解决方案
给物料插入如下配置,可以默认给物料提供 reloadDataSource 的参数。
{title: {label: {type: 'i18n','en-US': 'reloadDataSource','zh-CN': 'reloadDataSource',},},name: 'reloadDataSource',setter: 'StringSetter',initialValue: () => ({"type": "JSFunction","value": "function(){ return this.reloadDataSource; }"}),},
在物料组件中,即可掉用如下代码来获取到相关方法。
const reloadDataSource = props.getReloadDataSource()
FAQ
希望该配置在配置面板中不展示
在配置中加上
condition: () => false,
完整示例
{title: {label: {type: 'i18n','en-US': 'reloadDataSource','zh-CN': 'reloadDataSource',},},name: 'reloadDataSource',setter: 'StringSetter',condition: () => false,initialValue: () => ({"type": "JSFunction","value": "function(){ return this.reloadDataSource; }"}),},
配置没有生效
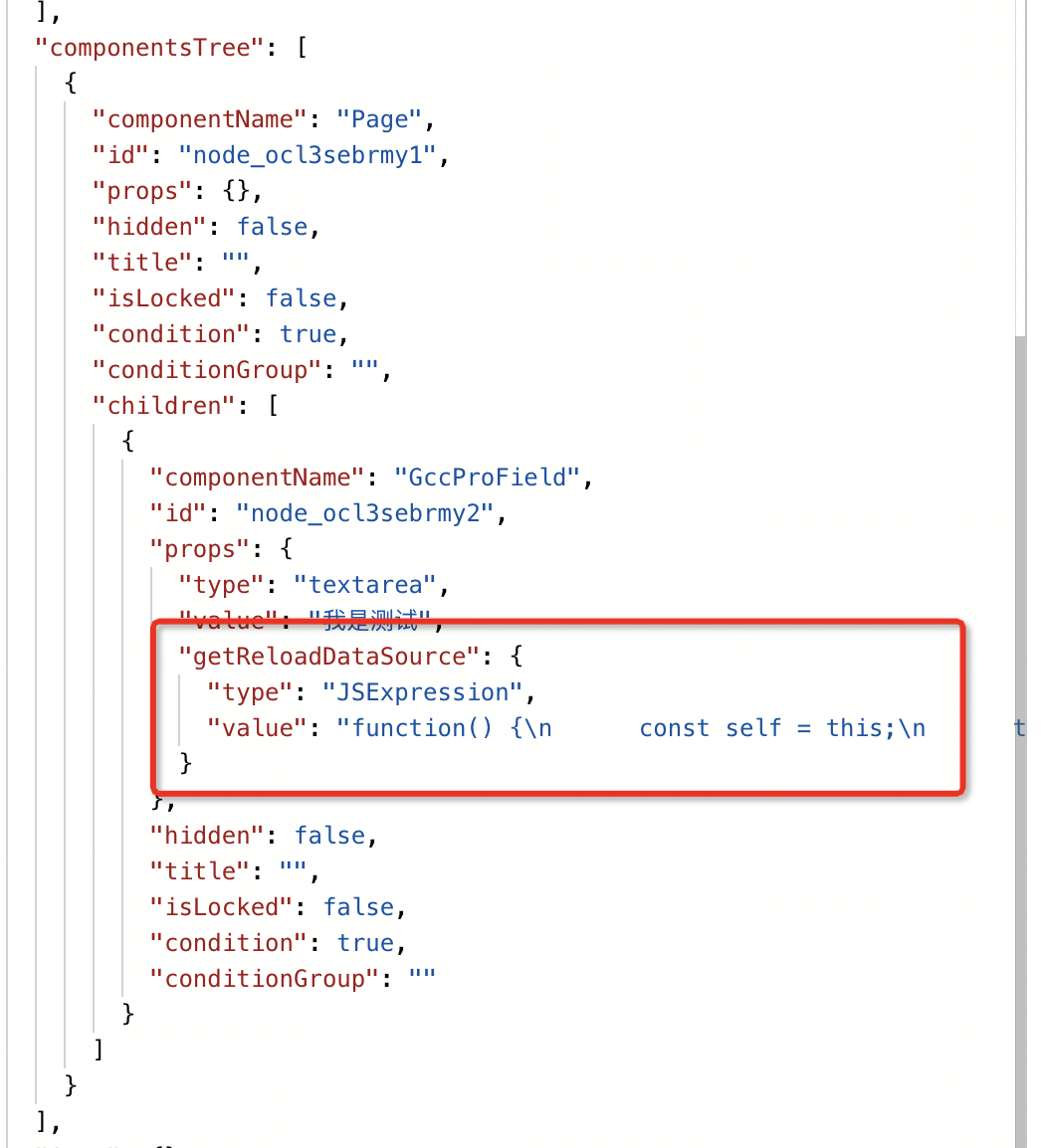
查看组件中的 schema,对应的配置是否已经正确设置。
没有正确设置上可能的原因是
1.snippets 中没有默认值
需要按照如下的代码中,加上默认的参数配置
const snippets: Snippet[] = [{title: 'Field',screenshot: '',schema: {componentName: 'ProField',props: {type: 'textarea',value: '我是测试',getReloadDataSource: {"type": "JSFunction","value": "function(){ return this.reloadDataSource; }"}},},},];
如何全局生效
通过 https://www.yuque.com/lce/doc/mu7lml#LRXhp 来修改元数据信息,注意如果有 snippets 相关配置也需要修改相关的配置。

