why
- 每次新建一个新的.vue文件,都是完全空白的页面,需要手动敲模板代码,很没有效率。
配置入口
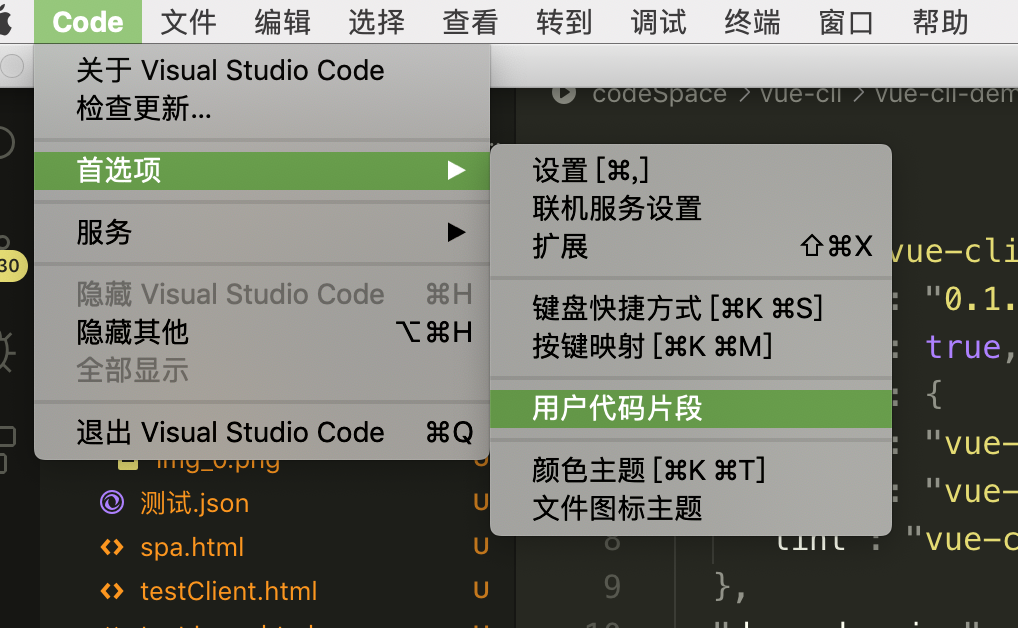
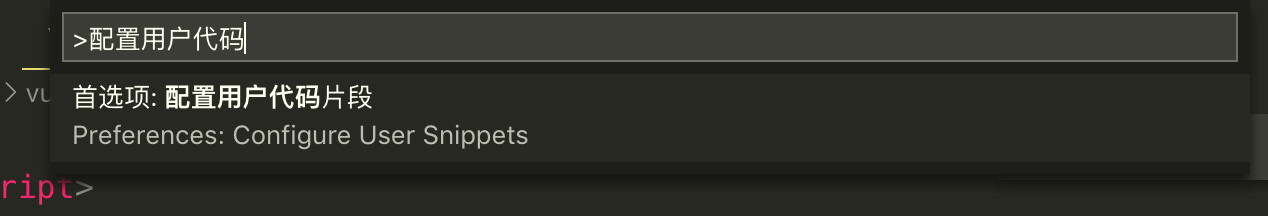
- 菜单 -> 首选项 -> 用户代码片段 或者 command+shift+P唤起全局搜索,搜索”配置用户代码片段”


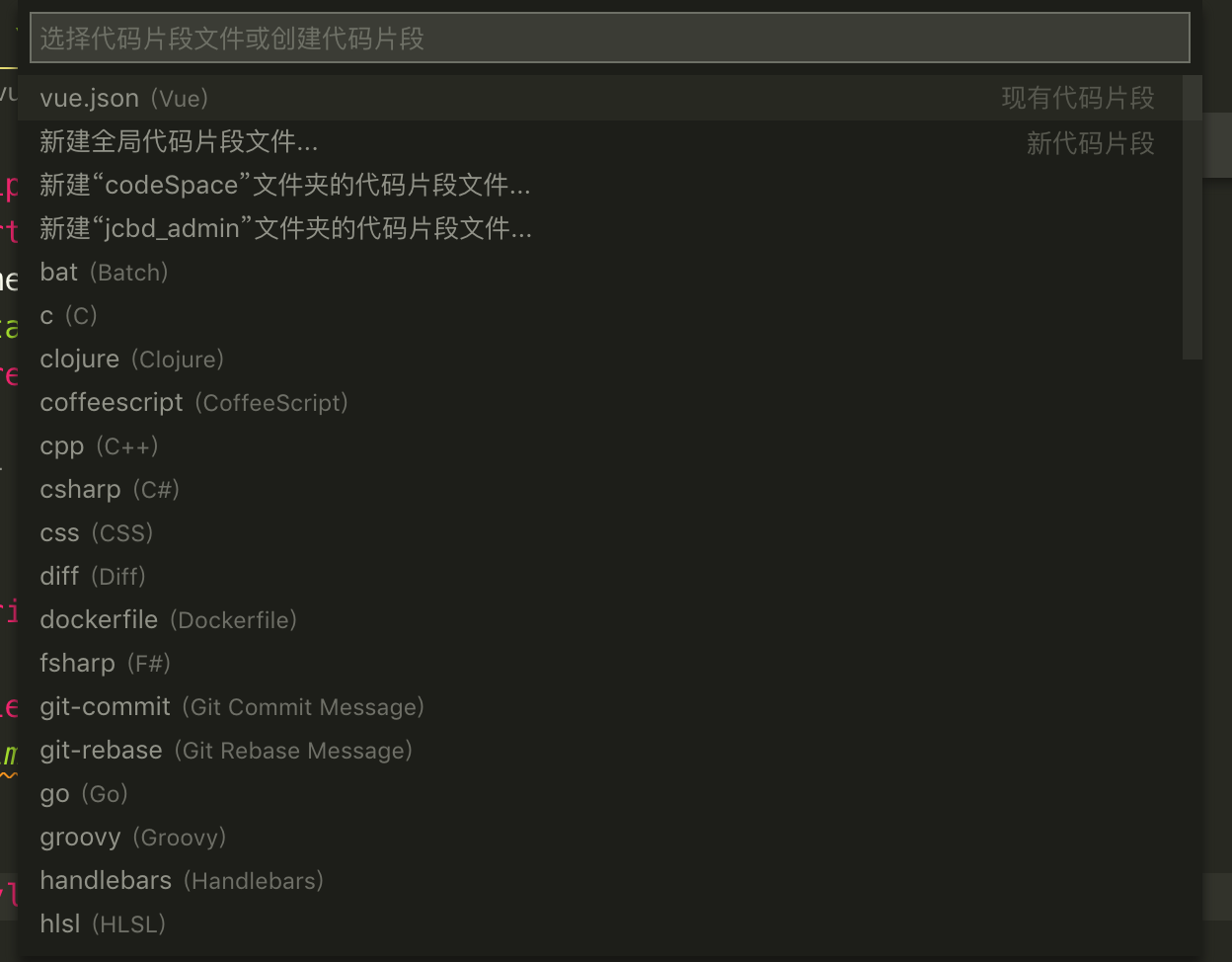
- 选择vue.json,或者新建一个”全局代码片段文件”,起个简易的名字,比如”vue”

- 编写打开的json文件为想要的
模板代码
vue
{// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the// same ids are connected.// Example:// "Print to console": {// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"vue-template": {"prefix": "vue","body": ["<template>"," <div class=\"$1\">",""," </div>","</template>","","<script>","export default {"," name: '$1',"," data() { "," return {",""," }"," }"," }","</script>","","<style lang=\"scss\" scoped>"," .$1 {",""," }","</style>"],"description": "my vue template"}}
默认设置类名与组件的name一样,默认使用scss进行代码编写。
html
{"html": {"prefix": "html","body": ["<!DOCTYPE html>","<html lang=\"en\" style=\"font-size: 50px;\">","<head>","\t<meta charset=\"UTF-8\">","\t<meta name=\"viewport\"","\t\tcontent=\"width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0\">","\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">","\t<meta http-equiv=\"Content-Security-Policy\" content=\"script-src https:\/\/cdn.x.com 'self' 'unsafe-eval' 'unsafe-inline';","\t\tobject-src 'none';style-src https:\/\/cdn.x.com\/ 'self' 'unsafe-inline';\">","\t<meta name=\"format-detection\" content=\"telephone=no\">","\t<title>${1:title}$0<\/title>","<body>","</body>","</html>",],"description": "Common X Snipnet"}}
⚠️注意:我司标配安全头,所以会把用到的非本域名设置为例外访问,上文中的cdn.x.com即为打码版的域名。

