box-shadow方案
前置知识:
box-shadow接受 x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 这五个参数。- 如果使用
box-shadow简写属性:
- 参数为两个数字:x偏移量、y偏移量
- 参数为三个数字:第三个数字被解释为模糊半径
<blur-radius> 的大小。 - 参数为四个数字:第四个数字被解释为扩展半径
<spread-radius>的大小 。
方案:
- 如果
box-shadow的模糊半径和两个偏移量都为0,而扩展半径为10px,那么展示效果同一个10px的实心边框。 - 并且与
border不同的是,box-sizing支持以逗号分隔的任意数量的投影,我们可以借助这个特性创建多个边框。
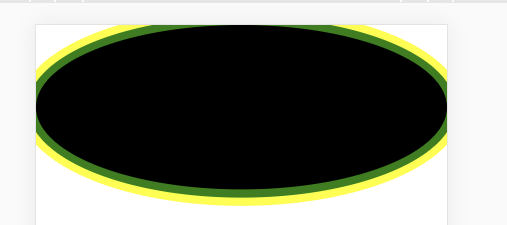
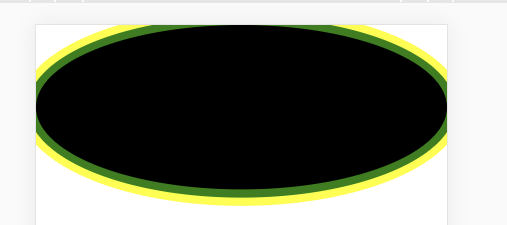
box-shadow: 0 0 0 10px green,0 0 0 20px yellow;

- 从示例也可以看出,虽然两层投影一个宽度写的是10px,一个写的是20px,但是投影是一样大的,这是因为
box-shadow是层层叠加的,第一层投影位于最顶层。
局限:
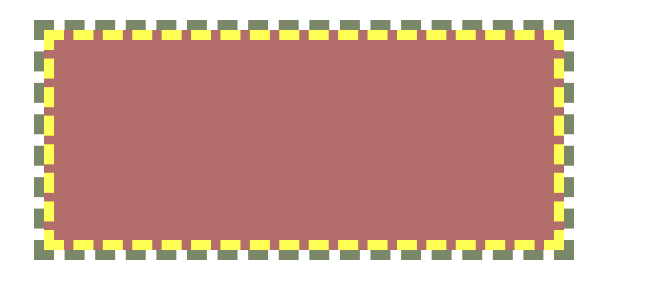
- 用
box-shadow模拟外边框,只适用于实线边框的情况,遇到虚线边框就无法模拟了。
注意点:
- 投影不会影响布局,它不会撑大一个元素占用的空间(见下图
margin:0;padding:0;),所以需要手动使用外边距or内边距(如果是inset的话)来调整距离。

- 如果需要通过
box-shadow创造出来的边框,跟元素本身响应相同的事件,那么需要使用inset属性模拟box-sizing: border-box;,将边框放置在元素的内部。并且此时也需要增加额外的内边距来腾出足够的空隙。
outline方案
前置知识:
outline是outline-style, outline-width和outline-color三个属性的缩写,outline-style的取值与border-style的取值基本相同。outline-offset可以用来控制outline与元素边缘之间的间距,这个属性同样接受负值。
方案:
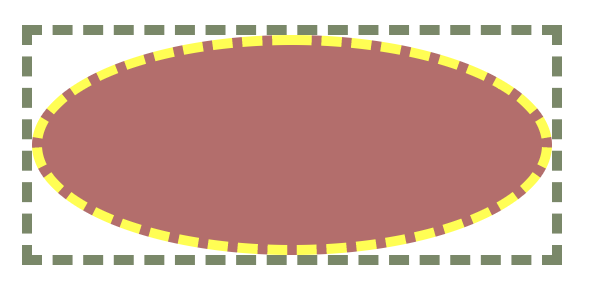
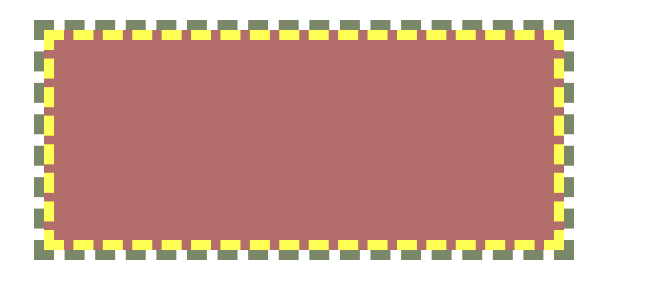
- 当只需要双层描边的时候,可以使用border做第一层描边,然后用outline做第二层描边。
.outline { outline: dashed 10px #786; outline-offset: 0; border: 10px dashed yellow; width: 500px; height: 200px; background: rgb(190, 106, 106); background-clip: border-box;}

局限:
- 只能用于双层描边的情况,不适用于多层描边。
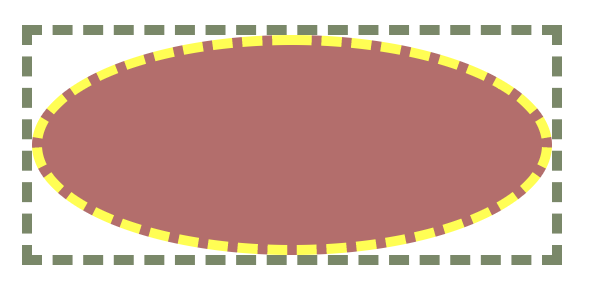
- 边框不贴合圆角(下图)(这种行为日后可能会被修复)。