0. 前言
flexible.js 是淘宝15年推出的移动端适配方式,虽然其官方文档已经建议不再使用了,但是因为兼容性好、上手易等原因,依旧被广泛使用,来看下它的实现原理学习下这套曾经最牛逼的移动端适配方案。
1. 优缺点
1.1 优点:
- 上手容易,只需要加载一个打包好的 flexible.min.js ,然后牢记 1rem === 10/1 屏幕,拿到的设计图是750宽度的话就 /75 换算成 rem 适配(这一步也可以通过 px2rem 来做,那就更简单了,直接拷贝即可)
-
1.2 缺点:
flexible 会将写好的 px 转换成 rem ,转换结果多半是带小数点的,在浏览器中对于浮点数的计算非常不统一,很可能出现「代码中写的一样,实际展示大小有1px的偏差」这样的情况。
2. 原理
- 将可见视口的宽度分为10份,通过设置 html 元素的 font-size 为「可见视口宽度 / 10」,使1rem为1份。
- 通过在书写时使用 rem 进行样式书写,达到按比例缩放,也就是移动端适配。
- ps:通过这个角度也可以明白为什么官方说 lib-flexible 方案只是 viewport 方案的兼容了,viewport 即是把可见视口宽度分为100份,且不需要 js 去专门计算 dpr 等等,直接写就完事。
3. 先导概念
3.1 Viewport/视口
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域[1],但不一定是我们可见的区域。具体来说,分为以下三种。
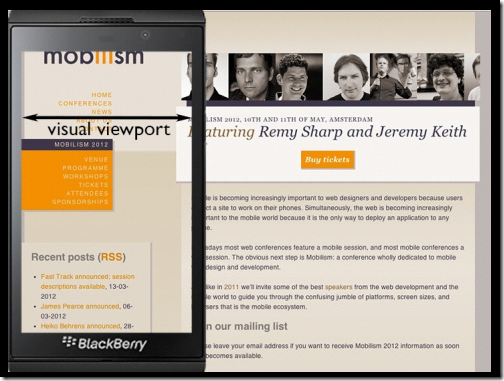
3.1.1 Visual Viewport
Visual Viewport: 可见视口。就是移动设备上可以被我们看见的部分。宽度在移动端通过window.innerWidth获得(仅限移动端,PC上哪怕是chrome模拟也会有不同的结果)。
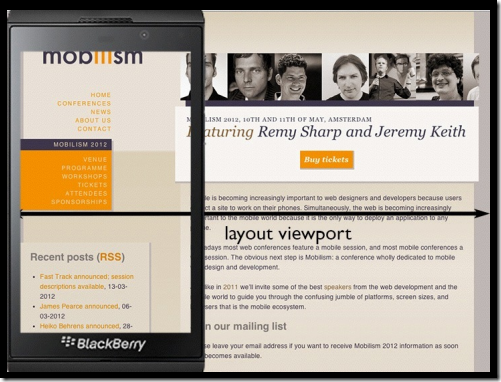
3.1.2 Layout Viewport
Layout Viewport: 布局视口。

如果把PC上的页面放到移动端,以iphone8为例,如果只展示为可见视口的宽度(375px),那么页面会被压缩的特别窄而显示错乱,所以移动浏览器就决定默认情况下把viewport设为一个较宽的值,比如980px,这样的话即使是那些为桌面设计的网站也能在移动浏览器上正常显示了。
而事实上,我们一般看不到如上图这样出现横向滚动条的界面;在手机上访问页面时,往往是下图的样子:
3.1.3 Ideal Viewport
Ideal Viewport:理想视口,其实就是设备的可见区域,和可见视口一致。
设置Ideal Viewport的好处是,只要按照Ideal Viewport来设计样式稿,用户就不用能最完美的查看网站的内容——既不用左右滑动,也不用放大缩小。
设置理想视口:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
这段代码的意思是将布局视口的宽度设置为设备宽度,初始缩放比例为1,最大缩放比例为1,用户不能缩放。
3.2 像素
3.2.1 物理像素
物理像素:一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。[2]
3.2.2 设备独立像素
设备独立像素:又称为CSS像素,就是我们日常代码中使用的像素。浏览器内的一切长度都是以CSS像素为单位的,CSS像素的单位是px。
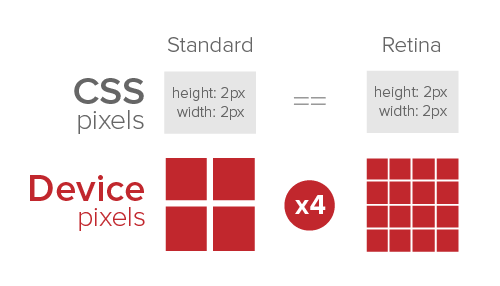
3.2.3 设备像素比
设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系。比如说对于iOS的retina屏,一个设备独立像素就对应着4个物理像素。这样的设计可以使画面更加清晰锐利,如下图:
4. 源码注释
- flexible.js有两套在实现上差别比较大的源码,这里都掏出来看一下
但是,首先对比一下两套源码没变化的部分:
var rem = docEl.clientWidth / 10docEl.style.fontSize = rem + 'px'
这里就是flexible的核心:「将设备宽度分成10份,1rem = 10分之一设备宽度」,然后我们就可以把750的设计图按照 / 75 的方法算出正确的px数(这里常用px2rem插件),从而达到移动端适配的目的了。
v2.0
(function flexible (window, document) {var docEl = document.documentElement// 获取当前显示设备的「物理像素分辨率」与「css像素分辨率」之比,// 它告诉浏览器应使用多少屏幕实际像素来绘制单个CSS像素// 初版是android恒定为1,2017年的update修改了这一点var dpr = window.devicePixelRatio || 1// adjust body font sizefunction setBodyFontSize () {if (document.body) {// 设置body的font-size为「(12 * dpr) + 'px'」// 这是为了方便后续写样式时的默认字号不会乱document.body.style.fontSize = (12 * dpr) + 'px'}else {// 内容未加载完的兼容document.addEventListener('DOMContentLoaded', setBodyFontSize)}}setBodyFontSize();// set 1rem = viewWidth / 10// core!!function setRemUnit () {// 将整个屏幕的 Visual viewport 分成10份// 不用 innerWidth 的原因:避免缩放的影响var rem = docEl.clientWidth / 10// 根节点(rem基点)的 font-size 设置为 viewWidth / 10docEl.style.fontSize = rem + 'px'}setRemUnit()// reset rem unit on page resizewindow.addEventListener('resize', setRemUnit)window.addEventListener('pageshow', function (e) {// 回退/前进时,页面取缓存时,重新获取基点if (e.persisted) {setRemUnit()}})// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement('body')var testElement = document.createElement('div')testElement.style.border = '.5px solid transparent'fakeBody.appendChild(testElement)docEl.appendChild(fakeBody)if (testElement.offsetHeight === 1) {// 如果在dpr>=2的时候.5px被实际解析为1,那么就给根元素添加hairlines类名docEl.classList.add('hairlines')}docEl.removeChild(fakeBody)}}(window, document))
v1.0
```javascript ;(function(win, lib) { // 文档节点,为了下文写选择器好写 var doc = win.document; // 根节点 var docEl = doc.documentElement;
// 获取声明了 viewport 属性的 meta 元素
var metaEl = doc.querySelector(‘meta[name=”viewport”]’);
// 获取含有属性name为 flexible 的 meta 元素,目前不知道是干嘛的
var flexibleEl = doc.querySelector(‘meta[name=”flexible”]’); var dpr = 0; var scale = 0; var tid;
// 声明 flexible 为 {}
var flexible = lib.flexible || (lib.flexible = {});
if (metaEl) {
console.warn('将根据已有的meta标签来设置缩放比例');// 如果有 initial-scale 属性,那么获取到的结果会是一个数组['initial-scale=1', '1']var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);if (match) {// 如果是一个设置了 initial-scale 属性的// 将 initial-scale 属性的值作为 scale 的值scale = parseFloat(match[1]);dpr = parseInt(1 / scale);}
} else if (flexibleEl) {
// 如果有 flexible 这个meta,怀疑是用来兼容内部旧版本var content = flexibleEl.getAttribute('content');if (content) {var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);if (initialDpr) {dpr = parseFloat(initialDpr[1]);scale = parseFloat((1 / dpr).toFixed(2));}if (maximumDpr) {dpr = parseFloat(maximumDpr[1]);scale = parseFloat((1 / dpr).toFixed(2));}}
}
// dpr 和 scale 都是初始值
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);var isIPhone = win.navigator.appVersion.match(/iphone/gi);var devicePixelRatio = win.devicePixelRatio;if (isIPhone) {// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {dpr = 3;} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){dpr = 2;} else {dpr = 1;}} else {// 其他设备下,仍旧使用1倍的方案dpr = 1;}scale = 1 / dpr;
}
// 根元素设置 data-dpr 属性存储各种逻辑修改过的 dpr
docEl.setAttribute(‘data-dpr’, dpr); if (!metaEl) {
metaEl = doc.createElement('meta');metaEl.setAttribute('name', 'viewport');// 创建一个 meta 元素,将所有的缩放值设置为计算后的scale值,也就是禁止二次缩放/放大metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');if (docEl.firstElementChild) {// html元素docEl.firstElementChild.appendChild(metaEl);} else {// 低版本polyfillvar wrap = doc.createElement('div');wrap.appendChild(metaEl);doc.write(wrap.innerHTML);}
}
function refreshRem(){
// 获取可视区域的宽度var width = docEl.getBoundingClientRect().width;if (width / dpr > 540) {// 淘宝认为设备宽度大于540的就不算移动设备了,走另一套兼容// 更详细的可以看 https://github.com/amfe/lib-flexible/issues/12width = 540 * dpr;}// 设备宽度分10份var rem = width / 10;docEl.style.fontSize = rem + 'px';flexible.rem = win.rem = rem;
}
win.addEventListener(‘resize’, function() {
clearTimeout(tid);tid = setTimeout(refreshRem, 300);
}, false); win.addEventListener(‘pageshow’, function(e) {
if (e.persisted) {clearTimeout(tid);tid = setTimeout(refreshRem, 300);}
}, false);
if (doc.readyState === ‘complete’) {
doc.body.style.fontSize = 12 * dpr + 'px';
} else {
doc.addEventListener('DOMContentLoaded', function(e) {doc.body.style.fontSize = 12 * dpr + 'px';}, false);
}
refreshRem();flexible.dpr = win.dpr = dpr;flexible.refreshRem = refreshRem;flexible.rem2px = function(d) {var val = parseFloat(d) * this.rem;if (typeof d === 'string' && d.match(/rem$/)) {val += 'px';}return val;}flexible.px2rem = function(d) {var val = parseFloat(d) / this.rem;if (typeof d === 'string' && d.match(/px$/)) {val += 'rem';}return val;}
})(window, window[‘lib’] || (window[‘lib’] = {})); ```
5. 参考文章
- 官方github:https://github.com/amfe/lib-flexible
- 茴字的四种写法—移动适配方案的进化:https://segmentfault.com/a/1190000014309664