简介
用来展示属性类型为数组的setter
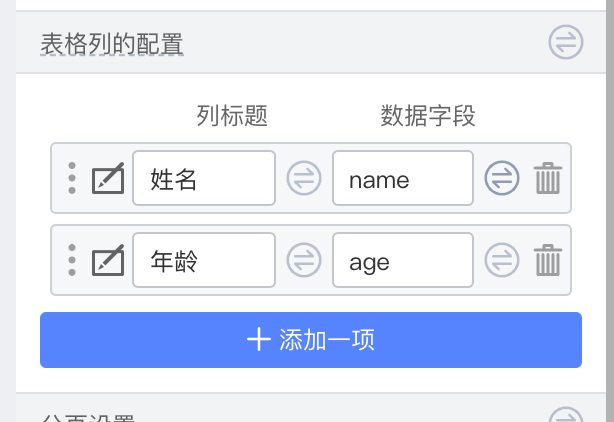
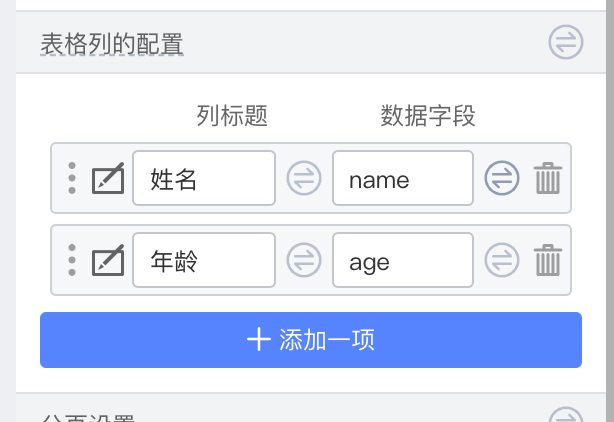
展示

配置示例
"setter": { "componentName": "ArraySetter", "props": { "itemSetter": { "componentName": "ObjectSetter", "props": { "config": { "items": [{ "name": "title", "description": "标题", "setter": "StringSetter", }, { "name": "callback", "description": "callback", "setter": { "componentName": "FunctionSetter" } } ] } }, "initialValue": { "title": "I am title", "callback": null, } } }}
ArraySetter 配置
| 属性名 |
类型 |
说明 |
| itemSetter |
ObjectSetter |
ArraySetter的子节点内容必须用ObjectSetter包裹 |
itemSetter 配置
| 属性名 |
类型 |
说明 |
| componentName |
String |
|
| props |
|
|
| initialValue |
Object |
新增一项的初始值 |
ObjectSetter 配置
| 属性名 |
类型 |
说明 |
| descriptor |
String |
Item在列表中展示的item.key名,需要和 config.items[] 中key对应 默认为 “项目X”
 |
| config |
Object |
配置项 |
| config.items |
Array |
子属性列表数据 |
| config.items[].name |
String |
子属性名称 |
| config.items[].description |
String |
子属性描述 |
| config.items[].setter |
Object | String |
子属性setter配置 | 子属性setter组件名 |
| config.items[].isRequired |
Boolean |
子属性是否开启快捷编辑,最多开启4个
 |
| config.items[].condition |
Boolean | () => Boolean |
是否展示 |
| config.items[].getValue |
(target, value) => value |
数据获取的 hook,可修改获取数据 |
| config.items[].setValue |
(target, value) => value |
数据获取的 hook,可修改设置数据 |