你是否有遇到 Select 无法选中 Option ? Popover 无法审查元素??
以 antd 为例,直接上菜
通过一些小技巧,我们可以快速选中 Select 元素的 Options 属性。
step1: 打开浏览器控制台
step2: 同时按下 Command + Shift + P
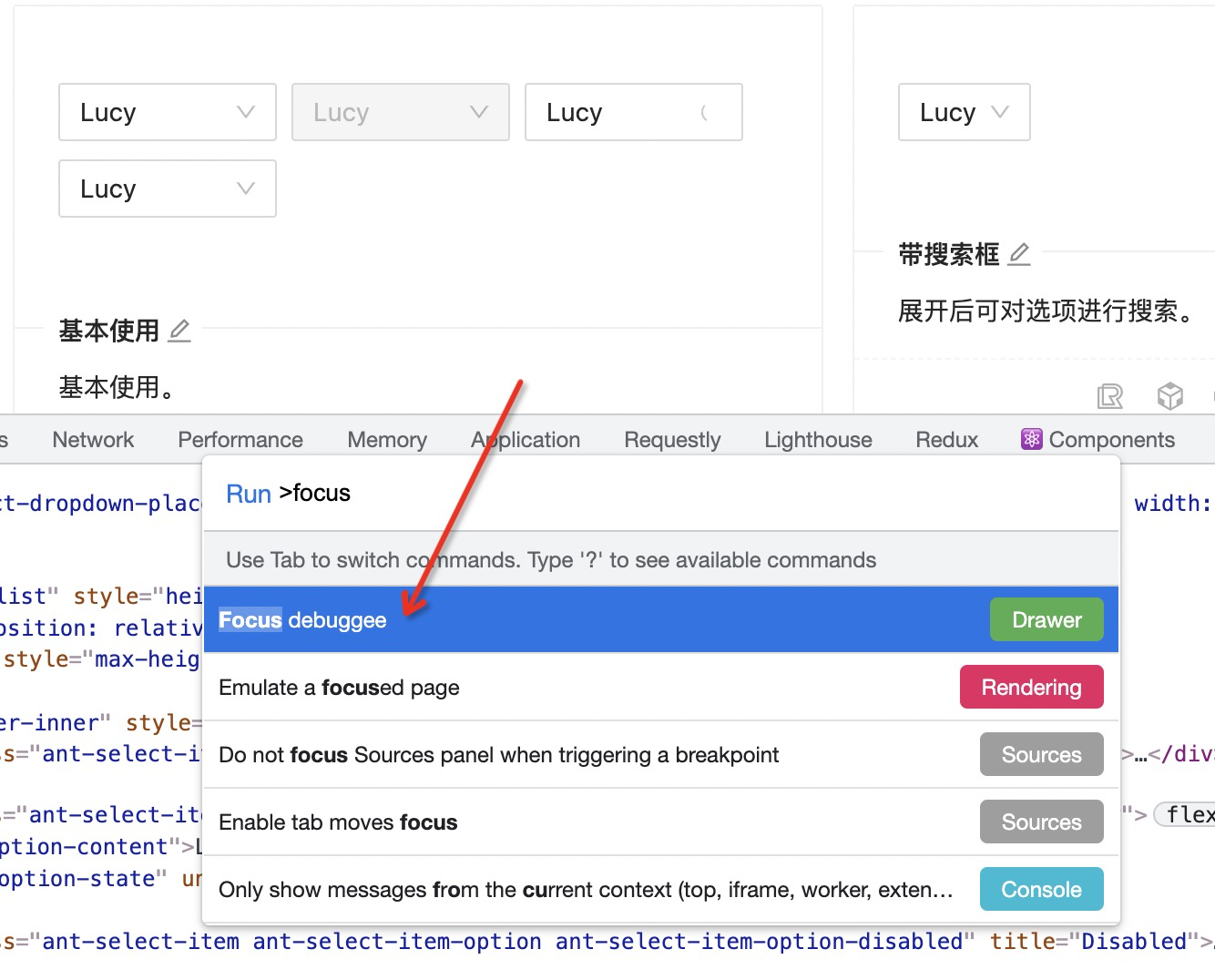
step3: 输入 focus 模糊查询,选中 Emulate a foucsed page 并开启
step4:再次打开 Select 组件,此时鼠标移除时组件不会收起,可以正常审查元素并调整样式
你以为这就完了 ?? 不妨试试 Popover 组件
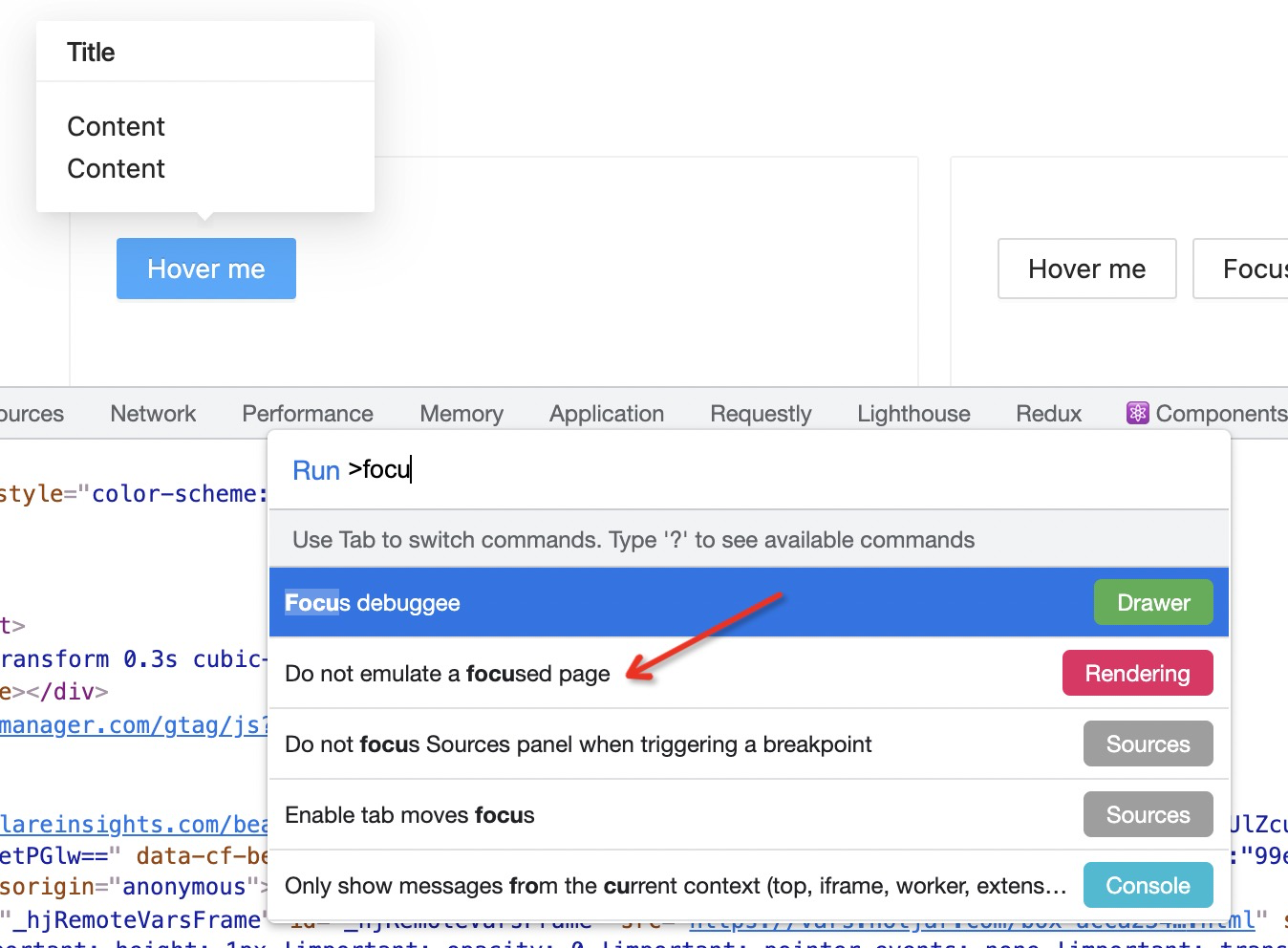
可以看到,虽然我们已经开启了 Emulate a foucsed page,但当鼠标移开时 Popover 还是会消失。
针对这种情况,我们可以选择将 Popover 的触发方式改为 focus 或 click 来进行临时调试。
<Popover content={content} title="Title" trigger="focus"><Button>Focus me</Button></Popover><Popover content={content} title="Title" trigger="click"><Button>Click me</Button></Popover>
但这也许会带来一个问题,忘记 recover 代码。
针对这种情况,我们可以借住断点来审查元素
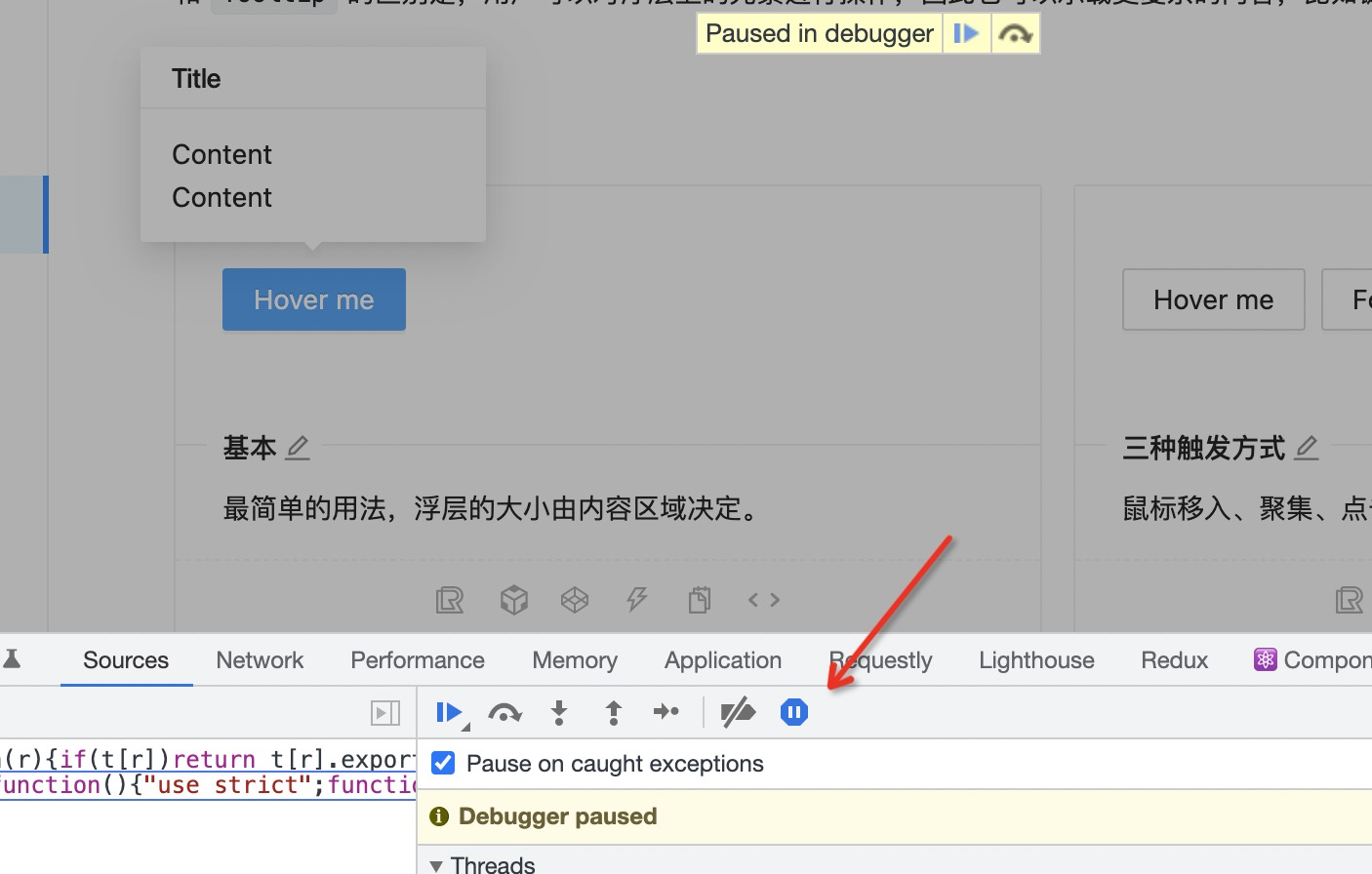
step1: 打开浏览器控制台
step2: 选中 Sources 模块
step3: 高亮 Pause on exceptions
step4: hover 到组件上时按 F8