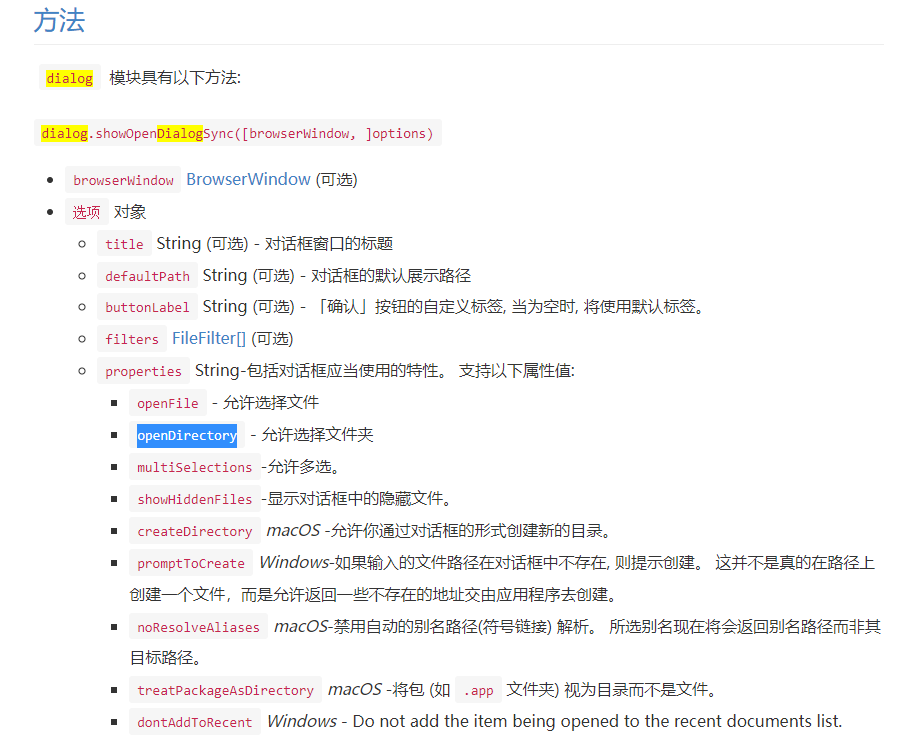
可以通过electron中的dialog对象, openDirectory 也能在主线程中吊起来选择文件的窗口
dialog.showOpenDialogSync(mainWindow, {properties: ['openFile', 'openDirectory']})

4、input标签上传同一个文件,不会触发onChange事件
因为input 的value值没变,需要改变value,才能继续触发onChange事件
vue3中的解决办法:
<inputclass="file"@change="onFileChange"multipletype="file"ref="fileInputRef"/>let fileInputRef = ref(null)fileInputRef.value.value = ''return fileInputRef;
5、在electron中使用系统粘粘板
import { clipboard } from '@/electron';clipboard.writeText('复制的内容')
6、为啥vue中a标签跳转会带localhost
例如 会跳转 localhost//www.baidu.com
原因:因为没加前缀https://协议,vue会以为是项目内部路由跳转,
解决方法:

