CSS3渐变属性
(1)线性渐变
在线性渐变过程中,起始颜色会沿着一条直线按顺序过度到结束颜色。“background-images:linear-gradient(参数值)”可以实现线性渐变效果。
语法格式background-image:linear-gradient(渐变角度,颜色值1,颜色值2,……,颜色值n);
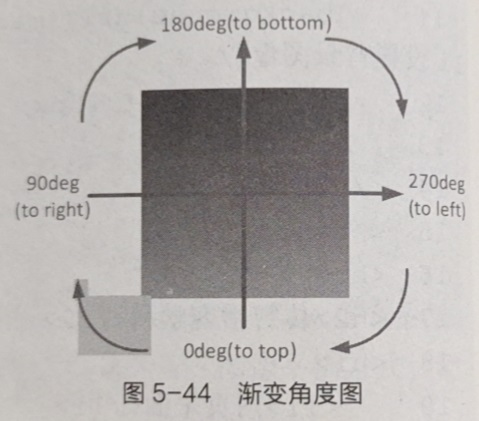
渐变角度
渐变角度指水平线和渐变线之间的角度,可以是以deg为单位的角度数值或“to”“left”“right”“top”和“bottom”等关键词。在使用角度设定渐变起点的时候,0deg对应“to top”,90deg对应“to right”,180deg对应“to bottom”,270deg对应“to left”,整个过程就是以bottom为起点顺时针旋转。
当未设置渐变角度时,会默认为“180deg”等同于“to bottom”。
例子:
div{background-image:linear-gradient(30deg.#0f0,#00F); /*div定义了一个渐变角度为30deg、绿色(#0f0)到蓝色(#00F)的线性渐变*/}
(2)径向渐变
径向渐变是网页中另一种常见的渐变,在径向渐变的过程中,起始颜色会从一个中心点开始,依据椭圆或者圆形形状进行扩张渐变。“background-images:radial-gradient(参数值)”可以实现径向渐变效果。
语法格式background-images:radial-gradient(渐变形状、圆心位置、颜色值1...颜色值n)
渐变形状
渐变形状用来定义径向渐变的形状,其取值既可以是定义水平和垂直半径的像素值或百分比,也可以是相应的关键词。其中关键词主要包括两个值“circle”“ellipse”。
circle:指定圆形的径向渐变
ellipse:指定椭圆形的径向渐变
圆心位置
圆心位置用于确定元素渐变的中心位置,使用“at”加上关键词或参数值来定义径向渐变的中心位置。该属性值类似于CSS中“background-position”属性值,如果省略则则默认为“center”。
该属性值主要有一下几种:
像素值/百分比:用于定义于圆心的水平和垂直坐标,可以为负值。
left:设置左边为径向渐变圆心的横坐标值。
center:设置中间为径向渐变圆心的横坐标值或纵坐标。
right:设置右间为径向渐变圆心的横坐标值。
<div>
width:200px;
height:200px;
border-radius:50%; /*设置圆角边框*/
background-image-radial-gradient(ellipse at center、#0f0、#030);/*设置径向渐变*/
</div>
(3)重复渐变
在网页设计中,经常会遇到在一个背景上重复应用渐变模式的情况,这时就需要使用重复渐变。重复渐变包括重复线性渐变和重复径向渐变。
重复线性渐变
通过“background-image:repeating-linear-gradient(参数值)”样式可以实现重复线性渐变的效果。
语法格式
background-image:repeating-linear-gradient(渐变角度、颜色值1…颜色值n);
例子
<div>
width:200px;
height:200px;
background-image:repeating-linear-gradient(90deg,#E50743,#E8ED30,10%,#3FA62E 15%);
</div>
重复径向渐变
语法格式background-image:repeating-radial-gradient(渐变形状 圆心位置,颜色值1...颜色值n)
例子
<div>
width:200px;
height:200px;
border-radius:50%;
background-image:repeating-radial-gradient(circle at 50% 50%,#E50743,#E8ED30 10%, #3FA62E 15%);
</div>