什么是按钮?
标记了一个(或封装一组)操作命令,响应用户点击行为,触发相应的业务逻辑。
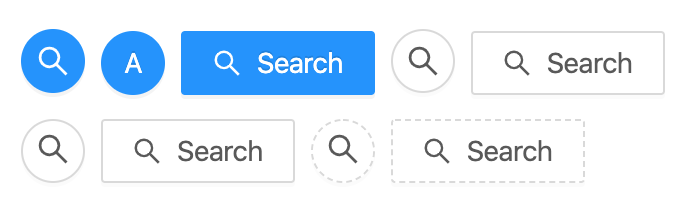
基础按钮
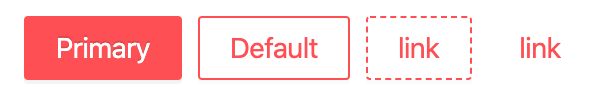
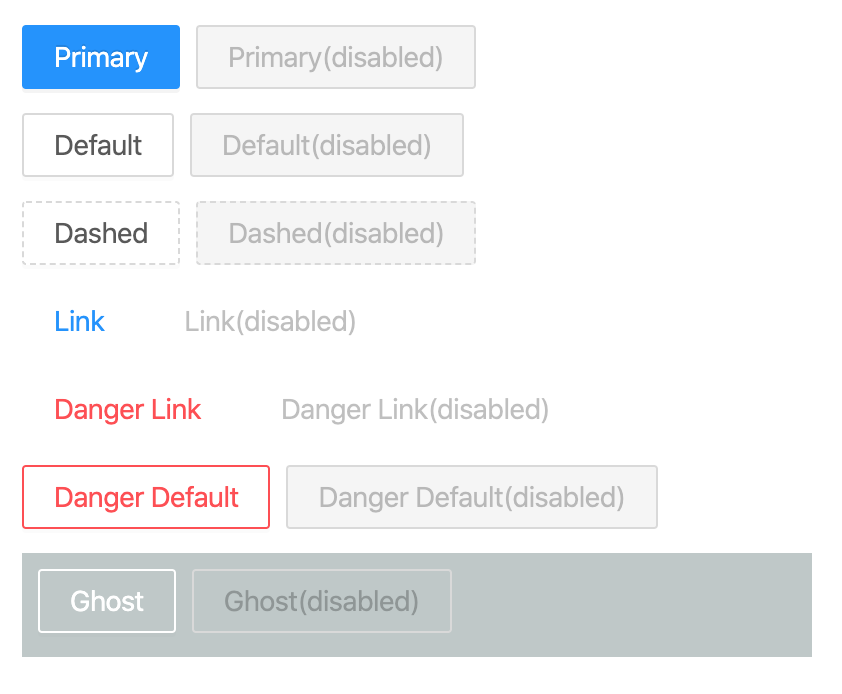
一般来说,在 UI 设计中共有四种类型的按钮:
- 主按钮
- 用于主行动点,一个操作区域只能有一个主按钮。
- 用于主行动点,一个操作区域只能有一个主按钮。
- 默认按钮
- 用于没有主次之分的一组行动点。
- 用于没有主次之分的一组行动点。
- 虚线按钮
- 常用于添加操作。
- 常用于添加操作。
- 链接按钮
- 用于次要或外链的行动点。
状态分类:
- 默认
- 点击 & 释放
- 按钮在点击后,缓入到点击状态,按钮释放后,缓出回到默认状态
- 危险
- 删除/移动/修改权限等危险操作,一般需要二次确认。

- 幽灵
- 用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
- 用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
- 禁用
- 行动点不可用的时候,一般需要文案解释。

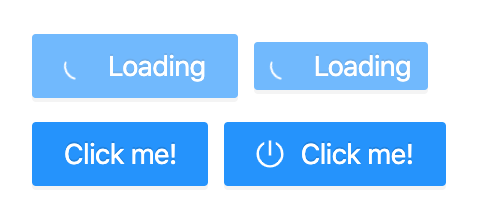
- 加载中
- 用于异步操作等待反馈的时候,也可以避免多次提交。

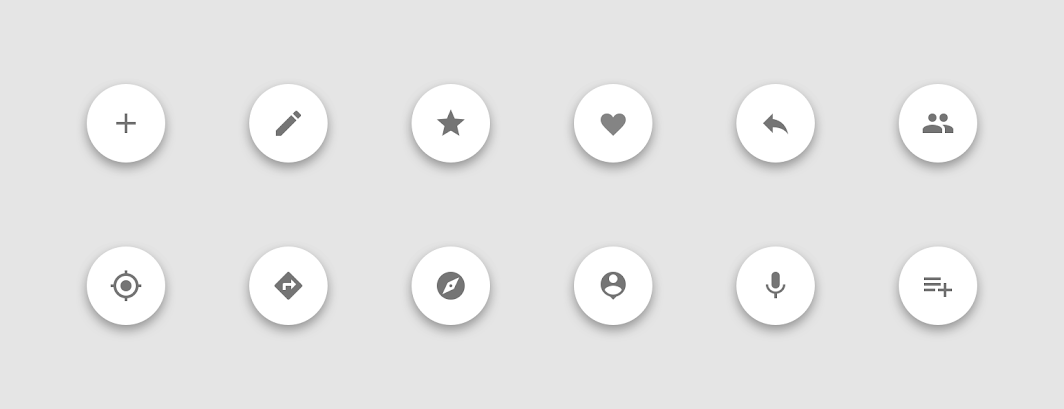
按钮样式:
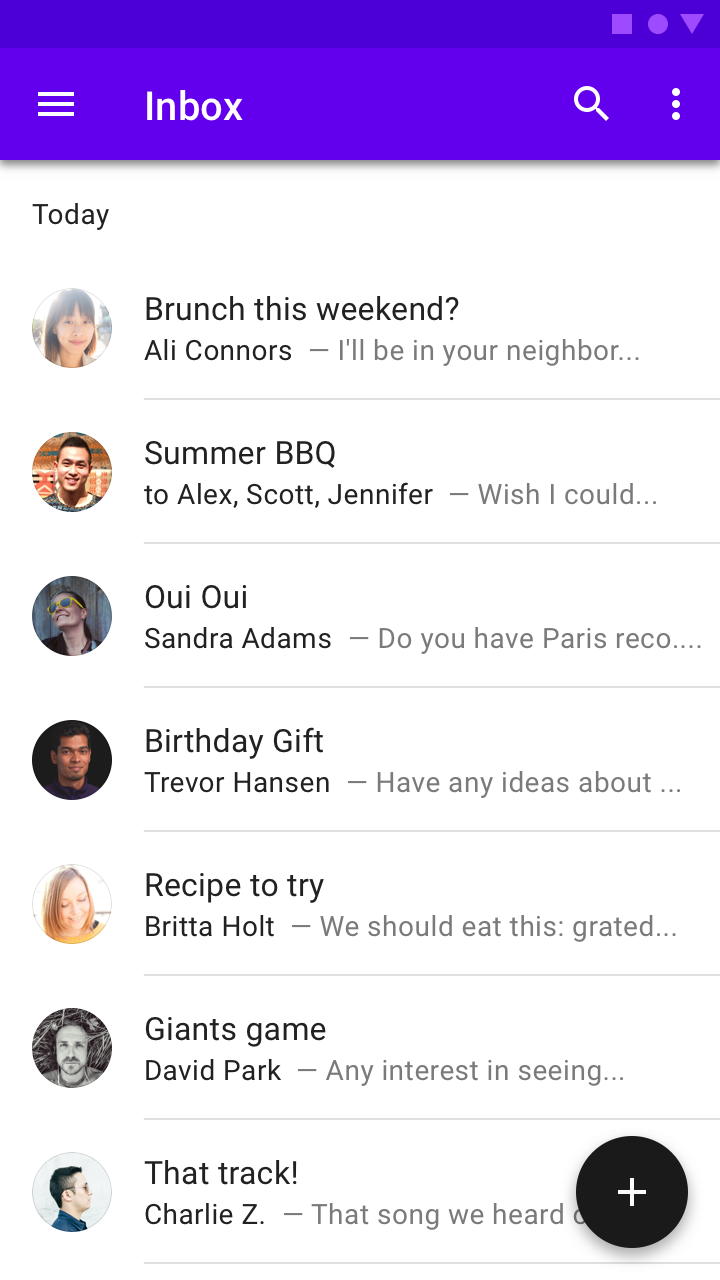
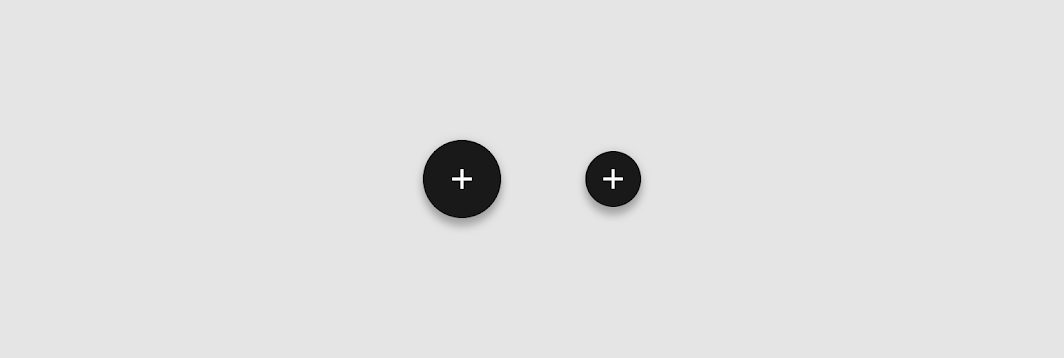
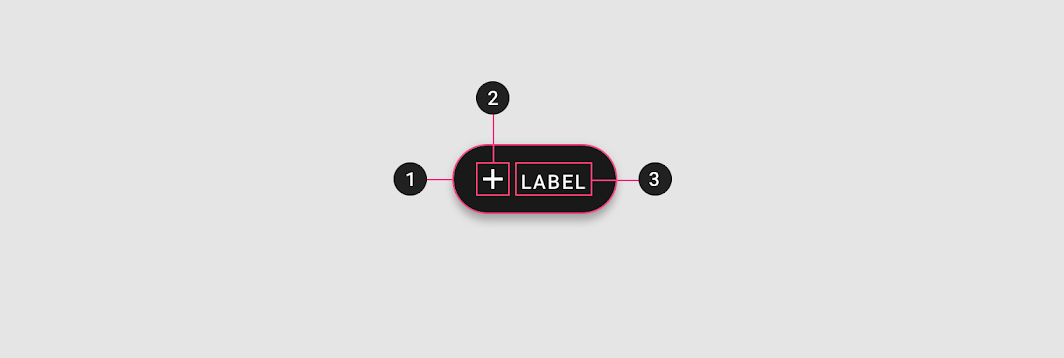
它出现在所有屏幕内容的前面,通常为圆形,中间带有图标。


FAB 分为三种:
- 48 dp 常规按钮
- 40 dp 小型按钮
- 根据业务需求,FAB 的样式不必局限于圆形