结构化伪类选择器
(1) :root选择器
:root选择器用于匹配文档根元素,在HTML中,根元素始终是html元素。也就是说使用“:root选择器”定义的样式,对所有页面元素都生效。对于不需要该样式的元素,可以单独设置样式进行覆盖。

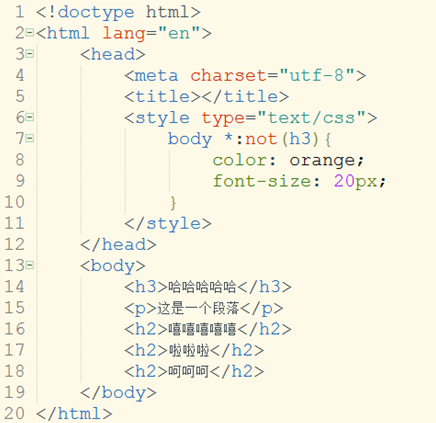
(2) :not选择器
如果对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式,可以使用:not选择器。

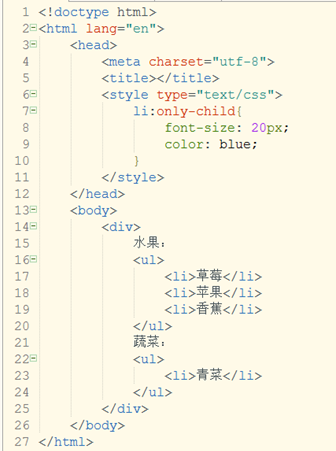
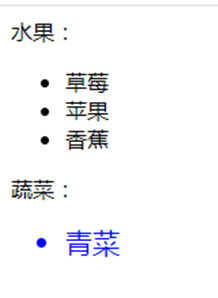
(3) :only-child选择器
:only-child选择器用于匹配属于某个父元素的唯一子元素的元素,也就是说,如果某个父元素仅有一个子元素,则使用“:only-child选择器”可以选择这个子元素。

(4) :first-child 和 :last-child选择器
:first-child选择器和:last-child选择器分别用于为父元素中的第一个或者最后一个子元素设置样式。

(5) :nth-child(n)和:nth-last-child(n)选择器
使用 :nth-child(n) 选择器和 :nth-last-child(n) 选择器可以选择某个父元素中第 n 个或倒数第 n 个子元素。
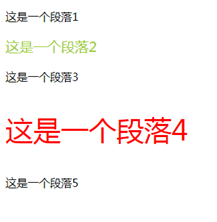
例子
选择第 2 个和倒数第 2 个子元素: