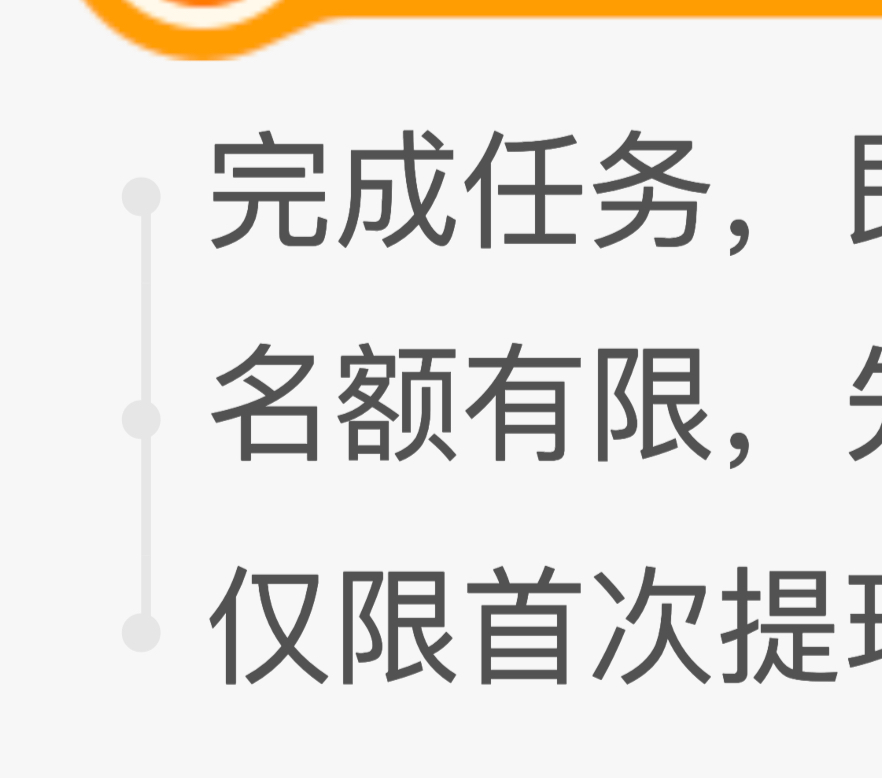
实现效果如下:
实现:
整体分为两个部分,一个是垂直居中的小圆点,一个是垂直连接原点的竖线。
1、小圆点部分
通过 给每一项的div加上position:relative + 在每一项的:before伪类中添加
position: absolute;border-radius: 50%;width: 4px;height: 4px;background: #E6E6E6;content: '';
可以得到三个小圆点,然后再通过
top: 50%;left: 0;transform: translateY(-50%);
来进行垂直居中。
(⤴️垂直居中的原理为,top: 50%是相对与父类的高度的,也就是说这个点的顶部处在中心点。而transform: translateY(-50%)的百分比是相对于自身的高度的,也就是将这个圆向上推了一半,所以圆的中心就正好处在中心点了)
整体代码为:
.explain-left-first:before, .explain-left-second:before, .explain-left-third:before {position: absolute;top: 50%;left: 0;transform: translateY(-50%);border-radius: 50%;width: 4px;height: 4px;background: #E6E6E6;content: '';}
2、竖线部分
竖线部分就比较笨拙了,也是使用的伪类,这次是:after,使用absolute进行定位,图上的三个的具体实现为:
.explain-left-first:after {position: absolute;bottom: 0;left: 1px;width: 2px;height: 50%;background: #E6E6E6;content: '';}.explain-left-second:after {position: absolute;bottom: 0;left: 1px;width: 2px;height: 100%;background: #E6E6E6;content: '';}.explain-left-third:after {position: absolute;top: 0;left: 1px;width: 2px;height: 50%;background: #E6E6E6;content: '';}