没错,今天我要介绍的就是 Ant Design Charts,一个 AntV 的上层 React 组件库,一个在 Ant Design 官方透出,作为 Ant Design 的官方图表组件解决方案,服务于蚂蚁中后台的 React 可视化组件库。
在蚂蚁,我们以统一 React 组件库为目标,将 AntV 的能力打包透出,一路探索,持续迭代。相比更底层的可视化库,具有如下优点
- 开箱即用:默认呈现高质量图表,将对开发体验及用户体验的研究沉淀入图表的默认配置项
- 易于配置:用户能够根据具体业务需要较为轻松的调整图表细节
- 体验良好:视觉和交互体验聚焦于如何能够展示和发现信息”这一图表本源的职能上
- 简化概念:对于大部分用户来说,不需要感知底层的一系列图表库,不用关心 G2、G2Plot、G6、X6等概念。
易用性
作为开箱即用的可视化组件库,上手成本足够低,和使用 Ant Design 组件一样,无需做任何封装,仅需了解 React 即可使用。
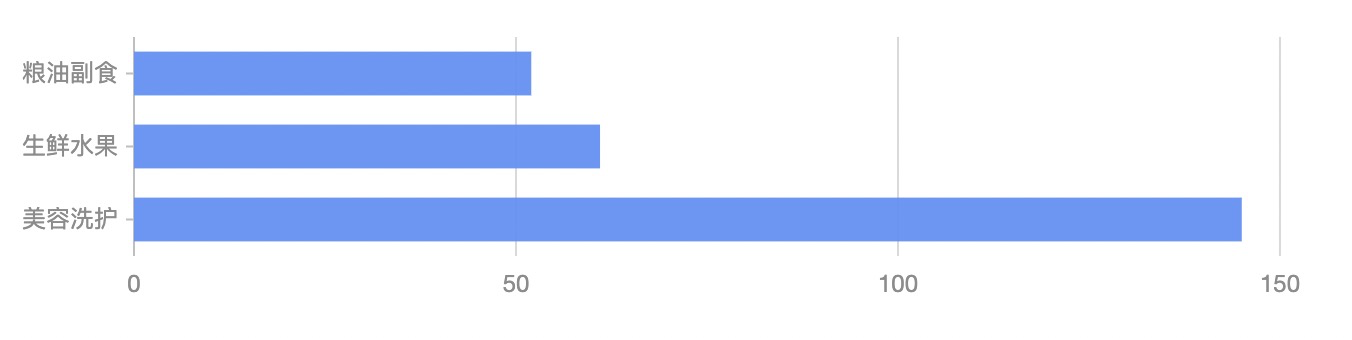
import { Bar } from '@ant-design/charts';export const Demo: React.FC = () => {const data = [{type: '粮油副食',value: 52,},{type: '生鲜水果',value: 61,},{type: '美容洗护',value: 145,},];const config = {data,xField: 'type',yField: 'value',};return <Bar {...config} />;};

抛开 data , 我们渲染一个条形图所需代码大概 10 行。
丰富度
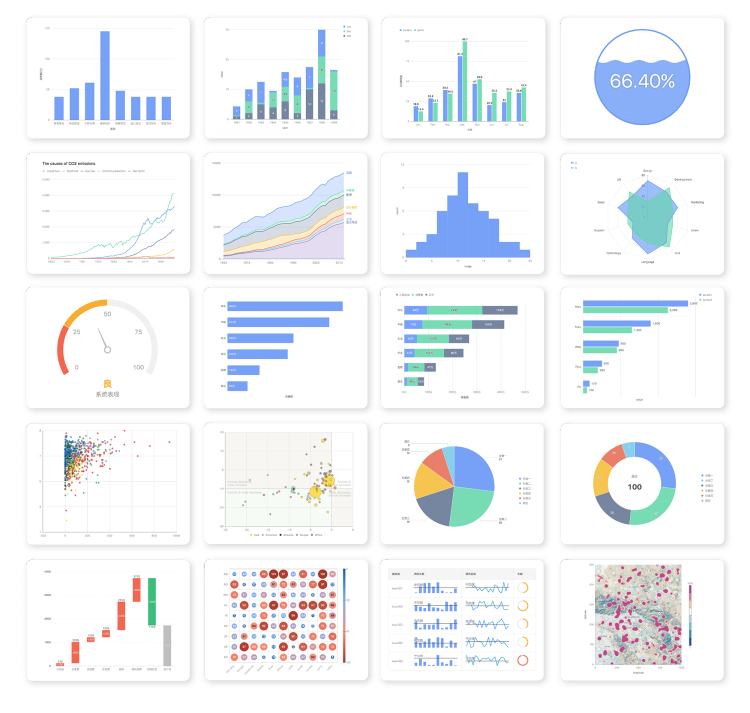
目前我们已经内置了 33 个统计图表以及 5+ 关系图表,蚂蚁内很多大型产品是完全依赖,大可放心使用。
 |
 |
   |
|---|---|---|
 |
 |
 |
作为 AntV 上层可视化库,我们在保持易用性的同时,灵活性也没有丢失,对于一些过于定制化的图表,如果基于 Ant Design Charts 无法实现,我们可以直接从里面引入类似 G2、G6 等库进行格式化实现。
我们做了啥?
以封装度最低的统计图表为例,统计图表是基于 G2Plot 直接封装的,在能力上和 G2Plot 完成保持一致,同时我们会提供一些 React 特性。
- Tooltip、Statisic 支持 React 写法,不用拼接 HTML 字符串
- 内置渲染、更新、销毁逻辑,无需关心底层逻辑、内存泄露等问题,专注配置即可
- 提供 ErrorBoundary、Loading 等状态信息
- 图表实例原型上挂载 toDataURL、downloadImage 方法,方便直接调用
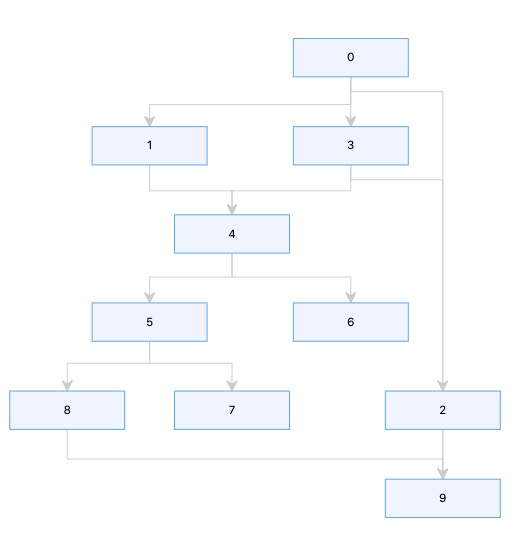
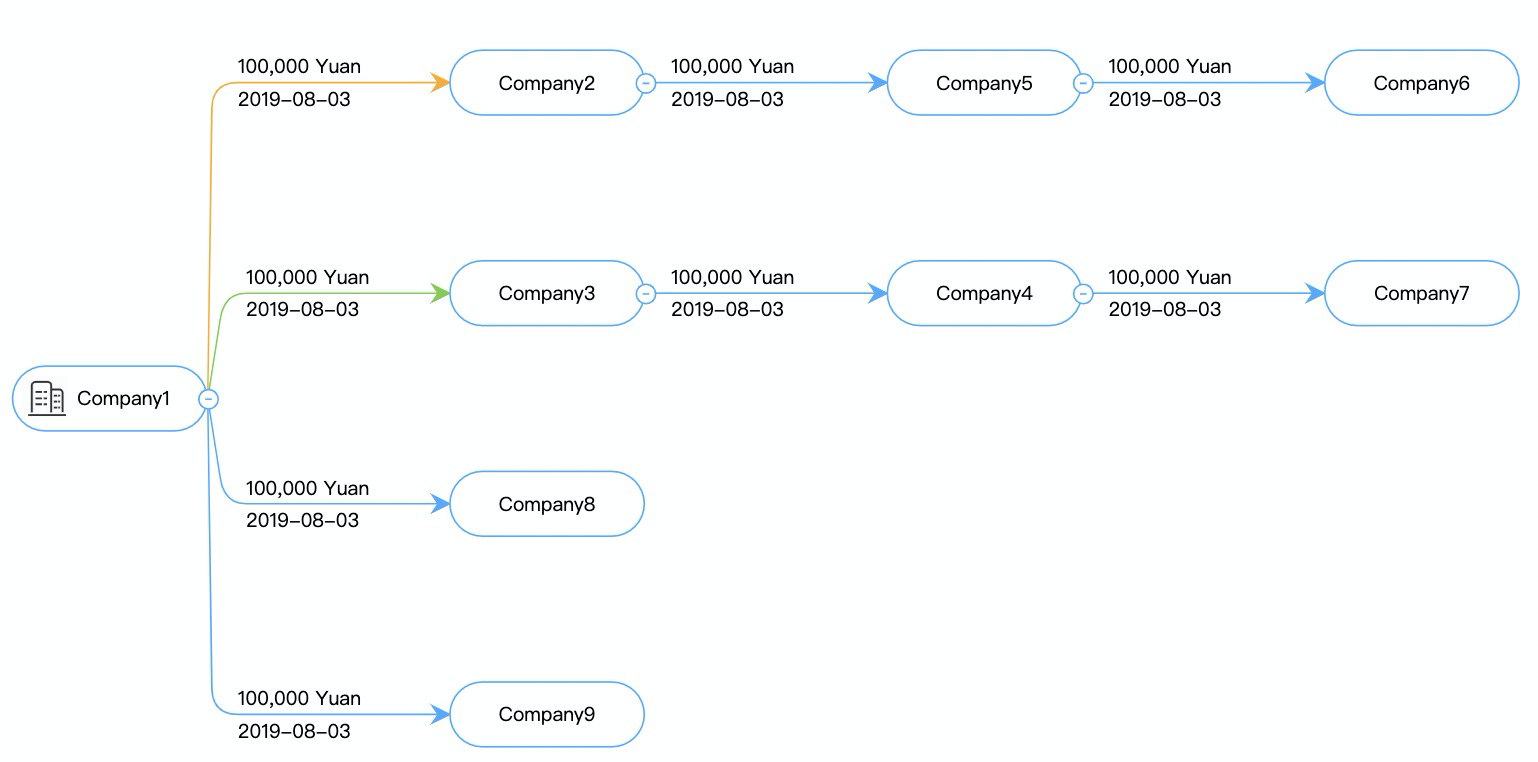
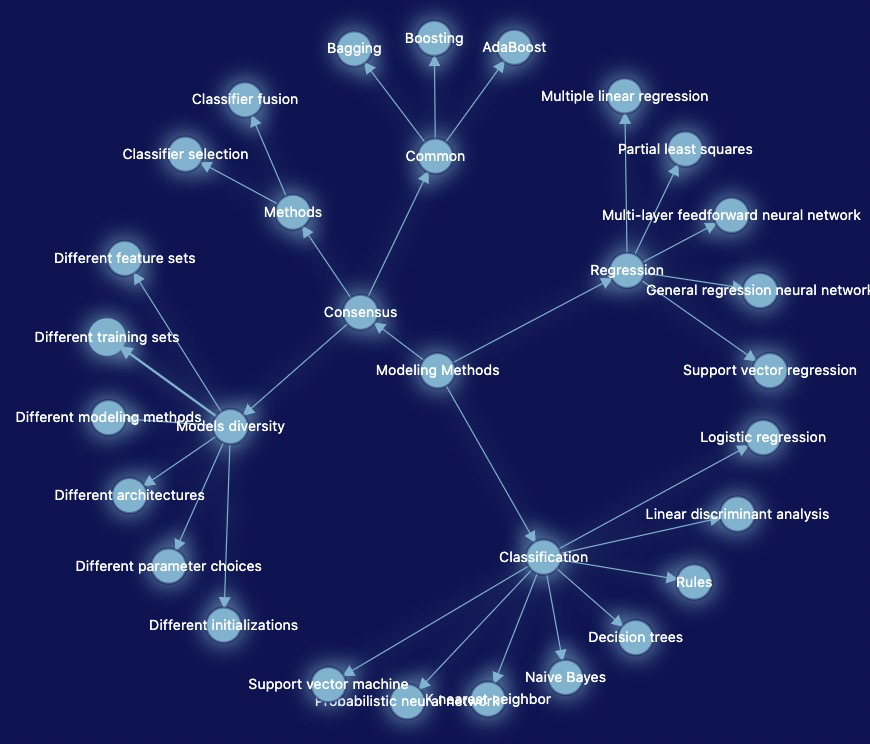
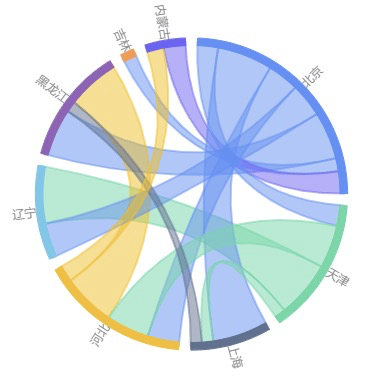
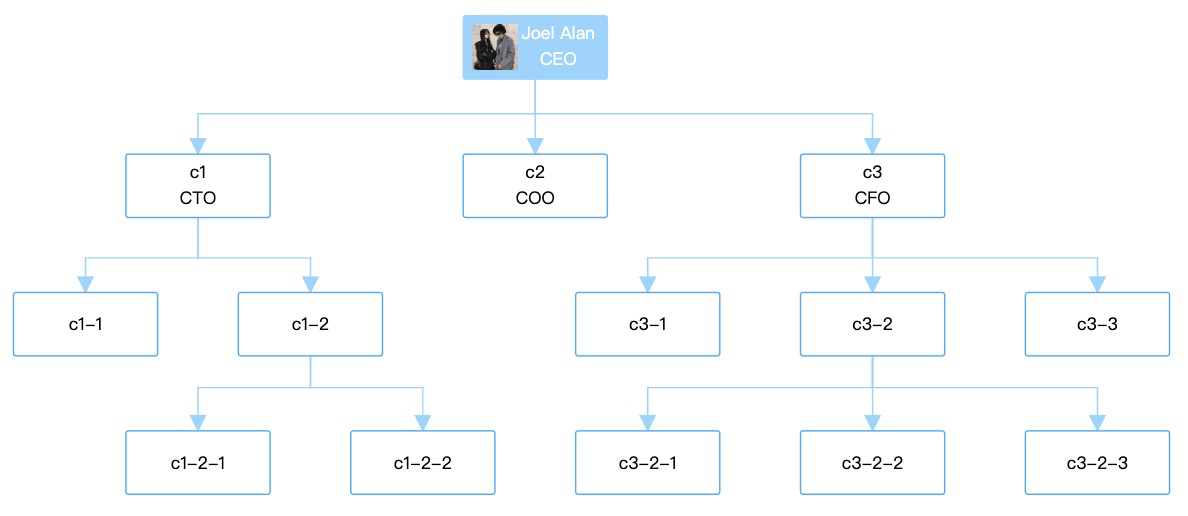
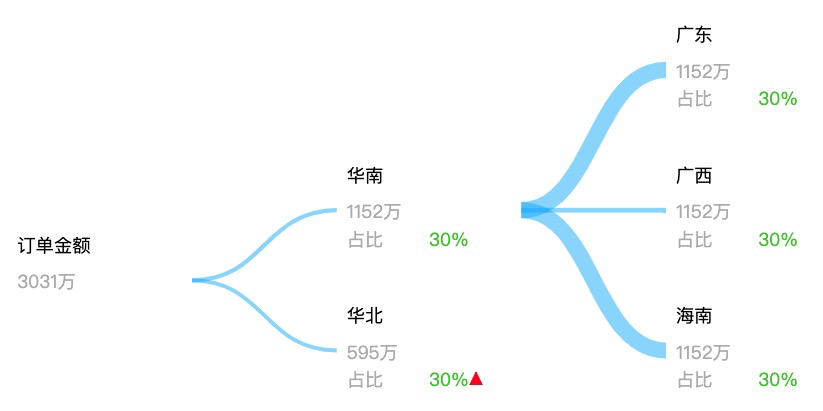
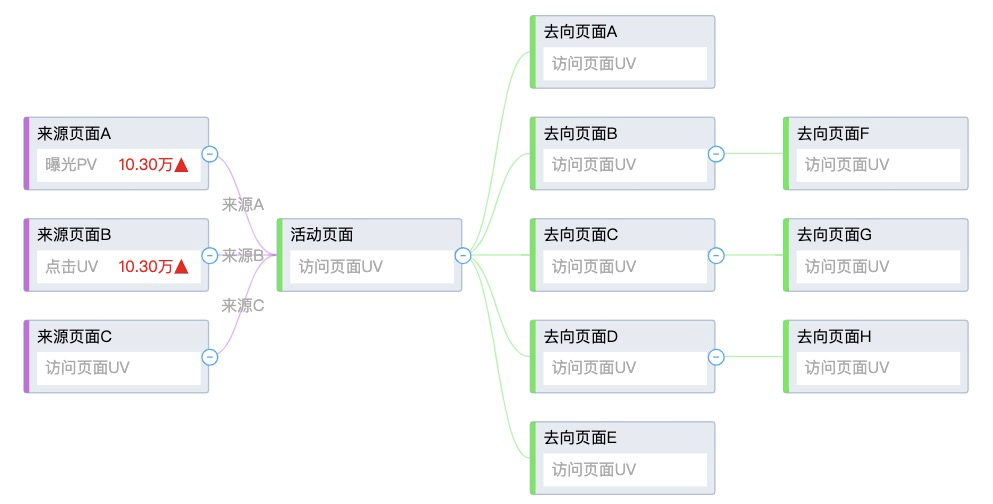
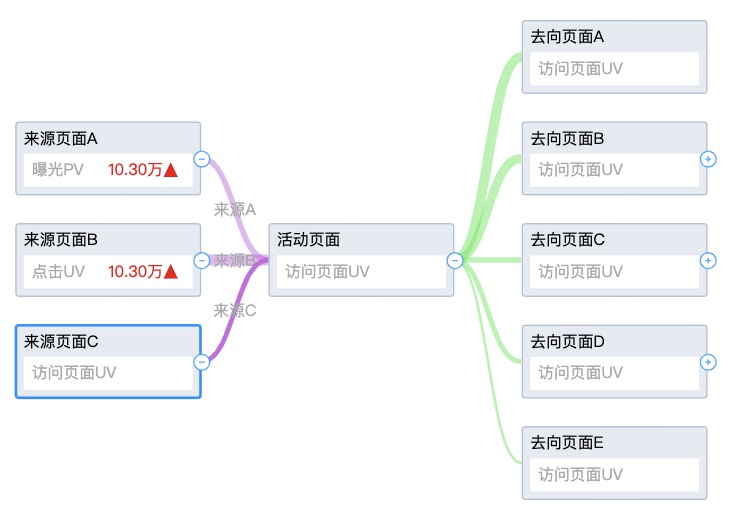
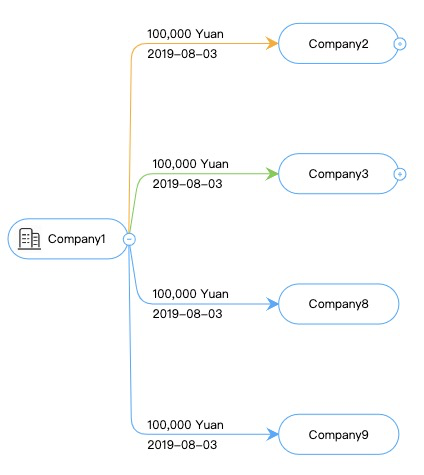
对于关系图,除了基本的 React 特性,我们还内置了一些业务上常用节点、边、Behavior、交互等能力。
 |
 |
|---|---|
FAQ
作为 AntV 的上层应用,包大小如何解决?
Ant Design Charts 目前支持 Tree Shaking 的模式的,webpack4 默认开启 Tree Shaking 功能,没有被使用到的组件不会被打包,例如仅使用统计图表的时候,关系图是不会被打包的。近期我们也会进行拆包,到时候可以更细粒度的引用。
是否支持地图?
地图暂时还不支持,但代码已经基本稳定,目前处于内测阶段,1122 之前会发布。
维护力度
Ant Design Charts 是 AntV 团队成员推出,会持续维护,底层新特性、新图表也会第一时间更新。

