1、Vue组件使用之前的三部曲:
1、引入组件 <br /><br /> 2、注册组件<br /><br /> 3、使用组件<br />
2、VUEJs组件之间的通信-Props
也秉承了一个概念,必须先注册 props:[‘msg’], 父组件往子组件传递信息,如过是子组件往父组件传递信息,是要通过事件来传递的,通过$on 和$desk
3、componetA会被自动转换成component-A,这是VueJs里面很神奇的事,HelloWorldIWasStudents会被转成
Hello-World-I-Was-Students;
4、路由vue-router
1、app作为主入口,先创建几个组件,在组件中加入一点简单的内容
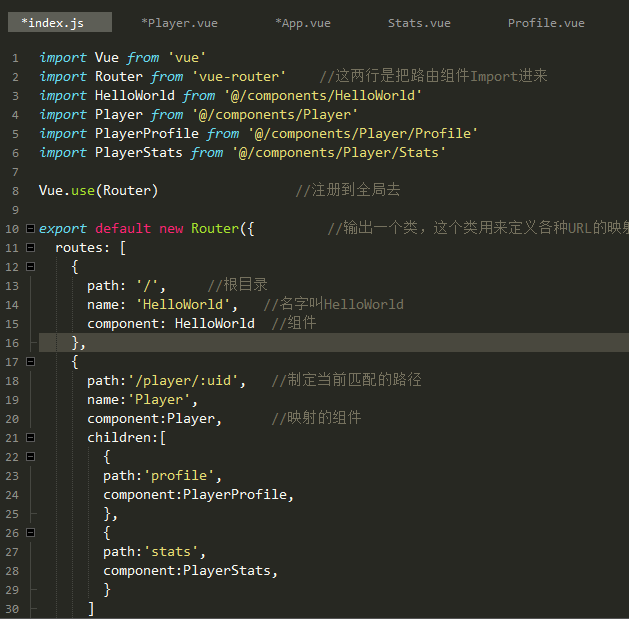
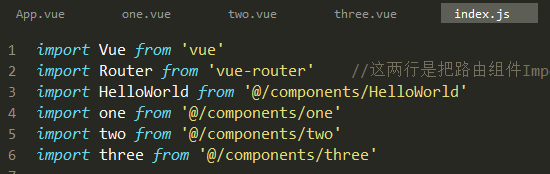
2、在Router文件夹下的index.js中导入这几个需要配置路由的组件
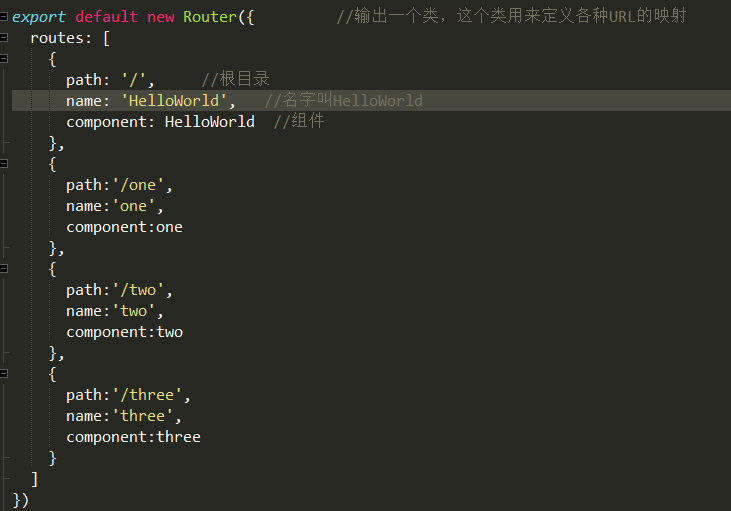
3、之后在输出类中定义组件URL的映射
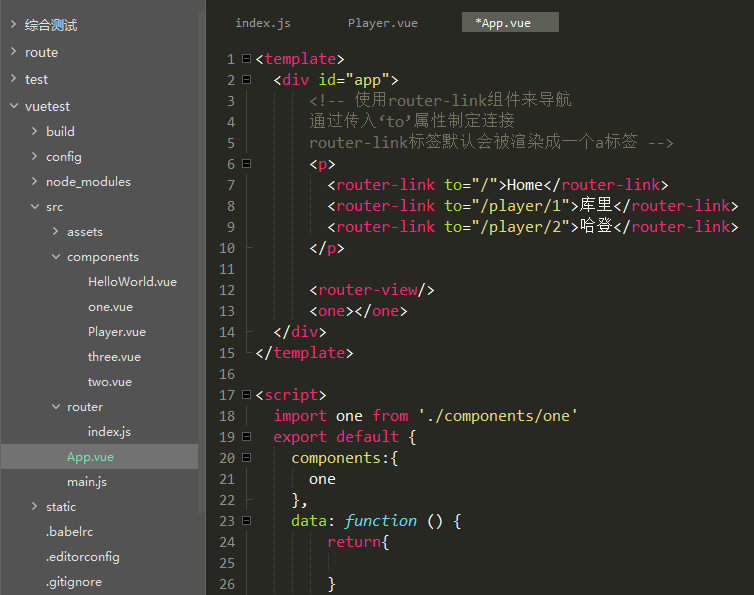
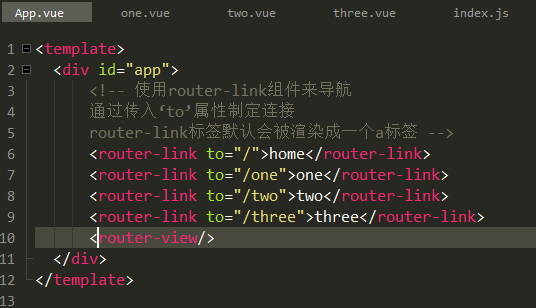
4、在APP.VUE中用router-link标签的to属性写出目标地址,简单的路由就完成了!

5、动态路由
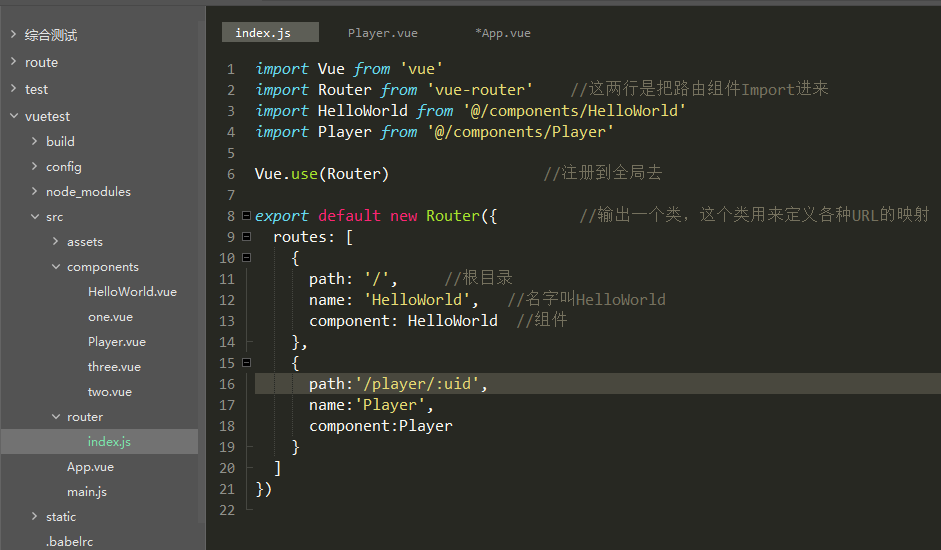
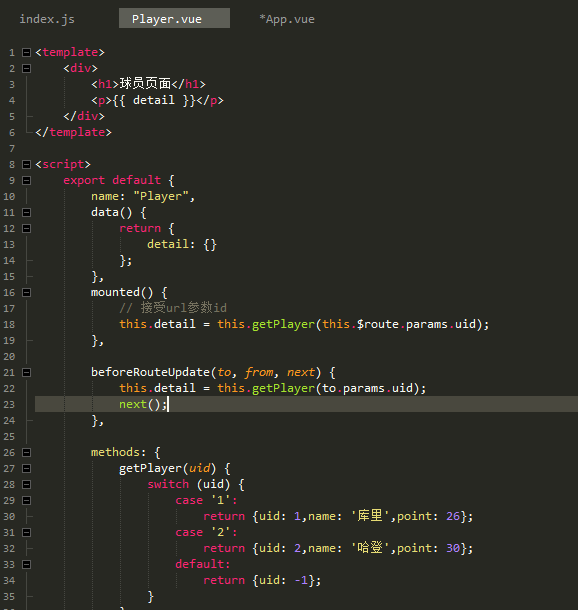
动态路由是指在URL路径中含有动态参数的路由!比如说/player/1,/player/2,player/3等等
mounted:在模板渲染成html后调用,mounted在页面初始化完毕后,对html的dom节点进行操作
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
6、嵌套路由
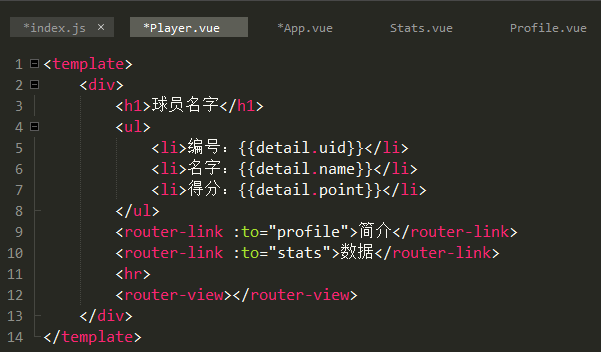
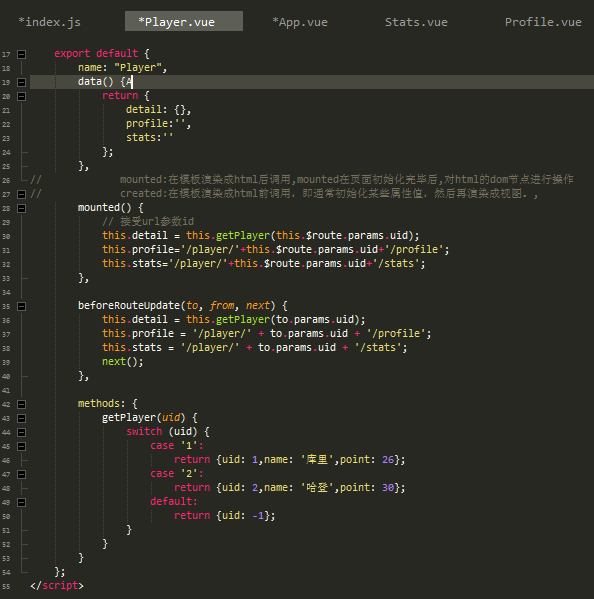
嵌套路由是指在动态路由的基础上在加上附加的的嵌套URL(即:组件)
这是player组件的模版demo
这是player组件的脚本demo

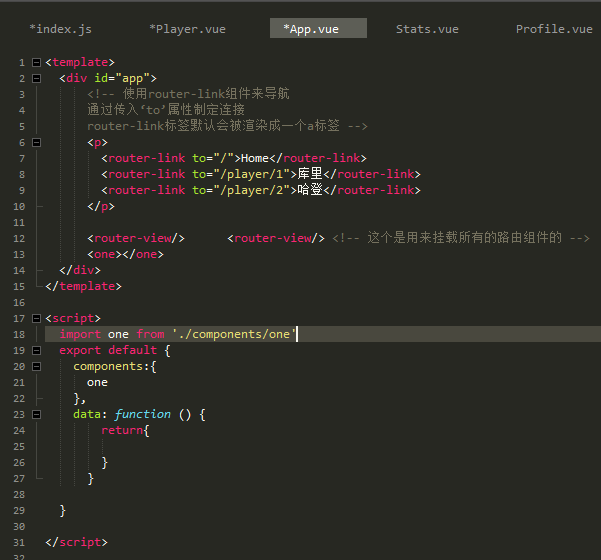
这是APP.VUE的代码

路由的文件配置