本文主要讲述关于如何实现自定义命令 github地址:https://github.com/jinxuanzheng01/xdk-cli 觉得有用的朋友帮忙给项目一个star,谢谢
系列内容,推荐从第一篇开始阅读:
从0到1开发一个小程序cli脚手架(一)—创建页面/组件模版篇
从0到1开发一个小程序cli脚手架(二) —版本发布/管理篇
从0到1开发一个小程序cli脚手架(三) —自定义命令
背景
在写不同小程序的时候,突然发现每个小程序面临的场景和需求或多或少会有些差异化,比如说程序A会有生成doc的功能,程序B会有开启数据埋点的debug模式等等
为了保证脚手架的通用性,我们并不能将这些差异化的功能一一实现,这时候就需要让用户实现自定义了
准备工作
最好看过之前的两篇文章并搭建过demo,
里面有介绍一些项目的结构,实现思路,第三方包使用相关的东西
开始
梳理大概流程
这里不多说了,老套路: config注册方法 -> 脚手架路由读取注册方法 -> 执行回调函数
注册自定义命令
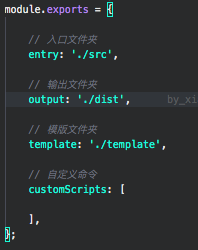
既然是给开发者在实际项目中进行配置,那么自然在配置文件 xdk.config.js 文件中动手了,在配置文件中预留出一个口子,方便我们读取配置文件时获取json,因为开发者可能会注册多个自定义命令,我这里字段类型直接给的数组类型

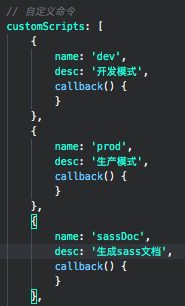
将字段customScripts配置好后,就开始配置自定义命令了,首先确定需要的属性
- [name], 命令名称肯定是要的
- [desc], 描述本质上可有可无,不影响功能,但是比较方便记忆
- [callback], 输入完命令之后要执行什么(回调函数主体)

大概是这个样子,后续我会以生成sass文档为例来写一个自定义命令
读取配置项
回到xdk-cli这个项目,找到入口文件index.js,
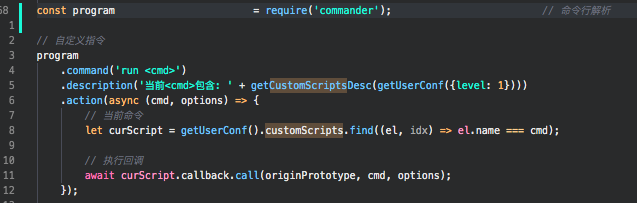
如果看过前面两篇文章,会知道首先要配置路由,这里调用第三方包commander来解析命令
配置路由

这里先看第一行,我用了前缀 run <cmd> 来解析,也就是说我们使用的时候必须输入xdk-cli run <cmd>,那么为什么不直接xdk-cli <cmd>呢?
主要是为扩展考虑,避免命名重复导致功能被覆盖,而且自定义指令本质上只是xdk-cli脚手架诸多功能中的一项,放在第一层级实在有些不合时宜
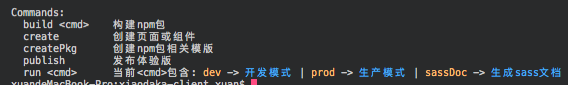
有些情况下,不太清楚当前项目下的自定义命令都有哪些,可以直接xdk-cli -h查看
加装方法
通过run
自然是执行自定义命令的回调,在执行之前我们可以给他加装一系列方法,更利于去二次开发,我这里采用的是改变this指向的方法,将当前函数作用于绑定到originPrototype上

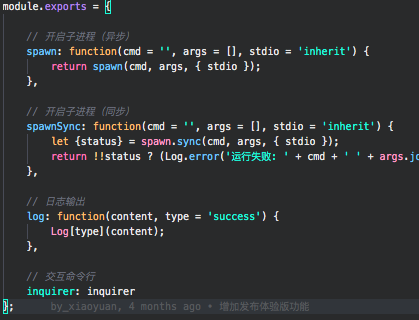
方法库列表
我这里道导出了封装好log的开启子进程方法,log方法,还有交互命令行方法,当然也可以导出更多,主要看自己的需求

到这里为止,这样一套流程就跑通了,下面我写一个小例子
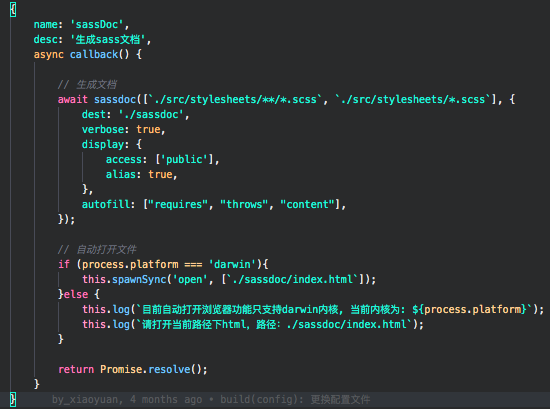
案例:生成sass文档
可以看到我调用的子进程,和日志都是通过接口公开出来已经在脚手架进行过统一处理的方法,并没有去多做事情
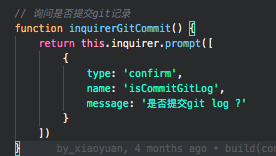
当然你也可以使用交互命令,让自定义命令更加友好,例如:
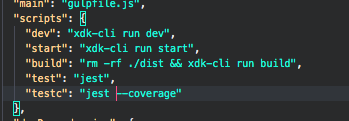
配合package.json
可以在package.json的scripts里注册命令,简化我们的调用
直接可以简写为npm start
最后
这篇比较简单,基本上只是针对回调方法做了包装与回传,目标是为了方便让开发者去定制一些功能
到此为止,三篇文章下来整个小程序开发脚手架的大概逻辑和框架已经非常清晰明了,后续的话有可能会针对npm支持, 和npm包的开发模板进行更新,觉得有帮助的同学可以关注下~~

