demo仓库: https://github.com/jinxuanzheng01/blog-xcx-ci-demo, 推荐对照阅读
CI流程搭建教学三部曲:
- 实现云构建
- 如何接入CI(jenkins版)
- 搭建一个版本发布管理后台 + 企业微信机器人群通知
背景
自微信小程序诞生以来,上传体验版/生成开发版这个事就离不开微信开发者工具,最开始是依赖于人手动去点ide上的上传按钮,再然后就是,微信开放出了命令行调用接口
但始终不能解决一个根本问题就是不能实现服务器发布(开发者工具没有linux版本,云服务器买windows的当我没说…),发布流程依赖于本地环境,这里会有三个问题:
- 本地环境发布是存在风险的,一旦出现问题很难在第一时间找到替代环境
- 整套流程做在本地,整个项目会变得很重(额外的包 + 发布逻辑),包括一些权限,ip白名单的处理也很麻烦
- 没办法平滑的接入CI流程,多个小程序项目发布很头疼,需要不停切换仓库
这个也是我们在之前的解决方案中遇到的问题
契机
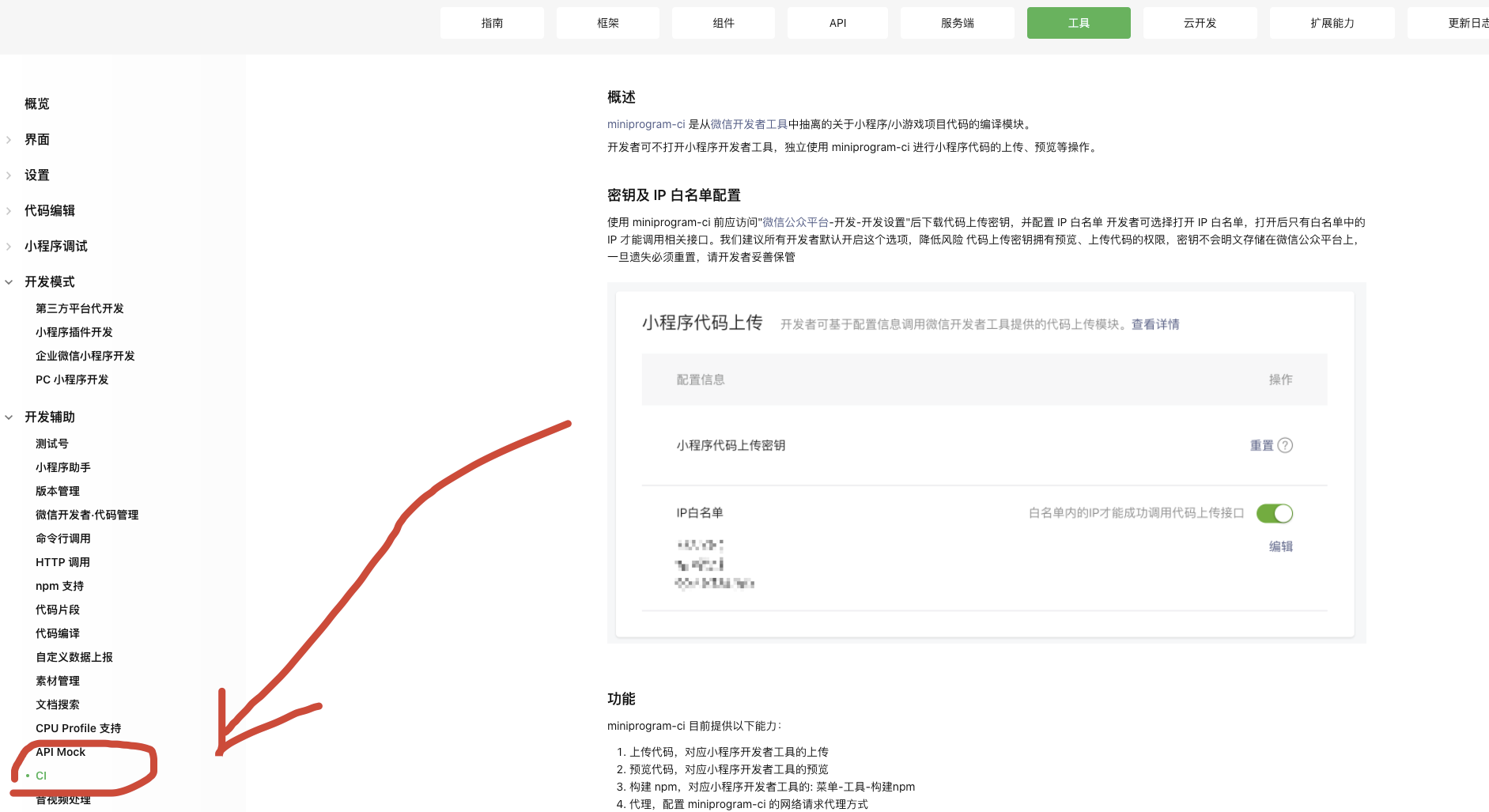
我一般会保持一周过一遍文档的习惯(量子阅读,手动滑稽~~),发现文档里出了一个叫做CI的东西,文档地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/ci.html

里面有这样一句话,开发者可不打开小程序开发者工具,独立使用miniprogram-ci进行小程序代码的上传、预览等操作,看描述终于是可以脱离开发者工具了,既然之前最大的阻碍”开发者工具没有linux版本”消失了,那么是不是就意味着可以在服务器上进行构建(云构建)呢?
Let’s Go
目录结构
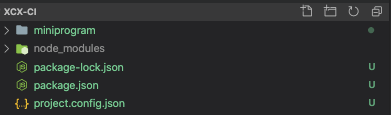
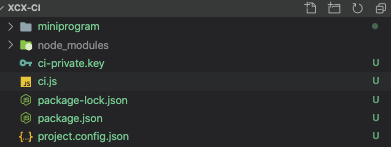
因为要使用到npm包,所以为了避免在项目中安装不会被使用到的minprogram-ci这个包,所以需要在原先的目录结构上做下调整,主要是在项目外包了一层,这样除了可以安装minprogram-ci外也可以安装一些其他在build过程中用到的一些东西
CI配置
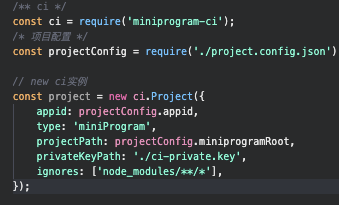
增加ci.js文件,这个相当于是我们的入口代码,引用node包minprogram-ci,并进行appid,项目路径,私钥的配置,官方文档里写的很清楚,我这里快速过
这里说下privateKeyPath,这个东西需要在微信公众平台后台去拿,下面为官方描述👇
我这里为了方便直接把这个秘钥放在项目里了,不过我这里开了ip白名单,倒也不担心安全问题,当前项目目录: 
基础功能实现
miniprogram-ci基本是将开发者工具提供的命令行工具复刻了一套版本,这里也不一一赘述了,主要是在写下上传代码的功能
// new ci实例const project = new ci.Project({appid: projectConfig.appid,type: 'miniProgram',projectPath: projectConfig.miniprogramRoot,privateKeyPath: './ci-private.key',ignores: ['node_modules/**/*'],});/** 上传 */async function upload({version = '0.0.0', desc ='test'}) {await ci.upload({project,version,desc,setting: {es7: true,minify: true,autoPrefixWXSS: true},onProgressUpdate: console.log,})}upload({version: '1.2.3', desc: '2222'})
调用ci提供的upload方法,将之前生成的project实例丢到对应属性里,version和desc分别对应
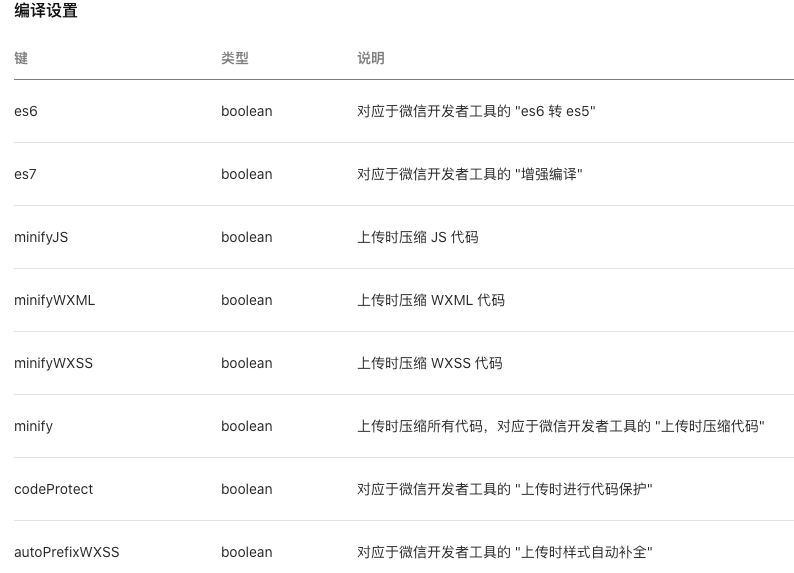
setting的话主要是一些编译项,看自己的需求
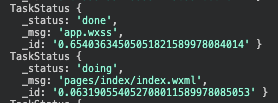
onProgressUpdate主要是用来用来看上传状态的,(个人觉得没什么用,有错误这个包也会自己抛出来)
执行上传
这样一个上传功能数了下大概23行代码,简单快捷,基本上只是配置一些选项就👌,那么我们尝试跑一下这个脚本行不行得通~~
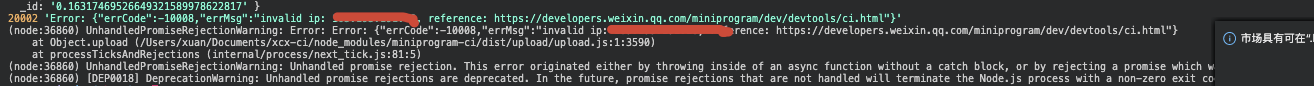
执行node ci.js
上来抛出一个ip错误。。
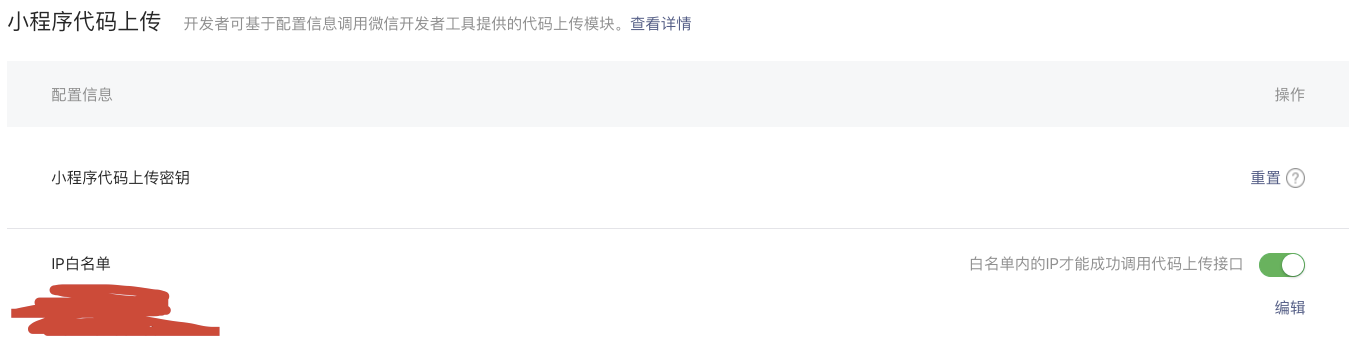
不要慌,登录微信公众后台-开发-开发设置,配置下白名单
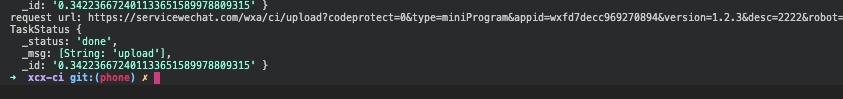
再执行一次,可以看到显示upload成功
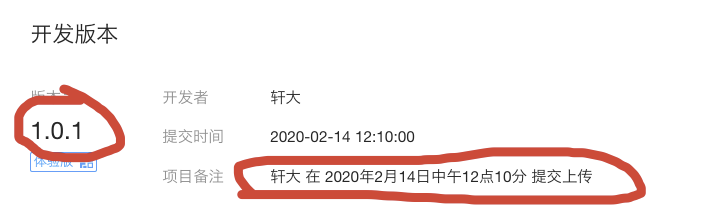
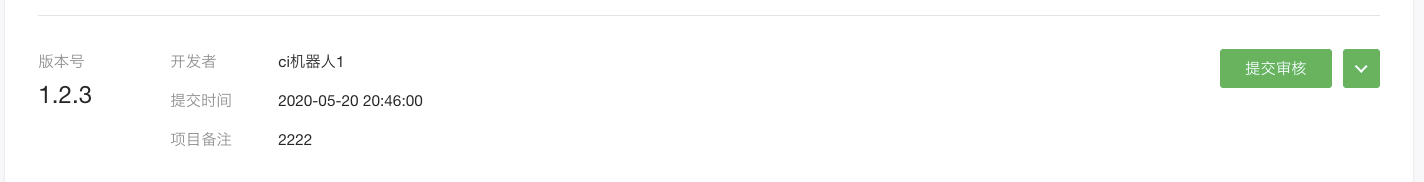
回到微信公众后台,多了一个ci机器人1的提交,成功~~~(这里吐槽下这个开发者名字有点丑,而且不能改,只能改序号,如ci机器人2。。)
用交互式命令提升幸福感
inquirer 的文档: https://github.com/SBoudrias/Inquirer.js
如果不打算接入jenkins这种CI平台的话,可以考虑通过inquirer 这个包,解决手写版本号带来的忘,写错的尴尬
先安装一下
npm install inquirer
写一段简单的命令
function inquirerResult() {return inquirer.prompt([// 设置版本号{type: 'input',name: 'version',message: `设置上传的版本号:`,},// 设置上传描述{type: 'input',name: 'versionDesc',message: `写一个简单的介绍来描述这个版本的改动过:`,},]);}async function init() {let result = await inquirerResult();console.log(result); // 输出}init();
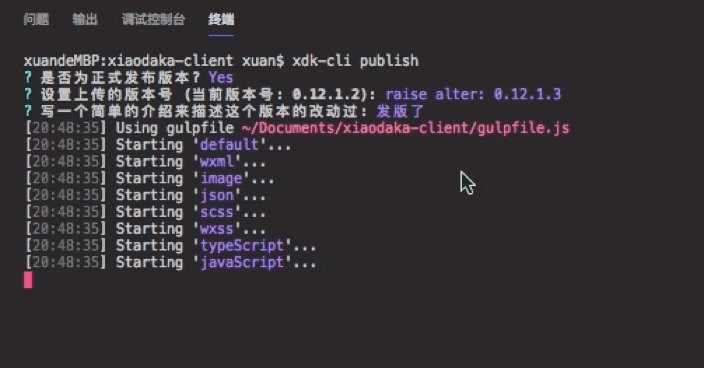
重新执行, 得到了一个对象,key名是我们设置的name,value是我们输入的值
(截屏好像有点问题,放一段我们公司之前用的gif,大概效果是这样)
但是这里发现一个问题,交互命令有了,但是版本号和文字还是手输的,并没有解决问题啊,这里其实可以设置默认值和选项,最好不要让我去想
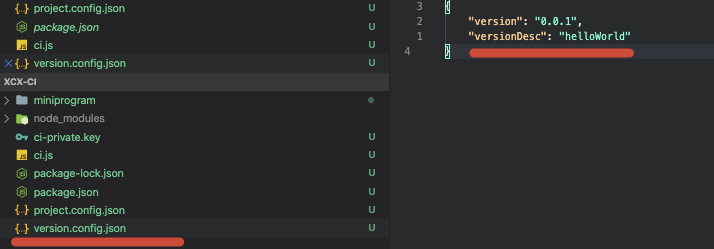
既然需要有默认选项,相当于我们要存储每一次生成的版本号,其实最简单的方法就是新建一个json文件,把版本号和版本描述补进来,每次执行上传操作的时候去读取该json的信息
/** 入口函数 */async function init() {// 版本信息let versionData = await inquirerResult(versionConfig);// 版本发布await upload();// 重写版本文件fs.writeFileSync('./version.config.json', JSON.stringify(versionData), err => {if(err) {console.log('自动写入app.json文件失败,请手动填写,并检查错误');}});}
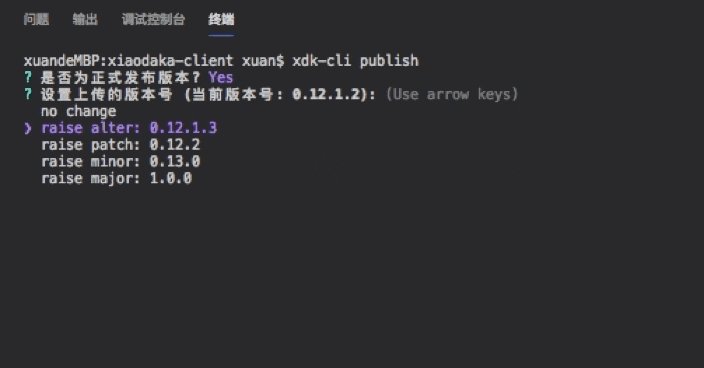
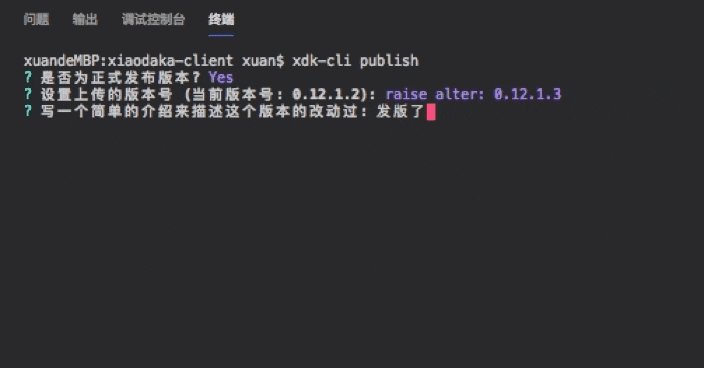
具体的版本号自增逻辑demo仓库里有,这里就不粘了,大概的效果: 
是不是感觉好多了 ~~
云服务器运行
回归到目标,我们本身目标是为了解决小程序无法在服务器上构建的问题,既然我们把demo写完,那到底能不能运行就该出来溜溜了~~
链接我们的服务器,clone一下仓库: https://github.com/jinxuanzheng01/blog-xcx-ci-demo.git,
记得运行前修改下ci-private.key里面的内容,换成自己的密匙,不然会报ip错误
运行以下命令:
git clone https://github.com/jinxuanzheng01/blog-xcx-ci-demo.gitcd blog-xcx-ci-demo && npm inode start.js
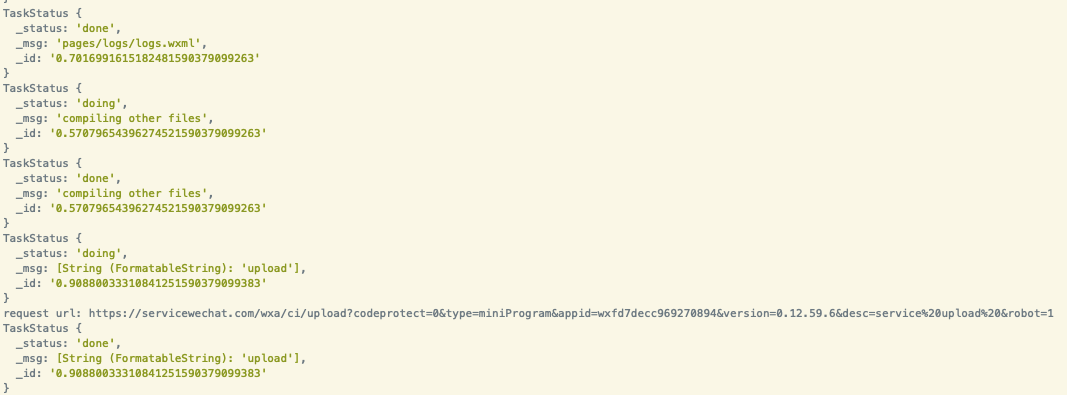
执行上传:
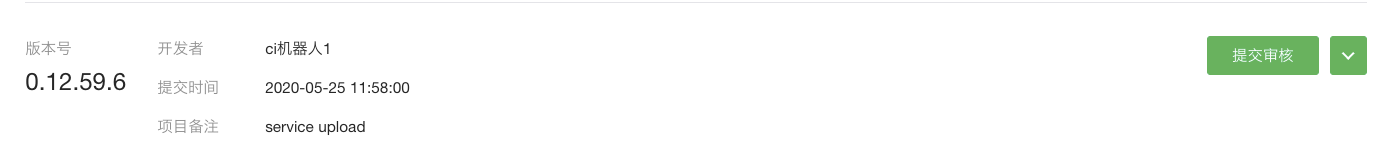
查看微信公众后台: 
看上去已经上传成功 ~~~
待续
到这里为止已经实现在云服务器上进行构建 + 上传,但是也仅仅只是换了个环境,怎么接入CI流程才是真正能够提升生产力的东西
预告下文主题是: 小程序云构建如何接入jenkins实现持续集成

