同源策略
同源的定义
如果两个 URL 的 protocol(协议)、port(端口) (如果有指定的话)和 host (域名)都相同的话,则这两个 URL 是同源。MDN
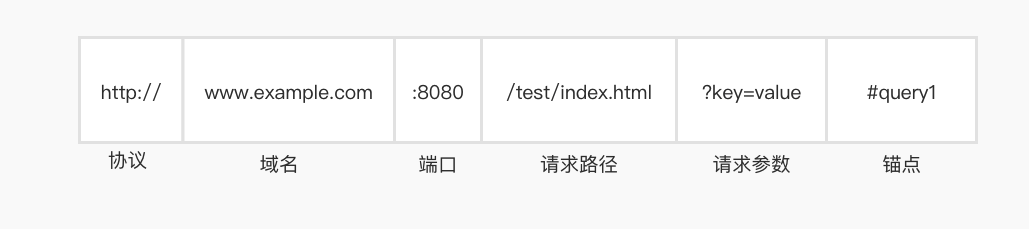
url组成
跨域方式
1. CORS方式——服务端增加请求头
- 操作:服务端返回时增加
Access-Control-Allow-Origin: *或者后面跟随对应的域名即可。 - 优点:灵活,支持所有正常请求方式
-
2. JSONP方式——服务端包一层
优点:支持老式浏览器
- 缺点:只能使用get方式
- 操作方式和解析见之前的JSONP工具↓
3. http-proxy-middleware
vue-cli 基于 webpack-server 进行了二次封装,其中可以借助 proxy 选项进行本地的跨域,这个功能本质是 webpack 使用了 http-proxy-middleware 中间件做成的。
这个中间件的核心基于 node-http-proxy 实现,node-http-proxy 在 node端实现转发功能,例如文档中给出的案例:
var http = require('http'),httpProxy = require('http-proxy')// Create your proxy server and set the target in the options.httpProxy.createProxyServer({ target: 'http://localhost:9000' }).listen(8000) // See (†)// Create your target serverhttp.createServer(function(req, res) {res.writeHead(200, { 'Content-Type': 'text/plain' })res.write('request successfully proxied!')res.end()}).listen(9000)
对 localhost:8000 的请求被路由到了 localhost:9000。
这时候就能推断出大概的原理了,启动本地服务器时,webpack使用devServer创建了一个本地服务器,通过 http-proxy-middleware 将请求转发到传入的 target 路径下。换种方式理解,就是把浏览器发起的请求更换成了服务器发起的请求,这也是为什么只有本地起服务才能用。