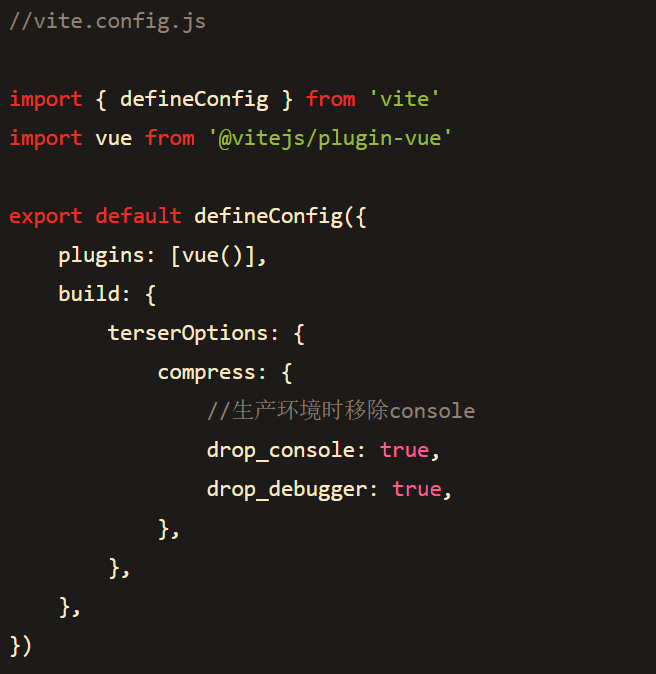
1.vite配置drop_console无效

解决方案: 因为vite2.5.7之前的版本 build.minify 的值默认为 ‘terser’, 所以能够直接配置, 2.5.7之后的版本, build.minify的默认值变为了’esbuild’造成了 drop_console: true无效的情况;
build.minify 设置为 false 可以禁用最小化混淆,或是用来指定使用哪种混淆器。默认为 Esbuild,它比 terser 快 20-40 倍,压缩率只差 1%-2%
(
esbuild 是一个用 go 语言写的 javascript, typescript 打包工具,速度比 webpack 快 100 倍以上
)
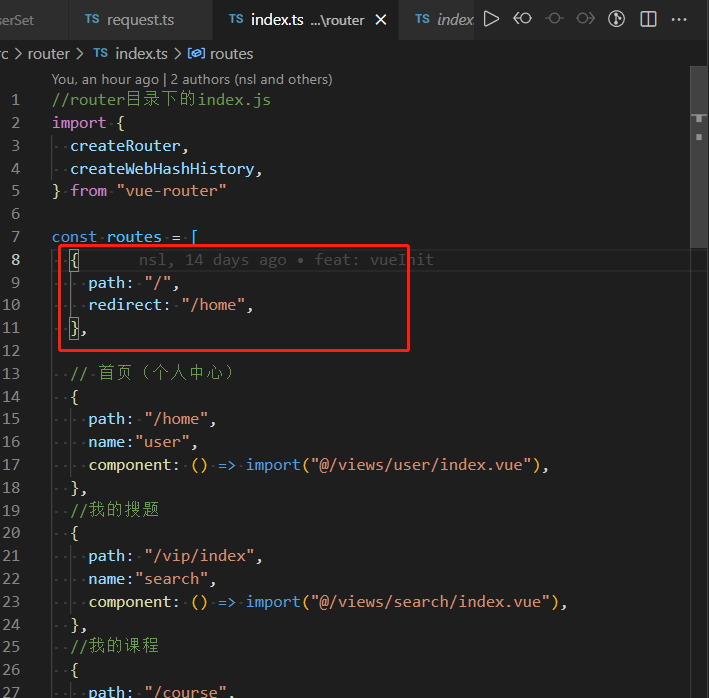
2.vue3.x路由重定向:
//路由重定向也是通过routes配置来完成,下面是从/a 重定向到/bconst routes = [{ path: '/home', redirect: '/' }]//重定向的目标也可以是一个命名的路由:const routes = [{ path: '/home', redirect: { name: 'homepage' } }]甚至是一个方法,动态返回重定向目标:const routes = [{// /search/screens -> /search?q=screenspath: '/search/:searchText',redirect: to => {// 方法接收目标路由作为参数// return 重定向的字符串路径/路径对象return { path: '/search', query: { q: to.params.searchText } }},},{path: '/search',// ...},]
3.vue3.x注入全局SCSS文件
在vite.config.ts文件中
import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import path from "path"export default defineConfig({base: "/user/", // 开发或生产环境服务的 公共基础路径css:{//css预处理preprocessorOptions:{scss:{//引入var.scss全局预定义变量additionalData:'@import "./src/style/mixins.scss";'}}},mode: 'production'});
4.vue3.x 获取网址?后面的路由参数
import { useRouter } from 'vue-router'setup(){const router = useRouter();router.currentRoute.value.query // 这就是获取网址?后面的路由参数;}
5.vue3.x 引入全局组件
在main.ts文件中引入这个组件 用.componet在全局注册
import { createApp } from 'vue'import App from './App.vue'// 引入routerimport router from './router'// 引入storeimport store from './store'// 引入 ElementPlusimport UnderlineTitle from '@/components/UnderlineTitle.vue'import 'element-plus/dist/index.css'createApp(App).use(router).use(store).component('UnderlineTitle', UnderlineTitle).mount('#app')
6.nvm的安装 安装完Node版本之后一直报错乱码的问题
1、安装问题: 需要把跟node相关的文件和环境变量删除干净;
2、切换报错的问题:使用管理员终端可以进行切换;(用普通终端切换会报错)

7.关于在vite+vue3项目中使用可选链和双问号,和babel扩展
1、可选链和双问号只在高版本中的浏览器支持,低版本是不支持的;
2、vite暂不支持babel扩展;