代码风格
引擎项目配置了 eslint 和 stylelint,在每次 git commit 前都会检查代码风格,假如有报错,请修改后再提交。(严禁 -n 提交,-n 也逃脱不了 github workflow 的 lint 检查,放弃吧,骚年~)
测试机制
每次提交代码前,务必本地跑一次单元测试,通过后再提交 MR。
假如涉及新的功能,需要补充相应的单元测试,目前引擎核心模块的单测覆盖率都在 80%+,假如降低了覆盖率,将会不予以通过。
跑单测流程:
- 项目根目录下执行 npm run build
- 只改了一个包,比如 designer,则在 designer 目录下,执行 npm test
-
commit 风格
几点要求:
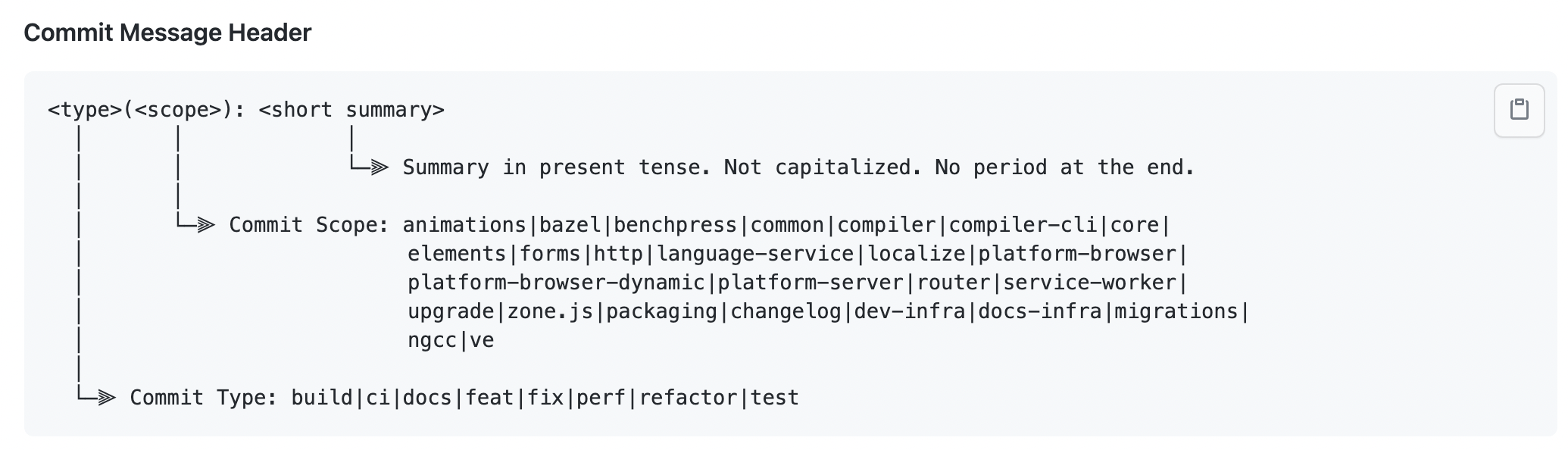
commit message 格式遵循 ConvensionalCommits

- 请按照一个 bugfix / feature 对应一个 commit,假如不是,请 rebase 后再提交 MR,不要一堆无用的、试验性的 commit
好处:从引擎的整体 commit 历史来看,会很清晰,每个 commit 完成一件确定的事,changelog 也能自动生成。另外,假如因为某个 commit 导致了 bug,也很容易通过 rebase drop 等方式快速修复。
发布机制
日常迭代先从 develop 拉分支,然后自测、单测通过后,提交 MR 到 develop 分支,由发布负责人基于 develop 拉 release/1.0.z 分支~
分支用途
- main 分支,最稳定的分支,跟 npm latest 包的内容保持一致
- develop 分支,开发分支,拥有最新的、已经验证过的 feature / bugfix,Pull Request 的目标合入分支
- release 分支
- 正式发布分支,命名规则为 release/x.y.z,一般从 develop 拉出来进行发布,x.y.z 为待发布的版本号
- beta 发布分支,命名规则为 release/x.y.z-beta(.\d+)?,可以快速验证修改,发布 npm beta 版本。
验证通过后,因为 beta 发布分支上会存在无用的 commit(比如 lerna 修改 package.json 这种),所以不直接 PR 到 develop,而是从 develop 拉分支,从 beta 发布分支 cherry pick 有用的 commit 到新分支,然后 PR 到 develop。
发布步骤
如果是发布正式版本,步骤如下(以发布 1.0.0 版本为例):
- git checkout develop
- git checkout -b release/1.0.0
- npm run build
- npm run pub
- tnpm run sync(此步骤将发布在 npm 源的包同步到阿里内网源,因为 alifd cdn 将依赖内网 npm 源)
如果是发布beta 版本,步骤如下(以发布 1.0.1 版本为例):
- git checkout develop
- git checkout -b release/1.0.1-beta
- npm run build
- npm run pub:prepatch(将 lerna 版本号从 1.0.0 改到 1.0.1-beta.0,若是从 1.0.1-beta.0 改到 1.0.1-beta.1,则用 npm run pub:prerelease)
- tnpm run sync
注:在 release/1.0.1-beta 上可以直接提交,以便快速测试和验证,不过如何合入 develop,参考 分支用途 一节说明。
发布周期
发布周期暂时不固定,按需发布~

