一键重新请求
最近在和后端联调 cors 的问题,他们断点后往往会说,你再来一次,再来!你不会还在刷新页面吧?
Replay XHR
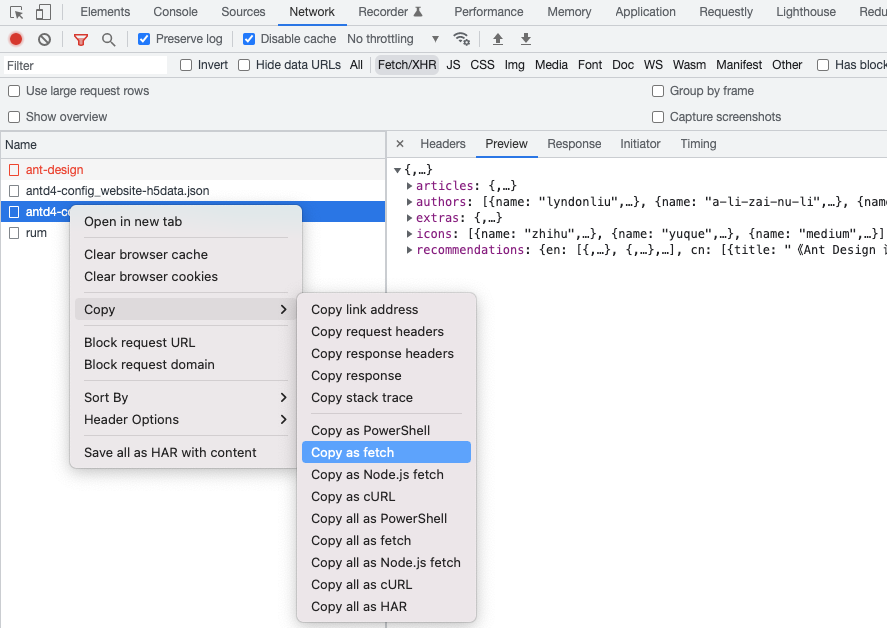
- 打开控制台选中 Network
- 点击 Fetch/XHR
- 选择要重新发送的请求
- 右键选择Replay XHR

这种方式比较简单,但也受限

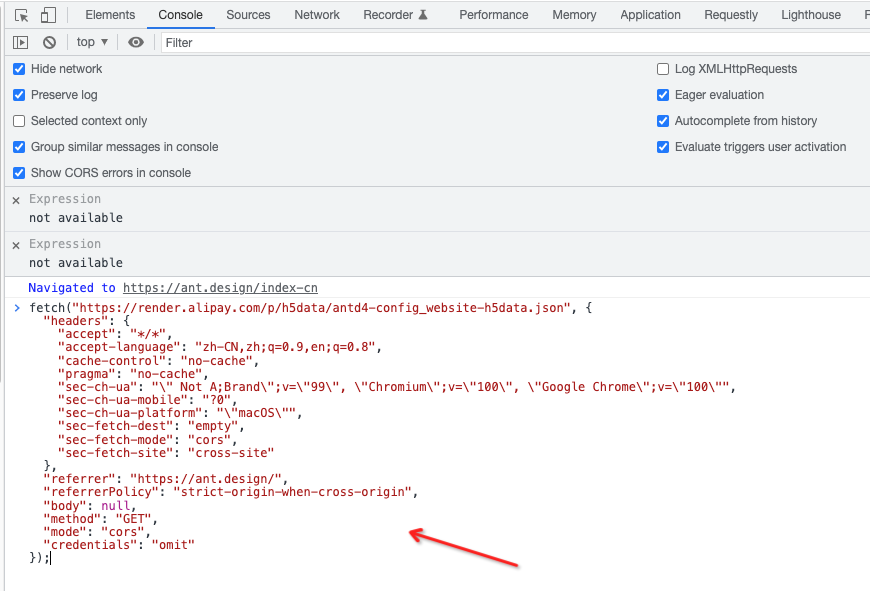
- 切换到 Console 页面,粘贴即可看到当前请求,修改参数后回车可再次发起请
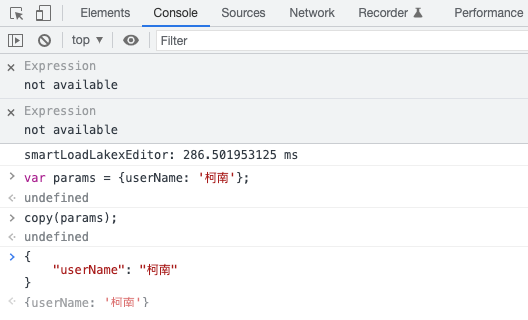
复制对象
后端:你把请求参数复制给我一下,你不会还在用 JSON.stringify() 吧?试试 copy 方法吧。
$和$$选择器
在控制台使用 document.querySelector 和 document.querySelectorAll 选择当前页面的元素是最常见的操作,不过有点难打,可以使用$和$$替代。
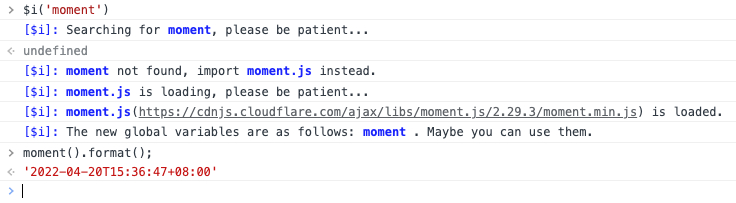
控制台安装npm包
有时候我们看到一些不错的 npm 包,想验证一下功能,又不想安装的话,可以借助 chorme 插件 [Console Importer](https://chrome.google.com/webstore/detail/console-importer/hgajpakhafplebkdljleajgbpdmplhie) 完成,直接在控制台验证,安装语法为$i(packageName)。