特殊字体的价值
突出重点,层次分明**
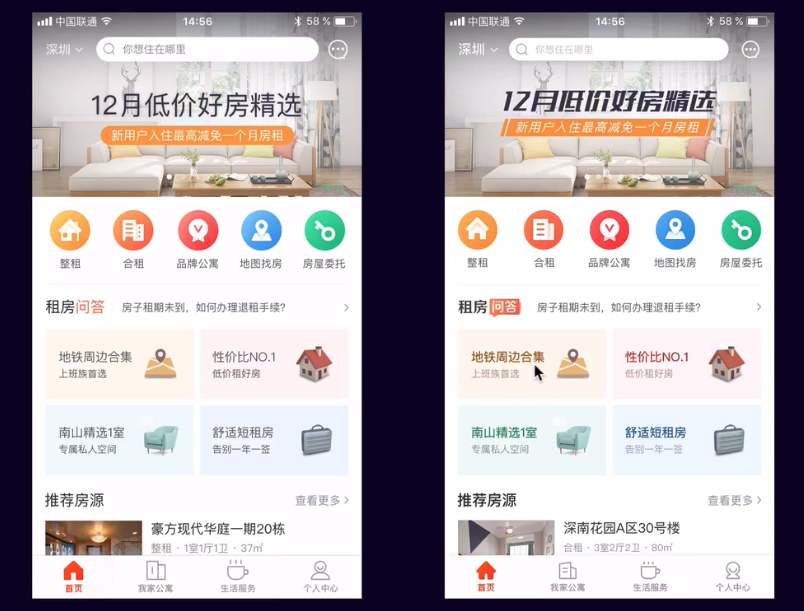
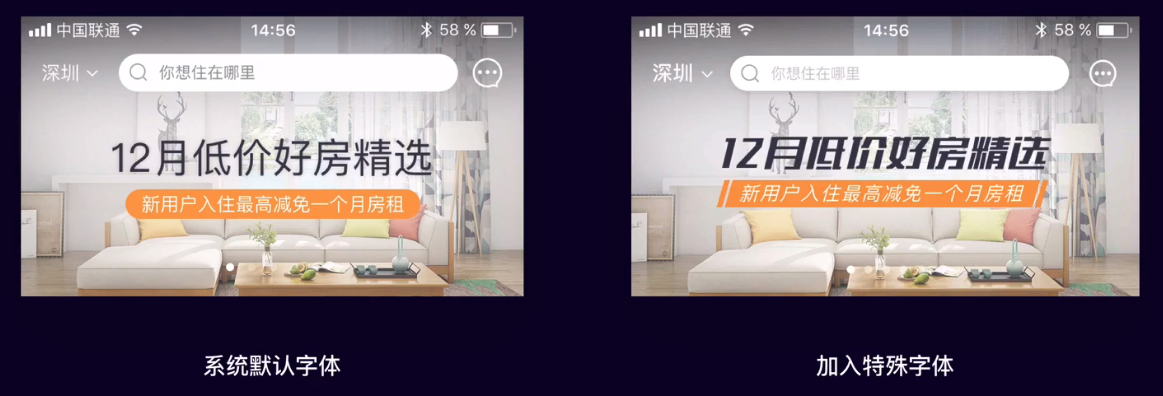
改版前后对比

首页 banner 对比:
瓷片区对比:
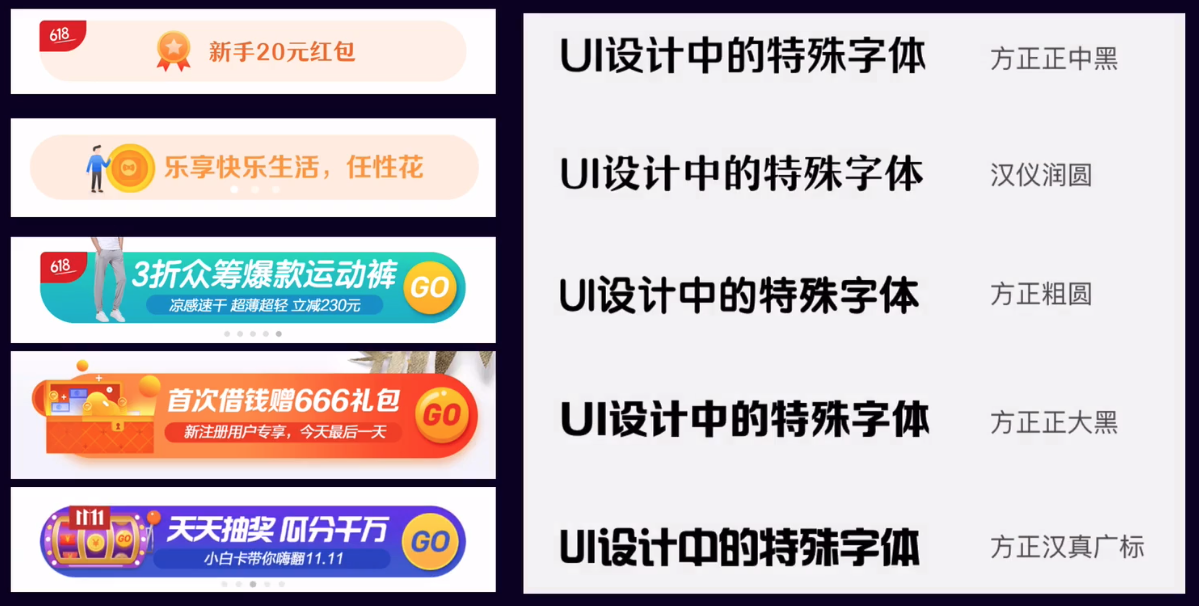
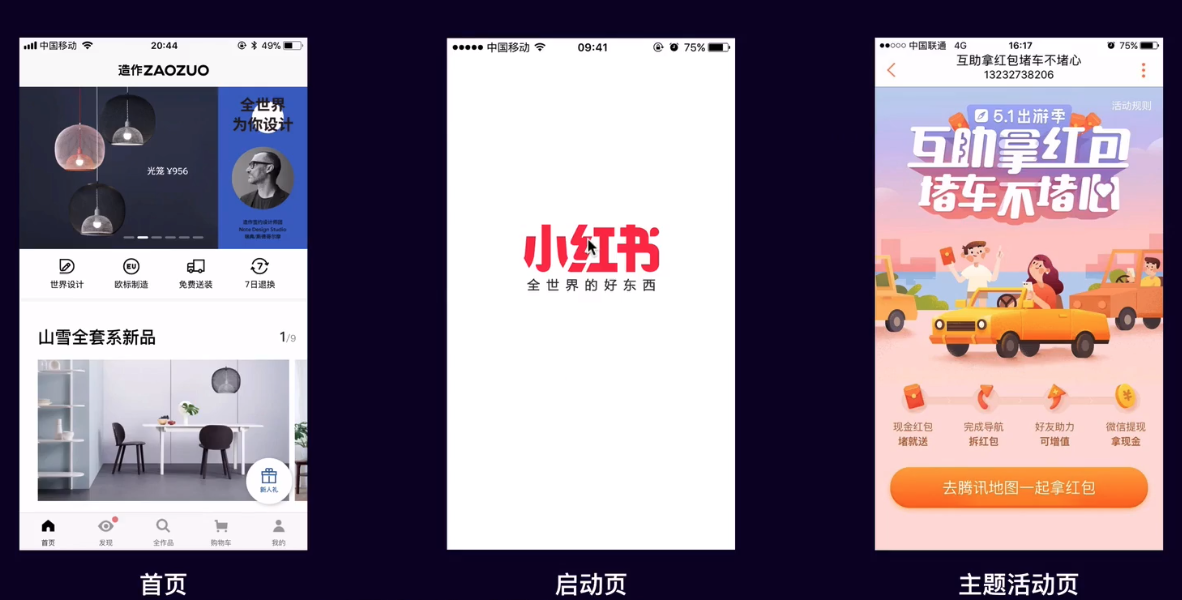
特殊字体常见的使用场景:瓷片区、大促广告位
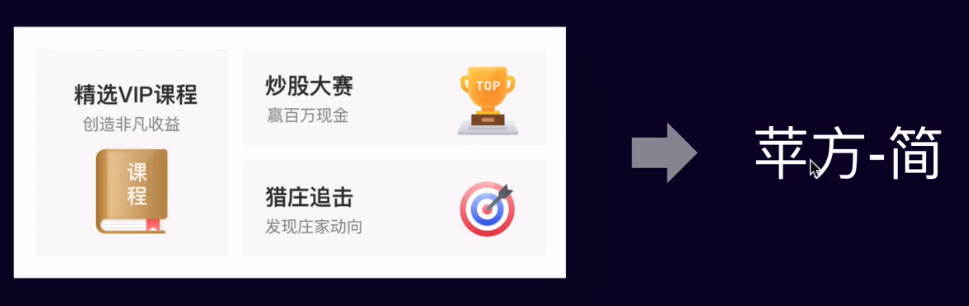
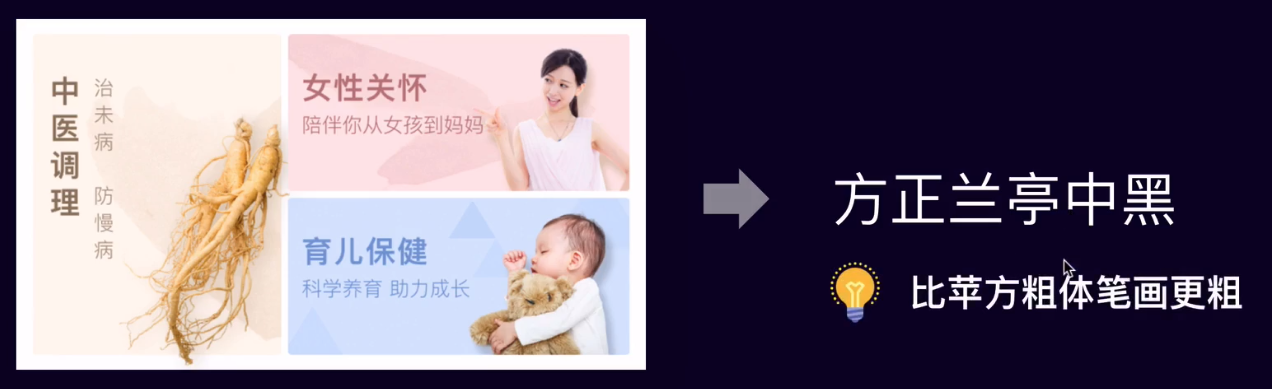
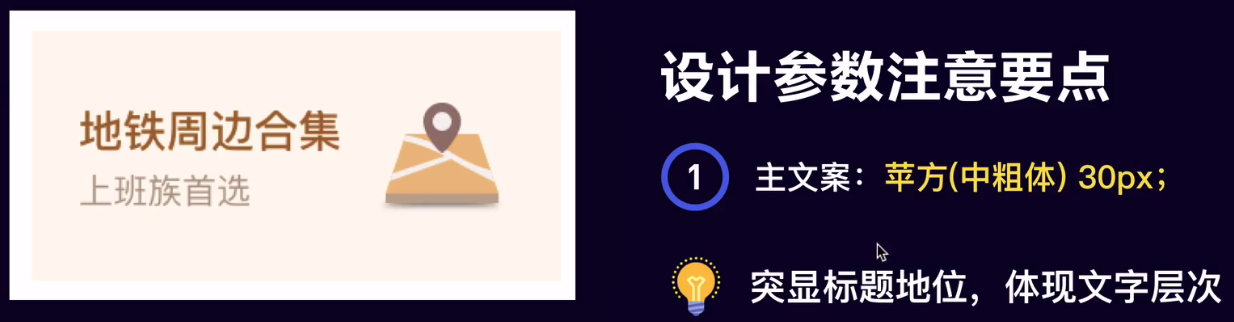
瓷片区字体详解
设计细节

副文案:苹方(常规体)22px,与主文案的字号差在6-8 px
文案颜色:与背景图片相联系
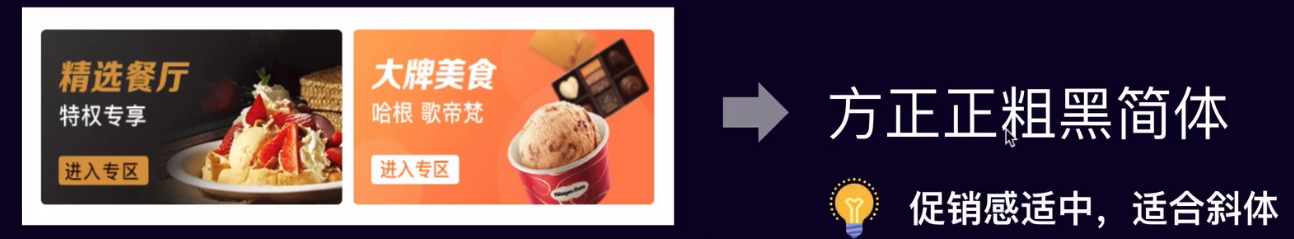
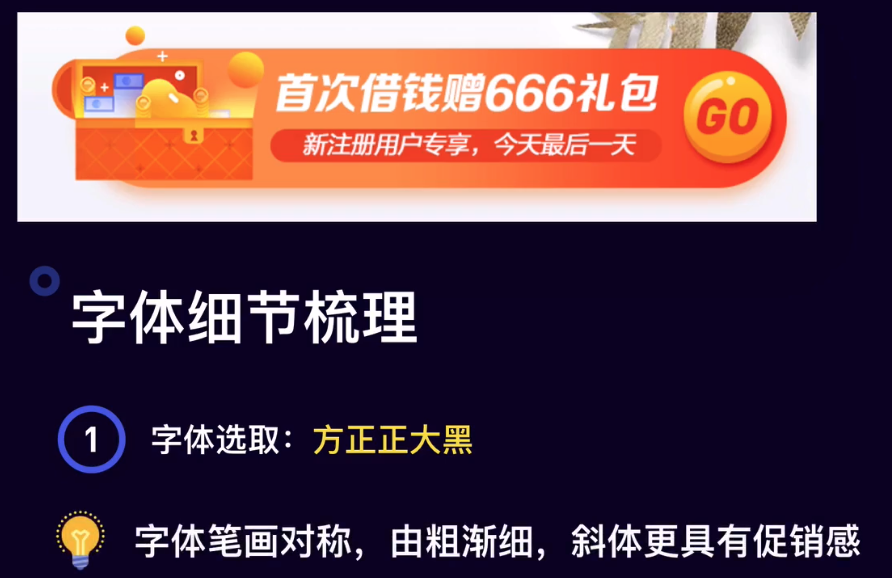
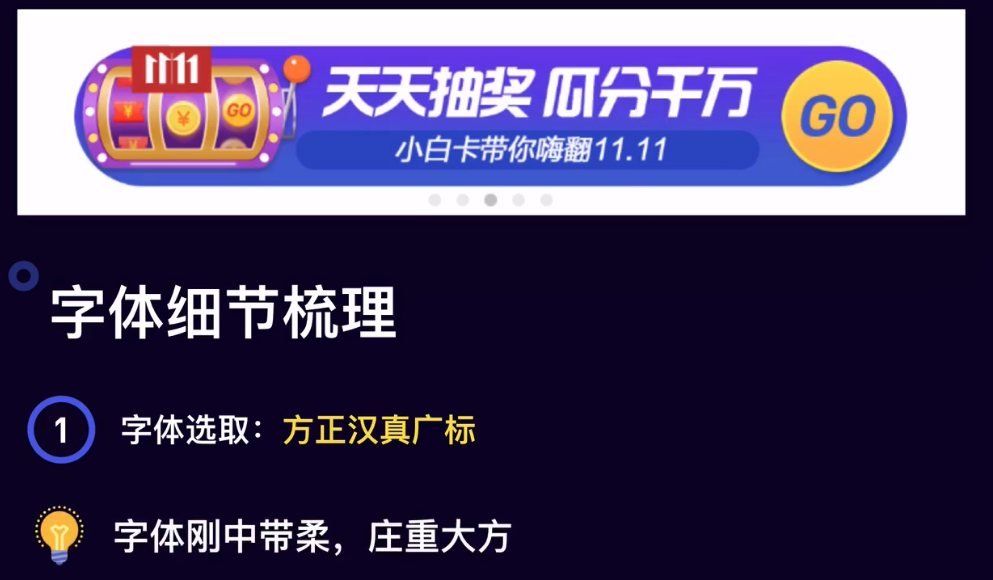
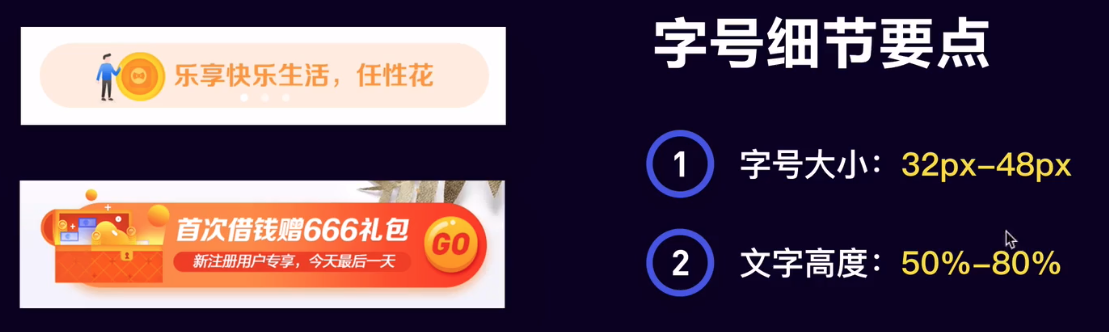
大促广告位字体详解
促销类常用字体汇总
设计细节

颜色搭配:
- 浅色背景用同色系
- 深色背景用白色
特殊字体只是点缀,应该避免大规模使用。
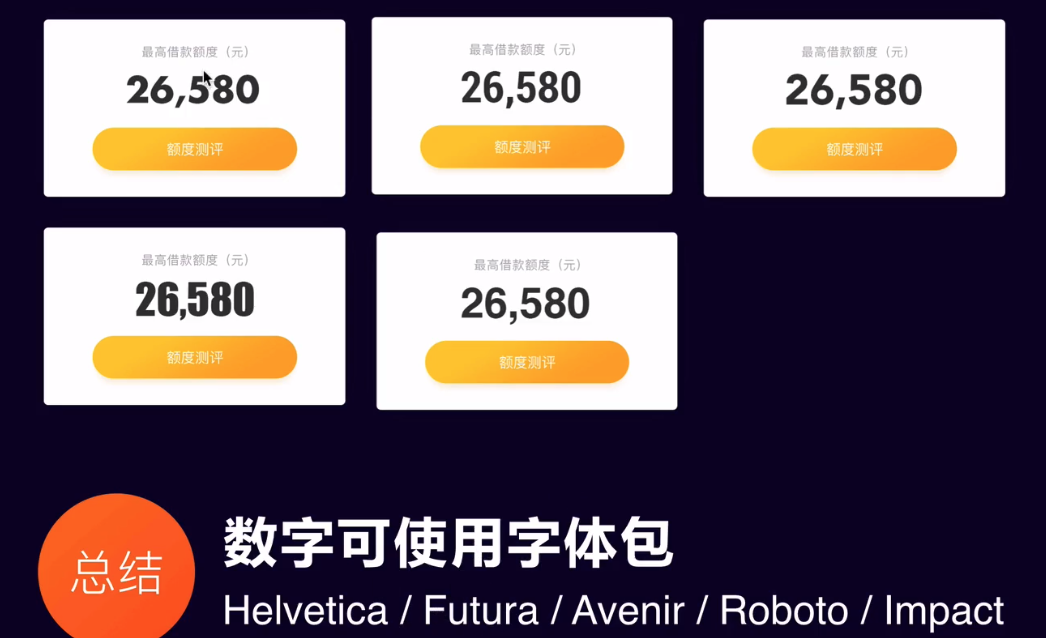
特殊数字字体
常见的数字字体
- 基础类
- 系统字体
- Din
- Dosis
- Lato
- Helvetica
- 与苹方风格类似,更粗一些
- Futura
- 适用于评分类场景
- Roboto
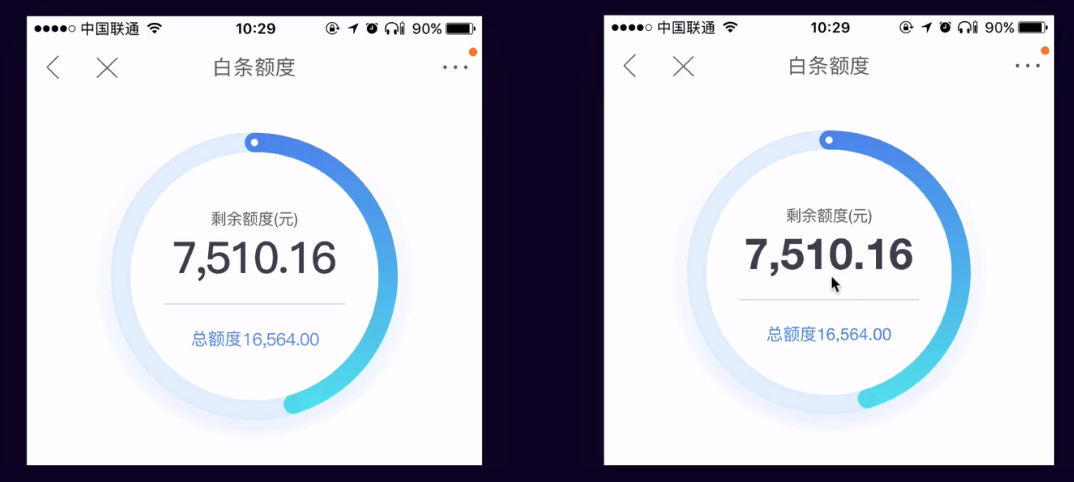
- 高挑细腻,适用于价格展示场景
- Avenir
- 刚劲有力,适用于大屏可视化数据展示
- Impact
- 粗细结合,适用于运营设计场景(banner 类)
改版前后对比
应用实例
品牌字体
加工前后对比
应用场景
制作思路
加工步骤
文案:“生鲜狂欢节”
分解分案:“生鲜” + “狂欢节”
文案气质:食材、新鲜、欢呼、促销、打折
字体属性:常规体、粗体、粗细结合、细体、圆体
确定字体:圆体 - 简
商业赋能